
デザイン会社 btrax > Freshtrax > サービスデザインで考慮すべき3...
サービスデザインで考慮すべき3つの「心理的ハードル」とは
サービスデザインを行う際にはなるべくユーザーに使いやすい体験を提供するのが一つのゴールとなる。その一方で、どうしても使いにくいと思われてしまう要素がある。
なるべくそれらの「ハードル」を取り除くことが、ユーザーに楽しい時間を提供するためには不可欠になってくる。
ユーザーに対する心理的ハードルとは
サービスのUXにおけるハードルとは、ユーザーが利用する際に“摩擦”を起こす要素のこと。心理的にはネガティブな要素を与える。それにより目的を達成することを諦めてしまう = コンバージョンが下がる結果を生み出す要因となる。
この心理的なネガティブ要素が多くなってくると、コンバージョンが下がり、最終的なビジネス的ゴールの達成が困難になってくる。以前に紹介した通り、ポジティブな感情がネガティブな感情を上回るには3つのポジティブな感情が必要になる。
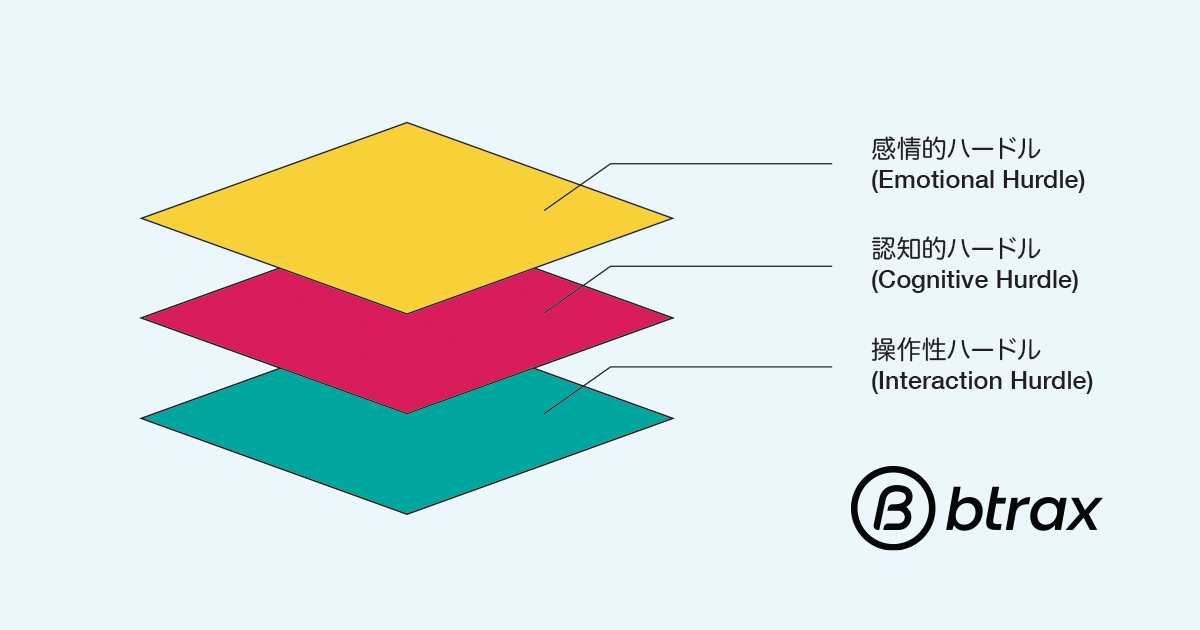
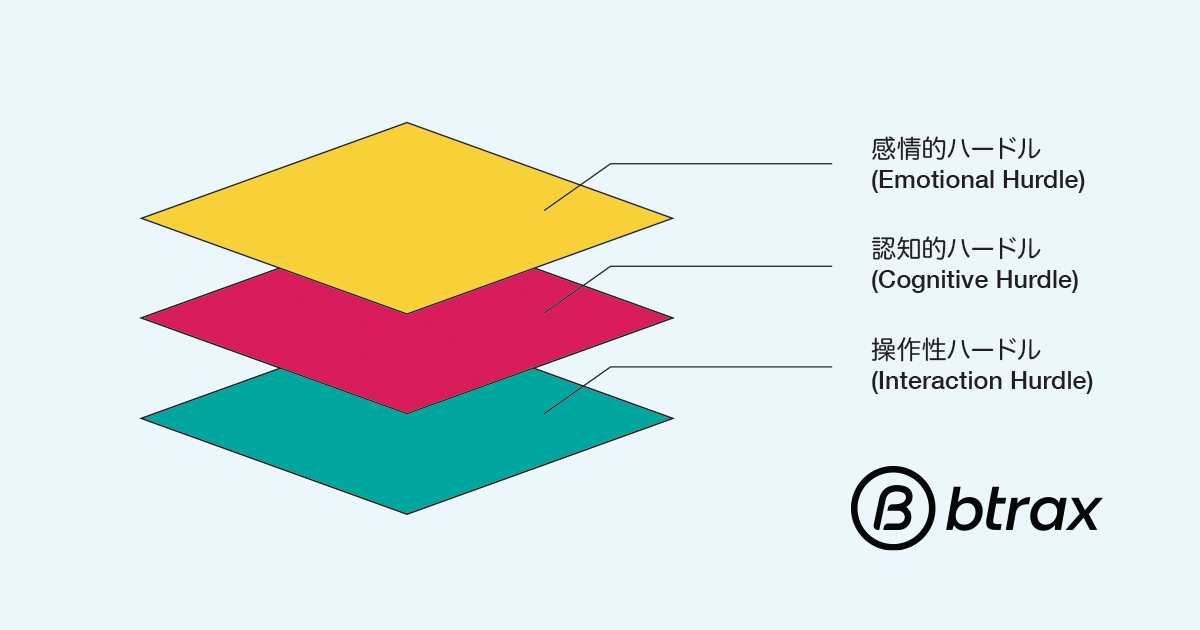
心理的なハードルには3つの種類がある
では、具体的にどのような要素がユーザーにとってのハードルとなってくるのだろうか?大きく、下記の3つのレベルに分けられる。

- 操作性ハードル
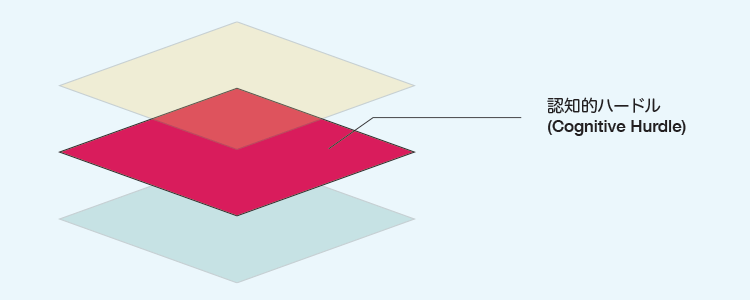
- 認知的ハードル
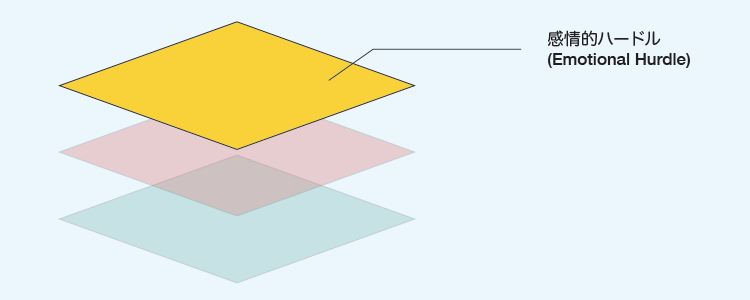
- 感情的ハードル
それでは、それぞれのハードルについての詳しい内容を見てみよう。
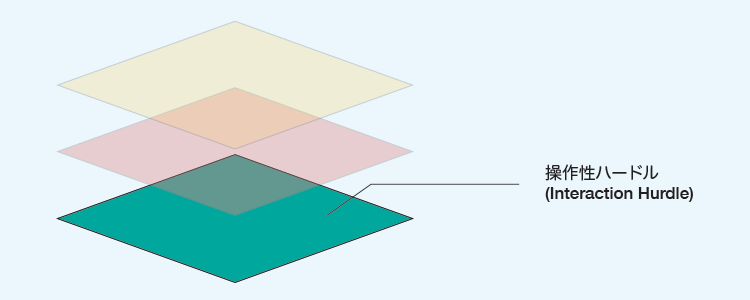
レベル1: 操作性ハードル

プロダクトのUIを操作する際にユーザーが感じるハードル。これは、ユーザーが目的を達成するのを妨げているいくつかの要素が原因になっている。
このハードルを下げるために、下記のようなUXデザインを施す。
操作性ハードルを下げるデザイン例:
- 一貫性のある操作性
- 直感的な操作性
- 気楽に使える雰囲気
- CTAがわかりやすい
- 少ないステップ
- 少ない入力フォームの項目
- 速いロード時間
ロード時間が0.1秒減ると1%売り上げが増えるAmazon
例えばロード時間が増えることで操作ハードルが上がる。その弊害としてコンバージョンレートが下がる。Amazonではこの操作はハードルを下げることに日々心血を注いでいる。
というのも、Amazonのサイトのロード時間が0.1秒増えるごとに、売り上げが1%減少することがわかっている。逆に言うと、ロード時間を少しでも短縮できれば全体売り上げの増加も見込めるということだ。
操作性ハードルを下げて大成功したiPhone
この操作性ハードルを大幅に減らすことで大成功したプロダクトがiPhoneだろう。
iPhoneが出現する前にも、携帯からメールをチェックしたり、ネットにつなげることで同様な機能を持たせていたデバイスも既に存在していた。日本だとガラケー、アメリカだとBlackberryやWindows Mobileがそれである。
しかし、iPhoneはモバイルデバイスの概念全てが変わるほどのインパクトを与えた。その秘訣は「スマホ」が圧倒的に操作性ハードルの低いプロダクトであるからだ。
マルチタッチスクリーンの技術革新のおかげで、タッチパネルでありながら抜群の操作性を実現し、それまでの物理キーボードと比べても格段に操作性ハードルを下げることに成功した。
また、ズームや回転などのUX要素を取り入れることでアプリも直感的に操作可能にしたことも大きい。
それまではガラケーの操作性で満足していたユーザーも、時間が経つにつれiPhoneに代表されるスマホのUXに引き寄せられていった。その裏には操作性ハードルの低さが隠されていた。

後発でも一番になれたSlackの操作性
現在では多くの人たちに利用されているチャット系アプリが普及した一番の理由が、その操作性ハードルの低さだろう。元々はメールが主流だった時代に、最新のメールアドレスを気にしなくても良い、より少ない入力項目、即座に返信が返ってくる、などのUXの良さから人気が高まった。
その中でビジネスで利用されるサービスの代表がSlackだろう。しかし、Slack自体の登場は競合のWhatsApp, HipChat, Yammer, Chatworkなどのよりも後で、かなり出遅れた感があった。
しかし、Slackは競合よりも操作性ハードルを極端に下げたことにより一気に人気が高まった。
操作性ハードルを下げる方法
この操作性ハードルを下げる最も有効な方法の一つがユーザビリティテストだろう。エンドユーザーがプロダクトを実際に使用しているシーンを目の当たりにすることで、想定していなかったハードルを発見することもある。
また、プロダクトのリリース後も継続的なユーザーテストを繰り返すことで、段階的にハードルを下げることができるようになる。
レベル2: 認知的ハードル

次のレベルのハードルは「認知的ハードル」である。認知的ハードルは、ユーザーが操作している際の脳に対する負荷であり、認知負荷とも表現される。例えると、脳のメモリの利用量のような感じ。
タスクを実行する際に認知負荷が高いことはすなわち認知的ハードルが高いことを意味する。そしてUXデザイナーのゴールの一つが、認知的ハードルを最小化することになる。
ちなみに、認知的ハードルは前出の操作性ハードルよりも、より広い範囲での要素が影響する。その例をいくつか見ていこう。
タクシーに乗る認知的ハードルを下げたUber
現在ではアメリカをはじめとして多くの国々で利用されているライドシェアサービスの代表的存在がUber。Uberが登場したことでタクシーに乗らなくなったユーザーも多い。その理由がUberにおける認知的ハードルの低さにある。
タクシーに乗るためのステップ
- 事前予約
– タクシー会社の電話番号を調べる
– 電話をして予約をする
– 電話がつながらない場合は何度もかけ直す
– 車両が空いてない場合他の会社に電話をする
or
- 道に出てタクシーが来るのを待つ (いつ来るかわからない)
- 車両に乗り行き先を告げる運転手が行き先を調べる
- 到着時に初めて金額がわかる
- チップを計算する (海外の場合)
- 支払いを行う
- お釣りをもらう
- 苦情があってもどこに連絡して良いかわからない
これがUberの場合は
- アプリを開く
- 車両を呼ぶ
- 金額が明記される
- いつ来るかが一目瞭然
- 車両に乗る
- 目的地で車両を降りる
- 苦情がある場合はアプリ経由で報告可能
と、脳にかかる負担がかなり軽減されているのがわかる。言い換えると認知的ハードルがかなり低いサービスになっている。
そのポイントとなっているのは、いつ来るかわからない、誰が来るかわからない、いくらかかるかわからない、いくら払えば良いかわからない、等の不確定要素を極力減らしたことにより、脳への負担が減ったことになる。
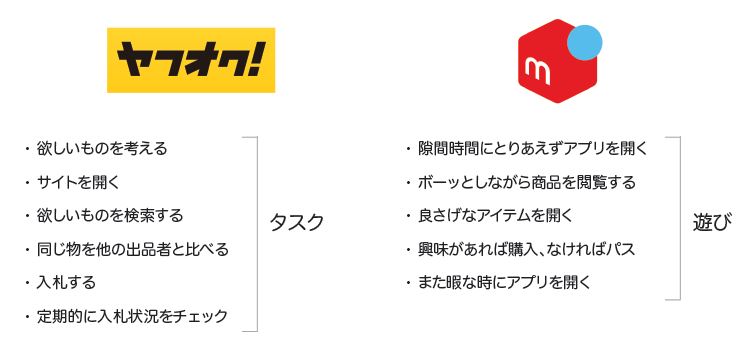
認知的ハードルを下げてヤフオクとの差別化を図ったメルカリ
日本のサービスでも認知的ハードルを下げることでUX的に大きな差別化を図ったサービスがメルカリ。それまでもヤフオクなどを中心に、ユーザー同士が物の売買を行うプラットフォームは存在していた。
では、後発のメルカリがなぜ成功できたのだろうか?そこには認知的ハードルを下げたことによるUX改善に大きな秘密が隠されている。
それではそれぞれを利用する際に脳が行うタスクを見てみよう。
ヤフオク
- 欲しいものを考える
- サイトを開く
- 欲しいものを検索する
- 同じ物を他の出品者と比べる
- 入札する
- 定期的に入札状況をチェック
メルカリ
- 隙間時間にとりあえずアプリを開く
- ボーッとしながら商品を閲覧する
- 良さげなアイテムを開く
- 興味があれば購入、なければパス
- また暇な時にアプリを開く
ここでわかるのが、ヤフオクでユーザーが行う行動の多くが”タスク”であり、それがメルカリになると”暇つぶし”に近い。どちらがより脳に負担がかかるかは明白だ。
このように、ユーザーの行動をタスクから遊びや暇つぶしに変換してあげることで認知的ハードルが大幅に下がる。

認知的ハードルを下げる方法
この認知的ハードルを理解し、効果的な方法を考えるために役立つのがユーザージャーニーだろう。
ユーザージャーニーを通じて、一つ一つのステップを詳細に把握し、何が苦痛なのか、何がイライラするのか、何に時間がかかるのかを理解できるようになれば、認知的ハードルを下げるための方法を考えることができるようになる。このコンセプトは以前に紹介したビヘイビアデザインにも通じる。
レベル3: 感情的ハードル

ユーザーに対する最後のハードルが感情ハードルだ。多くの場合、このハードルは認識するのが最も困難であり、同時に対処するのも難易度が高い。実際の例と解決策を紹介する。
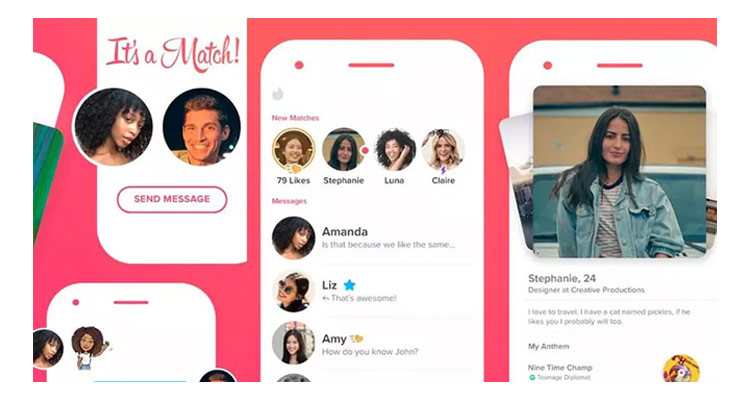
マッチングでの感情的ハードルを巧妙に下げたTinder
人気マッチングサービスのTinderは感情的ハードルを下げた良い例。
それまでのMatch.comに代表されるようなサービスでは、プロフィールに写真だけではなく、趣味や年齢、住んでいる場所など、ユーザーが躊躇してしまいそうな情報の入力が求められていた。それは労力というよりも、感情的にハードルが高い状態であった。
そして、相手のプロフィール詳細を元に“良さげな”相手にコンタクトする。相手が自分のことをどう思っているがわからない状態で連絡するわけだから、拒否されることも多く、その際にユーザーが受ける精神的ダメージも大きかった。
Tinderはその体験を格段に簡潔化することで感情的ハードルを取り除いた。相手の写真を見て“感覚的”に気に入った時だけ右にスワイプすればよく、相互に右スワイプした際のみに初めてやりとりが開始される。
このサービスのUXの凄いところは、やりとりをする相手が既に自分に興味を持っている状態であるために、連絡する際の感情的ハードルがかなり下がっているという点。サービスデザインにおいては、最も難易度の高いポイントをクリアしている。

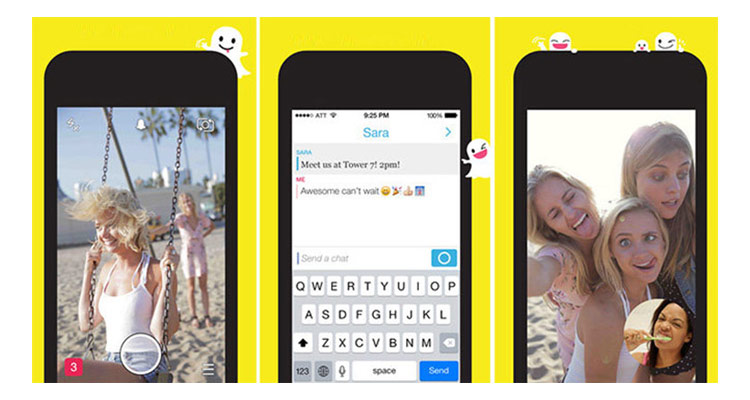
アップする際の感情的ハードルを下げ若者の心を掴んだSnap
Facebookはここ数年、ユーザーに対する感情的ハードルの高さという課題に苦戦している。
その結果、プラットフォーム上でのシェア率が時間の経過とともに減少し、特に10代や大学生を含む若いオーディエンスの間での利用率の低下が進んでいる。
その理由の一つが、シェアしたコンテンツが上司や家族などの人たちにも見られる可能性が高くなったことで、コンテンツをアップする際の感情的ハードルが高まってきたこと。
そこに目をつけたがのがSnap。このサービスはリリース当時にFacebookに実装されていなかったストーリー機能を実装し、特定のユーザー同士が時間が経つと消えるコンテンツをアップする仕組みを提供することで、利用する際の感情的ハードルを下げることに成功した。
結果的には、その機能をFacebookが“パクる”ことでシェア数を持ち直した状態になっている。

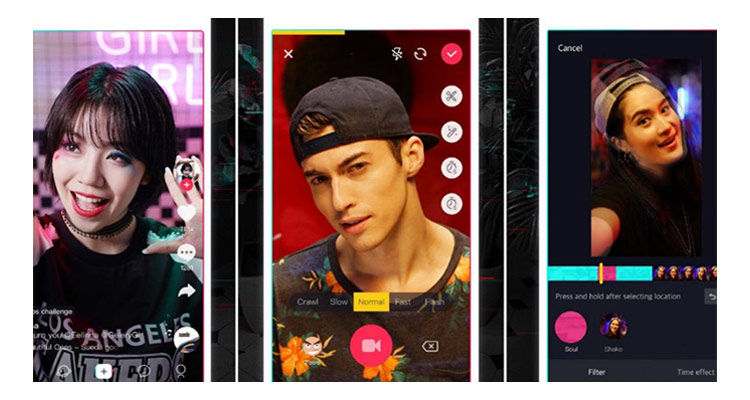
集団心理を活用したTikTok
もう一つユーザー感情的ハードルを下げて人気を集めているサービスがTikTokだろう。どう考えても音楽に合わせてダンスする動画をアップするのは感情的ハードルが高そうに感じる。
しかし、TikTok上では同じ曲に対して同じ振付をしたダンス動画が多く見られる。これは、他のユーザーが行っているダンスを真似て“自分バージョン”の短い動画をアップし、極端に目立ちすぎないことで感情的ハードルを下げている。
また、様々な視覚的エフェクトを実装することで“生身じゃない”動画をアップできることもユーザーの感情的ハードルを下げることにつながっている。
それまでの「歌ってみた」や「踊ってみた」ではリーチできなかったユーザーを取り込むことができているのもTikTokにおける感情的ハードルを下げたUXの妙だと言える。

感情的ハードルを下げる方法
3つあるハードルのうち、この感情的ハードルを下げるのが最も難しい。というのも、人間の感情を数値化することが容易ではなく、それぞれのターゲット層によって感じ方が大きく異なるからだ。
最も良い方法の一つが、プロトタイプ版やβ版を実際にリリースして、機能アップデートを頻繁に行う。そこでより良い反応を得たバージョンを元にアップデートを行っていくのが良い方法だと考えられる。
まとめ: ユーザーの感情を理解するために
サービスデザインにおいて最も重要なポイントは、ユーザーの感情を理解すること。その感情を要素分解したのが、今回紹介した3つの種類の心理的ハードルである。
そして、ユーザーの感情を真に理解するためには、ユーザーがいる現場で綿密なユーザーインタビューを行い、ユーザーの願望や目標、不満を知り、プロダクトの体験に関連した感情を共有してもらうこと。
これは単純なユーザーリサーチだけで実現するものではない。よりユーザー心理の深層心理を理解するためには、異なるタイプのテストが必要とされてくる。
ビートラックスがサービスデザインを行う際にも、ユーザー心理をしっかりと理解した上で、最適な体験を提供することを最重要視している。ご興味のある方はぜひこちらからお問い合わせください。