デザイン会社 btrax > Freshtrax > UXデザインにおける「けもの道...
UXデザインにおける「けもの道」現象とは
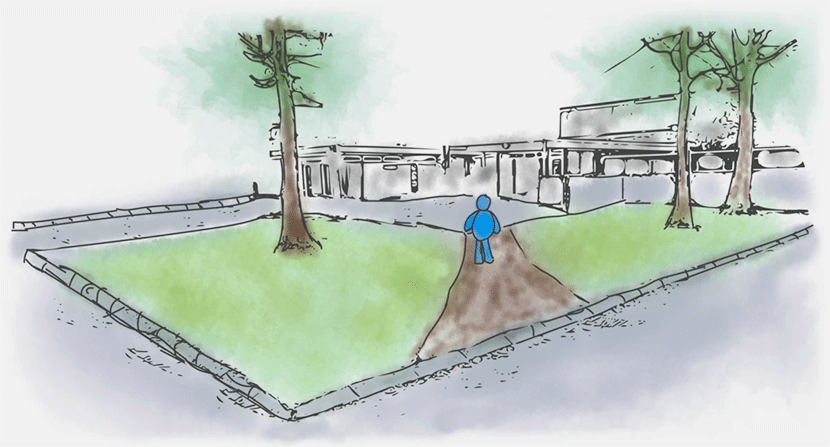
先日サンフランシスコ市内の公園を歩いていたら、ふとあることに気づいた。本来設計されている道とは異なるルートが作られているのだ。
そう、アスファルトで舗装されている通行用ルートではなく、芝生になっている箇所を複数の人が通ったことによる近道、いわゆる「けもの道」が生成されている。
これはデザイナー的観点から見るとかなり興味深い。
というのも、ユーザーに対して元々設計されていた「導線」とは異なるルートをユーザーが選択した結果、いつの間にかそのルートの方を他のユーザーも利用するようになった。これは明らかにデザインミスでは無いのか?と。

ユーザーが本来設計されたものとは異なるルートを通ったことで生み出された「けもの道」
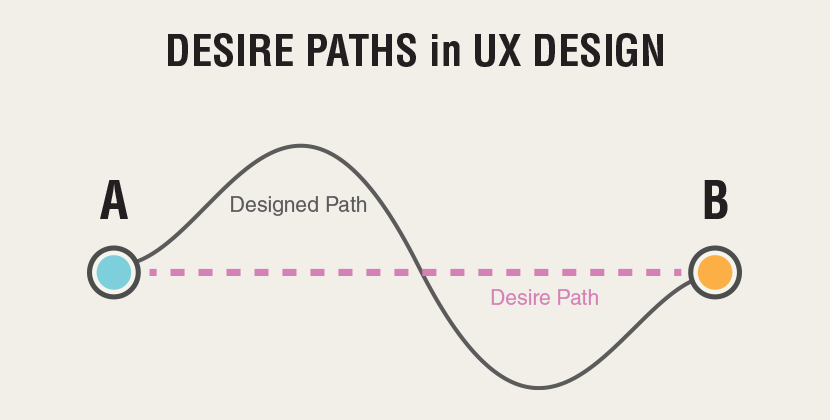
けもの道 (Desire Paths) について
英語ではこの現象をDesire Pathsと呼び、Wikipediaには下記のような説明がされている。
公認されていない自転車道や歩道のことで、定期的に自転車や人間が通ることによって時間をかけて作られた道のことを指す。多くの場合、道端の草地の中に現れたもので、公式ルートの近道になる。
多くの人々や自転車が公式ルートの近道をするために、それぞれ独自に同じルートを同じような方法で通行することによって現れる。一旦その痕跡が見られるとさらに多くの人がそこを通るようになり、道が生成されていく。

おばあちゃん家のテレビリモコン
おそらくデザイナーの意図とユーザーの利用用途に最も乖離があるプロダクトの一つがテレビのリモコンだろう。
頻繁に利用するボタンとそうでないものにかなり差があるのに、その大きさや配置が全く考慮されてないものが多い。それによって高齢者を中心に誤作動が乱発している。
それを防ぐために、ユーザー側が設計者の意図に反し “あえて” リモコンのデザインを「改善」するケースが後を経たない。
こんな感じで。

リモコンをより使いやすく「改良」した例
駅前のTSUTAYA現象
このような「けもの道」が生成されるのは公園の芝生だけではない。大都会の東京でも多くの人が近道を探し、本来の設計とは異なる導線を作り出している。
以前に我々btraxの東京オフィスがまだ六本木にあった頃、地下鉄の駅を出て通常ルートを通ると階段と坂道があり、かなり面倒だった。
そこでスタッフの一人が「駅前のTSUTAYAの店内を抜ければかなりの近道になりますよ」と革新的なアイディアを発見。
それ以来スタッフ全員がTSUTAYA経由で通勤をしていた。奇しくもTSUTAYAの店舗が「けもの道」の役割を果たした事例であるが、都会の多くの店舗がそれを見越してロケーションを決めている可能性もあるだろう。

通勤、通学者の近道ルートになりがちな駅前のTSUTAYA
デザイン的観点からDesire Path現象について考える
これをデザイン的観点から考えてみよう。この現象は、デザインの意図とユーザー体験が相反する場合に生まれる状態。
デザイナーがユーザーがこう使うだろうという想定と、実際のユーザーが望む利用方法がズレている場合、最終的にはユーザーの解釈が正となる。
言い換えると、けもの道はデザイナーの設計とユーザーニーズが相反した際に生成され、最終的にはプロダクトやサービス、UXデザインの正しい利用方法はユーザーが決めることになる状態に似ている。
この現象をUXデザインに当てはめてみる
このように設計者の意図と、ユーザーの行動が異なる状況はUXデザインの現場でもかなり頻繁におこている。
例えば、Webページのナビゲーションではなく、毎回サイトマップページに行き、そのリストからページにたどり着くなど、デザイナーが本来想定していた導線をユーザーが理解してくれない事が往々にして発生する。
言い換えると、ユーザーはデザイナーが用意したまどろっこしいルートではなく、手っ取り早く僕的にたどり着ける、より直線的な近道が欲しいのだ。

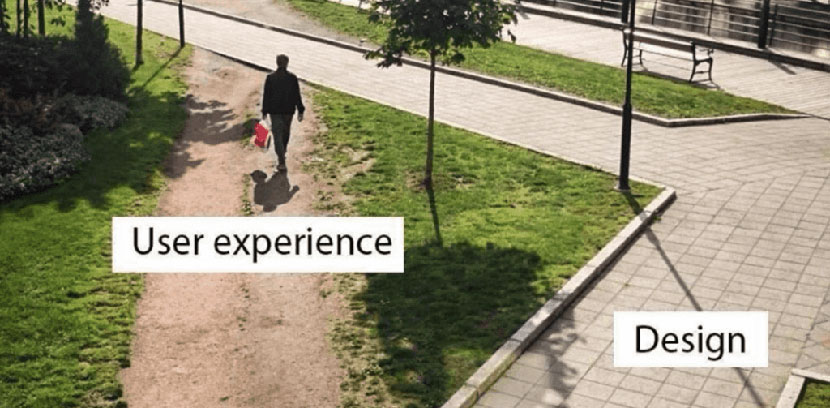
デザイン導線とユーザーが求める体験が相反する際の状態
この状況は、UIにおけるボタンの位置や、ページのレイアウト、ボタンの名称、コンテンツ文章、機能設計、デザインヒエラルキーなどが不適切の場合に起こりやすい。
それを避けるためには、事前にどこにけもの道ができそうかを理解しておくか、リリース後のユーザーの動きを観察し、改善していく必要がある。

デザイナーが設計したルートよりも労力や時間の面で他のルートを選ぶことでUXの「けもの道」が生み出される
けもの道を見つけるのがユーザーリサーチの役割
これを避けるために行うのがユーザーリサーチである。ユーザーリサーチでは、ユーザーが何を求めているかと同時に、どのような利用方法が最も適切であるかを探る。
言い換えると、ユーザビリティーテストやヒートマップなどを活用したユーザーリサーチは、本来のデザインの意図とは異なる「けもの道」がどこに隠されているかを特定するためにも、重要なプロセスになってくる。
けもの道理論を活用したディズニーランド
世界初のUXデザイナーとも言われているウォルト・ディズニーは、ディズニーランドを設計する際にこの理論を採用している。彼はチームのデザイナーやエンジニアに対し、ディズニーランド来客者の「動き」に注目するように指示をした。
そして、オープン直後からユーザーがどのようなルートを通ってアトラクションにたどり着くかを観察。多くの人々は舗装された道ではなく、より短距離で移動可能な芝生を通っていった。
それを目の当たりにしたエンジニアは芝生の周りに柵を設置することを提案したが、彼は逆に芝生内に道を作るよう伝えたという。
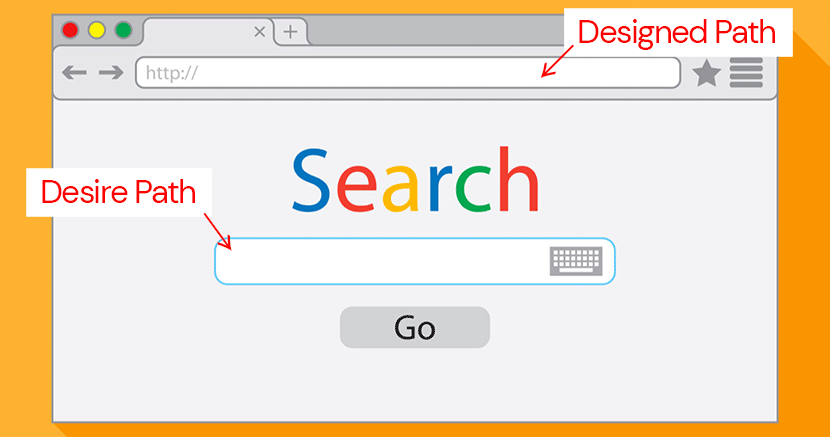
検索エンジンはネットユーザーにとっての「けもの道」
現在ではあまりにもナチュラルすぎて気づかなないかもしれないが、パソコンのブラウザーを開いて最初にYahooやGoogleが表示されているのも、ユーザーが求めるけもの道を提供している。
いきなりアドレスバーにURLを入れるよりも、検索ワードを入れた方がよっぽど使いやすい。しかし、ネットが普及し始めた当時にサイトにアクセスするには、まず最初にアドレスバーにURLを入力する必要があった。
従って、当時のブラウザーが想定していたユーザー動線はアドレスバーへのURL入力だった。それに対してより楽な近道を提供した検索エンジンが「けもの道」となり、現在の状態に辿り着いている。

ネットの黎明期に「けもの道」を提供した検索エンジン
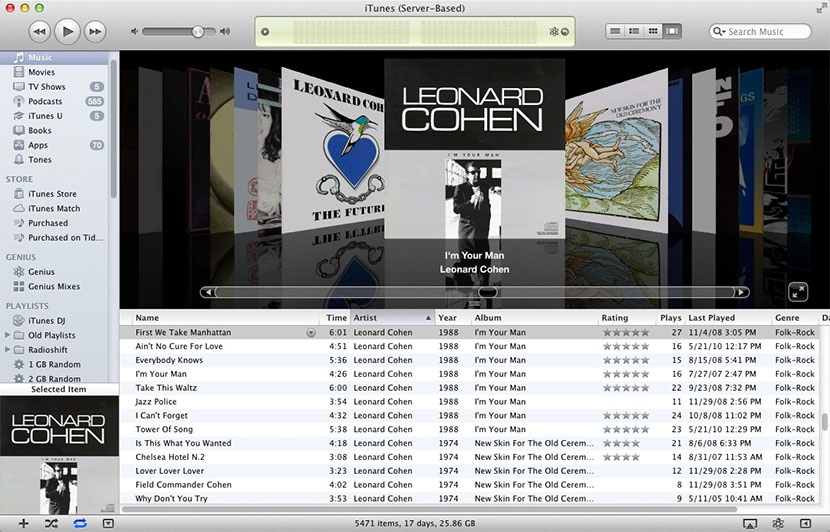
ユーザーのけもの道によって淘汰されたiTunesのCoverFlow View
iPodとiTunesがリリースされてからしばらくは、レコード店でジャッケットを見るかのように、曲のカバーアートをフリップできる”CoverFlow”という機能が存在していた。
その見た目の美しさと動作のインパクトで、スティーブ・ジョブスのプレゼンではオーディエンスから歓喜の声が上がった。
しかし、実際に使い始めると、いちいち画面上で一曲ずつフリップしていくよりも、手っ取り早くリストから選んだ方が早いし楽だった事で、多くのユーザーは見た目的にはインパクトの少ないリストビューから曲を選んでプレイし始めた。
これも、デザイナーのこだわりが速攻ユーザーのけもの道によって使われなくなった例だろう。

初期のiTunesに実装されていたCover Flowはユーザーによって淘汰された
けもの道で成長したTwitter
この「けもの道現象」を上手に利用し、成長させたサービスがある。Twitterだ。
現在はTwitterの正式機能になっている@や#, RT などはサービスリリース当時は実装されていなかった。そこでユーザーは他のユーザーに対して返信する際に “at” と記入し始めた。その後下記のツイートで初めて “@” を使うユーザーが出現し、その後、正式な機能になった。
@ buzz – you broke your thumb and youre still twittering? that's some serious devotion
— rsa (@rsa) November 3, 2006
同じく、#もユーザーが勝手に利用し始め、最初は “Channel” や “Pound”などと呼ばれていたが、最終的にハッシュタグの名でサービスに実装。下記が初めて#を使ったツイート。
https://twitter.com/chrismessina/status/223115412
RTも正式な機能ではなかったが、とあるユーザーがReTweetと記入し、その概念が広がることとなり、正式な機能として採用された。ちなみにその方のプロフィールには「偶然RTを発明した」と記載されている。
ReTweet: jmalthus @spin Yes! Web2.0 is about social media, and guess what people like to be social about? Themselves. Social Narcissism
— Eric Rice (@ericrice) April 18, 2007
このように、Twitterにおける便利な表記手法は、ユーザーが独自に勝手に使い始め、その後にサービス提供側が実装して行った。まさにけもの道で成長していったサービスの代表だろう。
あえてユーザーにけもの道を作らせるサービスもある
このように、デザイナーが最適と考えて設計したUXが、ユーザーにとってはふさわしくない場合もかなりある。言い換えると、サービス提供側が無理やりユーザーを導こうとしたところで、それよりも短時間で楽に目的を果たせる方法をユーザーは見つけてしまう。
その現象を逆手にとってデザインされるサービスもある。あえて導線をあまり作らずに、ユーザーに自由に使ってもらい、その結果を踏まえ、より正しい導線に書き換える方法。
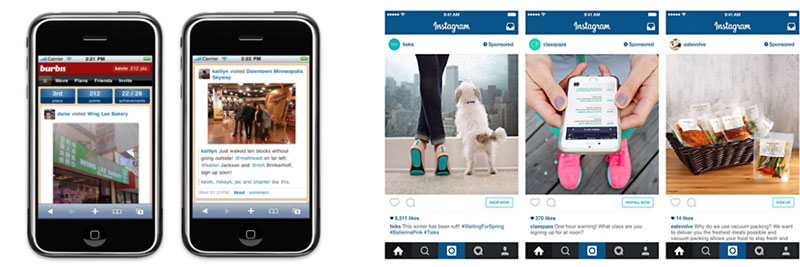
インスタグラムの前身となったBurbnがそれで、ジェネラルなチェックイン型SNSサービスをリリースしたところ、多くのユーザーが写真のフィルター機能ばかりを利用し始めた。それに気づいて、サービスを作り替え、再リリースされたのがインスタである。

インスタの前身Burbn (左)
最近だとClubhouseやTikTokのような、まずは場所を与えることで、ある程度自由にユーザーにその利用方法を委ね、自由に「道」を作らせるようなサービスも増えてきている。
参考記事: サイドプロジェクトから生まれた大ヒットサービスたち

けもの道を実際の道にした例: image from AustinKnight.com
デザイナーの意図とユーザーの意図を合致させるのがUCDのゴール
このけもの道のロジックは、実際のユーザーがどのような体験を欲しているかを理解するのにとても重要になってくる。UXデザイナーとしては、ユーザーの動きをしっかりと観察し、あくまで客観的なデザインを施さなければならない。
ユーザー中心デザイン (UCD) のプロダクトを生み出すには、ユーザーの意図とデザイナーの意図を合致させることが絶対条件になってくる。そのためには、できる限り「けもの道」を事前に察知し、施したデザインと合致させることをゴールにする必要があるだろう。
デザインはユーザーがどのように使うかでその評価がきまる
このように、けもの道の存在を考えれば考えるほど、デザインとはどう見えるかではなく、どう使われるかが最も評価の基準になるなと感じる。
たとえそれが非常に美しく、デザイナーのこだわりを詰め込んでデザインされていたとしても、ユーザーがその意図とは異なる使い方をした時点で、優れたデザインとは言えない。
逆に、ユーザーの動きをしっかりと観察し、その目的に対して最も “適切” なデザインを施すのがより優れたデザインを生み出す一つのスキルになってくる。
そのためにはデザイナーが自分達の意図に固執しすぎないで、ユーザーの希望する導線を臨機応変に提供する姿勢が求められる。
特にデジタルプロダクトにおいては、仮説をもとに最善のデザインを施し、とりあえずリリースしてからユーザーがどのような「けもの道」を作っていくかを観察しながら、その都度それに合わせて「アスファルトを敷いていく」のが最適なデザイン手法なのかもしれない。
筆者: Brandon K. Hill / CEO, btrax, Inc.
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。