
Btrax Design Company > Freshtrax > CSS double marg...
CSS double margin bug fix for IE6

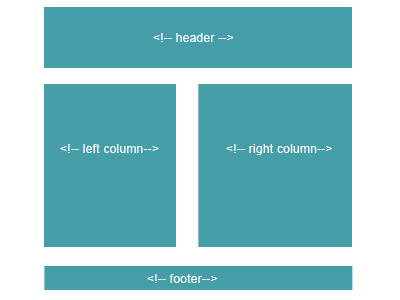
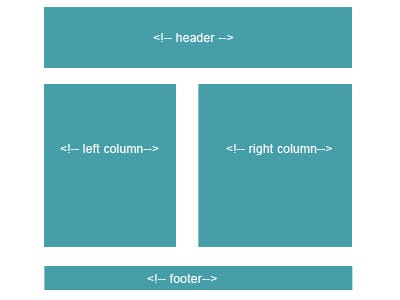
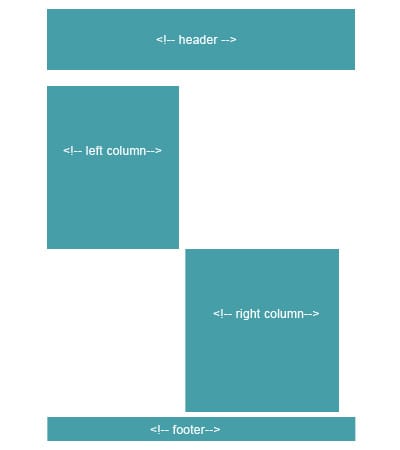
After reading an article regarding this IE6 bug, I decided to share with anyone who needs this information to fix their website. So what’s the problem? Simply put if your float a block element to left, its margin will become double. IE6 only applies double margin when you are using margin on the same side of the object as you’re floating it, and the result is – your layout breaks as the image indicated.

If you see something like that happens, it probably because of this bug. So here’s the easy fix, just use “padding” instead of “margin”. Since there are still portions of population using IE6, it’s good to know this little trick.