
Btrax Design Company > Freshtrax > Comparing Three...
Comparing Three No-Code Tools
No-code tools are now frequently used in the field of web development.
In the past two years, our company has been using no-code tools in our projects. These tools have allowed designers to work efficiently, from the execution of the design to the implementation and development phase.
The use of no-code tools is especially useful for teams as it allows even those who are not familiar with web development to easily operate the tools.
Above all, No-Code Tools are extremely convenient because they reduce the complicated aspects required for publishing, such as the need to manage their own servers and the ease of setting up domain names.
Among the many no-code tools for websites, we have mainly used Webflow. In some cases, however, we use STUDIO, and recently we have started using Framer as well.
Each of these three tools differ in price, available functions, and ease of use, and we are currently exploring which tool is best suited for our sites while actually trying them out.
In this article, we will compare and analyze each service based on the differences we have found. We hope it will be helpful to designers who want to implement no-code website tools in the future, as well as to those who are already using no-code tools.
Introduction of Each Tool
Before going into a detailed comparison, here is a brief overview of Webflow, STUDIO, and Framer.
Webflow
Founded in San Francisco in 2013, Webflow is a no-code tool mainly targeting designers.
It is a no-code tool that is faithful to the way you actually write code, with features such as the ability to export the HTML, CSS, and JavaScript of a web page built on the tool and a UI that is a visualization of how to write code.

Webflow. Image source.
Framer
This service was founded in the Netherlands in 2015. Apart from providing no-code tools for the web, the company also offers a React animation library called Framer Motion for developers. It originally started as a prototyping tool for designers who could code, leading to the current no-code tool.
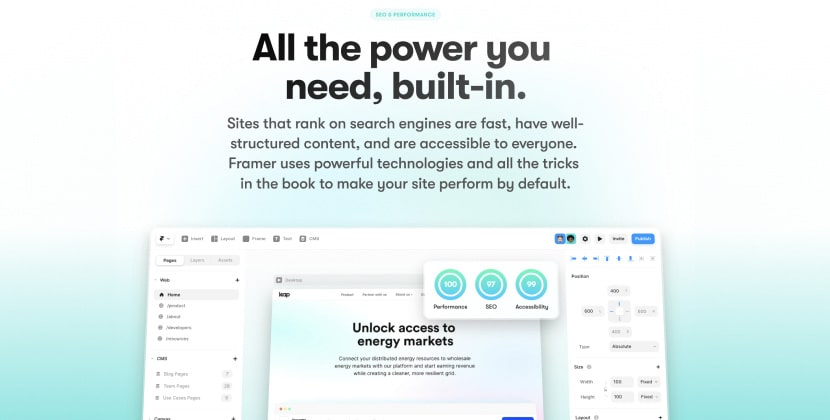
It allows collaborative editing and is especially rich in component features. It also has many other features that are necessary for SEO and performance, and they claim to be able to leave a good score by default in Google Lighthouse.

Framer. Image source.
STUDIO
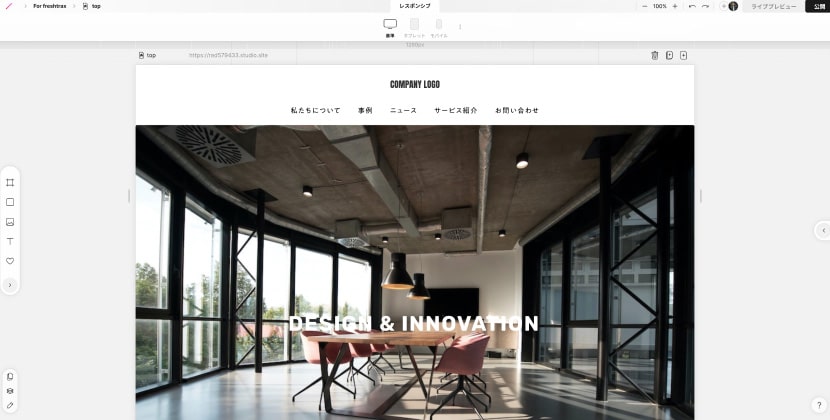
This service was founded in 2016 in Japan. The founder has a background in design, and the company’s visuals and other overall design features are excellent.
The service allows collaborative design editing, and because it’s from Japan, there are many tutorials and community references available in Japanese, a great benefit for billigual teams. The fee is per site, so if you are developing as a team, the price is cheaper than the other two companies.

Studio. Image source.
Comparison and Analysis of the Three Services
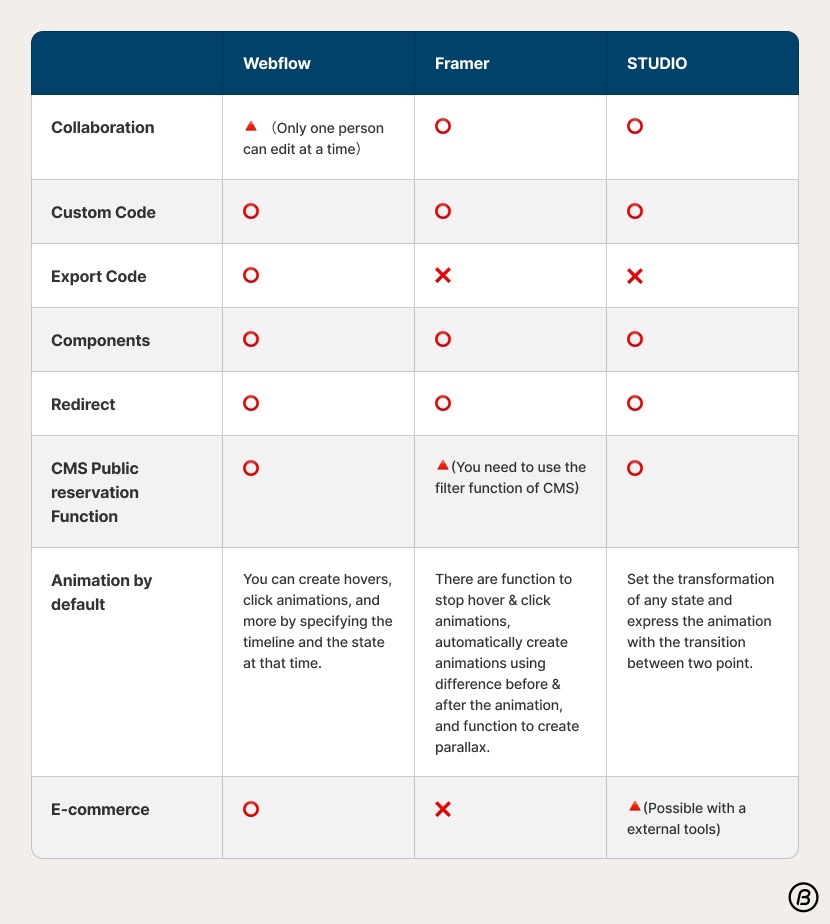
In this section, we will actually compare the three services in the following areas:
- How the Design is Implemented and Ease of Use
- Freedom of The Possible Interactions That Can Be Implemented
- Hurdles to Learning, Amount of References
- Price
As a premise, all three services discussed here include CMS, hosting for publishing pages, and form creation functions in addition to basic design editing functions (only Webflow has EC functions as standard).

Therefore, we will summarize other points that designers may be interested in when using Webflow in practice.
1. How the Design is Implemented and Ease of Use
First of all, let’s compare how to implement a design and how easy it is to use.
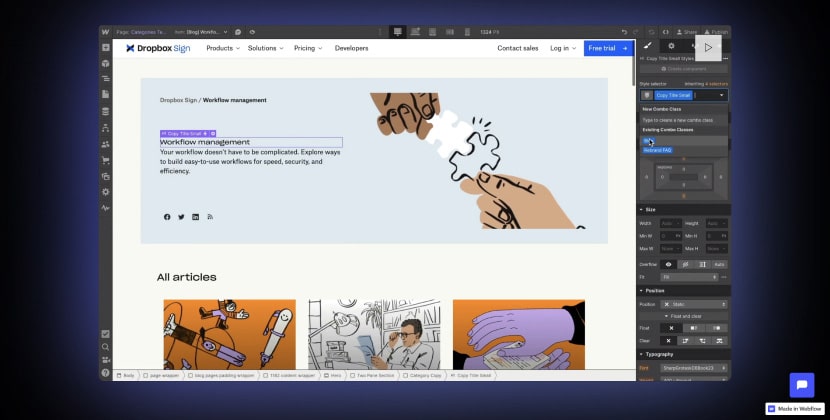
Webflow
As I mentioned in the introduction of the tool, the way of thinking when constructing a design is very similar to the way of actually implementing HTML and CSS.
Therefore, basic knowledge of them is necessary as a prerequisite, or if you have knowledge of them, you can learn how to use them more quickly.

The way of specifying Padding, Margin, Width, etc. is similar to the way of writing CSS.
Compared to the other two services, it seems a bit more complicated with many UI elements at first glance.
However, the advantage of this service is that it can be used quickly by those who have experience in implementing web design using HTML and CSS.
On the other hand, for those who have no knowledge of HTML and CSS, there are many things to do and learn, and it seems complicated, so the hurdle to get used to it is high.
However, the complexity of the implementation makes it possible to implement complex animations and create pages with unified styles for each class.
Although there is a bit of a learning curve at first, Webflow allows you to design freely with its default functions.
Framer
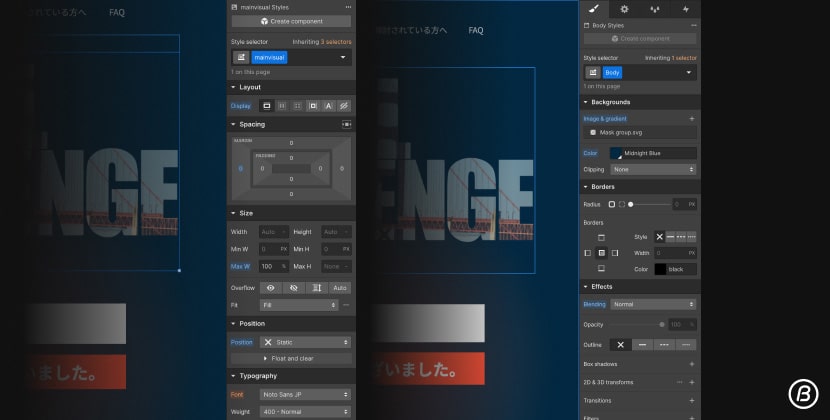
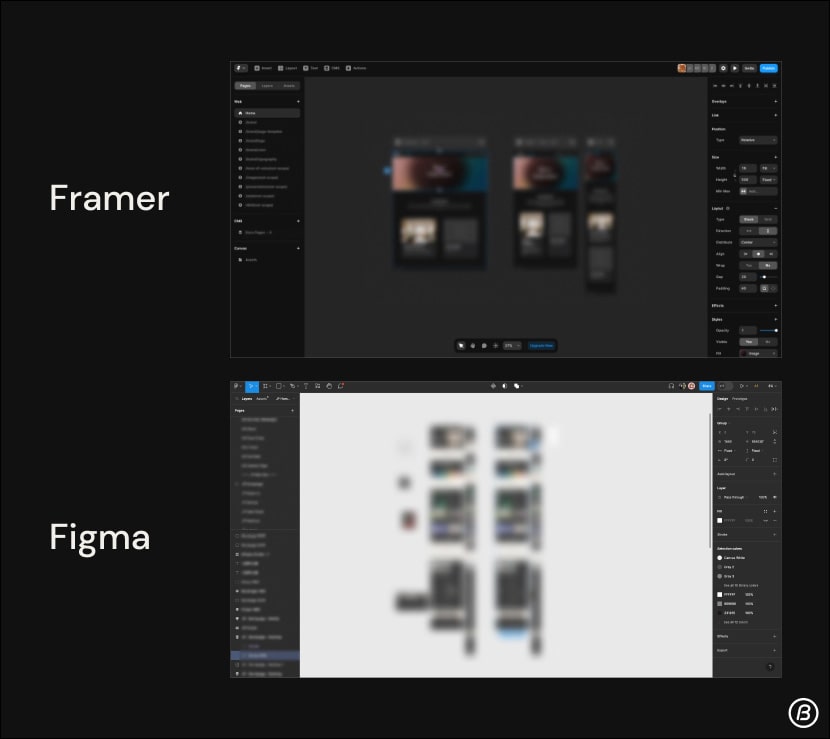
Framer’s UI is similar to Figma. Therefore, if you have used Figma at least once, you will be familiar with the design and it will not take long to get used to it.
The actions required to create a design are also very narrowly defined. Basically, a layout is created by adding an element called a “frame”, and then setting the order of the frames. Then, text and images are placed within them, and space is specified.
The feeling of using Framer-UI is similar to that of arranging frames in Figma, using Auto Layout, and adjusting the space.

Framer and Figma are similar in window layout.
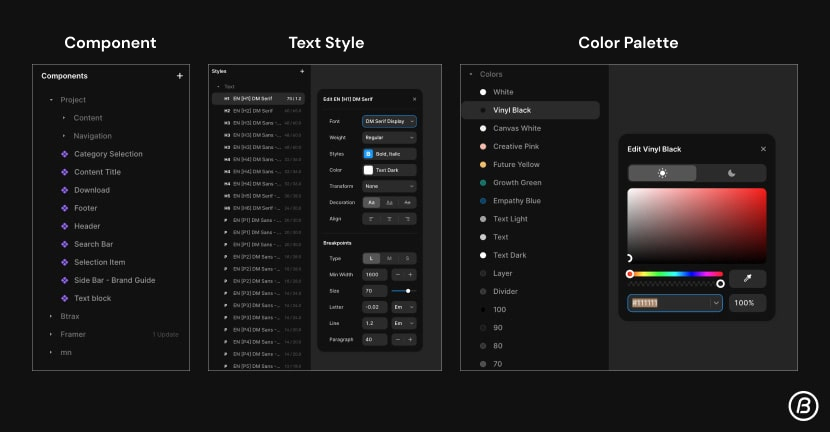
The ease and clarity of creating components and registering and managing style sets, as explained at the beginning of this article, is a major advantage.
This may be best suited for designing pages with defined brand and style guidelines, as well as for creating designs with a large number of pages.

Custom codes used other than the above can also be managed by file.
STUDIO
Intuitively, STUDIO has a UI that makes it easy to adjust space and image size by directly placing and adjusting the necessary elements with the mouse and touching them.
In particular, the default screen does not display many UI elements, but instead allows the UI to appear by clicking on the element to be edited, or a scaled-down window to appear as needed.
2. Freedom of The Possible Interactions That Can Be Implemented
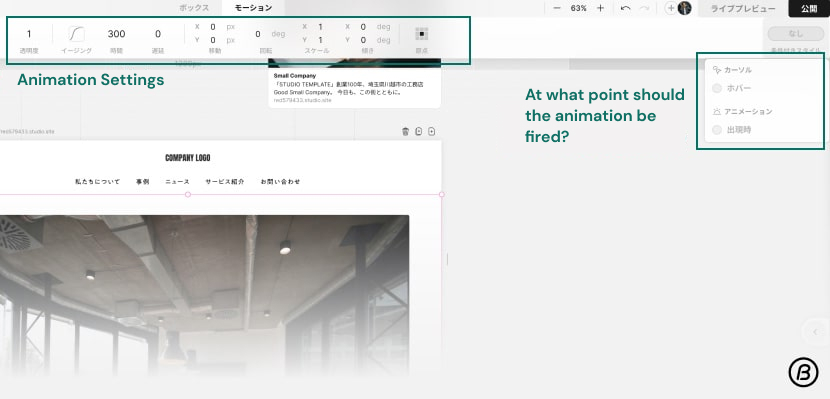
Animation is one of the most important aspects of creating a web design. This section compares the degree of freedom of animation that can be implemented by default in the three services. Since all three services can use custom code, we will compare the range of animation that can be implemented with the default functionality.
Webflow is the one that we feel can be implemented with the greatest degree of freedom using the default functions.
Webflow allows for basic animation settings such as hover and fade-in, as well as parallax scrolling.
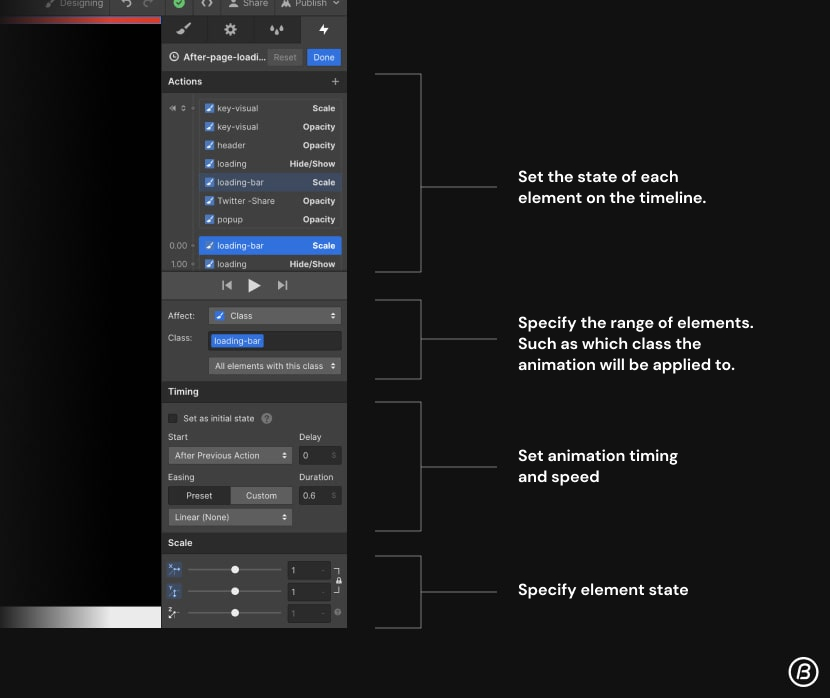
The timing of the start of the animation can also be freely adjusted. Detailed settings can be made for page scrolling and elapsed time after page loading.
Although the operation is complex and requires time and effort to implement, it is possible to implement fancy animations with no code.

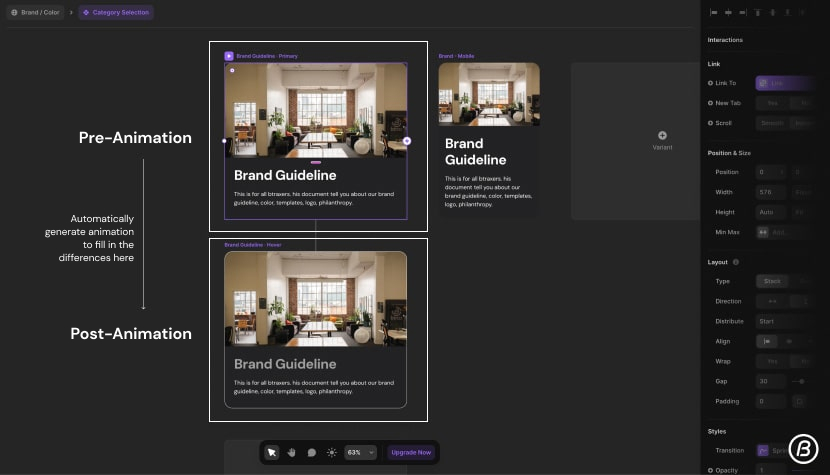
Like Figma’s Smart Animation, Framer also creates an animation that fills in the difference between the before and after states. However, it is not as detailed as Webflow. If you don’t want to use such elaborate animations, Framer should be sufficient.

On the other hand, STUDIO can implement simple animations with its default functions, but for more complex and fancy animations, you will need to use custom code. Or, it is necessary to insert pre-made motions in Lottie, SVG, etc.

3. Hurdles to Learning, Amount of References
For Japanese people, I feel that STUDIO, with its Japanese-language literature and Japanese-language community, is the lowest hurdle to learn.
The ability to gather necessary information in a familiar language, including explanations of videos, and the active Japanese STUDIO community, greatly lowers the hurdle to learning STUDIO.

Studio-Community. Image source.
If you are comfortable with English tutorials to some extent, the next easiest place to learn after STUDIO would be Webflow.
Webflow has a community called Webflow University, which has a very rich collection of tutorial videos. The videos include jokes, so you can learn how to use Webflow while having fun.
Although it is in English, there are many references, and I have the impression that most of the problems can be solved by searching.
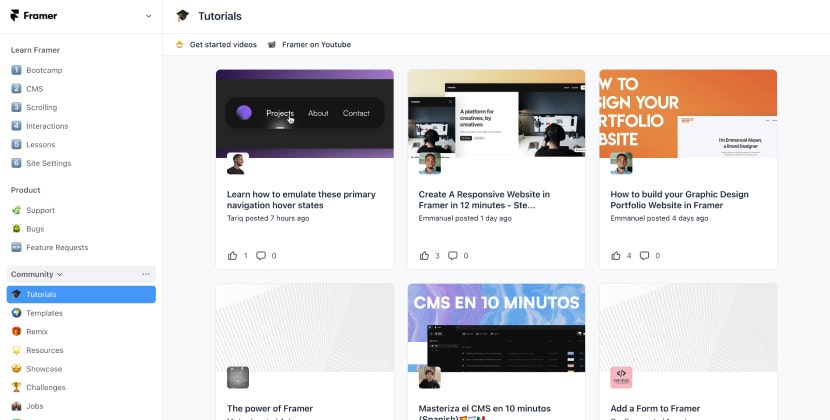
On the other hand, Framer is the most difficult of the three services to learn.
Although there is a basic tutorial, the service itself is relatively new, and there are currently only a few references and FAQs. As the number of users increases in the future, this type of support will probably increase.

Framer-Community. Image source.
4. Price
If you do not use a custom domain (a domain you purchased yourself) for personal use, all three services allow you to publish your website for free.
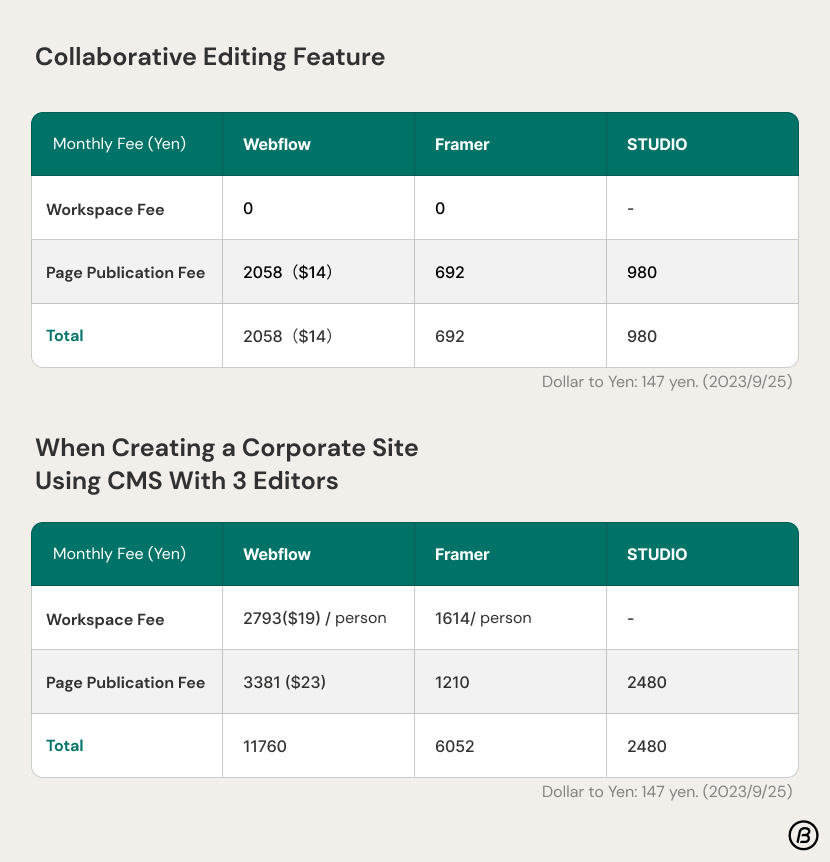
If we assume that you will be utilizing a CMS, a custom domain, or operating with a team of multiple people, the most expensive option would be Webflow, followed by Framer, and the least expensive option would be STUDIO.
Framer and Webflow also require you to pay for a “workspace” in addition to the fees required to publish the page. This is a separate fee from the page operation fee and is charged per person on the team. The larger the team, the higher the price per workspace per person.

Difference between operating a personal website, such as a portfolio site, and a corporate website.
The price difference is roughly the same as above, although it varies depending on the amount of content that can be added to the CMS, limitations on form functionality, and other detailed conditions.
Conclusion
What we have learned from the comparison of the three services is that it is best to use each service according to the situation and purpose of use.
The author’s conclusion from the above discussion is as follows:
If you want to implement and publish simple interactions quickly and inexpensively, STUDIO is the right choice.
If you have a large website that spans multiple pages, uses the same elements over and over again, or if you want to define a brand style and create a consistent website efficiently, Framer is for you.
Webflow is suitable for websites that do not have many pages but want to implement fancy interactions without using custom code.
This analysis may give some idea of what each company considers important in the creation of a no-code website.
Also, since the UI of each company differs greatly, we hope that those who are thinking of using no-code tools in the future and designers who do not have much knowledge of coding but want to create a website will consider using these tools with this article as a reference.
As a design company with offices in Japan and the U.S., btrax works with clients around the world, researching markets in each country to create designs and experiences that are relevant to their target audiences.
If you need help in the areas of website and other service design, branding, or communication design, please feel free to contact us.