
デザイン会社 btrax > Freshtrax > UX向上につながるUIデザイン...
UX向上につながるUIデザイン評価の10項目
UIデザイナーにとって、そのUIがなぜ優れているのかを説明できる力は重要である。またそのためには今あるUIデザインがなぜ優れているのかを分析する力が重要になる。
その際に、すでにある法則を利用することで主観的な視点や経験による個人差をなくし、なおかつスピーディーに分析できるようになる。
今からご紹介する法則は90年代初頭に、Webのユーザビリティ研究者の第一人者であるJakob Nielsenと、dialogdesignというユーザビリティコンサル会社の創設者のRolf Molichによって作られた法則であり、UXを考慮したUIデザインの10つの評価軸である。ぜひUIを分析する際や評価する際の基準として役立てていただきたい。
- Visibility of system status (システムステータスの可視性)
- Match between system and the real world (システムと現実世界の一致)
- User control and freedom (ユーザーが自由にコントロールできること)
- Consistency and standards (一貫性と標準)
- Error prevention (エラー防止)
- Recognition rather than recall(覚えさせるより、認識)
- Flexibility and efficiency of use (柔軟性と効率性)
- Aesthetic and minimalist design (美しくミニマルなデザイン)
- Help users recognize, diagnose, and recover from errors (ユーザーがエラーを認識し原因を理解・解決できる)
- Help and documentation (ヘルプのドキュメント)
1. Visibility of system status (システムステータスの可視性)
ユーザーにシステム側でどんなことが起こっているかや現状を伝える必要があるというルールである。人は先を予測できない状況に立たされるとストレスを感じやすくなる傾向にあるため、現状の状態をわかりやすくユーザーに教えることは重要である。

Adobeでは、アプリのアップデートの進行状況や、どのアプリをアップデートしているのかが表示されている。こういった気遣いはさまざまな場面で使われている。
2. Match between system and the real world (システムと現実の一致)
これは、人は現実世界の動作に慣れているため、それをメタファーとしてUIに持ってくることでユーザーも理解しやすく使いやすいUIになるということだ。特にユーザーにまだ馴染みのない機能や操作をさせようとする際に効果がある。
例えば、WindowsやiOSではゴミ箱のメタファーが使用されている。これによって初めてパソコンを触った人にもここに不必要なファイルを入れれば良いということはすぐに理解することができる。
macOSに関してはゴミ箱にゴミが入っているのかどうかでもUIが変わるため、空っぽであるかそうで無いかが一眼でわかる。

3. User control and freedom (ユーザーが自由にコントロールできること)
ユーザーは何かしらのミスや誤操作を行う前提でUIをデザインを作ろうというもの。間違えて消してしまったことを戻すことができるようにするなど、元に戻せる逃げ道が必要である。
1つ戻るショートカット機能やファイルを捨てると一時的にゴミ箱に溜まるのもこれにあたる。もしこれがないと一回削除を押しただけそのデータが戻らぬものとなってしまう…怖い話である。
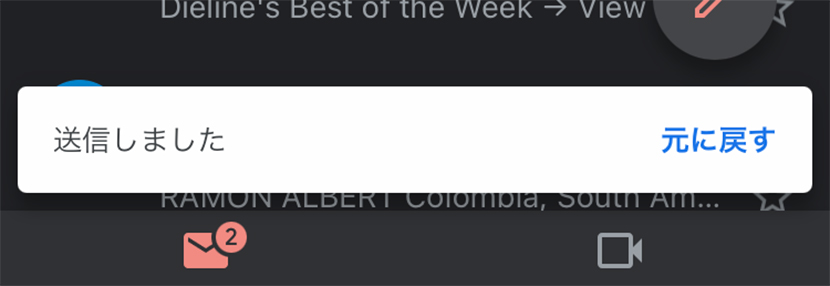
例えばGmailは、メールを送信した際に送信自体を元に戻す機能がある。

4. Consistency and standards (一貫性と標準)
これは、UIデザインや押した後の反応など操作方法は一般的に知れ渡った方法を使おうというもの。今ではデジタルサービスなどが浸透したことで、ユーザーがなんとなく理解しているデザインがある。
例えばハンバーガーメニューやインターネットタブの左上にある「戻る」などがこれに当たる。このデザインに沿わせることで認知的負荷(新たに学習させる必要性)を減らすことができる。

5. Error prevention (エラー防止)
ユーザーはタイプミスのような無意識な間違えや、そもそもその間違った正解を覚えたことによる意識的なエラーをしてしまう。そこで何が間違っているのかを指摘し、ここにどんな情報を入れるべきか事前に教えたりすることはとても重要である。
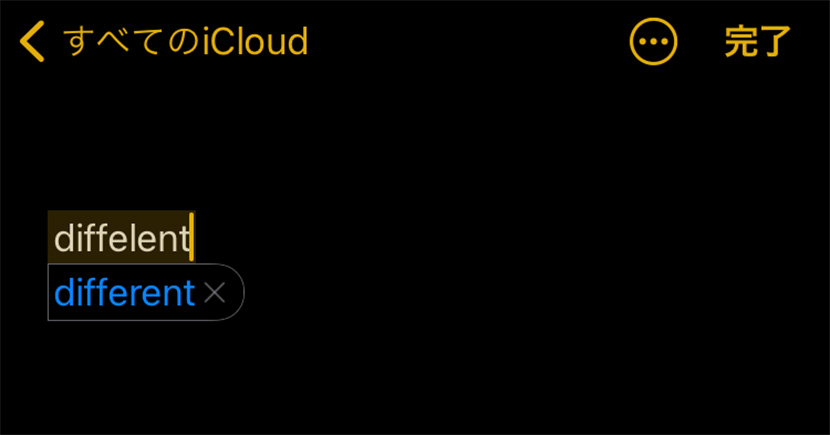
例えば、AppleのOSでは間違った入力をすると自動で正しい情報を教えてくれたり、自動で変換してくれたりする。

6. Recognition rather than recall (覚えさせるより、認識)
これは、ユーザーがなるべく情報を覚えなくとも済むように、UI上で情報を表示しそこで思い出したり、選択させたりとユーザーの負担を減らすことだ。人にとってヒントも何もないところから思い出すことはハードルが高い。

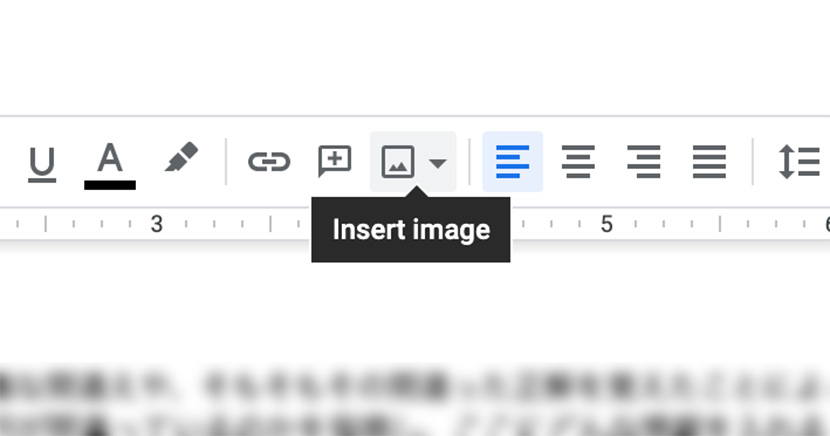
カーソルをアイコンの上にホバーさせると何の機能かが表示される。
7. Flexibility and efficiency of use (柔軟性と効率性)
ユーザーが初心者であってもエキスパートであっても、それぞれにとって最適な操作方法が用意されていることが必要だという法則だ。
例えば、アプリでツールを使いたい場合にショートカットキーとUIの両方を用意することで、初心者はボタンをカーソルでクリックしたり、操作に慣れている人はショートカットで操作したりすることができる。
これによってユーザーがそのアプリに対しどんな熟練度であっても快適で使いやすい操作方法を提供できる。

8. Aesthetic and minimalist design (美しくミニマルなデザイン)
ユーザーがその場面で必要としない情報はちゃんと隠し、目的の情報にフォーカスさせるために無駄な装飾などを省こうというもの。そのページでユーザーにどんなことをさせたいのかをはっきりさせ、そのためにはどんな情報を見せるべきなのかを明確にして、情報の優劣をつけていく。
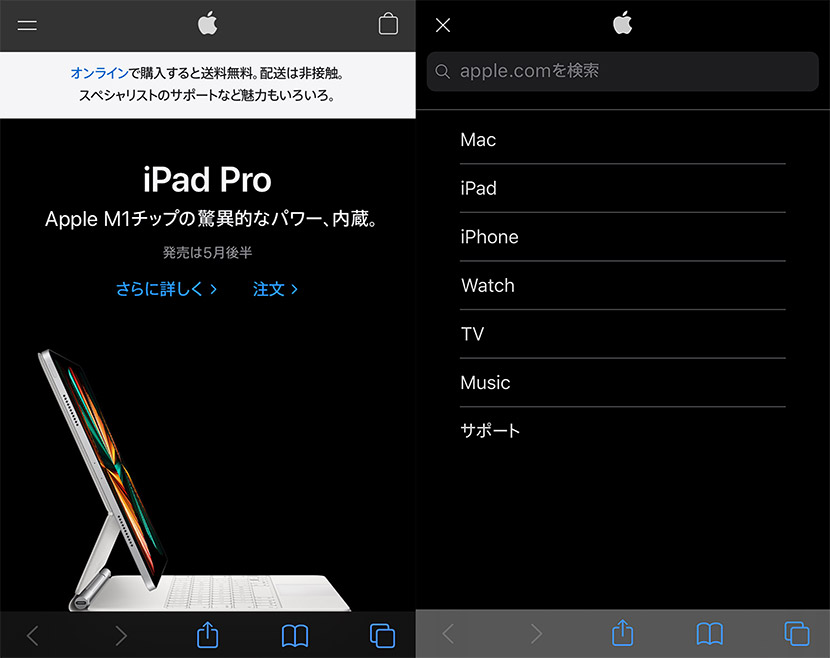
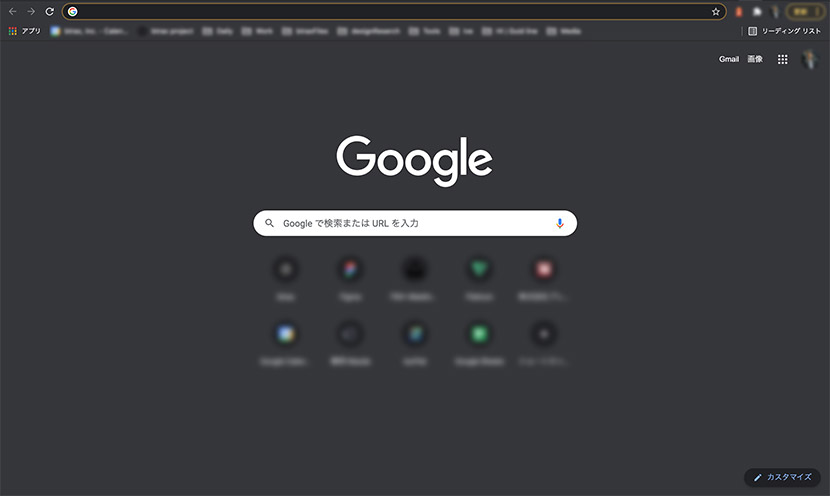
例えば、Googleを開いたときに初めに出てくる画面は「検索をさせること」に特化しており、そのために必要な情報だけが目立っている。

検索バーを始め、よく検索するサイトのアイコンがバーの下に並んでおり、感覚的にツールを選べる。
9. Help users recognize, diagnose, and recover from errors (ユーザーがエラーを認識し原因を理解でき、解決できる)
エラーメッセージはわかりやすい言葉で表記し、何をすればそれが解決するのかを教えてあげる必要がある。また、ここでは専門用語は使わないこともポイントだ。
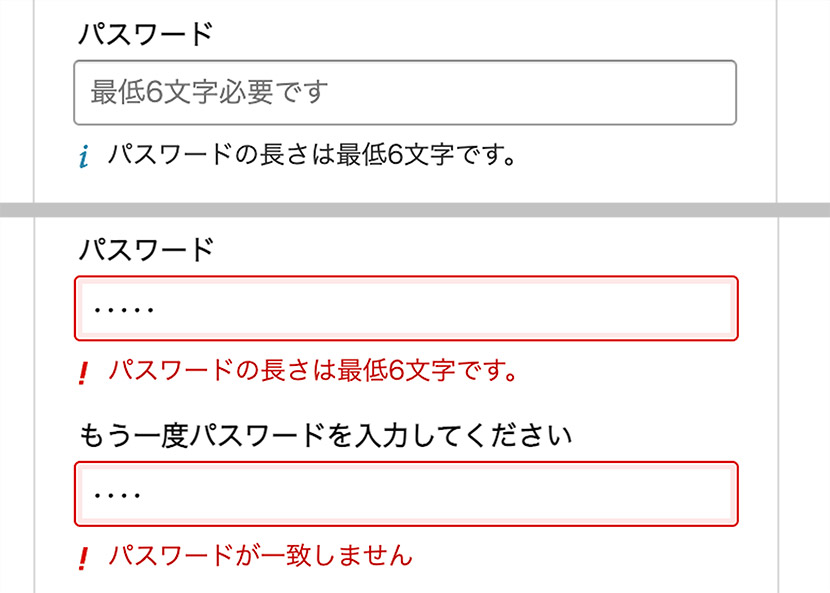
例えば、サービスでアカウントを制作する時に入力したパスワードが条件を満たしていないと赤字で何を間違えているのかを強調してくれる。

10. Help and documentation (ヘルプのドキュメント)
最後にご紹介するのは、ユーザーが使い方がわからなかった時のためにヘルプのドキュメントを必ず用意する必要があるというものだ。また、これはわかりやすい場所にあり、その問題を解決しやすいことが重要がある。

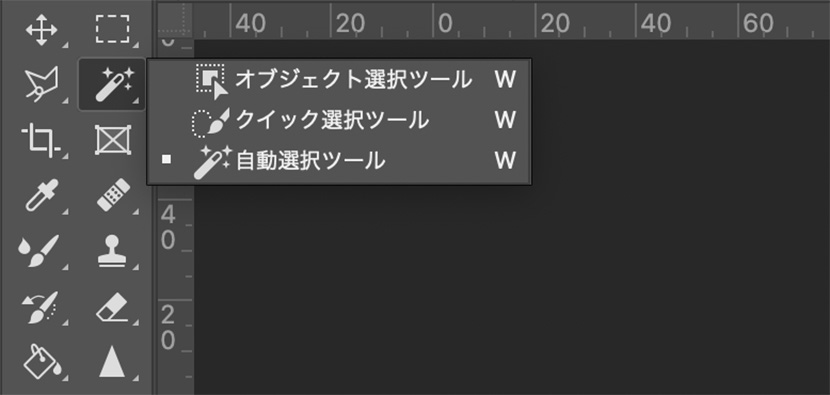
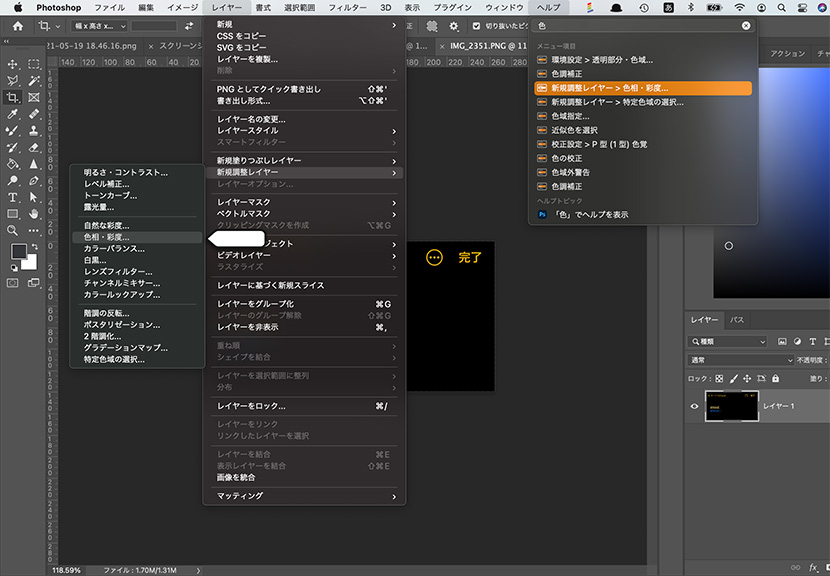
例えばPhotoshopはヘルプがわかりやすくタブにあり、分からなくても検索をするとそれがどこにあるのか丁寧に表示してくれる。
最後に
ここまで紹介した要素はUIデザインにおける世界共通の基礎とも言える評価基準である。当たり前のことが多かったかも知れないが、デザインを完成させていく上でこれら10の項目の全てがしっかりと考えられているのかを今一度見直すことで、ユーザーへの配慮がちゃんとされているのかを客観的に見ることができる。
そしてこの基準をちゃんと考慮した先に、アイコンの形やカラーパレットの厳選といったグラフィック(GUI)の要素が必要になってくる。
ビートラックスでは、新規事業開発や事業アイディアの検証をサポートする際に、プロトタイプ作成の場においても、今回のUIの視点をはじめとするユーザー体験を軸に考えるマインドセットを重視している。サービス・事業開発で課題をお持ちの方は一度ぜひこちらよりご相談ください。
この内容に関連するポッドキャスト
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








