
デザイン会社 btrax > Freshtrax > 海外で活躍したいデザイナー必見...
海外で活躍したいデザイナー必見 デザインに関する英語表現と用語まとめ
こちらサンフランシスコ・シリコンバレー地域では、エンジニアだけではなくデザイナーの需要が非常に高まっている。
WebやアプリのUIや、プロダクト全体のUX,、AI活用によるデザインなどなど。そして、グローバル規模でのブランディングに至るまで、ビジネスの様々な局面において、デザイン的考え方が重要とされてきているのが理由である。
そして、少し前までは、”デザイナー”と聞くと絵を描く仕事の延長線上にあると思われていたが実はその仕事にとって重要な内容として相手を理解するコミニュケーション能力と自身の問題解決策を説明するプレゼンテーションも含まれる。
次世代のデザイナーは、クリエイティブな考えに加えて、異なるバックグラウンドを持つ人々の考え方を理解する能力が必要とされる。
実は、日本国内でも非常に優秀なデザイナーは多く、細かな表現技法や、最新のテクノロジーを活用したコンセプトアイディア等、世界的にも通用する能力を備えたデザイナーは多い。
その一方で、残念ながら、その存在は国内だけでとどまっているケースも多々ある。
理由の一つの考えられるのが、デザイン力ではなく言葉での表現力の足りなさである。デザイナーが海外で活躍するには外国語が完璧でなくても、上記のようなコミニュケーションやプレゼンテーションに関わる用語をしっかりと理解する必要がある。
もちろん、アメリカのデザイン学校に入れば、デザインの基礎から必要とされる語彙まで、徹底的に教えられる。しかし多くの場合、既に日本で活動しているデザイナーがもう一度学校に入り直すのはあまり現実的ではない。
そのような場合は、オンラインでデザインを学習出来るリソースも多く、独学でも海外でデザイナーとして働く為に必要な知識を習得する事も可能だ。
今回は、英語を使ってデザイナーとして海外で活躍したい方々の為に、よく使われるデザイン用語を紹介する。なお、日本国内で使われているデザイン用語のその多くが、海外では通用しないケースが多いので、ご注意を。
レイアウト関連
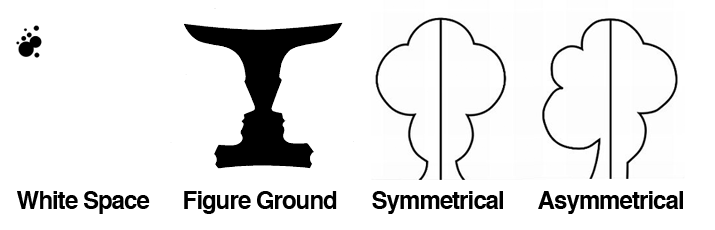
- White Space (ホワイトスペース)
ページやレイアウト上でコンテンツが無い空白のエリアの事を指す - Figure Ground (フィギュアグラウンド)
背景とコンテンツの画像が相互に見え、どちらがコンテンツでどちらが背景か分からない状態 - Symmetrical (シンメトリカル)
左右の形が同じオブジェクトやレイアウト、パターン - Asymmetrical (アシンメトリカル)
左右の形が異なるオブジェクトやレイアウト、パターン

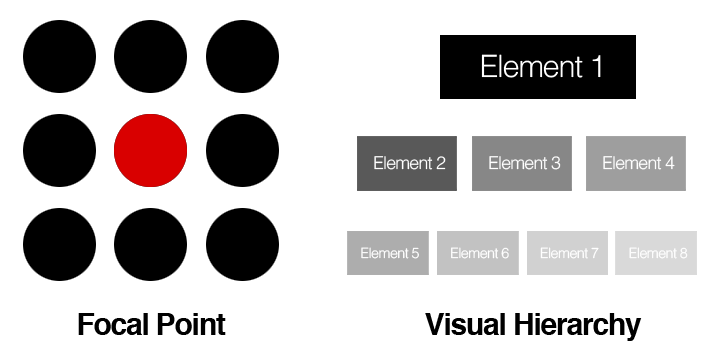
- Focal Point (フォーカルポイント)
見ている人のフォーカスが一番最初に集まる場所。ページ全体の中で最も目立つオブジェクトやホワイトスペースをうまく利用する事で、ユーザーの視点を誘導する事を目的とする。 - Visual Hierarchy (ヴィジュアルハイアーキー)
デザインエレメントの優先順位。最もフォーカスさせたい要素と2次的、3次的要素の整理をする際に利用する言葉。

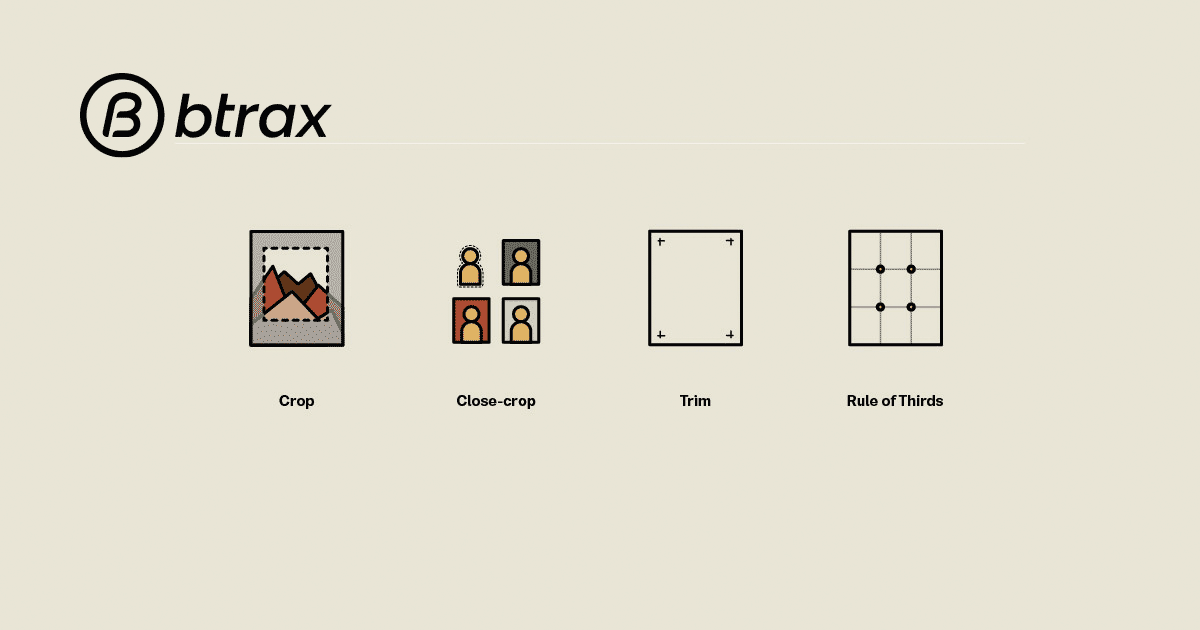
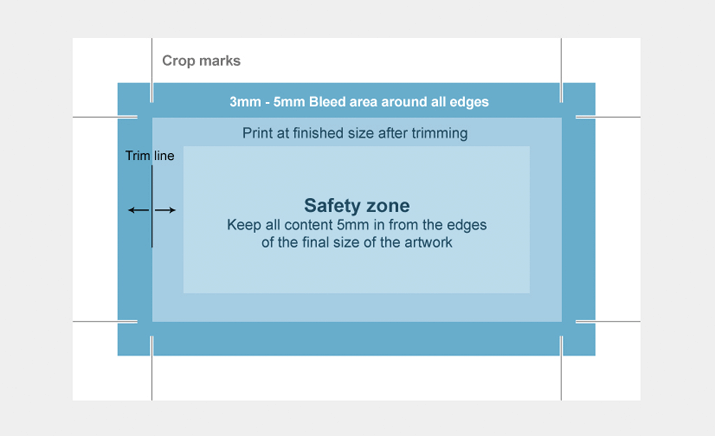
- Trim (トリム)
最終的な印刷エリア - Crop (クロップ)
印刷エリアを実現する為の切り取り部分 - Bleed (ブリード)
切り取りエリアよりも多めに印刷する余白部分。これを設定する事により、多少のズレが生じても空白部分が発生しない様にする。 - Safety Zone (セーフティゾーン)
印刷する際に切り取りがズレても影響を受けない安全なエリア

色関連
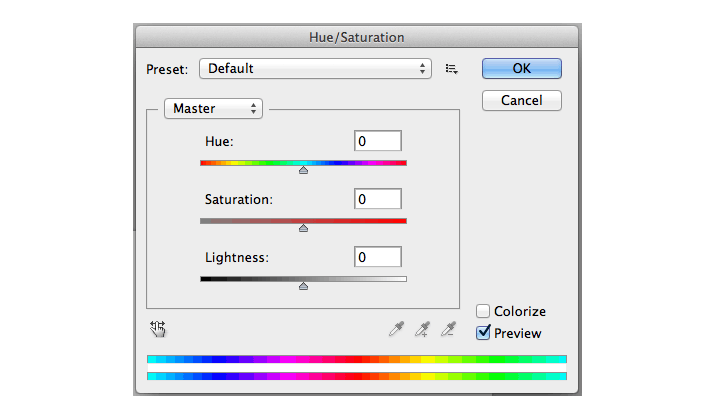
- ヒュー (色相)
- サチュレーション (彩度)
ブライトネス (明度)

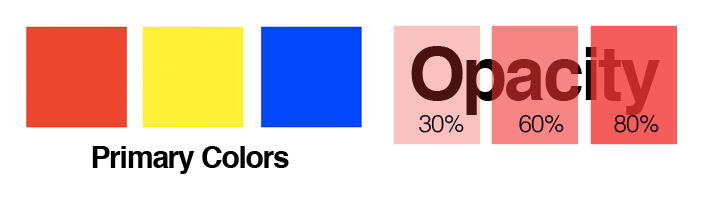
- Primary Colors (プライマリーカラーズ)
色の3原色。赤(Red), 黄(Yellow), 青(Blue) - Opacity (オパシティー)
オプジェクトの透明度。0%の場合は、トランスパレント, 100%の場合はオペークと表現する。

Pantone Matching System (パントーンマッチングシステム)
印刷物等をデザインする際にデザイナーと印刷業者が色を選定する際に利用する、アメリカで最もスタンダードとされるカラースオッチ。ブックレットで販売され700以上の色がある。

- Color Wheel (カラーホイール)
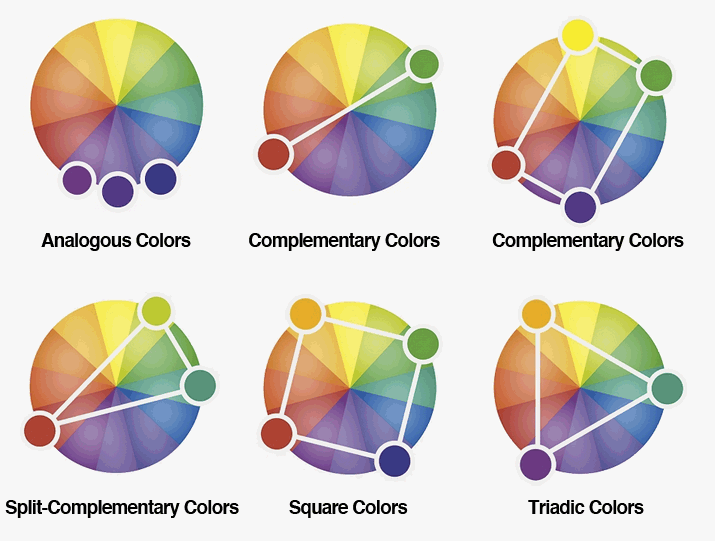
色を選択する際に表示される円形のカラーチャートのこと - Analogous Colors (アナロゴスカラーズ)
カラーホイールの特定のエリアに分布されている色の集合 - Complementary Colors (コンプリメンタリーカラーズ)
カラーホイールの反対側に位置する色。補色。 - Rectangular Colors (レクタンギュラーカラーズ)
補色2つで構成されるの4色で構成されるカラースキーム

- Split-Complementary Colors (スプリットコンプレメンタリーカラーズ)
補色となる2色プラスその中の1色の関連色で構成されるカラースキーム - Square Colors (スクエアカラーズ)
カラーホイール上にて均等に正方形の形で配属される4色で構成されるカラースキーム。 - Triadic Colors (トライアディックカラーズ)
カラーホイール上にて120度づつ正三角形の形で配属される3色で構成されるカラースキーム。
画像関連
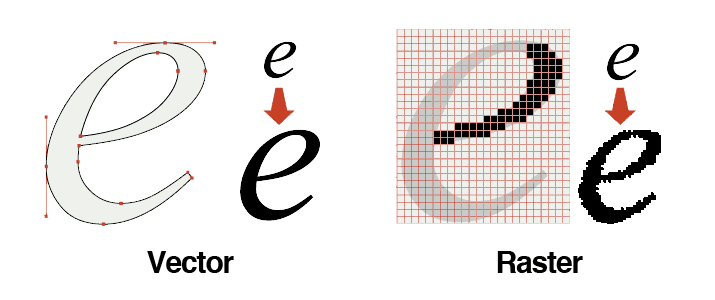
- Vector (ベクター)
コンピューター上で計算を行って再現した画像。画像を拡大・縮小したり変形したりしても、輪郭の処理などがその都度行われ、解像度に見合った画質が維持されるので、そのサイズに関わらず画像の品質が保たれる。ベクターベースの代表的なソフトとしてはイラストレーターがある。 - Raster (ラスター)
小さな色の点(ドット)を集めて構成された画像の事。ビットマップとも呼ばれる。ラスターベースの代表的なソフトとしてはフォトショップがある。

タイポグラフィー関連
- Serif (セリフ)
フォントの種類の中で”はね”のあるフォント。主にプリントメディアとの相性が良い。代表的なフォントはTimes等 - Sans Serif (サンセリフ)
フォントの種類の中で”はね”のないフォント。主にディスプレイイメディアとの相性が良い。代表的なフォントはHelvetica等 - Slab Serif (スラブセリフ)
セリフフォントの中でも線の太いタイプ。19世紀の広告によく利用されていた。代表的なフォントはRockwell等

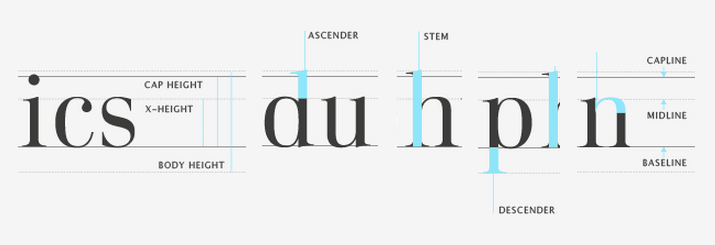
- Capline (キャップライン)
実質的な大文字の最高部のこと - Midline (ミッドライン)
小文字のアセンダーを含まない最高部のこと - Baseline (ベースライン)
文字を揃えるための仮想的な下部の線のこと - Cap Hight (キャップハイト)
大文字の高さを基準とした基準線のこと - X-Height (エックスハイト)
小文字のボディ部分の高さを基準とした基準線のこと

- Body Hight (ボディハイト)
全文字列の中で最も上のポジションと、最も下のポジションとの距離 - Ascender (アセンダー)
小文字のなかで、xハイトより上に突き出ている部分 - Stem (ステム)
文字を構成する縦の線のこと - Descender (ディセンダー)
小文字のベースラインよりも下に出た部分

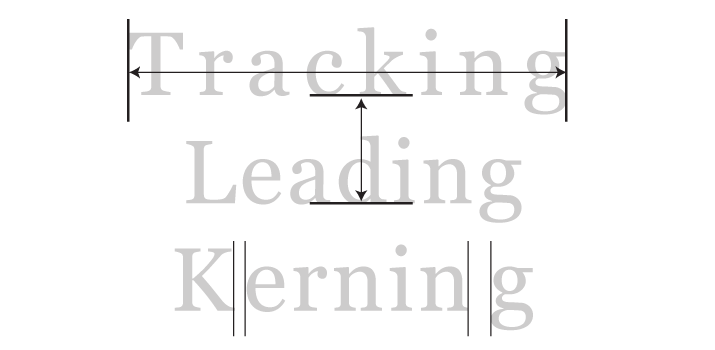
- Tracking (トラッキング)
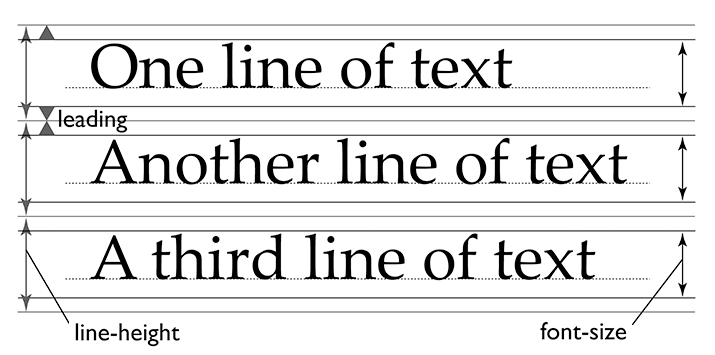
文字列全体における文字間のスペース - Leading (レディング)
複数行におけるベースライン間のスペース - Kerning (カーニング)
各文字同士の文字間スペース - Line Hight (ラインハイト)
複数行における行間スペース

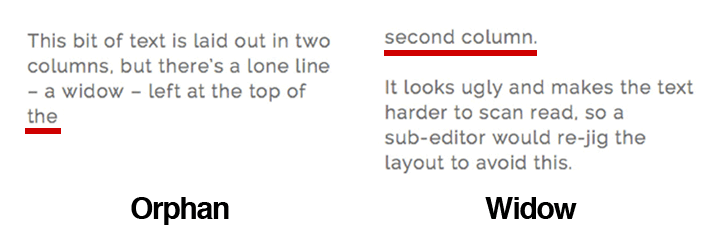
- Orphan (オーファン)
ページの末尾に1つの単語だけが表示される状態。デザインとしてNG. - Widow (ウィドウ)
段落の最後の部分がページの上部に表示される状態。デザインとしてNG. - Bad Break (バッドブレイク)
ウィドウやオーファンを含む、みにくいレイアウト。

Web/UI関連
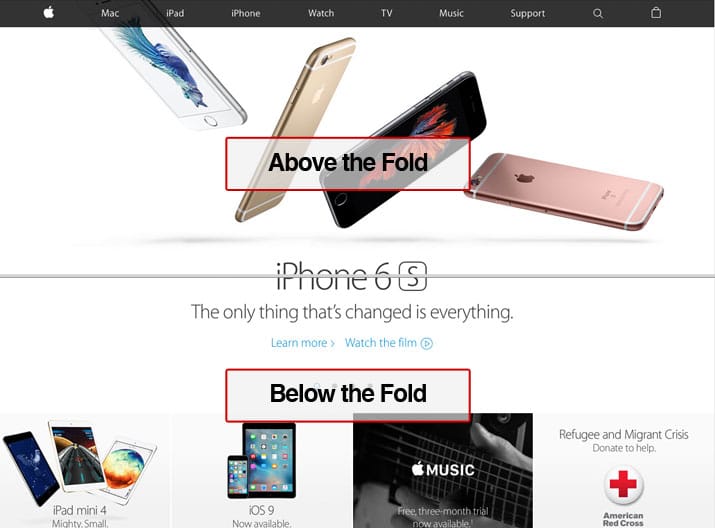
- Above the fold (アボーブザフォルド)
サイトやアプリでスクロールしなくても画面に表示されるエリアのこと - Below the fold(ビローザフォルド)
サイトやアプリでスクロールしなくても画面に表示されるエリアから下の部分

-
- Mockup (モックアップ)
ページやアプリを製作する前に、Photoshop等でデザインした画面ファイル。コーディング開始前の確認用に提出される。 - Lorem ipsum (ローレムイプセム)
最終的な文字コンテンツが出来る前に仮に入れておくダミーテキスト。Lorem ipsumから始まるラテン語の文字列を利用することからこのように呼ばれる。 - Graceful Degradation (グレースフル デグレデーション)
旧式のOSやブラウザーバージョンに対して、基本的な機能性は担保したまま、最新のテクノロジーで作成されたUIエレメントや機能性がそのなわれる状態のこと。例えば、IE7以前では動かない機能がある、など。 - Progressive Enhancement (プログレッシブエンハンスメント)
HTML5やCSS3など、最新のテクノロジーをサポートしているブラウザに対しては、よりリッチなデザインや機能を提供し、サポートしていないブラウザにはそれなりのデザインや機能を提供する手法。 - Lossless (ロスレス)
画像のクオリティが失われないファイル圧縮方式。代表的なフォーマットはGIF等。 - Lossy (ロッシー)
画像のクオリティが失われるファイル圧縮方式。代表的なフォーマットはJPEG等。 - Bad Neighborhood (バッドネイバーフッド)
サイトがホストされているサーバーの別サイト等が違法SEO等の行為を行う事で、自身のサイトにも悪影響を与えるようなサーバー環境の俗名。 - Bandwidth (バンドウィズ)
インターネット回線等のデータ送受信速度 - Bounce Rate (バウンスレート)
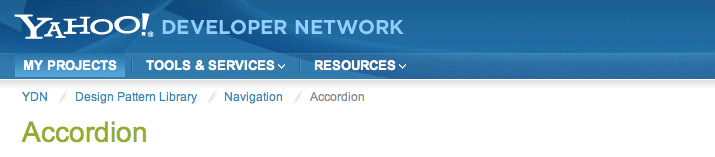
アクセスにおける離脱率 - Breadcrumb (ブレットクラム)
ユーザーの現在地を示す為にページ上部に表示される”パンくず”リンク
- Mockup (モックアップ)

-
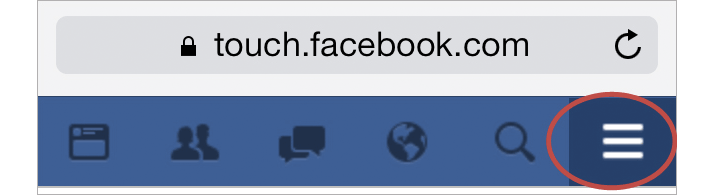
- Hamburger (ハンバーガー)
モバイルサイトやアプリでページ上部等に表示される3本の線で構成されるナビゲーション様のアイコン
- Hamburger (ハンバーガー)

UX Design関連
- Affordance (アフォーダンス)
全体的な作業環境から、ユーザーにどのオブジェクトがどのように作動するかを直感的に理解させ、行動に移しやすい、もしくは移しにくい状況を説明する表現。 - Brainstorming (ブレインストーミング)
アイディア出しをする時に、とにかく沢山のアイディアを出しまくり、それぞれに対して決して否定をしない事をルールとして進められるセッション。 - Cognitive Walkthrough (コグニティブウォークスルー)
ユーザビリティーのクオリティを精査する為に、テスターがユーザーの視点から質問をし、それらの答えを実証しながら進められるセッション - Critical Path (クリティカルパス)
デザインのなかで最も重要なエレメントやフローを指す - Customer Journey Map (カスタマージャーニーマップ)
ユーザーが特定の目的を達成する為にたどるステップやプロセスを図式にしたもの
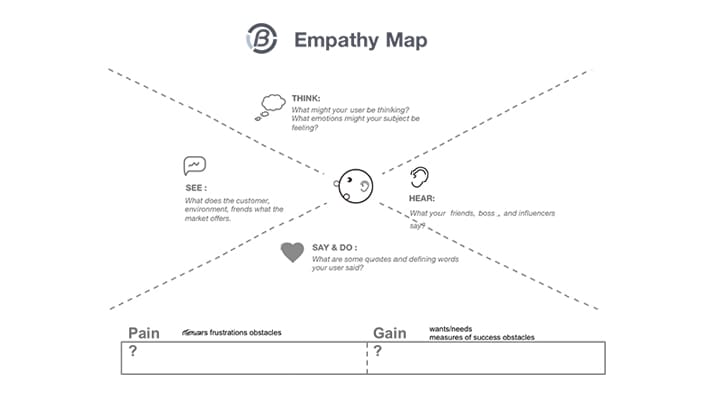
Empathy Map (エンパシーマップ)
ユーザーがどのようなものを見・考え・行動しているかに情報を仕分けしていくための図

Experience Map (エクスペリエンスマップ)
プロダクトを通してユーザーが受け取る利用経験を総合的なまとめた図。

- Field Study (フィールドスタディー)
実際のユーザーがいる場所や環境に直接出向き、インタビューを行ったり、そこで感じている不満や利用体験を理解する為のプロセス。 - Focus Group (フォーカスグループ)
プロダクトのコンセプトや仕様を改善する為に、ターゲットユーザーは一つの場所にあつめ、モデレーターによるプロダクトに関する質問に答えてもらう事で、具体的なニーズが感想を掘り起こしていくプロセス。 - Human factor (ヒューマンファクター)
ソフトウェアやハードウェアの製品を人間が利用した際の使いやすさやを人間工学的に検証した際のクオリティ要素の総称。 - Heuristic (ヒューリスティック)
ユーザビリティの専門家がその経験と直感的洞察にもとづいて、インタフェースの問題点を摘出する方法。 - Information architecture (IA) (インフォメーションアーキテクチャー)
使いやすさを実現する為に、情報を最善の方法で整理しページの構成や機能フローを設計する仕事 - Interaction design (IxD) (インタラクションデザイン)
プロダクトとユーザーとのやりとりをデザインすること。プロダクトの良さを最大限に伝えながらもユーザーの目的を達成するのがゴールとなる。 - Iterate (イタレート)
より求める目的やユーザーゴールを達成する為に改善を行うこと。.
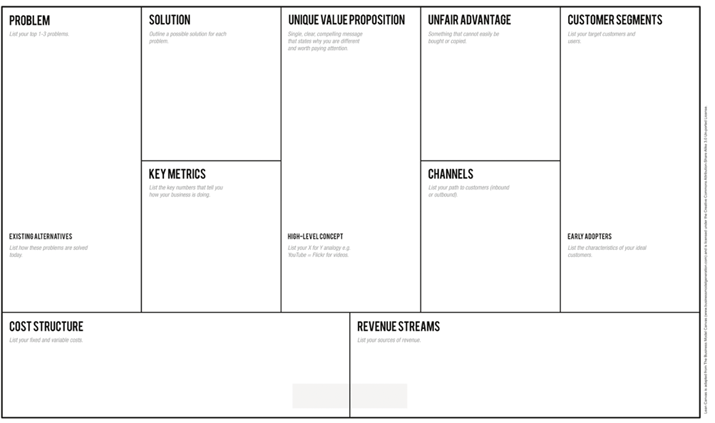
Lean Canvas (リーンキャンバス)
ビジネスモデルやプロダクトのコンセプト・仕様の実現性や、実用性を計る為に利用される1ページの図

- Lean UX (リーンUX)
最終成果物よりも改善プロセスに重点を置き、速いスピードで改善を繰り返しながらUXを設計して行く方法。 - MVP (minimum viable product)
最低限のコア機能だけを実装したプロダクト。速いスピードでユーザーからのフィードバックを得る為につくられる方式 - Pain points (ペインポインツ)
ユーザーが不都合、不便と感じている点 - Personas (ペルソナ)
実在の人々を調査・観察し、得られたデータに基づいてターゲットユーザを定義することで、特定のユーザタイプのニーズに沿ったものを作るために利用されるユーザー想定モデル。 - Rapid Prototyping (ラピッドプロトタイピング)
アイディアを素早いスピードで形し、ユーザーからのフィードバックを得る為に。比較的低いコストで製作される限定的プロトタイプ。 - Storyboard (ストーリーボード)
ユーザーの行動をセリフ入りの物語仕立てで描く、映画制作における絵コンテのようなも。 - Thinking outside of the box (シンクアウトサイドオブボックス)
既存の概念に捕われず、どんどん奇抜なアイディアを出して行くこと - Touchpoints (タッチポインツ)
総合的なユーザー体験を通じ、顧客が触れる全てのポイントのこと。例えば、サイト、店頭、広告、パッケージ、プロダクト、サポートなども含まれる。 - User feedback loop (ユーザーフィードバックループ)
ユーザーを目前にしてアイディアを出し、リアルタイムに直接フィードバックを得ながらプロダクト改善を行うプロセスのこと。 - User research (ユーザーリサーチ)
ターゲットとするユーザーの行動パターンや、生活習慣、ニーズや利用モチベーションを理解する為に行うリサーチ - User test (ユーザーテスト)
サイトやアプリ等のプロダクトを目の前で利用してもらい、その感想を使いながら発言してもらう形式のテスト - Universal Design (ユニバーサルデザイン)
文化・言語・国籍の違い、老若男女といった差異、障害・能力の如何を問わずに利用することができる施設・製品・情報のデザイン - User-centred design (ユーザーセンタードデザイン)
ユーザーの視点に立ち、もっとも使いやすく求める結果を得られる事を最優先して設計されるデザイン手法のこと
この内容に関するポッドキャスト
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








