
デザイン会社 btrax > Freshtrax > Googleが採用するUXデザ...
Googleが採用するUXデザイン手法「3対1の法則」とは
先週アップしたエシカルデザインに関する内容に関して、具体的にどのようにして“正しいデザイン”を行えば良いのかという質問が寄せられた。
一つの方法は、UXピラミッドの原則に従ってプロダクトの体験価値を検証したり、UXハニカムを活用する方法もある。
それらに加えて今回紹介したいのは、GoogleのAndroidチームが採用しているUXデザイン手法である。とてもシンプルですぐにでも活用できる内容になっている。
進化するデジタルプロダクトに対するUXデザインアプローチ
サービスのデジタル化やDXが進む中で、多くのプロダクトにおける「完成」という概念がなくなり、デザインは常に進化し続ける必要性が出てきた。特にユーザー体験においては、デバイスの進化やユーザーの感覚の変化などを考慮し、常に改善を続けなければならない。
では、実際にどのようにデザインの良し悪しを判断すれば良いのだろうか?継続的にバージョンアップを行っている、GoogleのAndroidチームが採用している手法が参考になるだろう。
キーワードは“3対1の法則”
UXデザインの真髄はユーザーに対してどのような感情を届けるかである。その点においては、心理学的な考え方を取り入れるのが良いだろう。Googleが採用しているのは、心理学者のバーバラ・L・フレドリクソン氏が提唱している、ポジティブ感情とネガティブ感情における3対1の法則。
これは、ポジティブな感情がネガティブな感情を上回るには3つのポジティブな感情が必要であるという理論。これをUXデザインに当てはめることで、正しい体験がデザインできる。

Googleはこの方法をどのように活用しているのか
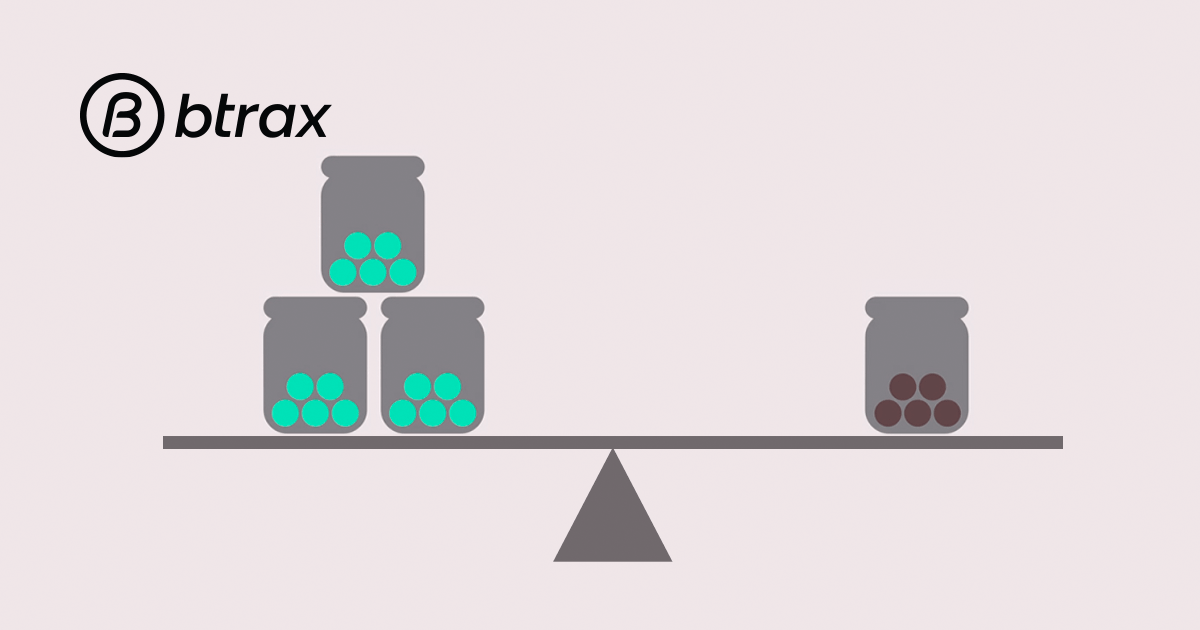
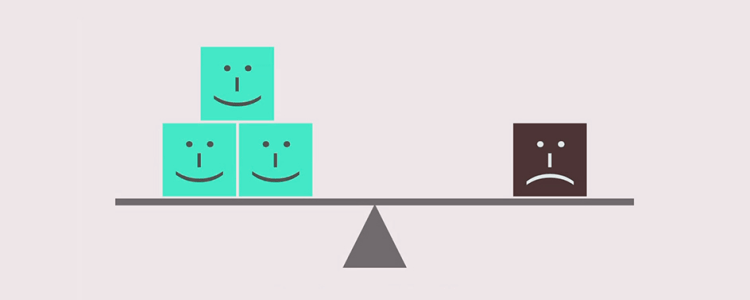
Androidチームは、アプリを利用する過程においてユーザーが受け取るポジティブな感情とネガティブな感情を“瓶”の中に入れ、その“重さ”を天秤にかけるという方法を採用している。
具体的に説明すると、プロダクトの機能を通じてユーザーに対して、驚きやスムーズさ、期待通りなどのポジティブ体験を届けるたびにポジティブの瓶にビー玉を1つ入れる。
逆に、エラー表示や複数のステップ、予期しない動きなどの体験が一つ起こった場合には、ネガティブ瓶にビー玉を3つ入れる。
そしてその合算値を天秤にかけ、イコールもしくはポジティブに傾いた場合は合格。ネガティブに傾く場合はUX改善を行うという指針だ。

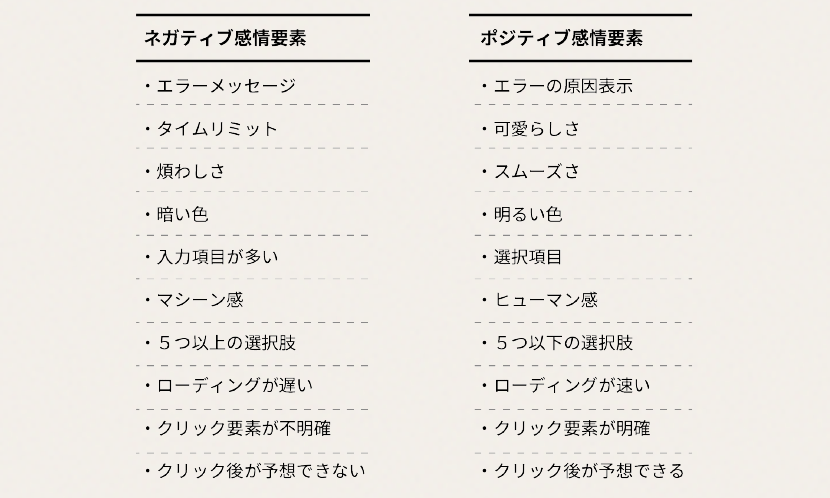
UXにおけるポジティブとネガティブ要素例
UXデザインにおけるそれぞれの感情を引き起こさせる主な要素例を見ていこう。具体的にポジティブな感情には、信頼感、快適さ、喜び、などが含まれ、ネガティブな感情には、不安、苛立ち、悲しみなどが含まれる。
ポジティブ感情要素
- エラーの原因表示
- 可愛らしさ
- 明るい色
- スムーズさ
- ステップ表示 (2/5など)
- 選択項目
- ヒューマン感
- 5つ以下の選択肢
- ローディングが速い
- クリック要素が明確
- クリック後が予想できる
ネガティブ感情要素
- エラーメッセージ
- タイムリミット
- 煩わしさ
- 暗い色
- 入力項目が多い
- マシーン感
- 5つ以上の選択肢
- ポップアップ広告
- ローディングが遅い
- クリック要素が不明確
- クリック後が予想できない
など

UXにおけるポジティブとネガティブ感情要素の例
本来はネガティブな状況をポジティブにする方法
実はUX要素の改善を通じ、本来はネガティブ要素になってしまう状況でもポジティブ感情に変換することも不可能ではない。
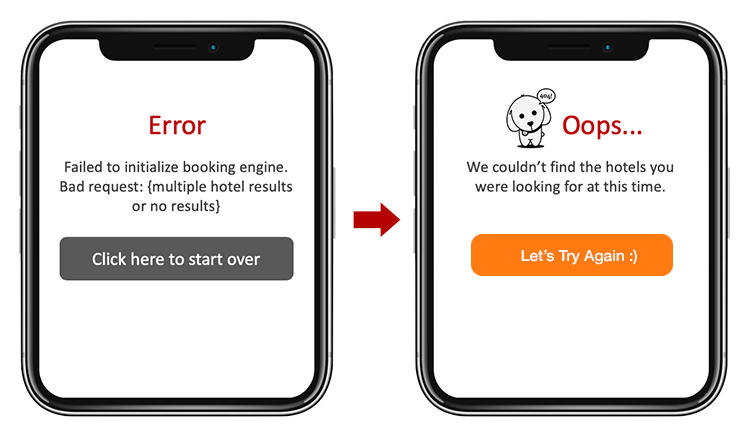
例えば下記のホテル検索アプリのエラー画面を例に見てみよう。

左は通常のエラー画面。おそらく多くの場合はこのような表示な内容になることが多い。それぞれの要素は:
左: ネガティブ要素
- ”Error”: エラー表記
- ”Failed to initialize booking engine”: システム的な不具合の表記
- ”Bad request:{[multiple hotel results or no results}”: エンジニアにしか分からないようなバグ
- ”Click here to start over”: ユーザーにやり直しをさせるメッセージ
- ボタンの色: 暗く機械的
では、このネガティブ要素をポジティブに変換した右の例を見ていこう:
右: ポジティブ要素
- 犬のアイコン: 可愛い要素でほんわかさせる
- “Oops…”: ミスった感じをカジュアルに表現
- “We could not find the hotels you were looking for at this time”: エラーの内容を明確に表記
- “Let’s Try Again :)”: もう一回やってみよう:) のポジティブ表記
- ボタンの色: 明るくポップ
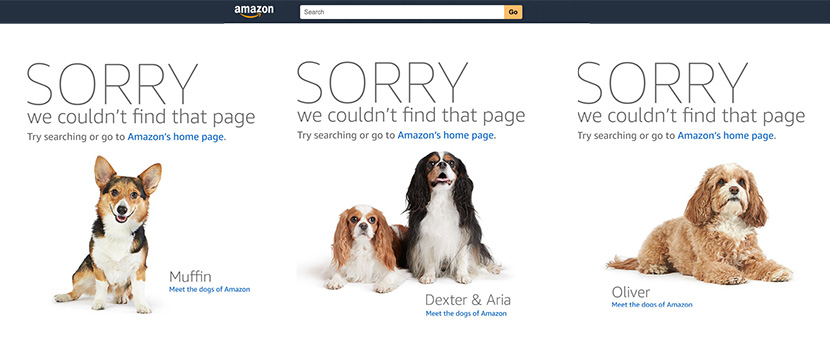
Amazonのエラーページに表示されるワンちゃん達
実はこの手法はAmazonも採用している。
サイトを利用していると、ごく稀にエラーページが表示される。そこには、Amazonの社員スタッフが実際に飼っている可愛いワンちゃんの写真と名前がランダムで登場する。
こんなのが表示されれば、ネガティブな気持ちが一気に吹き飛んでしまう。

Amazonのエラーページに表示されるワンちゃん達
まとめ: ヒットプロダクトはポジティブ感情要素が多い
今回紹介したのはヒットしているプロダクトには結構利用されている手法だ。その成り立ちから、デジタルプロダクトはどうしても冷たい感じになりがちで、気をつけないとネガティブ要素満載になりがち。
そんな時には、このポジティブ3に対してネガティブ1を基準にデザインを行えば、ユーザーが喜ぶ体験を届けることができるはず。
ビートラックスでは、ユーザー体験に焦点を当て、デザインスプリントやプロトタイプ作成を通じたサービス開発のサポートを行っている。ご興味のある方はぜひこちらよりお問い合わせください。
この内容に関連するポッドキャスト
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








