
デザイン会社 btrax > Freshtrax > 【トレンド分析】最近のアイコン...
【トレンド分析】最近のアイコンのデザインが似通ってきている問題
最近のスタートアップにおけるロゴトレンドでは、そのスタイルに多くの類似性があることがわかった。その中でも、特にスマホ向けのアプリの影響でアイコンの存在がそのブランドを強く印象づける役割を果たしている。
多くのアイコンがどんどんカラフルに
限られたスペースに複数のアイコンが並ぶスマホのホーム画面で存在感を出すためなのか、最近のアイコンはどんどんカラフルになってきている。これは、画面の解像度が上がってきている恩恵でもあるが、どんどん没個性にもつながっている。
カラフルアイコンの代表的なのがインスタグラム。インスタは2016年にそれまでのカメラ風のアイコンから、思い切ってカラフルなグラデーションを取り入れたアイコンにリデザインを行った。
インスタグラムのアイコンの変化
Googleサービスの見分けをつけるのが難易度高め
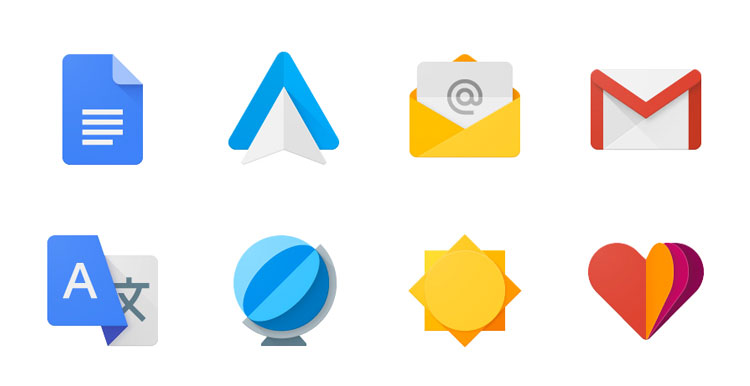
カラフルなカラースキームの代表といえばGoogleだろう。元々ロゴ自体がカラフルで、それに合わせて提供しているサービスアイコンも赤、青、緑、黄色の4色が利用されていることが多い。
しかしこれにより、どれも似たようなアイコンの印象をユーザーに与えてしまい、サービスを識別するのが難しくなってきている。
見分けがつきにくくなってきたGoogleサービスのアイコン
メッセンジャーお前もか!
そして最近ではFacebook メッセンジャーもアプリアイコンのリデザインを行い、インスタに近い「斜めグラデーション」を活用したデザインになった。
これによりインスタに近づいたスタイルになったことで、視覚的にこの2つのアプリの類似性が高まったように感じる。
リデザインされたメッセンジャーのアイコン
そしてみんなカラフルに
このカラフルなアイコンのトレンドは近年加速を見せより目立つために、多くのアプリが採用。それによりスマホのホームスクリーンには、みんながカラフルになった「レインボータウン」が出来上がった。
元々は「人間っぽさ、親しみやすさ、遊び心、楽しさ」などのイメージをデザインに落とし込んでいるが、みんなが生き生きしすぎている。
子供にヒットするお菓子を作ろうとしたら、結果的にどれも人工着色料ゴテゴテになってしまった感じ。
このカラフルなスタイルはGoogleがよく採用していたが、一時はダサいとも言われていた。色盲のユーザーへのアクセシビリティーの側面から見ても決して優れているとはいえない。

多くのサービスアイコンがカラフルに
斜めグラデーション多すぎない?
インスタやメッセンジャーのアイコンのデザインスタイルに代表されるような「斜めグラデーション」が最近の一番のトレンド。気付いたら多くのアプリがこのデザインスタイルを採用し、スマホの画面はレインボーカラーだらけになっている。
どれがどのアイコンか見分けがつきにくくなってきてる。まるで多くのEDMの曲が同じに聞こえるように。
そして、デザイナー的にはそろそろこのスタイルを採用するのはやめておこう、感じる。
ユーザー視点からすると、めっちゃ目がチカチカする。むしろベタ塗りのアイコンの方が目立つのではないかとも感じる。もう少し時間が経てば「時代遅れのスタイル」として廃れる可能性もある。

最近のアプリに多用されている「斜めグラデーション」
カラフルアイコンがユーザーに与える精神的負荷
実はアプリのアイコンをカラフルにすることで、よりユーザーが利用する頻度を高める効果があるとの見解がある。これは、ブラウザー会社のMozillaによる研究で、1週間スマホの画面を白黒に設定してみるというユーザー実験からの結果だ。
この実験の結果、アイコンをより目立たないようにしたことで、アプリの利用頻度の低下、オンラインショッピングの購入金額の低下など、ユーザーによる「スマホ中毒」を少しでも緩和ができたという。
これは逆に言うと、カラフルな画面では、アクティブ時間が増えてしまう可能性があるということだ。
サンフランシスコに住む起業家の友人も、無駄に時間が取られるのを防ぐためにスマホの画面を白黒にするというこの方法をとっている。
どうやらカラフルなアイコンはアプリの識別を難しくするだけではなく、ユーザーに対しての精神的負荷も生み出しているようだ。
参考: デジタルウェルビーイングを実現する ”使わせない” デザインとは?

スクリーンを白黒にすることで利用頻度を下る効果がある
これまでの主なアイコンデザインのトレンドを振り返る
かなり前にフラットデザインに関する記事を書いたが、それから時間が経ち、アイコンやUIに関するデザイントレンドも随分と変貌した。
現在のグラデーションデザインにたどり着くまでにどのようなデザインスタイルがあったのかをさくっと振り返ってみる。
スキュアモーフィズム
1990年代後半に大流行した立体的なアイコンやUIのデザインスタイルが、スキュアモーフィズム (Skeuomorphism)と呼ばれる。
このスタイルは立体系エフェクトをふんだんに活用し、二次元の画面でなるべくリアルな物体を表現すること。スティーブ・ジョブスが狂人的に愛したスタイルとしても知られ、AppleはOSXをリリースしたその当時よりこの表現技法を追い求めた。
日常生活で触れている物体をロゴやUIで再現したのがスキュアモーフィズムのスタイルになる。
ボタンはより現実のボタンのように作られ、違和感なく動くことが最終ゴールとされた。初期のiPhoneのアイコンの多くに採用され、インスタグラムをはじめとしたアプリも立体的なアイコンが使われた。

スキュアモーフィズムのデザインスタイルを採用したアイコン例
フラットデザイン
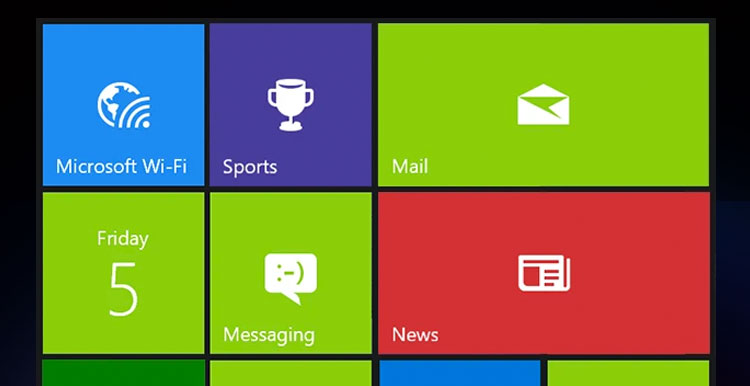
スキュアモーフィズムの真逆を行ったのが、一時期大流行したフラットデザイン。Windows 8が採用したモダンUIでも採用されたデザインスタイルとして一気に知名度が高まった。
その後、AppleもiOS7でのフラットデザインを採用し、しばらくはデジタル世界ではフラットデザインだらけになった時期もある。
このデザインスタイルは、グラデーションやシャドウなどの立体的要素を極力避け、コントラストの強いカラーパネルと文字要素を活用して構成される。
幼い頃からデジタルな画面に触れそれに慣れているユーザーには、わざわざ実物の再現を画面上で行う必要がないという理論から、物理的なオブジェクトの再現をしなくなったのが一つの理由。
加えて、CSSなどのコードでUIが生成できたりもするので、マルチデバイスに対応しやすい、ロード時間の短縮などのメリットもあった。その一方で、フラットすぎてどこがクリックできるかがわかりにくい弱点も見られた。

フラットデザインを採用したアイコン例
マテリアルデザイン
「フラットデザインはフラットすぎないか?」との疑問に答える形でGoogleが生み出したのがマテリアルデザインのスタイル。フラットデザイン が文字通りかなり平面的なデザインだったのに対し、マテリアルデザイン では少し立体に見えるような工夫が施されている。
マテリアルとは直訳で「物質的な」「具体的な」という意味で、ユーザーの操作性を重視し、感覚で理解できることを目的とした。
フラットデザイン をベースに、より人間の目から見て自然と思われるように少し影や抑揚をつけることで、精査性を高めるのがその狙い。
ユーザーがより直感的に理解できるよう、平面の画面でも立体的に見えるようにデザインするなど視覚的な工夫を取り入れている。
フラットデザインのシンプルさを残しつつ、感覚的な操作を可能にした新しいデザインとしてマテリアルデザインは位置づけられている。

マテリアルデザインを採用したアイコン例
ニューモーフィズム
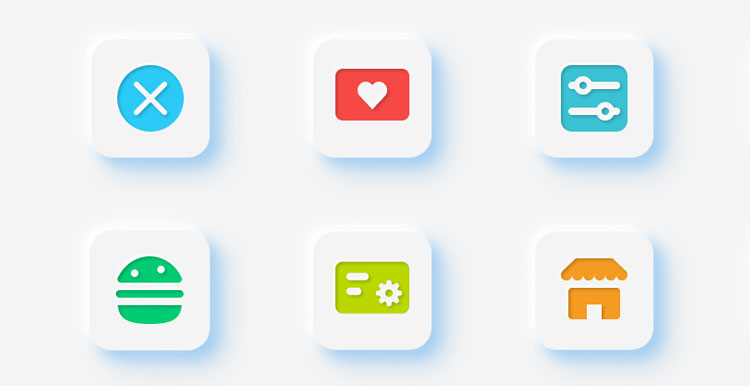
そして最近話題になっている新しいデザインスタイルが、ニューモーフィズム (Neumorphism) である。
ニューモーフィズムは、フラットデザインやマテリアルデザインのようなミニマムでシンプルな要素と、スキューモーフィズムの現実的な陰影や立体感が組み合わさったデザイン手法。
これまでの良いとこ取りのような手法だ。
具体的なデザインスタイルとしては、ベースに対して要素が浮いているマテリアルデザインに対し、ニューモーフィズムはベースと一続きになっているような構造になる。ニューモーフィズムの要素には影と同時に光が入り、基本的に要素自体の色はベースとなる背景と同じ色になるのが特徴。
ニューモーフィズムは少ない配色でシンプルでありながら、凹凸によってできる滑らかな奥行きが、見る人に新鮮な印象を与える。
全体にも柔らかく宇宙的なイメージを感じる。

ニューモーフィズムのデザインスタイルを採用したアイコン例
次に来るアイコンデザインのトレンドは?
このようにどんどん進化するアイコンのデザイントレンドであるが、今後はどのようなスタイルが採用されていくのか。
もしかしたら最近のグラデーションゴテゴテのデザインからの反動で、シンプルなグレースケールや単色、手書き風のアイコンが流行るかもしれない。
皆さんはどのようなデザインが来ると思いますか?
筆者: Brandon K. Hill / CEO, btrax, Inc.
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








