
デザイン会社 btrax > Freshtrax > ロゴもレスポンシブロゴの時代へ
ロゴもレスポンシブロゴの時代へ
これまでのロゴの基本は、どのようなサイズにも対応できるデザインを施すことだった。例えば、高速道路脇の巨大なビルボードから、新聞に小さく掲載される白黒のバージョンまで、さまざまな利用用途に対応したロゴをデザインするのが基本。

巨大なビルボードからWatch上の小さなサイズまで汎用性の高いAppleのロゴ
自ずと複雑だったり要素が多すぎるロゴは汎用性が低くなるため、なるべく少ない構成要素でシンプルなデザインがロゴデザインにおける王道のディレクションとされてきた。
時代と共に変化するデザイン手法
しかしながら、ここ数年でデジタルチャンネルが一気に普及したため、デザインに対する考え方やメソッドが大きく変化し始めている。
具体的には、以前までは紙媒体が主なチャンネルであったグラフィックデザインも、現代ではスクリーンメディアの方がメインになり、表示される解像度から色のプロファイルまで全く異なる技法が用いられている。
それに合わせ、ブランディングやロゴデザインの概念も革新的に変化が進んでいる。そこではこれまで正しいとされてきたルールが適用されにくくなってきている。
現代のブランドデザインはロゴもレスポンシブ
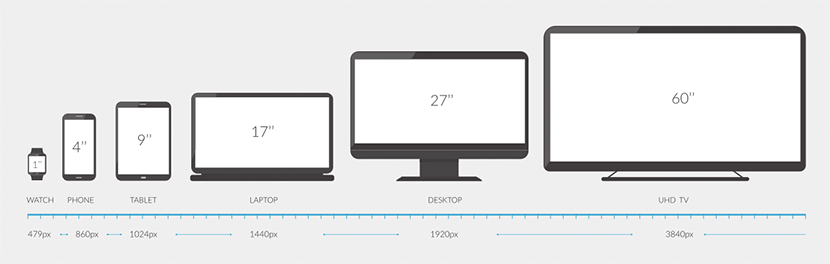
スマホの普及が進み始めた2010年代ごろからWebサイトのデザインに “レスポンシブデザイン” の手法が取り入られ始めた。レスポンシブデザインとは、ユーザーが利用している画面のサイズに合わせ、サイトのレイアウトやコンテンツが可変式に表示されるデザイン。

異なるスクリーンサイズ表示への対応が求められる現代のデザイン
それまではPC向けのサイトとモバイル向けのサイトをそれぞれ別にデザインすることが一般的だったが、スマホのブラウザーがよりPCに近い画像表示が可能になったり、タブレットやウェアラブル、画面の大きいモニターからVRなど、異なるサイズのスクリーンの利用が普及した。
それに対応するべく、ユーザーの利用環境に合わせ、サイト表示がスムーズに変化していくデザイン、コンテンツ作成、およびコーディングが施され始めた。このデジタルデバイスの多様化や、スタートアップを中心に、ロゴの「アイコン化」が進んだために、最近ではロゴもレスポンシブにする動きが進んでいる。

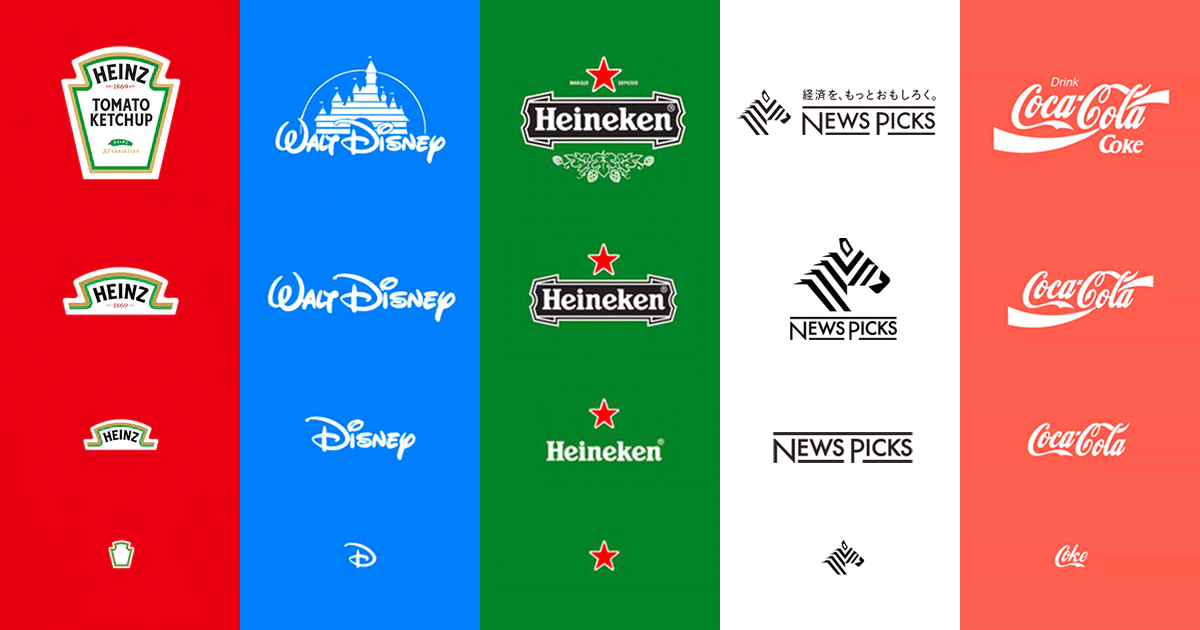
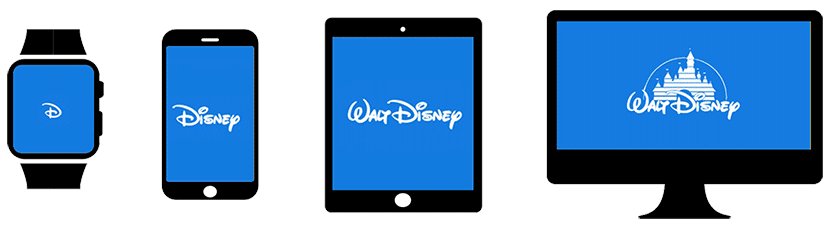
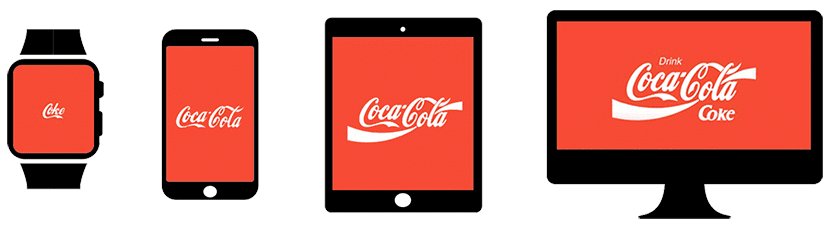
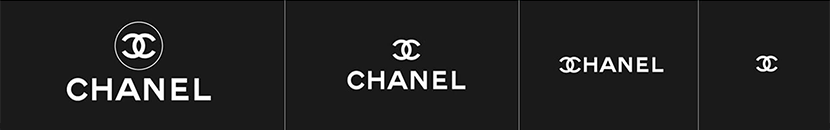
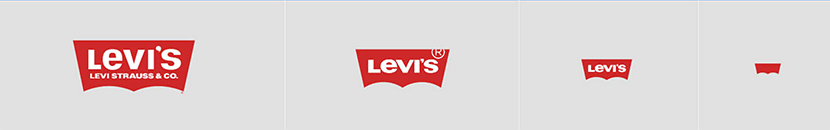
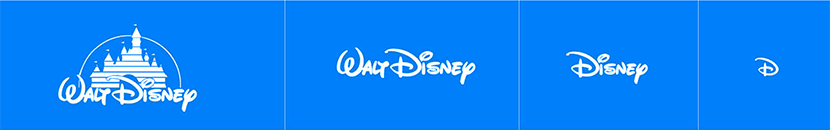
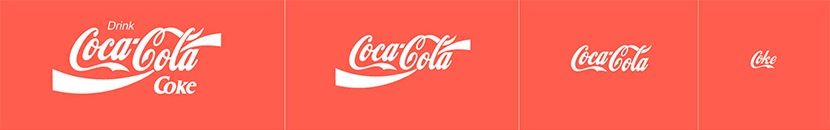
スクリーンサイズに応じて異なる要素を含むレスポンシブロゴ例
これまでの存在していたロゴバリエーション
これまでのブランディングプロセスにおいても、その利用用途に合わせて複数のバリエーションをデザインするのが一般的だった。具体的には、ロゴタイプとロゴシンボルの扱いやレイアウト、そして色を反転したバージョンなどが挙げられる。
それらは主に異なる紙媒体や誌面掲載を念頭においたデザイン施策である。

グラフィックデザインにおける同じロゴの異なるバリエーション展開
レスポンシブロゴの基本
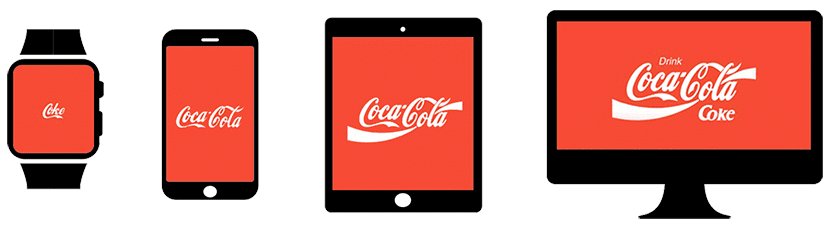
グラフィックデザインのロゴバリエーションを一歩進め、現代のデジタルデバイスに対応した、レスポンシブに対応したロゴ = レスポンシブロゴとは、想定される利用用途に合わせて、いくつかのバリエーションを準備した「ロゴのセット」である。
これは単純に異なるサイズを準備しておくだけでなく、サイズに応じてロゴを構成する要素も変化させる。可視性を重視し、ブランド認知度を上げるための新しい手法である。これまでの一つのロゴで全ての用途に対応できなくなったのが原因。
それまでブランディング理論では、ご法度でもあった「ロゴをいじる」ことを逆手にとり、むしろ積極的に異なる要素を含むバリエーションを準備しておこうという考え方。

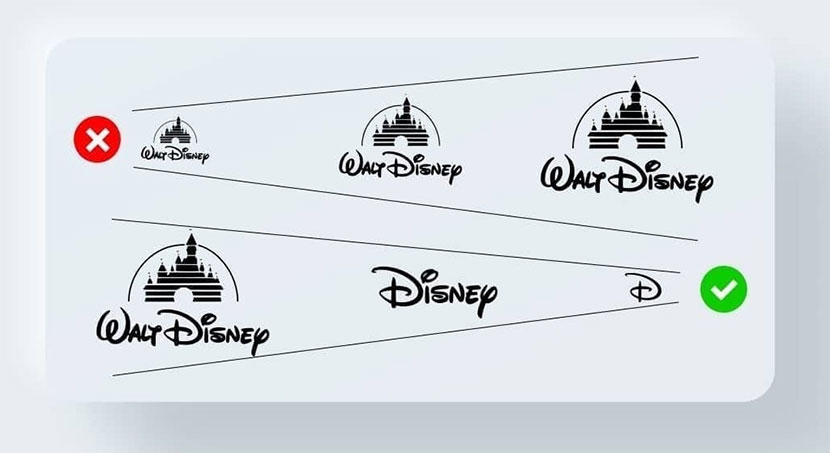
Disneyによるロゴのサイズダウンをする際のガイドライン例
レスポンシブロゴの事例紹介
それでは著名なブランドロゴを中心に、最新のレスポンシブロゴの例を見ていこう。








その他の事例はこちらのサイトで確認可能
レスポンシブロゴをデザインする際の5つのポイント
最後に実際にレスポンシブなロゴをデザインする場合のポイントを5つほど紹介する。このポイントを抑えれば、新規ロゴでも既存のロゴのレスポンシブ化にも対応することが可能になる。
1. 最低4つのバリエーションを準備する
その利用用途で異なる要素を含むロゴのバリエーションを作成するのだが、その際は最低でも4つほどデザインしておくのがおすすめ。目安としては、パソコン、タブレット、スマホ、アイコン用に作っていくイメージ。
例: NewsPicks

2. そのスケールに合わせて構成要素の足し引きを行う
これまでのロゴバリエーションとレスポンシブロゴの一番の違いは、サイズによってロゴの要素が変化するかどうかだろう。一昔前はサイズによってロゴの掲載要素を変えるのはルール違反だったが、レスポンシブロゴではそれが特徴にもなっている。
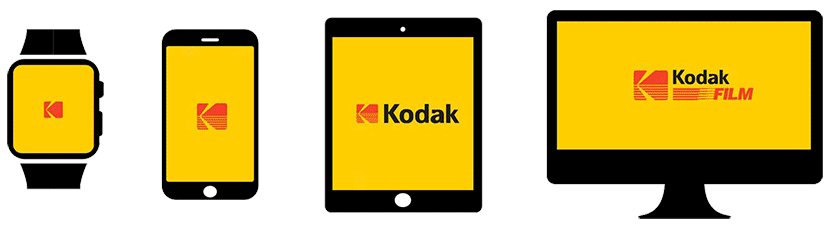
一般的に大きめのサイズにはスローガンや設立日などの優先度の低い要素も掲載し、小さくなるにつれ、重要な要素だけに削られていく。
例: Kodak

3. 全てのバリエーションで統一性を持たせる
レスポンシブロゴに関する最大の誤解として、それぞれのバージョンがすべて異なるロゴでなければならないとされる点。しかし実際には、レスポンシブロゴは同じオリジナルロゴの異なるバージョンである。
従って、異なるバージョンでもフォントや配色、シェイプといった統一の要素が求められる。これらの要素は、ロゴだけではなく、ブランディング全体に直結する。
例: Guiness

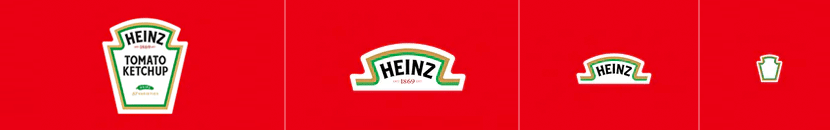
4. 小さいサイズの場合は “形” だけを表示するのも効果的
ロゴの縮小版をデザインする際に、オリジナルの要素が失われてしまうという壁にぶつかることがある。そのような場合は、ロゴのシンボル部分の形を活用し “アイコン化” させる。
そしてそのアイコンの形が一般的になってくれば、ブランド資産としてロゴの価値が上がっていく。例えばAmazonの矢印やGoogleのGの文字などが挙げられる。
例: Heinz

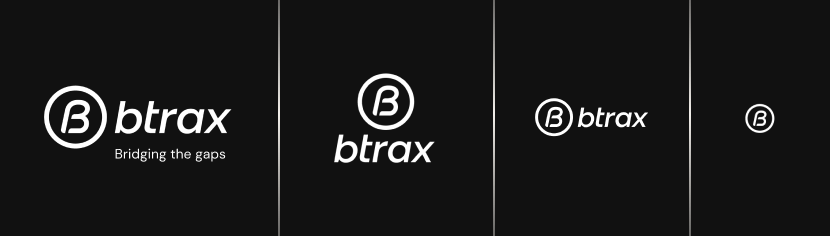
5. サイズによってシンボルとタイプのスタック方法を変えてみる
レスポンシブロゴは、必ずしも大きいか小さいかではない。レスポンシブロゴの役割は、さまざまな状況に「対応」することであり、通常はサイズだけでなく、周囲との調和も考慮する必要がある。
ロゴによっては、テキストなどの要素をどのように重ねるかで、より柔軟な対応が可能。要素を完全に削除するのではなく、配置を変えるだけで同じような省スペース効果を得ることができる。
レスポンシブロゴをデザインする際には、単に要素を削除するだけでなく、再配置することも選択肢に入れたい。場合によっては、小さいサイズでもロゴの重要な部分を残すことができるので、一石二鳥とも言える。
例: btrax

ボーナス: 異なるロゴバリエーションを活用したアニメーションを作成する
それまでデザインしたレスポンシブロゴのバリエーションを使い、デジタルメディア向けにアニメーションを作成する。そうすることで、ユーザーに対して一目で全てのタイプを見せることができ、ロゴの認知度が上がる。
例: Huffington Post

筆者: Brandon K. Hill / CEO, btrax, Inc.