デザイン会社 btrax > Freshtrax > 今さら聞けないUI(ユーザーイ...
今さら聞けないUI(ユーザーインターフェース) の基本
ユーザーインターフェース(UI)- どこかで聞いたことはあるしなんとなく想像は出来る。”このアプリのUIはイケテル”や、”UIデザイナー募集”など、最近ではテクノロジー系の記事や、デザインに関する話の中に頻繁に出てくるこの言葉。
しかしちゃんと言葉で説明してみてと言われると意外と難しい。
興味はあるけどはっきりとはわからない・わかっているつもりだけどもう一度復習したい・現状はわかっているからこれからのUIついて知りたい。
そんな人たちに向けて
- ユーザーインターフェースの歴史
- 良いUIと悪いUIの違い
- UIのこれから
という3つのセクションに分け、インターフェースの本質をまとめた。
1. ユーザーインターフェースの歴史
そもそもインターフェースってなに?
そもそもユーザーインターフェースの「インターフェース」とはどういう意味なのだろうか。「境界面・接触面」などと訳されるこの「インターフェース」という言葉だが、“何かと何かを繋ぐ窓口ようなもの”とイメージするとわかりやすい。
画面だけではない – UIは大きくわけると3種類
インターフェースと聞くとWebサイトやアプリなどの画面を想像しがちであるが、実はインターフェースとはそれだけではなく、繋ぐ対象が何かによって呼び名が変わる。大きくわけると3種類だ。
- 機械と機械を繋ぐ、ハードウェアインターフェース。(ex. HDMIケーブル)
- ソフトとソフトを繋ぐ、ソフトウェアインターフェース。(ex. API)
- 人間と何か (主にデバイス) を繋ぐ、ユーザーインターフェース (UI)。(ex. 下記参照)
この中でも最近特に注目され、今アツい分野なのが3番目のユーザーインターフェース (UI) である。
何か道具があればそこには必ずインターフェースがある
インターフェースというとどこか「最近流行の言葉」のように聞こえるかも知れないが、あなたが何歳であろうとインターフェースと無関係な生活なんてありえない。
何か道具があればそこには必ずインターフェースがあると思って頂いて構わない。その中でも人間と何かを繋ぐ窓口がユーザーインターフェースの本質ではないだろうか。
歴史を変えたユーザーインターフェース達
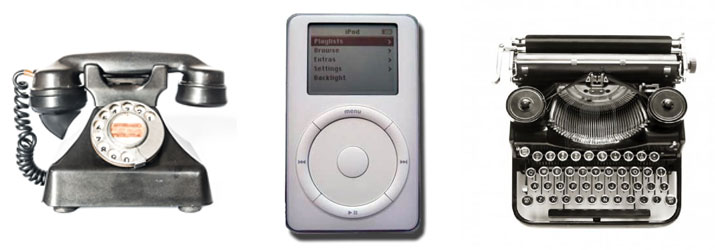
黒電話の「ダイヤル」
驚きかもしれないが、この黒電話の「ダイヤル」もれっきとしたインターフェースである。このダイヤルの発明によって“クランクハンドルを手で回す”なんていう今では考えられないような手間を省くことが出来、人間と電話機との窓口として大活躍した。
iPodの「クリックホイール」
そのダイヤルを音楽プレイヤーに持ち込んだのがスティーブ・ジョブズである。iPodに搭載された「クリックホイール」も人間と音楽プレイヤーをより密接に繋げることに成功した歴史的なインターフェースだと言えるだろう。
「QWERTY配列」
当時のタイプライターには「隣同士のキーを高速で打つとジャムる」という致命的な弱点があった。そこで良く使われる単語をリストアップし、出来るだけ隣同士のキーを叩く必要が無いようにして結果生まれたのが「QWERTY配列」である。これも人間とタイプライターとの距離をより密接にしたと言えるだろう。

歴史的に代表的なプロダクトのインターフェイス
UIとコンピューターの関係
人とデバイスを繋げる役割のUIであるが、コンピューターの出現でその重要性はより一層増すことになる。
キーボード入力で操作するCUI
コンピュータの誕生した当初はCharacter User Interface(CUI)と呼ばれれるインターフェースが主流で、キーボード入力と画面の文字表示のみでしか操作出来なかった。
現在のコマンドラインに相当する入力方式で、グラフィカルな要素は1ミリもない。使いこなすのが難しくユーザーは専門家に限られていた。
カーソル操作を可能にしたGUI
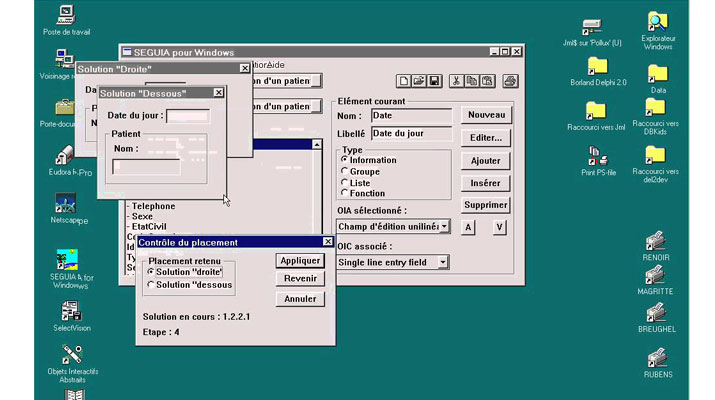
よりユーザーへの使いやすさを優先し、誕生したのがGraphical User Interface(GUI)と呼ばれるインターフェースである。「カーソルを使って、ファイルを選んで、ドラッグ&ドロップでゴミ箱に捨てる」こんな私たちが当たり前のようにしている操作が出来るようになったのはこのGUIのおかげ。シリコンバレーの中心地Palo Altoにあるゼロックスの研究所にて生み出されたこのGUIにはグラフィカルな要素が取り入れられた。
これにより、視覚的に操作することが出来るようになり、後にAppleがパーソナルコンピューターに採用した事で誰にでも簡単にパソコンを使うことが出来るようになったのだ。GUIは人間とコンピューターとの距離を近づけることに成功した。

↑カーソルもアイコンもウィンドウもすべてGUIによってもたらされた
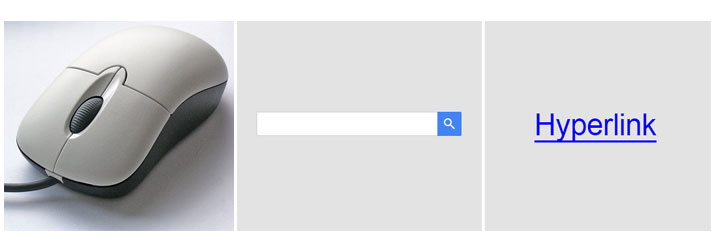
GUIによって生み出されたユーザーインターフェース例
- カーソルを動かす際に使うコンピューターマウス。
- “ググる”時に文字を入力するサーチボックス。
- クリックすると簡単にリンクへ飛ぶことの出来るハイパーテキスト。
驚きかもしれないが、人間と機械がやり取りするという意味では、普段私たちが何気なく使っているこれらもすべてUIなのである。

GUIから生み出されたインターフェイス例
UIが人間とコンピューターとの窓口に
上記の例のように現代においてUIとは、人間とコンピュターの機能との窓口を表すものとして使われることが多く、GUIが採用されているケースが多い。それほどGUIの誕生はユーザーインターフェースの歴史上において衝撃的なものだったのだ。
2. 優れたUIをデザインするために知っておきたいこと
UIとUXの違い
UX/UIと書かれることが多いため混同してしまいがちだが、この2つの言葉が表す意味は同じではない。UXとはUser Experienceの頭文字であり、その言葉の通りユーザーがそのプロダクトやサービスを使って得ることの出来るエクスペリエンス(体験)そのものを指す。
ユーザーが感じたことが体験 (UX) になる以上、UIだけではなく様々な要因が複合的にUXを生み出す。それはつまり、UIとUXの関係性はイコールではなく、「良いUXには良いUIが必要だが、良いUIだからと言って良いUXだとは限らない」ということになる。
例えば、いくら優れた食器類を備えたレストランに行こうとも、サービスの内容や料理の味がまずかったらそれは良い体験にはならないだろう。かと言って、いくら美味しくても紙皿だったら良い体験になる可能性は低いし、そもそも料理を食べようとも思わないかもしれない。
ユーザーエクスペリエンスとは何か?【インタビュー】ホワイトハウスも注目のUXデザイナーJanice Fraser氏(前編)
このように食器類(UI)はレストランで食事を楽しむ経験(UX)を構成する一つの要素でしかない。UI/UXと一括りにして見る機会が多いのは、パソコンやスマートフォンにおいては、UXにおけるUIの占める比率が大きいからだろう。どれだけ良いサービスを開発したとしても使ってもらえなければ意味が無い。
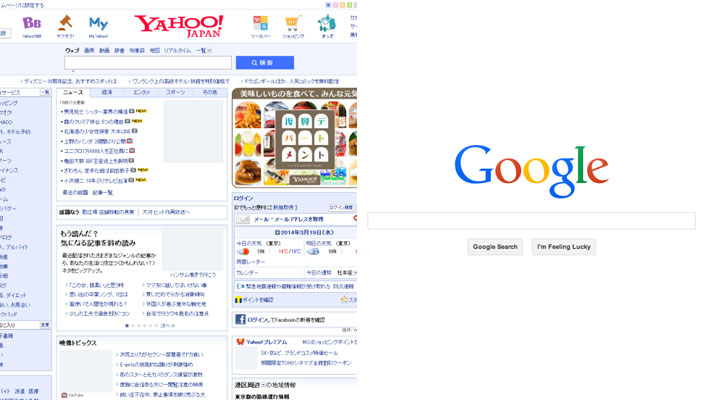
また、サービス内容は同じようなものなのにどちらかがより支持されているという場合、違いはUIにあるケースが多い。

↑同じサービスを提供しているがUIが全く違う例。それぞれのUIに良さがあるが、「検索する」というUXに限定すればGoogleの方が優れていると言えるだろう。
UIにとって一番大切なのは「ユーザビリティ」。パロメーターは「透明度」。
UIの定義が“人と何かを繋げる窓口”である以上、UIデザインにおいて一番大切なことは「ユーザビリティ=使いやすさ」を生み出す最初の窓口になれるかどうかに他ならない。
いかに人間にとって、とっつきやすいインターフェースを作れるかがUIデザイナーの腕の見せ所と言っても過言ではないだろう。
ではその「とっつきやすさ」とは何なのか。そのパロメーターとして使われるのがUIの「透明度」である。ここでの「透明度」とはあるプロダクトやサービスを使っている際に、それ自体に意識を向けること無く、目的に集中出来るようなもののことを指す。
例えば、ハサミを使っている時にはどうやったらうまく切れるかに意識が向いているはず。使い方自体について悩むというよりも、その目的に意識を向けることが出来るハサミの透明度は非常に高いと言える。
では、デスクトップ上での「カーソル」の透明度はどうだろうか。コマンド操作は覚えないことには始まらないが、「カーソル」の動かし方は覚えることどころか悩んだ人さえも居ないだろう。
どんな人が使おうとも簡単に操作出来、意識は常に「何をクリックしようかな」に向いているはず。ハサミやペンと比べられないくらいに機能があるのにも関わらず、透明性を維持することの出来ている「カーソル」はやはり素晴らしいインターフェースだと言えるだろう。
そんな「カーソル」以上の透明度を持つのがiPhoneによって爆発的に普及した「マルチタッチスクリーン」である。「カーソル」を動かしている時以上に“自らが直接操作している感覚”を得ることが出来るのではないだろうか。
その感覚こそが”使い方よりも目的に意識が向いている”ことの証明になるのだ。この状態こそがUIデザインにおいて最も大切なものの一つだろう。
誰もがすぐにその感覚を得ることが出来るiPhoneの透明度は非常に高いと言える。使い方を調べないでも感覚的に2本指で拡大・縮小したくなる。
だから、説明書は必要ないのだ。その結果、幼稚園に通うような年齢の子どもでも自分で簡単にYouTubeを見るような時代が訪れている。これはタッチスクリーンの透明度の高さを表す一つの例だと言える。

↑もしコンピューターとのUIが「カーソル」のままなら、こんな光景を目にすることもなかった。
形態は機能に従う
“Form Follows Function.” アメリカを代表する建築家であるサリバンのよって提唱された“無駄な装飾は取り除き、必要から生まれた形態は美しい”というこの考え方は建築のみならずデザイン業界全体に大きな影響を与えた。
わずか14年間しか存続しなかったにも関わらず現代美術に多大な影響を及ぼした伝説的な学校、バウハウスも同様の流れを汲んでいたと言われている。
この考え方が私たちのフィロソフィーだと公言している会社もある。それがポルシェだ。そしてこのフィロソフィーを一番体現しているクルマこそ彼らの代名詞とも言われている、911だろう。
今や最もデザイン性の高い車として上げられることの多いこの車だが、実は“おしゃれ”な車を作ろうと思って作った訳ではなく、機能性を高めていった結果として誕生したものなのだ。
創業者の孫で911をデザインしたブッツィー・ポルシェは後輪駆動による発進時のトラクションと高いプレーキ性能にこだわったが、普通のタイヤではその良さを活かせないことに気付き、後輪のタイヤを太くすることでその性能を最大限に活かせるようにしたという。
その結果、後輪部分が異様に張り出すあの911のフォルムが誕生したのである。

↑PORSCHE 911。誰が見ても911だとわかる独特のフォルム。
そして、この考え方はUI設計でこそ真価を発揮する。なぜなら基本的にインターフェースデザインはその機能が中心であるべきだからだ。見た目はあくまでもその機能を達成させる為の構成要素の一つにしか過ぎない。形態から機能や使い方を推測できることはUIを設計する上で重要なポイントなのだ。
上記したUIの例を見ても“形態は機能に従っている”ことがわかる。iPod・コンピューターマウス・サーチボックスなどすべて余計な装飾は一切無く、まさに“必要から生まれた形態”だと言えるだろう。
それはいくら機能を追求してデザインしたところで使ってもらえなかったら本末転倒であるからだ。
btrax CEO ブランドンの言葉を借りれば、“多くの平凡なデザイナーが、より見た目が美しく、かっこよいインターフェースをデザインしている中で、一流デザイナーは、ユーザーが利用してこそインターフェースの存在価値が生まれる事を理解している”。
自らのエゴにこだわっているようでは優れたUIデザインが生まれることは無いだろう。
3. UIのこれから
UI for VR
タッチスクリーンの台頭によって大きく進歩したといわれているUIだが、もう次の波がすぐそばに来ている。それがVirtual Reality(VR)ある。
UIとしてのタッチスクリーンの良さとは直感的に指で触れることが出来るという点であった。しかしそれゆえに、タッチ出来るのに最適な大きさでしかいけないというのがタッチスクリーンというUIの限界になってしまっている。
そこで今話題になっているのがVRである。“仮想現実”と訳されるこのVRによって提供されるのは「人口的な空間」。つまり、指で触れられるものでしかいけないというタッチスクリーンにあった物理的な限界が一切なく、空間そのものを作り出すインターフェースということになる。
TrendForceによると、2016年時点で6.7億ドルのVR市場は2020年までに約10倍の70億ドルにまで成長するという。
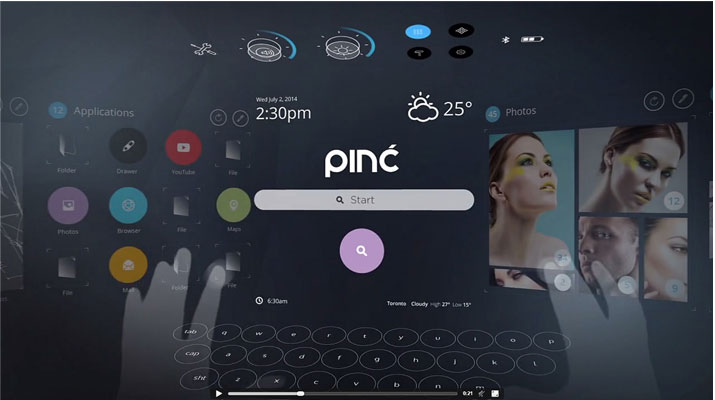
ゴールドマン・サックスは「デスクトップがタッチスクリーンにとって代わられたように、VRがタッチスクリーンにとって代わるだろう。」と述べている。映画「マイノリティリポート」の世界が現実になる日も近いのかもしれない。

↑こんなSF映画のようなインターフェースが実現する日もそう遠くないのかも
UI × AI
これからはApple Watchに代表されるスマートウォッチ、btraxでも採用しているスマホが鍵になるスマートロック、そしてテスラが販売しているコネクテッドカーなど、様々なデバイスを通じて、何をするにしてもコンピューターに触れることになる。
そこで注目されるのがArtificial Intelligence(AI)である。例えば、Appleは今新しいインターフェースとしてAIであるSiriに力を入れている。
iPhoneはもちろん、先日のWWDCでMacにも搭載されることを発表したことを見ても、これからはキーボードやタッチという「手」で操作するものではなく、AIと相性の良い音声インターフェースへと移行していくことを予感させる。
人と話をする時にメールよりも電話する方が楽で伝わりやすいように、AIとのコミュニケーションは「声」というインターフェースを通して行われるようになるのかもしれない。
そして、AIの進化はUIという言葉自体を時代遅れにしてしまう可能性もある。人間との関わりが最小限になり、自動で動いてくれる可能性があるからだ。
それはNo UI、つまり現在のUIで定義されるような“窓口”を持つ必要が無いということを意味する。
例えば、Googleが買収したNestという「サーモスタット」は家に人が居る時間帯を勝手に学習して家の中の温度を調節してくれる。覚えるために最初の何回かはスイッチを押す必要があるが、一度覚えてからは勝手に作動してくれるのだ。

斬新なUIで新しい操作体験を提供しているnest
Adapting to your needs(一人一人のニーズへの適応)はAIの大きな魅力の一つである。
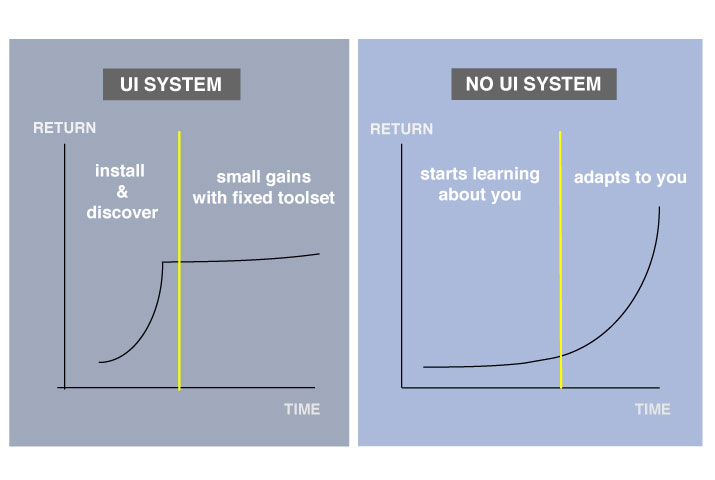
Visual Basicの父と呼ばれているAlan Cooperが立ち上げた会社Cooperによると、UIを持つデバイスは一度使い方を覚えてしまうとそこから大きな成長が見込めないが、UIの無いデバイスは本質的な形で迅速に利用者のニーズに沿って成長し続けることが出来るという。
ユーザーを観察し、そこに合わせていくことの出来るAIは時間の経過と共に進化していくことが出来るという点で従来のUIでは定義出来ないものになっていくことが予想されている。

↑UIを持つデバイスと持たないデバイスを比較したグラフ。UIを持たないデバイスは時間の経過と共に価値が増すことがわかる。
まとめ
今から約25年前、ある人物がパーソナル・コンピュータは消滅し、日常世界の事物の中に組み込まれた多数の見えないコンピュータが我々の生活を助ける時代の到来を予言した。
それがGUIを開発したXeroxのパロアルト研究所のマーク・ワイザーである。彼が1991年に発表した「21世紀のコンピューター」という論文の中にはこう書かれてある。
「人間に深く浸透している技術とはもはやその存在を感じさせない。…『筆記』という記憶を凌駕する技術をもはや技術だと思わなくなったように。 … 私の提唱する『ユビキタス・コンピューティング』とはただビーチにノートパソコンを持って行けるようになることではない。… コンピューターの存在を『意識しなくなる』と言っているのだ」
そして彼のこの予言が今いよいよ現実になりつつある。
Googleが将来の展望を毎年発表しているThis year’s Founder’s Letterの中で新しくCEOとなったSundar Pichaiは「人間とコンピューターのUIはスクリーンだという前提は取り払われ、様々な形でコンピューターと接触していく。… そして今後はデバイスという概念は自体がフェードアウトしていくだろう」と述べたのだ。
デバイスという概念が無くなるということは、私たちは知らず知らずのうちに常にコンピューターと接触することになるとも言い換えられる。それはまさにマーク・ワイザーの提唱する「ユビキタス・コンピューティング」そのものではないだろうか。
そしてそれは同時に“The best interface is no interface”というCooperの掲げる理想をも体現し得るものなのかもしれない。
CUIではじまった人間とコンピューターとのユーザーインターフェースは今大きな転換期を迎えていると言えるだろう。