
デザイン会社 btrax > Freshtrax > プロトタイプの基本と作り方 &...
プロトタイプの基本と作り方 – デザイン思考を学ぶ Part 5
“デザイン思考”は注目度が高まっているというより、もはや誰でも知っている言葉へと成長したのではないだろうか。しかし、その注目度は高まる一方、具体的なプロセスやビジネスへの活用方法を正しく理解している人が増えているわけではなさそうだ。実際、デザイン思考は、マーケターだけでなく、営業・企画・戦略・技術部門の方まで幅広く使用できる。
今回は「デザイン思考を学ぶ Part 5」として、アイディアを実現する形づくりについて記載していく。
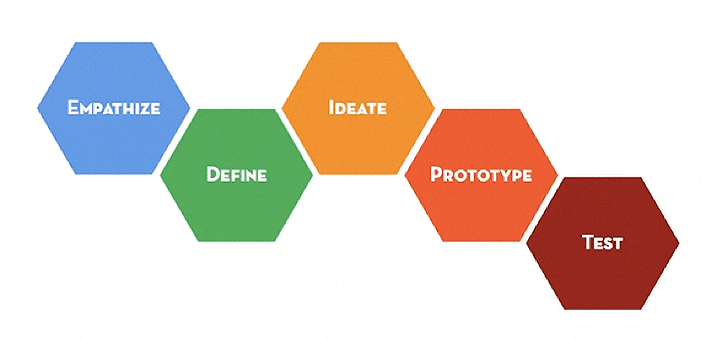
まずはじめに、デザイン思考の全体のプロセスを確認しよう。

- Empathize : ターゲット、ユーザーを設定し、理解する
- Define : ユーザー視点で具体的なニーズを選定する
- Ideate : ニーズ解決のためのアイディアを沢山だす
- Prototype : 選んだアイディアを元にプロトタイプを早いスピードでつくる
- Test : プロトタイプを元にユーザーに対してテスト
今回は4つ目のプロセスである、”Prototype”に焦点をあて効果的なプロトタイプの作り方について詳しく記述していく。Prototypeは早く安く作る事ができ、同時にあなたの目指すサービスの理解を助けるものにすることが重要になってくる。作り方を説明する前に何故プロトタイプがデザイン思考に必要なのかを理解しておこう。
■なぜプロトタイプが必要なのか
一言でその理由を言うならば、プロトタイプがあるだけでアイディアがぐっと実現性を帯びたものになるからだ。Prototypeとは、アイディアを具現化するための形と言われている。このプロトタイプが有効に作用する場面は大きく2つの場面で、
- ユーザーにサービスを説明する
- 社内でサービスについて議論する
ときだ。基本的に、構想中のアイディアというのは自分では正しく理解できていようが、それを相手に伝えるとなると互いの解釈に齟齬が生まれることがある。また、上司やコンテストの審査員に発表する場面でも、あなたのアイディアに対するイメージが湧かない事から、最終的な合意にまでこじつけないというケースも少なくない。
それらを回避する為にもアイディアを2Dないし3Dにする必要がある。こうすることで文字や言葉で説明するよりも単純に、そして感覚的に理解しやすいものになる。つまり、最終的な合意にたどり着きやすくなるのだ。では、実際にプロトタイプの作り方をみていこう。はたしてプロトタイプづくりは難しい行程なのだろうか。
■プロトタイプは小学生でもつくれる
ほとんどの人はプロトタイプというと実装前のアプリや、ウェブサービスをイメージしてしまい、「プロトタイプ=難しいもの」と認識しているだろう。しかし、実際は思ったよりも単純で、以下のようなものもプロトタイプと呼ぶ事が出来る。
- ポストイットのようメモ書き
- ロールプレイングアクション
- 簡単な絵や図
- 紙を切る・折るしたUI
どうだろう。簡単そうではないだろうか。結論から言うと、プロトタイプは高いクオリティを目指すことよりも、
- 早いスピードで作る事ができる
- すぐに改善する事ができる
ものであるべきだ。アイディアがどういうものか正しく理解でき、体験者が改善案となるフィードバックを与えられるような状態にできていれば、大成功。つまり、変に凝ってしまいコストがかかってしまえば元も子もなく最悪なのである。
また、プロトタイプは機能性をテストするだけのためのものではない。プロトタイプを試す前に下記のポイントが達成されているか今一度確認しよう。
- 共感を得られる
- プロトタイプから議論が活性化する
- 追加のニーズを掘り起こす事が出来る
- 反対意見を補うことができる
- 安く簡単に作成できる
- ニーズ解決までのプロセスが構築できる
- 実現の可能性がある
プロトタイプの最大のメリットは、ユーザーがそれに対して反応できるということだ。構想中のサービスに対してフィードバックを得られるだけでも、社内やチームのディスカッションができるようになるため、これまで気付けなかった点に対する改善策を打ち立てやすくなる。
では、どのようにすれば効果的なプロトタイプを作ることができるのだろうか?
■オズの魔法使い型プロトタイプ:時間とリソースの節約
ユーザーがどのようにインタラクションしているのかを知るためにも、プロトタイプはユーザー目線で作る必要がある。この意識を持つだけでも、自分たちが予想していなかったようなフィードバックを得られる確率が上がる。
ユーザー目線でありながら、リソースをかけずにプロトタイプを作るには「オズの魔法使い型」が最適だろう。それは実際に動いているようで、実は裏で仕込んでいる、いわばフェイクをつくるということだ。例えば、下記のようなものをイメージすればわかりやすい。
- モバイルアプリとwebページ: データベースにつながっておらず、インターフェースだけのもの
- デジタル: Photoshop、またはスケッチした絵をUIに落として、スライド上で紙芝居的に見せる
フェイクだが、きちんと動いているようにみえるものを作る事で、バックエンドのコードを書く時間を削減することができる。つまり、エンジニアに無駄な仕事をさせずに済む。時間とリソースを削減するためにもオズ型は有効なのだ。
では、どのようにすれば、オズの魔法使い型のプロトタイプを効果的に作る事が出来るのだろうか。プロトタイプを作る前に、下記4点を抑えておけば問題ない。
- 最も掘り起こしたいニーズを設定
- ユーザーに触ってもらいたい機能性を設定
- 既存のもの(Pawer Point, Twitter, Facebook)をプロトタイプに埋め込む
- 既存ツールを人の手で連携されているかのように動かす
上記4点をおさえたプロトタイプをつくって試す事ができたなら構想中のアイディアに関して、下記3点について理解しやすくなる。
そのアイディアが物理的、技術的に実現可能かどうか(機能要件が絞れる)
-技術的に可能なのか、現実から乖離したアイディアではなかったか
UIとしての実現可能かどうか(デザイン要件)
-モバイルアプリ、webサイトの見た目やボタンの配置等が理想的なものかどうか
UXとしての評価-ユーザーからのフィードバックにより、盲点だった改善点に気付く(ex.ここが使いにくそう、やりやすい、見やすい…etc)
プロトタイプの必要性、つくる上で注意するポイント、コツについて理解が出来たと思う。このあと、実際にプロトタイプを作って行く事になると思うが、取り組み始めやすいように効果的なプロトタイプの例を紹介して筆をおこう。
■プロトタイプの具体例
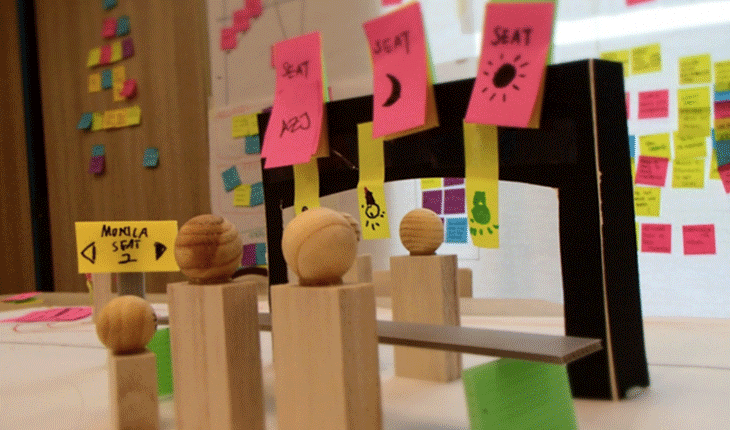
模型タイプ

段ボールやポストイットを切り貼りして、レストランだったり、ホテルだったり、あなたのアイディアの基礎となる場を表現し、人形を使ってロールプレイする方法
ペーパープロト型

モバイルアプリ向け。イメージする画面の素材を印刷して、切ったり文字を書いたりする。ペーパープロトの最大のメリットは数多くのバリエーションを試すことができるということだ。また、ユーザーテストをしたときに、リアルタイムでフィードバックをもらい改善案を打ち出すことができる。
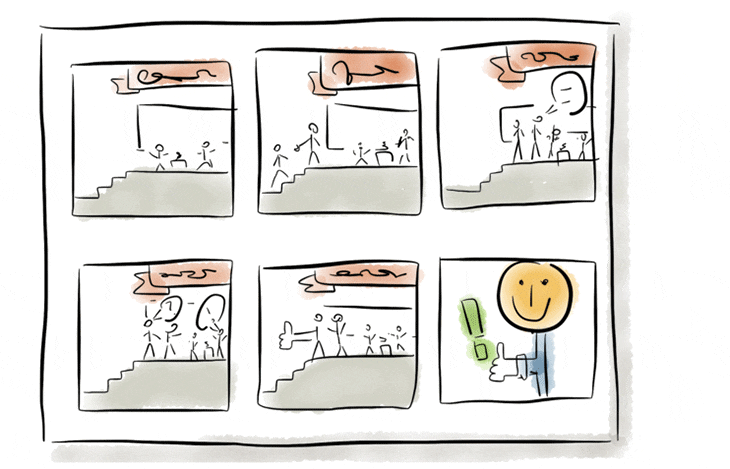
ストーリーボード型

リアルな体験(飛行機にのるとか)、プロトタイプで表現するには難しいもの(作成するには荷が重すぎるもの)向け。四コマ漫画のように一連の流れをイラストとして書き、それを参考にしてロールプレイをする。議論だけではなく、疑似体験を混ぜて説明できるため、理解がしやすく、活き活きとした議論ができる。
まとめ
以上がデザイン思考の4つ目のプロセスであるPrototypeの入門的な部分となるが、なんとなく理解できただろうか?これらは実践してみることで最も身に付くので、すぐにでも行動に移して頭だけではなく身体で覚えてしまいましょう。次回はPrototypeで実現が近づいたあなたのサービスをテストするときに常用となるポイントを述べるのでお楽しみに。
関連記事
- デザイン思考の4つの基本的な考え方 – デザイン思考を学ぶ Part 1
- デザイン思考における共感とは? – デザイン思考を学ぶ Part 2
- デザイン思考における課題定義のコツとは? – デザイン思考を学ぶ Part3
- デザイン思考におけるアイディア発想方法とは? – デザイン思考を学ぶ Part 4
- プロトタイプの基本と作り方 – デザイン思考を学ぶ Part 5
- ユーザーテストの秘訣とは? – デザイン思考を学ぶ Part 6
この内容に関連するポッドキャスト
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








