
デザイン会社 btrax > Freshtrax > アクセシビリティとは?その基本...
アクセシビリティとは?その基本とデザインのポイント
コロナ禍において外出するときはマスク着用が必須になった今、アメリカ国内ではマスクを着用していないと罰金になる地域もあるほどだ。
言うまでもなくマスクを着用することは重要だがこの法律で困っている方々もいる。聴覚障害者だ。
聴覚障害者は話している相手の口の動きを読んで内容を理解することが多い。しかし、マスク着用が必須になったことで相手が何を話しているのかを読み取れないことが増え、困っているという話をよく耳にする。
また、感染予防で他人の物に触れることにも敏感になっているため、スマートフォンに伝えたいことを書いても、スマートフォンを受け取ってくれないという残酷なケースも。
より多くの人々に使いやすいサービスをデザインするために
一層デジタル化・オンライン化が進む世界で、どのようにして障害を持った方にとっても使いやすいサービスをデザインしていくべきなのだろうか。この記事では、デジタル化がより一層本格化する世界ではどう障害者フレンドリーに対応できるのかを書いていきたい。
「インクルーシブデザインとは?現代の多様性に寄り添う7つの実例」という記事が公開されているが、今回は、この記事で紹介されているインクルーシブデザインの中でも、アクセシビリティについて注目したい。
実は、アメリカ国内だけでも全国民の20%弱が障害を持っている。そして、彼らももちろんオンラインツールを使用する。概算で約1500万人のオンラインユーザーが障害者に当たる。どんなビジネスであれ、配慮すべきユーザー層であることは明白だ。

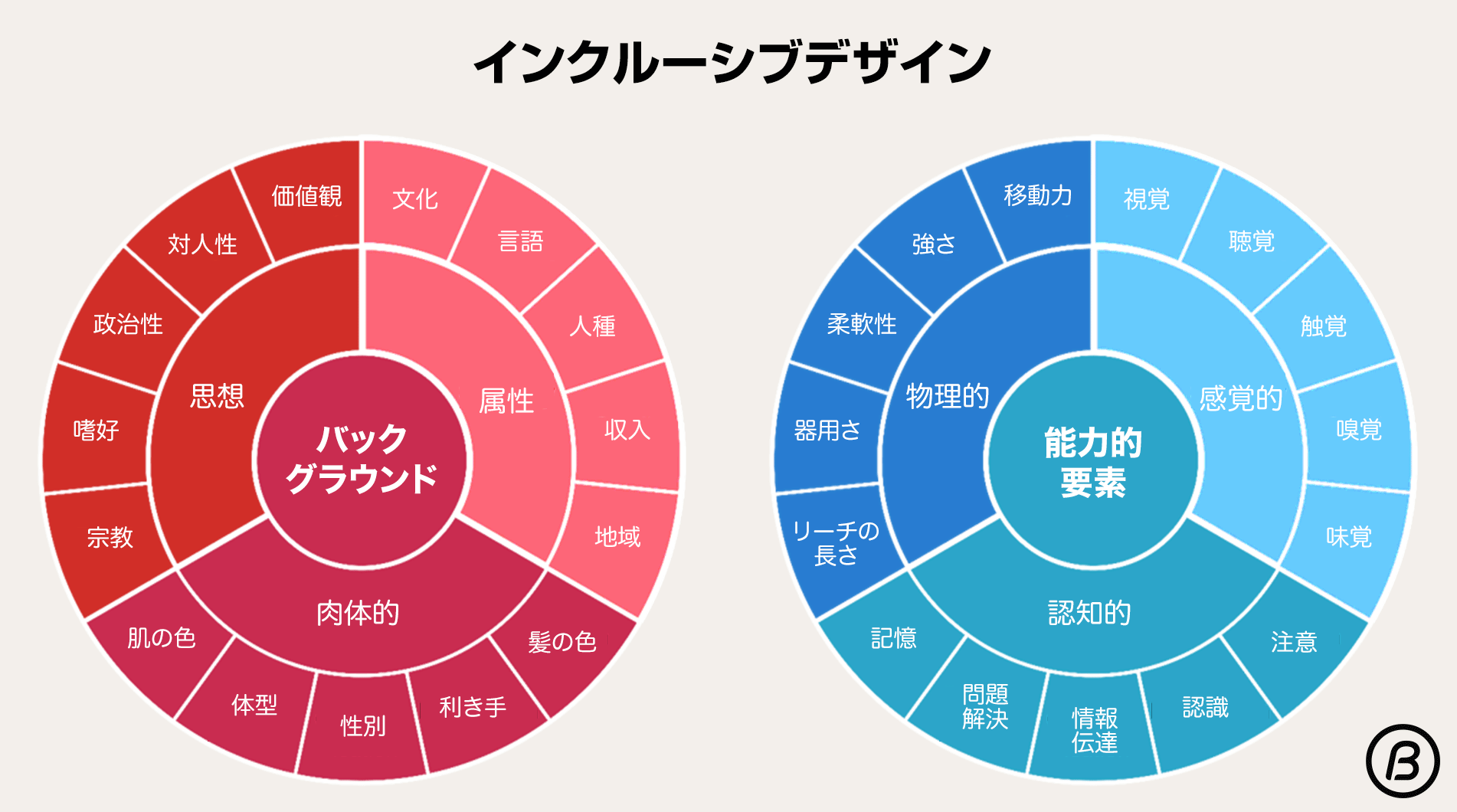
インクルーシブデザインを構成する要素
アクセシビリティとは?
アクセシビリティはインクルーシブデザインの中に含まれていると考えられている。アクセシビリティとは、「アクセス可能な」や「利用しやすさ」という意味だ。誰にでもアクセス可能であり、利用しやすいことがアクセシビリティデザインに含まれる。
また、インクルーシブデザインは概念であり、アクセシビリティデザインはその概念に含まれるひとつの手段だと考えられている。アクセシビリティの実現は、インクルーシブデザインの実現の1つの方法であるということだ。
アクセシビリティデザインとは、障害者のニーズに対応しているデザインプロセスだ。アメリカにはすべての公共施設はバリアフリーではないといけないという法律も存在する。また、近年ではウェブサイト上でも厳しくチェックされるようになってきた。
アクセシビリティデザインのポイント
まず、デジタル時代にウェブサイトのアクセシビリティガイドラインを確認していこう。World Wide Web Consortiumが記載しているガイドラインはたくさんあるが、まずはアクセシビリティの4つの原則を理解することから始めたい。
以下にご紹介する4つの条件を全てクリアしていないと、そのウェブサイトはアクセシビリティが高いウェブサイトであるとは言えない。
1. 認識・知覚できる(Perceivable)
情報とユーザーインターフェースは、ユーザーが知覚できる形で見せられる必要がある。また、ウェブサイト上に掲載している情報はどの感覚でも知覚可能であることが求められる。
例えば、写真をウェブサイトに載せている場合、その写真は何を表しているのかを示すテキストが必要だ。また、写真に「alt」を設定することで、視覚障害者でも写真の内容を理解できるようにすることも重要だ。
2. 動作可能である(Operable)
ユーザーインターフェースとナビゲーションは、どれも動作可能であるということが2つ目の条件だ。ユーザーができない動作を搭載することは御法度だ。
例えば、ウェブサイト上に設置するボタン。マウスでクリックするだけではなく、キーボードでも操作が可能な仕様にすることが必要になる。
3. 理解できる(Understandable)
情報とユーザーインターフェースが理解できる、あるいは、理解しやすいものであることもアクセシビリティの高いデザインの条件のひとつ。直感的に理解できるユーザーインターフェースで、ユーザーにとって情報がわかりやすく伝わることが重要だ。
例えば、サイトにユニバーサルデザインを適用したり、難しい単語や略語を使っていないかを確認したりすることがこれに当たる。
4. 堅牢である(Robust)
4つ目の条件である“Robust”は、直訳すると「堅牢な」という意味。ウェブサイトにおける「堅牢さ」は、コンテンツが正常に表示され、ユーザーがアクセスできる状態を指す。
OSの種類や機種など、多種多様なユーザーエージェントに対応できるように、コンテンツは堅牢性を持つことが求められる。
例えば、iPhoneが対象のサービスであれば、サービスを開発する際に、assistive technologyを考慮することが挙げられる。
アクセシビリティデザインを実現するための6つのガイドライン
1. ペルソナに障害者を入れる
ペルソナを作成するときには、健常者だけではなく、視覚障害、聴覚障害、身体障害者もペルソナに含めて発想することも重要だ。
サービスデザインにおいて、インクルーシブであることやダイバーシティーを重視することは、ここ数年で非常に重要な要素になりつつある。ユーザーの多様性を理解した上で、意思決定の情報を提供し、できるだけ多くの人を取り込むことに貢献することこそ、インクルーシブデザインが目指すべきところだ。
その前段として、ペルソナを立て、ユーザーを定義する際にも身体障害者などを含む多様性の考慮が必要になってくる。
2. 色の扱いに気をつけて視感度を向上させる
色盲にはレベルがありますが、色のコントラストを区別できないというところが共通点だ。まったく色が見えないユーザーにとっては、モノはすべてグレイスケールで見えている。
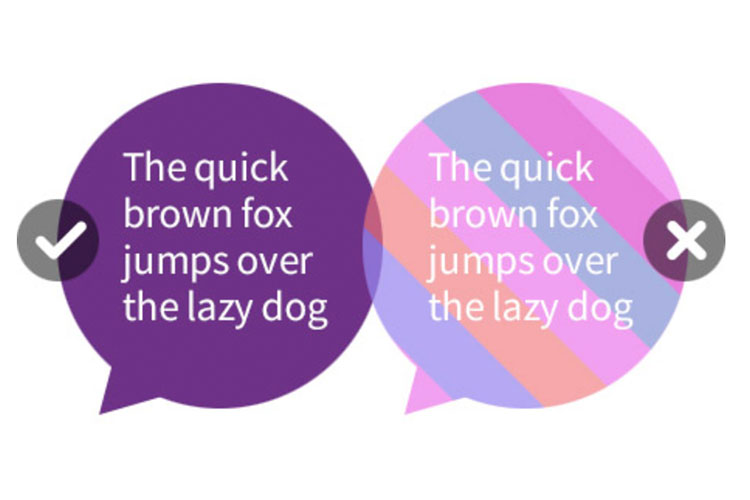
だから例えば、パステルカラーの背景の上に白いテキストを重ねていると、色盲の方には見辛く感じられるはずだ。
この色の組み合わせの場合、コントラストを区別することが難しく、濃淡で色の区別する彼らにとっては似ているコントラストを重ねるととても見辛く感じられてしまう。

視認性の高いデザイン(左) と コントラストが弱く視認性の低いデザイン(右)
また、色だけに頼るのも得策ではない。例えば、テキストにリンクを付けるときに、色だけではなく線も一緒に引いてあげることで、色盲のユーザーは線が見えてリンクだと気付くことができる。もし線がなかったら、リンクだと気付かない可能性があるのだ。
様々なツールがあるが、Contrast Checkerで色のコントラストの比率を確認できる。どのWCAGレベルに対応できているかも確認ができる便利なツールだ。また、色だけに頼っているデザインではないか何度も確認することも重要だ。
3.「alt attribute (alt属性)」をコンテンツに使う
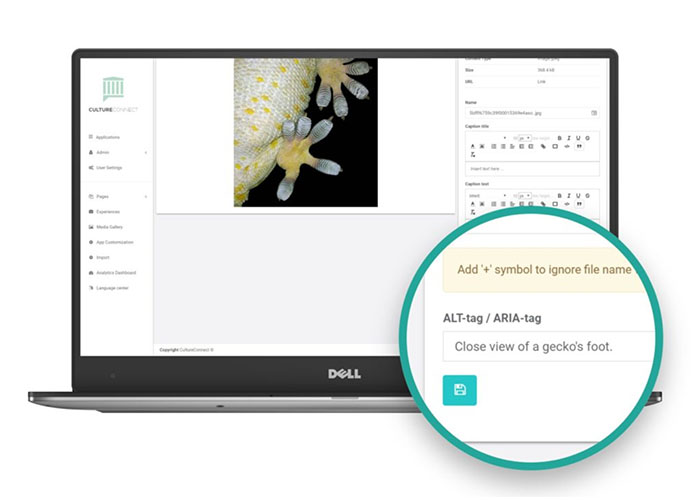
4つの原則のひとつ「①認識・知覚できる(Perceivable)」でも挙げたように、「alt text」をコード上に埋めこむことも基本だ。読み上げ機能を使っているユーザーにとって「alt text」はコンテンツを理解する上で、不可欠な要素なのだ。
こちらのWAVEでは簡単にアクセシビリティ具合を確認することができる。

画像参照元: CULTURECONNECT
4. コードが全てのブラウザに対応していることを確認する
どのブラウザでも同じようにウェブサイトにアクセスできるようにしなければならない。
全てのブラウザにアクセシビリティ対応するのは難しいかもしれない。また、ブラウザによってアクセシビリティのAPIが違っているケースもある。
そのため、最も使われているアクセシビリティのassistive technologyに対応するように、せめて全てのブラウザでキーボードでウェブサイトを見ることができるかを確認することから始めてみると良いだろう。
5. 動画や音声ファイルは文字起こしも一緒に提供する
動画や音声を聞き取ることは困難な聴覚障害者にとっては、一緒にクローズドキャプションを提供することで、多くのユーザーが同じ情報にアクセスすることができるようになる。
5. マウスなしでデザインを試す
ウェブサイトを閲覧する際に、マウスを操作することが難しいユーザーもいる。「2. 動作可能である(Operable)」でも述べたように、マウスだけでなく、キーボードでもウェブサイトが動作可能かどうかの確認も重要になる。
最後に
身近に障害者がいないと、どのようにアクセシビリティをデザインに反映させるべきかがわからないこともあるかもしれない。
ちなみに、Appleなどがヒューマンインターフェースのガイドラインなどを公開しているため、それらを見ることもアクセシビリティを理解し、デザインされているかをチェックするために有効かもしれない。
最近では、TikTokで障害者ユーザーの日常生活を紹介している動画をたくさん見かける。筆者も、TikTokで実際にユーザーがassistive technologyを使っているところを見たり、どういうサービスが不便かをTikTokを通じて知ることもよくある。SNSなど、身近なツールからもアクセシビリティについて知見を深めることができる。
様々な障害があり、身近に障害を持っている人がいないと自分に教育することが難しいからといって、サービスやプロダクトをつくる時に彼らのことを考えないのはインクルーシブとは言えない。
コロナのパンデミックをはじめ、それ以外の局面でも人々の価値観においても様々な変化が起きている今、インクルーシブやダイバーシティへの理解を深めたサービスも多く見られるようになってきている。
提供しているサービスがインクルーシブを重視し、誰にとっても使いやすいものになっているのかを確認するチャンスかもしれない。
また、ひとりでも多くのユーザーがインクルーシブだと感じてもらえるように、何かデザインするときはアクセシビリティという視点にもぜひ着目していただきたい。