
デザイン会社 btrax > Freshtrax > 全てのデザイナーが知っておくべ...
全てのデザイナーが知っておくべき10の法則
デザインを行う際には、感覚ではなく複数のロジックを活用することで、より精度の高いプロダクトを創り出すことができる。
そのプロダクトを人間が利用する場合、ユーザーの視覚や行動心理学などをしっかりと理解し、活用すればデザイナーとしての能力が一段と高まるはず。
今回紹介するのは、複数あるデザインにおける法則のうち、ビートラックスのデザインチームでも頻繁に利用される代表的な10の法則。プロのデザイナーなら、これは押さえておきたい。
デザイナーなら知っておきたいデザインに関する基本の10法則
- ヤコブの法則
- ヒックの法則
- 80/20の法則
- パーキンソンの法則
- フィッツの法則
- ミラーの法則
- テスラーの法則
- FBMモデル
- ドハティのしきい値
- 3対1の法則
ヤコブの法則
ユーザービリティーの父であるヤコブ・ニールセンが提唱する法則。一般的なユーザーは、アプリやプロダクト、Webサイトなどに、既存のものと同じような動作体験を望む。
ユーザーは慣れ親しんだプロダクトに対して抱いていた期待を、似たような製品にも持つというものだ。
既存のメンタルモデルを活用することで、ジェスチャー、視覚的な合図、スクロールなど、慣れ親しんだ動作でタスクに集中できるような、優れたユーザー体験を実現することができる。それにより、ユーザーが新しいモデルの学習をしなくとも良いため、体験価値が高まる。
デザイナーはついついクリエイティブなUIをデザインしようとしがちだが、今までにないような真新しい体験は、ユーザーを混乱させるだけである。最近のソーシャルメディア系のUIがどれも似たものになっていることにも、この法則を活用していると言える。

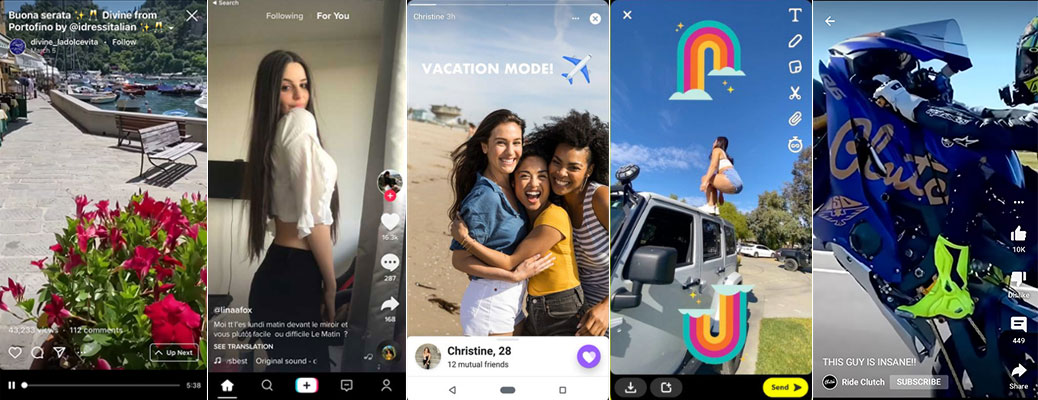
ヤコブの法則を活用するSNSのUI: 左から, インスタ, TickTok, Facebook Story, Snap, YouTube
ヒックの法則
ユーザーが決断に要する時間は、選択肢の数や複雑さに応じて長くなるというもの。これにより、「選択肢が多いほど迷う」や「選択肢が多すぎると何も選ばなくなる」という現象を生み出す法則。ジャム瓶の法則とも言う。
選択肢が多過ぎるとユーザーは迷ってしまい、こちらが望む行動を起こさないという好例と言える。一般的には選択肢を多く提示した方がユーザーが喜ぶと思われがちであるが、エンゲージメントを高めたいのであれば間違いになりうる。
ユーザーは選択肢が多過ぎると精神的プレッシャーを感じ、行動を起こさなくなってしまう。
“選ぶ” という行動自体が精神的なハードルになってしまうのが理由。従って、商品やコンテンツが沢山ある場合は、なるべく小出しにしてユーザーに無駄なプレッシャーを与えないようにする方が良い。
80/20の法則
結果の80%は、たった20%の原因から生み出されているという法則。「パレートの法則」「ばらつきの法則」「働きアリの法則」などとも呼ばれている。一般的には、売上の80%は、20%のチャンネルから生み出されている。10ページのスライドのうち、最も重要な2ページで全体の80%が伝わる、など。
元々は経済学における法則として考えられたが、デザインにでも重要な法則となっている。
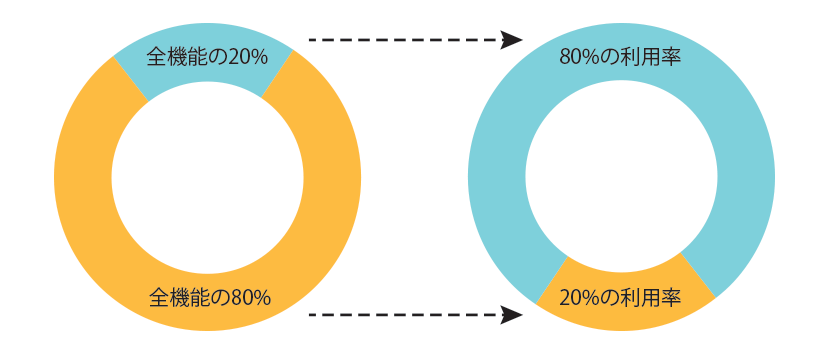
例えば、ユーザーは全体の機能のうち、20%しか使わず、その20%で80%の目標は達成される。UXデザインにおいては、ユーザー体験の中で最も重要な20%が何かを特定するのが重要になると言い換えることもできる。

80/20の法則: 全体の20%が80%の結果を生み出す
パーキンソンの法則
正式には「仕事の量は、完成のために与えられた時間をすべて満たすまで膨張する」と表現される法則。一言で表現すると「先延ばしの法則」。時間に余裕があるとわかると、脳がリラックスしてしまい集中力が下がる。
逆に、締め切りのプレッシャーを感じると、重要なことをすることや、時間内に終わらせなければならないことに集中する効果を与えられる。
この法則をデザインに当てはめると、コンバージョンを高めるためにユーザーに制限時間を設けるテクニックがある。
Amazonで表示される「いつまでにオーダーすると明日中に届く」や、ワンタイムパスワードにカウントダウン時計が表示されるのもこの手法を活用している。
フィッツの法則
人間の行動をモデル化する方程式で、「対象の大きさ」と「対象までの距離」と「対象の選択しづらさ」との相関関係を説明する法則である。
画面上で、マウスなどの入力装置を使ってものを指し示すときにかかる時間を計測するモデルで、ユーザーインターフェース設計における普遍的な法則とされている。
現在のポインターからの距離が小さくターゲット面の奥行きが大きいものほど短い時間で済み、ポインターからの距離が大きくターゲット面の奥行きが小さいものほど長い時間がかかる。
つまり、近くて大きいものほどポイントしやすく、遠くて小さいものほどポイントしにくい。
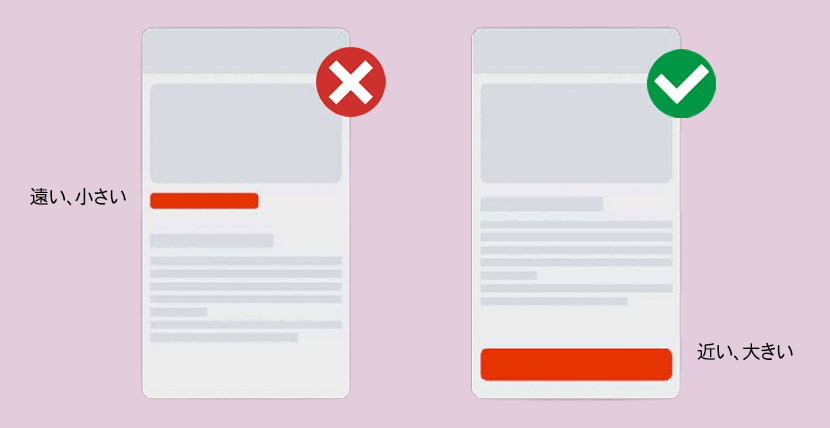
デザインへの具体的な活用例としては、モバイルアプリのボタンは大きく親指に近い方が利用体験が高まる。

ボタンは大きく親指に近い方が利用体験が高い
ミラーの法則
平均的なユーザーが一度に覚えられるのは最大で7つ (±2)であるという法則。プリンストン大学教授、ジョージ・ミラーによる研修では、即時記憶と絶対判断のスパンは、ともに7個程度の情報に限られるとの結果が出ている。
例えば、電話番号やパスワードで短期的に記憶できる桁数は平均的に7つになる。
この法則に従い、画面に表示されるオブジェクトを7つ以下、もしくは5つまでに抑えると、ユーザーが覚えやすかったり、選択肢を7つ以内に設定することで、ユーザーにストレスを与えないようにしたりするデザインのテクニックがある。
テスラーの法則
シリコンバレーの研究者、ラリー・テスラーによる「複雑さの保存の法則」とも呼ばれる法則。どんなシステムやプロセスにも、減らすことのできない複雑さが存在するというもの。
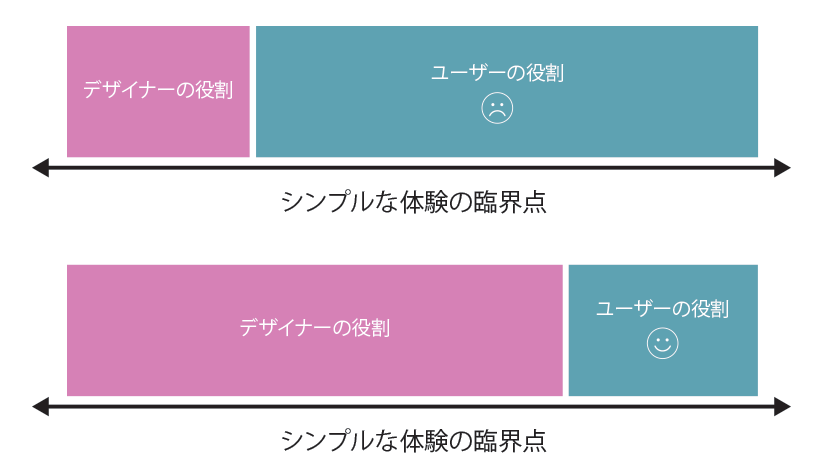
ユーザー体験においても、それ以上単純化できない「臨界点」があり、それ以降は本来備わっている複雑性を移動できるだけだという考え方である。
この法則によると、どれだけシンプルなユーザー体験を実現しようとしても、そこには限界点が生じる。そこで、なるべく最後の複雑さをサービスやプロダクト側に寄せ、ユーザーにはできるだけスムーズな体験を実現することに注力するべきである。
優れたデザインは、複雑さの負担がユーザーではなくサービス側で処理する必要がある。

テスラーの法則: 複雑な体験はプロダクト側で処理すべし
FBMモデル
スタンフォード大教授のBJ Foggが唱えたビヘイビアモデルだ。人の行動や習慣というものは、3つの要因により構成されており、それを上手く活用することで人の行動や習慣をある程度思い通りにすることが出来るという法則。
ユーザーの習慣や行動を作り出すためには3つの不可欠な要因がある。その3つの要因とは “モチベーション、能力、引き金” である。
これらの要因は互いに関連しており、プロダクトやサービスが3つの要因すべてを満たさなければ、ユーザーはそれを自分の行動や習慣の中に取り入れない。
ドハティのしきい値
システムのフィードバック時間が0.4秒以下になると、ユーザーの体験が“苦痛”から“中毒性”に変わるという法則。これは、1982年にウォルター・J・ドハティとアラビンド・J・タダーニによる研究を元にしている。
その研究によると、人間が認識→判断→処理→反応する際のスピードが、平均で0.4秒であることから、UXにおけるスピードを0.4秒以内に納めることで、ユーザーへのストレスを下げ、ユーザビリティをあげることにつながる。
例えば、ページのロードスピード、ボタンが反応するまでの時間、メニューが開くまでの時間などの基準として利用される。
3対1の法則
ポジティブな感情がネガティブな感情を上回るには3つのポジティブな感情が必要であるという理論。これはGoogleも採用している、ユーザーが受け取るポジティブな感情とネガティブな感情を“瓶”の中に入れ、その“重さ”を天秤にかけるという方法。
このポジティブ3に対してネガティブ1を基準にデザインを行えば、ユーザーが喜ぶ体験を届けることができる。
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








