
デザイン会社 btrax > Freshtrax > デザインに余白が大切な4つの理...
デザインに余白が大切な4つの理由
デザイナーのスキルにおいてもっとも難易度が高く差が出るのが、余白の使い方であろう。
デザインを始めた最初の頃はどうしても怖くて空白を埋めてしまいがちになる。しかし実は余白はそれ自体に大きな存在価値があり、デザインには必要不可欠なもの。
それはまるで映画における名脇役や、会話における”間”の様な役割を果たす。
優れた余白は、もっとも重要なポイントにスポットライトを当てるような効果を持っている。例えばロゴの周りに必ず十分な余白が必要なのも同じ理由である。
逆に、オブジェクトだらけで敷き詰められたデザインはフォーカスが定まらず、見た目が悪くなるだけではなく、ユーザーに不安を与えてしまう。
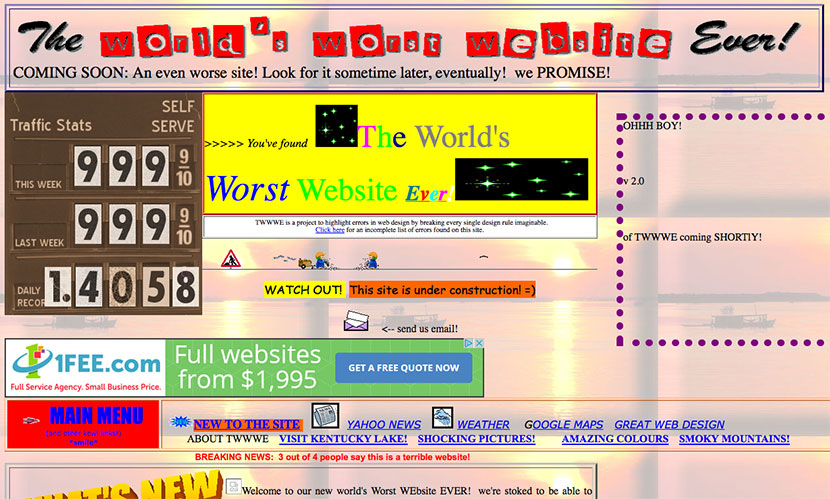
試しに、”the World’s Worst Website Ever”と名付けられた”世界最悪のサイト”を見てみるとその理由が分かる。

世界最悪のサイト: the World’s Worst Website Ever
余白を上手に使うことが出来れば、ユーザーの視点を上手に導く事で,伝えたいメッセージを最も効果的に表現することができる。
そして、上手な余白の活用は、レイアウトやUIなどの”見た目”だけではなく、使いやすさやユーザー体験 (UX) の面においても大きな効果を発揮する。
余白に関する基礎知識
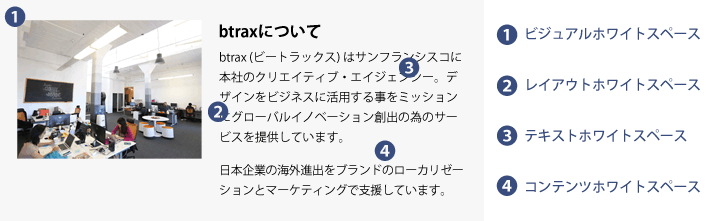
一言に”余白”といっても、デザイン業界では実際に4つの異なる種類と呼び方がある。1つめは、画像や写真、アイコンの周りの余白で”ビジュアルホワイトスペース“と呼ばれる。
次にマージンやパディング、段組み間の余白、ノド余白などのレイアウトに関する余白で”レイアウトホワイトスペース”。
文字や行間に関するスペースを”テキストホワイトスペース”。そして、文字ブロックごとの余白を”コンテンツホワイトスペース“と呼ぶ。

余白がユーザー体験 (UX) にとって効果的な4つの理由
では実際に適切な余白の存在はユーザー体験 (UX) にとってどのような効果を発揮するのであろうか。そして、デザインにおいてどのようなポイントを抑えるのが良いかを考えてみる。
余白があることによりユーザーが漠然と”心地よい”と感じる裏側には下記のような理由があった。
1. ユーザーの理解度がアップする
余白を上手に活用すれば、情報の伝達効率がアップし、ユーザーの理解度が上がる。
サイトのUX改善ツールUsauraを運営しているDmitry Fadeyevによると、上手な余白の活用はコンテンツに対するユーザーの理解度が20%アップする、との事。
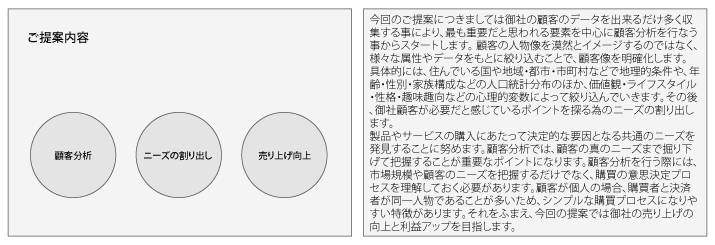
例えば、下記の2つの画像を見て頂ければ分かるように、与えられたスペースを例え多くの情報で埋め尽くしたとしても、その要点が分かりにくくなりポイントが掴みにくくなる。
逆に必要な情報だけを抽出して、その周りに余白を配置し、ユーザーのフォーカスをコントロールすることができれば、伝えたい情報をより効率に伝えることができ、結果的にユーザーの理解度向上につながる。

2. ユーザーのフォーカスを集める
サービス提供側がユーザーに求めるアクションをおこしてもらうには、最も重要な要素を設定し、その周りには何も置かない。
余白で囲むことにより、ユーザーのフォーカスをその最重要要素に集めることが可能になる。沢山の要素を吸収する必要が無いとなれば、ユーザーの心が落ち着く。
この方法を最も上手に活用したのがGoogleのインターフェイスであろう。彼らは”検索する”ことだけにフォーカスを置き、ロゴと検索ボックス以外の要素を排除。
リリース当時はあまりにも”空っぽ”なページで多くのユーザーから不満の声も出たが、10年以上経った現在の状況を見てみればその効果は絶大であったことが分かる。
下記の画像でどの唐辛子に目がいくかを考えてみれば余白の効果が一目瞭然だろう。

3. 情報のグループ化で直感的なコミュニケーションを実現
より情報を効率的にユーザーに伝え、優れた体験を提供するのには人間がどのように情報を処理するかという心理学に関連した理論が役に立つ。
具体的にはゲシュタルト理論をベースとした、オブジェクトにおける距離と属性に関連した心理学が有効である。
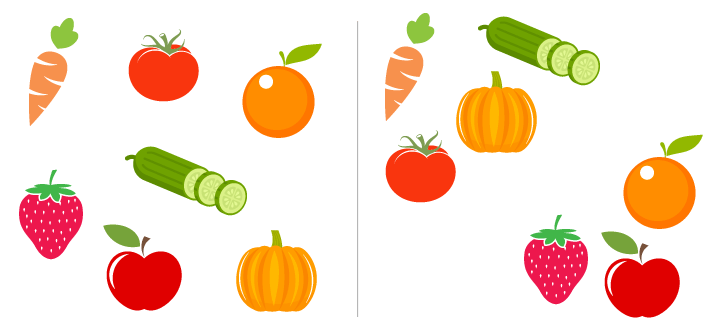
複数の物体をランダムに並べるよりも,属性の近いものを近づけ、それぞれのグループ同士の間に十分な余白をもうけて表示することで、ユーザーはそれぞれのオブジェクトではなく、複数が一つのかたまりとなった”グループ”と認識し、直感的な理解がしやすくなる。
例えば下記の画像の左側の場合、野菜と果物が混ざり合っており、識別するのに時間が掛かってしまう。それを右の様にグループでまとめ、その間に余白を入れれば、もっと短時間で野菜グループと果物グループとして脳内変換が可能になり、よりストレスの少ない体験をすることができる。

4. ユーザーに心の余裕を与える
人間の記憶力と注意力には限界がある。一度の覚える事の出来るモノの数は5から10だし、一度に多くの事柄を処理する事にも限界がある。
したがって、画面に表示されている要素も多ければ多いほど、処理する為の脳エネルギーが必要となり、分かりにくい点があった瞬間にストレスを感じてしまう。
それを避ける為には、表示要素をなるべく減らし、オブジェクトごとに十分や余白を与える事で、ユーザーの心に余裕を与える事が出来る。
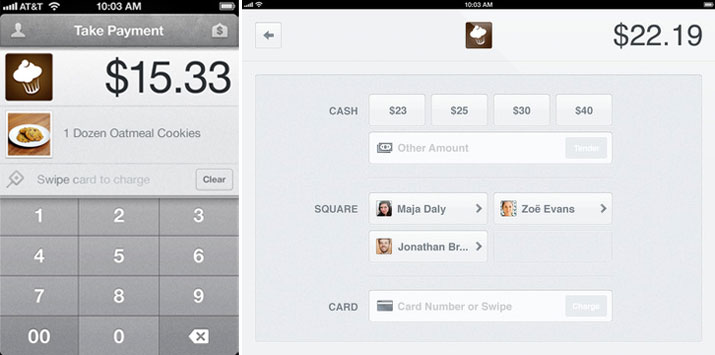
下記はUXが優れている事で有名なオンラインペイメントのSquareの利用画面である。見て分かる通り画面に表示されている要素の少なさと余白の多さに気づく。これであればユーザーは迷うことなく求めるアクションを起こす事が可能になる。

まとめ: 余白の究極の役割は”見えないルールでユーザーを導く”こと
UXデザイナーにとって究極のゴールの一つは”ユーザーに考えさせない事”。逆に言うと、ユーザーが“これは何かな?”と考えた瞬間に負けなのである。その為には、余白を上手に配置し、ユーザーを導くことが求められる。
マジックの世界では見ている人の目を間違った方向に導く”ミスディレクション”というテクニックがあるが、UXデザイナーの場合は”見えないルール=余白の活用“でユーザーを正しい方向に導く”ライトディレクション”のテクニックが必須だろう。
筆者: Brandon K. Hill / CEO, btrax, Inc.
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








