デザイン会社 btrax > Freshtrax > デザイン視点で心を掴む UXラ...
デザイン視点で心を掴む UXライティングの基本5項目
マーケティングとデザインにはかなり親和性があると感じる。ベン図で表すと、ちょうど中心で重なる部分だとイメージしやすい。そしてそれはまさしく、UXという考え方だ。
もともとUX (User Experience, ユーザー体験)は、デザイン界隈の言葉だった。しかしこの発想自体は、マーケティング然り、あらゆる事柄に適用できる汎用性の高いものだ。
使い手となるユーザーやターゲットとしている顧客起点で発想すると考えれば、両者は似ているからだ。昨今のビジネスシーンでUXがこれほど重要視されていることも、ここに理由があるだろう。
今回は、デザインとマーケティングの交差点であるUXについて、UXライティングという観点で解説をしていく。
コンテンツを考えるマーケターの方、そしてそれをデザインに落とし込むデザイナーの方はもちろん、普段のコミュニケーションにも活かせることが多いため、あらゆるビジネスパーソンにとって知っておいて損のないスキルをご紹介できると思う。
UXライティングとは?
最近では日本でも関連書籍が出版されており、注目度の高まりを感じるUXライティング。まずはその概念的な側面をご紹介しておきたい。
UXライティングは、ユーザーに物事の価値を、的確に、なおかつストレスなく伝えるためのライティング手法だ。「UX」の意味合いは、「ストレスなく」の部分に込められている。読みごこちがよく、内容もわかる文章を設計することだ。
UXライティングと検索すると、CTAボタンに添える「詳細はこちら」といった言葉や、エラー画面に表示される言葉をユーザーにストレスなく提示するための言い回しを考えるなど、アプリやWebサイト上などのUIデザイン上の言葉が前提になることが多い。
しかし、今回の記事はもっと広く捉えたい。本記事で取り上げるUXライティングは、言葉を通じてユーザー体験を設計することだ。言葉のデザインと表現することもできるだろう。
これは特別革新的なものではない。ただ、適用範囲が非常に広い。なぜなら、ユーザーや顧客とのあらゆる接点で必要となる文章は、すべてUXライティングの対象となるからだ。
明日から使えるUXライティング5つのポイント
- 短く、簡潔に、必要な時だけ
- 専門用語を避け、ユーザーが使う言葉を使う
- ほどほどな丁寧さ
- あくまでもポジティブに
- 翻訳されやすさも考慮
1. 短く、簡潔に、必要な時だけ
これは、UXライティングの基本中の基本ともいえるルールだ。ユーザーが行動を起こすために認識しなければいけない情報は少ないほど、彼らの負担は減る。
そのため、短く、簡潔な文章を作ることを心がけることが文字を通じたユーザビリティの向上につながる。
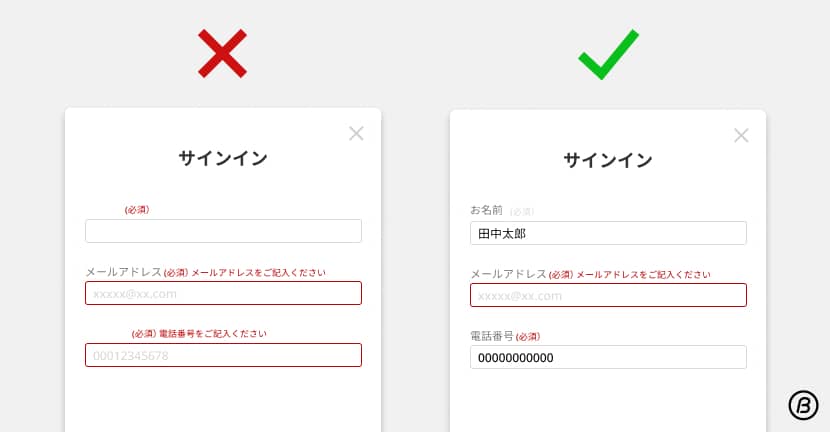
また、「必要な時だけ」というポイントは意外と盲点なのではないかと思う。主にデジタルサービスに言えることだが、良かれと思ってガイドやメッセージをずっと画面に表示させるのは、おせっかいになりかねない。
ユーザーが困った時や特別な操作を要求する時にのみ、メッセージを表示させる設計にすることも念頭においておくと良いだろう。

これから入力する項目があたかもエラーのように表示される仕様はUX的にも避けたい。
2. 専門用語を避け、ユーザーが理解できる/使う言葉を使う
ユーザーの中にある語彙と、サービス側が使う語彙のレベルを揃えることも非常に重要だ。もちろん、サービスの説明においては、専門用語を使わざるを得ないシーンもあるだろう。
その場合でも、ユーザーにとってあまり必要のないものであれば多用を避けたり、理解を助ける具体例を提示するようなコンテンツがあると良い。
難解なことをわかりやすく伝えることにこそ、ユーザーの心地よい体験を考慮するUXライティングの真髄があるように感じる。
エラーメッセージを表示する際に、エンジニアにしかわからないようなシステム側のメッセージが出てしまうことを避けるのも、この項目に当てはまる。
3. ほどほどな丁寧さ
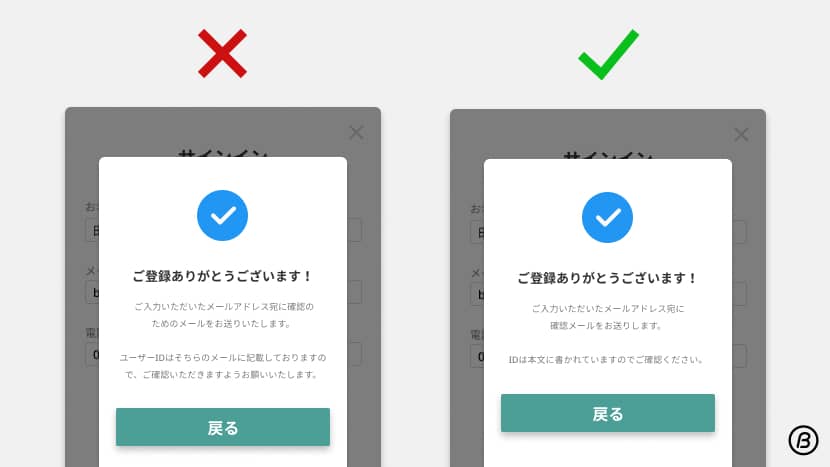
丁寧な言葉が好印象を与えることは間違いない。しかし、丁寧すぎるとかえって読みにくさを感じたり、やりすぎ感を抱かせて、ユーザーとサービスの間に距離を生んでしまう可能性もある。
特に日本語の場合、敬語という独自のルールがある。これが文章を長く、複雑に見せる要因になりかねない。かしこまって丁寧語や尊敬語を多用しすぎると、結局何が言いたいの?と思わせてしまうかもしれない。
普段、比較的近い距離感で話す間柄の相手にも、メールになった途端に他人行儀のようになってしまうことは日本人のあるあるだろう。これは、UXライティングでは避けることをおすすめしたい。

過剰な敬語は文章も長くなり、ユーザーとの距離も離れてしまう。
サービスやプロダクトにも人格があることを意識し、ユーザーと自然な会話を交わすことをイメージしながら言葉を選ぶと、適度な丁寧さの言葉が生まれると考えている。
4. あくまでもポジティブに
使いやすさやわかりやすさといった機能面もさることながら、好感が持てる、使いたくなる、といった感情面への訴求も重要だ。
そしてこれをUXライティングを通じて実現するために、1つのポイントとして挙げられるのが、ポジティブな言葉を使うこと。エラーの指摘やトラブル、ローディングやサービス側の作業完了までの待ち時間など、ユーザーにとってネガティブに感じざるを得ないシーンは往々にしてある。
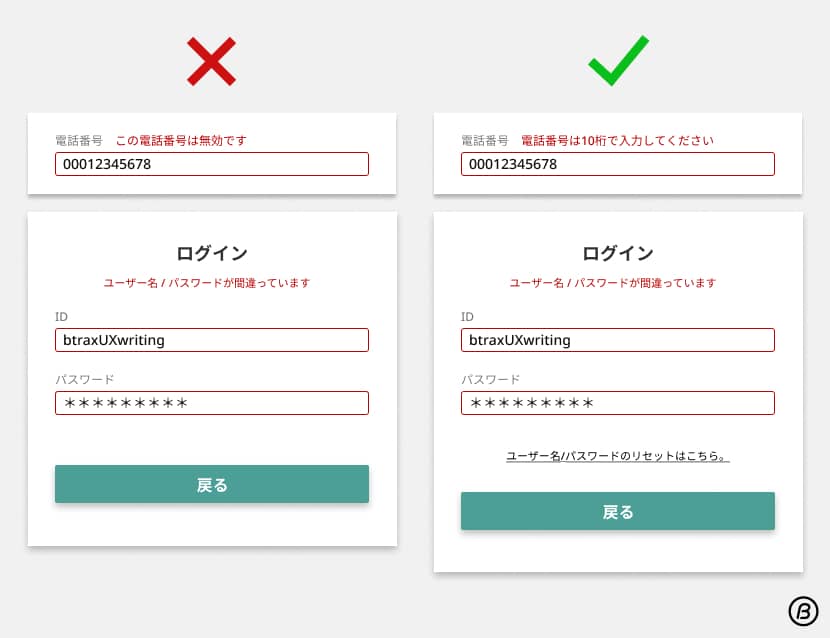
そこで、例えばネガティブをポジティブに変換したUXライティングのコツとして、現状を伝えるのではなく、次のアクションを提示する、というものが考えられる。
エラーが出ていることや、何かに時間がかかっていることなど、今自分が身をもって実感しているため、わざわざサービスから指摘されたくないと思うのがユーザー心理だろう。
そこで、次にこうしましょう、こういう改善方法があります、といった突破口の具体的な提示があると良い。

ただ無効を伝えるのではなく、正しい内容を数字を用いて具体的に説明する方が望ましい。
5. 翻訳されやすさも考慮
グローバルにユーザーを持ちうる場合や、海外向けにも展開していたり、将来的にそれを目指すサービスにおいては、そのコンテンツも、現地市場で使われている言葉への翻訳が簡単にできるものが望ましい。
これは、究極的な言い方をすると、100人が読んでも100人全員が同じ解釈を持てるコンテンツ、受け取る側によって内容が違ってしまうことがないコンテンツを作ることが求められているということでもある。
「1. 短く、簡潔に、必要な時に」にも関連するが、シンプルかつ文法的にも正しく書かれた文章ほど理解されやすく、それは翻訳のされやすさにもつながる。言語間のニュアンスの違いはあるにしろ、エッセンスの部分は適切に受け取られる可能性が高い。
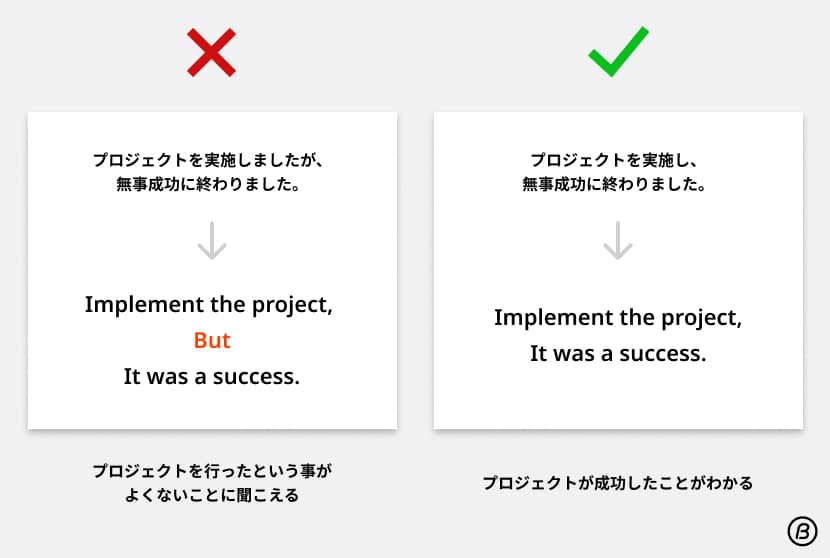
日本語の場合特に、「〜が」といった順接と逆接どちらにも取れるものや、「〜のXX」など、所有や主格など複数用途に捉えられる助詞には要注意。

翻訳され方によっては、全く異なる意図で捉えられてしまうため、正しい言葉選びが重要。
普段の会話の中では誤って使ってしまった場合でも気にならないことが多いだろうが、文字コンテンツにする時には正しく使えているかを確認する必要がある。
コンテンツづくりにもUXの発想を
これまでご紹介してきた5つのポイントは非常に基礎的に聞こえたり、すでに実施している方も多いかもしれない。あるいは、小手先のスキルに感じる方も少なくないだろう。
それでも、記事のタイトルを魅力的なものに変えるだけでPV数がグッと上がったり、 CTAボタンの文言を修正したらCVRが改善したりすることがあるように、実際にユーザーと対峙しているコンテンツへの小さな工夫が大きな変化を生むかもしれない。
ビートラックスではクライアントさまのサービス開発をご支援する際には、UXライティングとして今回ご紹介したポイントを含め、サービス全体のUXデザインの設計を行っている。
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。