
デザイン会社 btrax > Freshtrax > ユーザーの感情に響くエモーショ...
ユーザーの感情に響くエモーショナルデザインとは?
最近のアプリはどれも非常に使いやすいのが当たり前になった。
そのため、使いやすさ文脈でのUXデザインだけではユーザーのロイヤリティ獲得や他社との差別化が難しくなってきていると感じる。
差別化の要素としてブランディングを活用する手法もあるが、プロダクト自身の魅力を最大限発揮することで、ユーザーの心を掴み続ける方が持続性が高い。

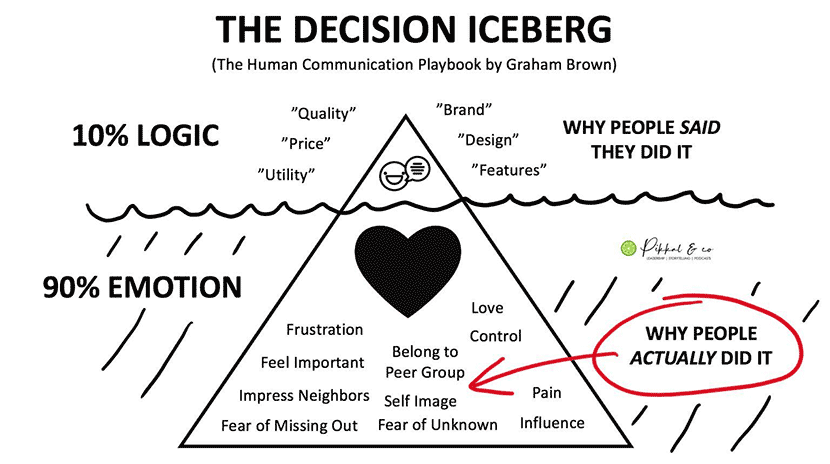
人間の判断の90%が感情によるもの
80%のアプリは数日で使われなくなる
顧客から素早くフィードバックをもらうことで、本当に求められるサービスを作ることが重要となっていることはもう説明する必要はないだろう。
アプリのマーケットはすでに飽和状態に近づいており多数のアプリで溢れている。
ちょっと使いにくかったりデザインがイケていなかったりしてもユーザーが我慢してくれる時代はとっくに終わっており、インストールされても数日で使われないアプリは80%にも達する。
使えるアプリは多いが、使い続けるものは少ない
例えば、近頃日本では、Uber Eatsや出前館などのフォードデリバリー系アプリが増えた。私は初めは複数のアプリをダウンロードしていた。しかし、最終的に残ったアプリはそのうちの1つである。
どれもUI的に十分使いやすく、サービス的にも大きな差はない。しかし、なぜかいつも使うアプリはその1つ。それを、とても気に入って使っている。
この気に入る原因の一つにエモーショナルデザインの影響があると気がついた。
エモーショナルデザインとは?
UX/UIデザイナーが色やマイクロコピー、レイアウトなどのインターフェース要素やデザインアウトプットを用いて、ユーザーにポジティブな感情(幸福感、快適さ、喜びなど)を与えるために用いるデザインアプローチのことである。
中には、ユーザーから注目してもらうために、UIデザインにネガティブな感情(悲しみ、後悔、嘆きなど)を盛り込み、プロダクトの購買につなげるデザイナーもいる。
ネガティブな感情の影響
さまざまな代替品がある現代においてネガティブな要素をユーザーに与えてしまえば、そのユーザーは簡単に他のプロダクトに乗り移ってしまう。それだけでなくそのプロダクトを提供する企業の信頼やイメージを落とすことになってしまう。
ポジティブな感情をデザインに取り入れる
逆に、ポジティブな感情をユーザーに与えることができれば、機能によってユーザーのニーズに答えることができるだけなく、より良いUXを提供することができる。
このポジティブな体験によってユーザーはそのプロダクトを気に入り、何度も使い続けてくれるようになる。
このようにエモーショナルデザインの基本は、ユーザーの強い感情を引き出し、その感情を利用してロイヤルティを高めたり、ユーザーに行動を起こしてもらうことができるという手法である。
感情を知る
単にネガティブ、ポジティブと言ってもさまざまな種類がある。そこで感情に関する研究を行なっている Robert Plutchik は人の感情の主な種類を基礎感情として8つに分類した。
怒り / 嫌悪感 / 恐怖 / 悲しみ / 予測 / 喜び / 驚き / 信頼
それぞれ対になるのは
- 悲しみ <> 喜び
- 予測 <> 驚き
- 怒り <> 恐怖
- 嫌悪感 <> 信頼
これらの基礎感情を組み合わせることもできる。
- 予測 + 喜び = 楽観
- 喜び + 信頼 = 愛
- 信頼 + 心配 = 従順
- 恐れ + 驚き = 畏敬
- 驚き + 悲しみ = 失望
- 悲しみ + 嫌悪感 = 自負の念
- 嫌悪感 + 怒り = 軽蔑
- 怒り + 予測 = 好戦

事例: Uber Eatsはどのようにエモーショナルデザインを活用しているのか?
Uber Eatsでは、他のデリバリーアプリに比べ、愛着を持てるように「楽しい」や「信頼感」を得られるようなデザイン的な工夫がされている。
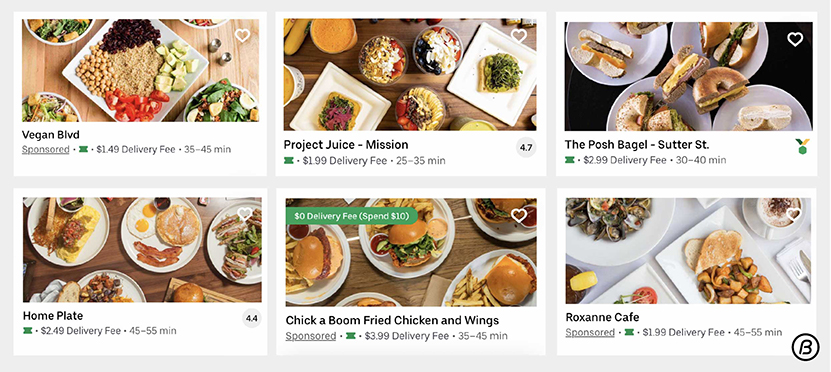
例えば、アプリを開いて大量に出てくる料理の写真自体に統一性を持たせている。
こういったアプリのサムネイル画像は見る人の注意を引くために、過度な装飾やユーザーを煽る文言を載せてるものをよく目にするが、Uber Eatsにはそういったストレスを感じる画像はほぼない。

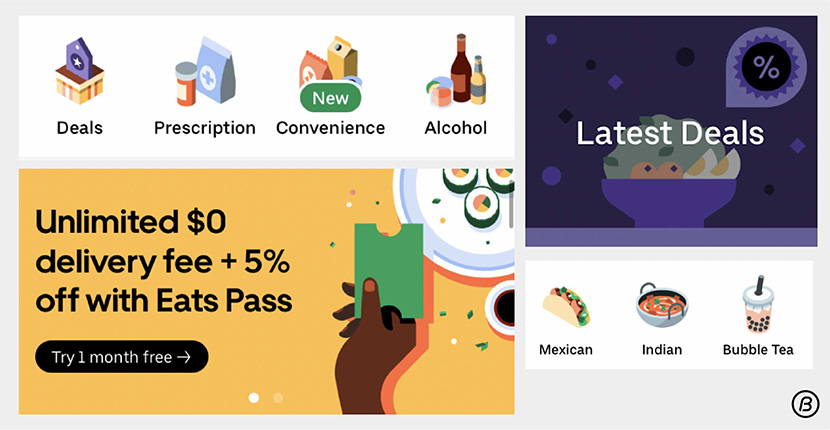
それだけでなく、使われているバナーやイラストは彩度が低めのポップな雰囲気でまとまっている。全体的に清潔感があり、遊び心を感じるUIは若い人を中心に支持を集める要素の一つになった。

他にも注文をした後には料理を作っているイラストが動いていたり、配達中には予想到着時刻に加え配達員の場所も認識できるため、透明性が高く、ネガティブ要素である不安を取り除いている。
これらの工夫によって他のデリバリーアプリに比べて、気に入って使っている人が多いと考えられる。
ポジティブな感情へのアプローチ方法
実際にポジティブな印象をユーザーに与えるためにインターフェイスをデザインしていく際には、ユーザーリサーチを行いターゲットを絞り込む必要がある。
あくまで感情を受けるのはユーザーであるため、対象となるユーザーのことを知り尽くすことはとても重要である。これらのリサーチをもとに得た結果を元にプロダクトを使用する人のニーズと期待を考慮し、デザインする。
エモーショナルデザインの6つの要素
- 視覚要素(アイコンやイラストなど)
- インタラクション(アニメーションや、音など)
- デザイン全体のトンマナやテーマ
- マイクロコピー(CTAボタン状の文言や、エラーメッセージなど)
- ターゲットにフォーカスしたデザイン(高齢者向けと若者向けでUIは異なる)
- 細部に対するディティールデザイン

カスタマージャーニーにおけるタイミングの分析
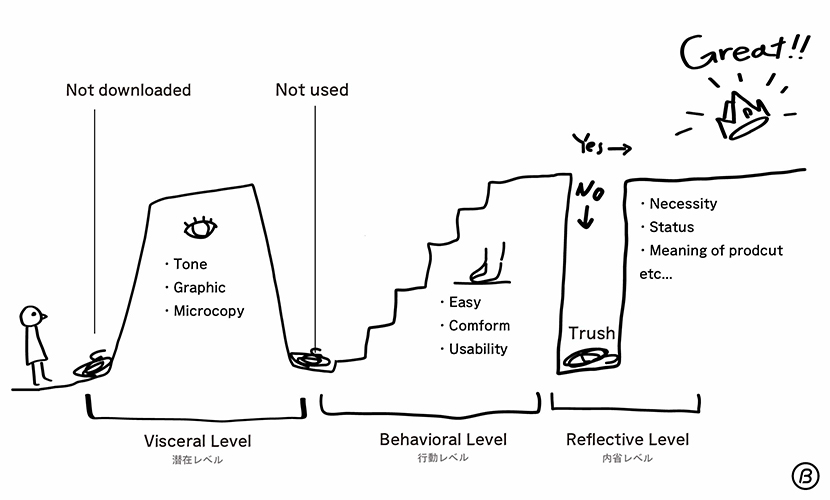
ちなみに「誰のためのデザイン?」の作者であり、”ユーザー中心設計(User-centered design)”の提唱者である Don Norman は、人々がプロダクトの良し悪しを判断するときは3つのステップがあると述べている。
潜在レベル
主に外見などの第一印象で判断するレベルである(第一印象やフィーリング、魅力的かどうか)。デザイナーはここに対してユーザーの注意を引きつける施策をする必要がある。
行動レベル
実際に使って機能が優れているかや使いやすいかなどを判断するレベル(ユーザビリティやパフォーマンス、機能)。
内省レベル
エモーショナルデザインの中で最も高いレベルでである。潜在レベルと行動レベルで判断したことを元にこのプロダクトが自分にとって合理的であるかどうか、ステータスになるかなどを判断し、使うか否かを判断するレベル。

ユーザビリティーの基本はネガティブな要素の排除し、ポジティブな感情を引き出す
ユーザビリティの基本原則は、ユーザーが目的に達成するまでにあるストレスや障害をなくすことである。これによってユーザーが感じるネガティブな感情を避けることができる。
また、ポジティブな感情へと持っていくためには、他のサービスよりも利用した際の目的達成における費用対効果が大きいこと、使いやすくユーザーの目的を簡単にクリアできることも重要になる。
安心感を与えるために、UIは既存のルールに従う
AppleやGoogle公表しているガイドラインやすでによくあるUIを用いて、ストレスなく使用できる状態を作る。また、すでにあり我々が慣れ親しんだUIを活用し、ユーザーに安心感を与えることも重要である。
ユーザーの感情の動きを徹底的に想定する
ユーザーがそのプロダクトと、どんな形で関係性を築いていくのかを徹底的に連想していく必要がある。
一度関係性が構築されれば、そのプロダクトに対し何度も感情が引き出され持続的な関係が出来上がる。見た目が美しいといった美的要素はこの関係性を持続させるのに役立つ。
ユーザーから愛されるプロダクトをデザインするための5つのポイント
最後に、ここまで説明してきたエモーショナルデザインを踏まえ、ユーザーから愛されるプロダクトをデザインするために大切な秘訣をいくつか公開する。
1. 作る側が感情的にならない
あくまでユーザーの感情を第一に考えることに注意を払う必要がある。制作中は作り手の感情で物事判断してしまいがちだが、データを活用して、客観的に判断することを常に意識することは重要である。
2. 90%の予想通りと10%の以外性
ユーザーが最も安心感を感じるのは、予想していた通りの動きをしてくれること。ただそれだけだと使い続けているうちに飽きが来てしまうので、たまに意外な驚きを与えることで、ドキドキを演出することが可能になる。
3. 成功してもアップデートを続ける
アイコンやグラフィックなどは定期的にアップデートしていかなくてならない。リスクはゼロではないが、時代に取り残されていく方が新たなユーザーの獲得につながらず、ロイヤリティの維持もできない。
↓この記事を読むとInstagramが時代に合わせてアイコンやUIをアップデートし続けていることがわかる。
https://www.businessinsider.com/how-instagram-used-to-look-2011-2016-2016-6
4. ユーザーの利用感は、基本に忠実に
すでに確立されたデザイン上のルールはしっかりと学び、従おう。これらのルールは長年、実用性ある程度保証するものとして長年ユーザーにも親しまれてきた。
もしアプリや製品を買ってくれたとしても使いにくければすぐに使われなくなってしまう。
5. アニメーションは場面をわきまえ、多用しすぎない
かっこいいイラストや面白いアニメーションといった工夫はユーザーの理解を早め、ポジティブな感情を引き起こすために重要であるが、多用しすぎは良くない。
情報をしっかり伝えるべき場面では遊びを減らしたり、登録完了後には豪華なアニメーションで達成感をつけたりして感情に緩急を持たせ、印象付けることが重要である。
まとめ
経済学でも80/20の法則で、売上の8割は全顧客の2割が生み出していると言われるほど、顧客のロイヤリティは重要である。そのためにはユーザーにプロダクトを気に入ってもらわなければならない。
そこではユーザーの心理をきちんと理解し、ポジティブな感情を意図的に引き出せるようにUXを設計していく必要がある。
特に近年のアプリはどれも使いやすい。そんな市場で最後まで生き残れるのはユーザーが愛着を持ってくれるようなサービスなのではないのだろうか。
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








