
デザイン会社 btrax > Freshtrax > 【Webflow, Frame...
【Webflow, Framer, STUDIO】実体験に基づく3つのノーコードツール比較と強み解説
Web制作の現場において、ノーコードツールが頻繁に使われるようになった。
弊社でもここ2年ほどはノーコードツールをプロジェクトで活用し、デザイナーがデザインから実装までを一気通貫で行うケースもある。
ノーコードツールの使用は、Webの実装に詳しくない人でも運用を手軽に行えるという面で、チームで活用する際に効率が良い。
何よりノーコードツールは、自分たちでサーバーを管理する必要がなかったり、ドメインの設定も楽だったりと、公開に必要な煩雑な側面が削減できるため、非常に便利だと感じる。
デザイン会社はどんなツールを使っているのか?
btraxでは、数あるWebサイトのノーコードツールの中でもWebflowをメインにこれまで使ってきた。しかし場合によってはSTUDIOを使い、最近はFramerも使い始めた。
この3つのツールは、それぞれ価格や使える機能、使いやすさなどに違いがあり、現在は実際に使いながらどのツールがどんなサイトに向いているのかを模索している。
本記事ではそこで分かった違いから、各サービスの比較・分析をしてみる。今後ノーコードでWebサイトを実装したいデザイナーや、すでにノーコードツールを活用している人の参考になれば幸いだ。
各ツールの紹介
まず詳細な比較に入る前に、Webflow、STUDIO、Framerについて簡単に概要を紹介する。
Webflow
2013年にサンフランシスコで創業されたサービスで、デザイナーをメインターゲットにしたノーコードツールである。
特徴としてはツール上で構築したウェブのHTML, CSS, Java Scriptを書き出せる機能があったり、UIもコードの記述の仕方をビジュアライズしたようなもので、実際にコードを書くときのやり方に忠実なノーコードツールである。
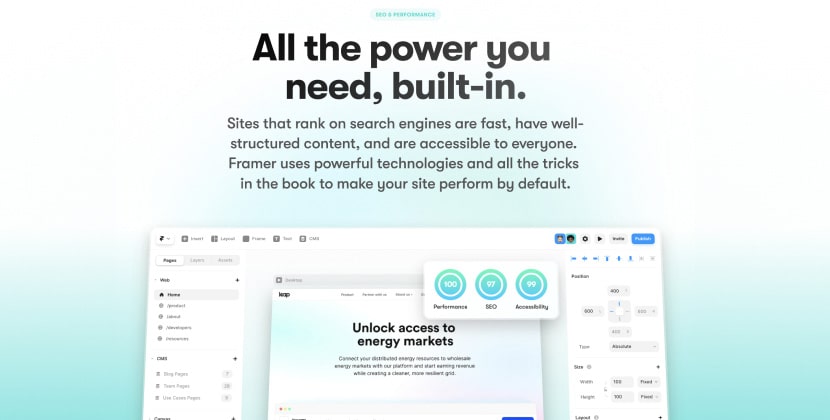
Framer
2015年にオランダで創業されたサービス。この企業はウェブのノーコードツールを提供する以外にも、開発者向けにFramer MotionというReactのアニメーションライブラリを提供している。もともとはコーディングができるデザイナーのためのプロトタイプツールとして始まり今のノーコードツールに至る。
共同編集が可能で、特にコンポーネント機能が充実している。他にもSEOやパフォーマンスを上げるために必要な機能が多く、Google Lighthouseでデフォルトで良いスコアを残せるとアピールしている。
STUDIO
2016年に創業された日本発のサービス。創業者にデザインバックグラウンドがあり、会社のビジュアルなど総合的にデザインが優れていると感じる。
デザインの共同編集ができたり、日本発のサービスであるため日本語対応したチュートリアルやコミュニティ上のリファレンスが多くあったりする。料金もサイト単位のため、チームでの開発をしていくとなると他の2社よりも価格が安い。

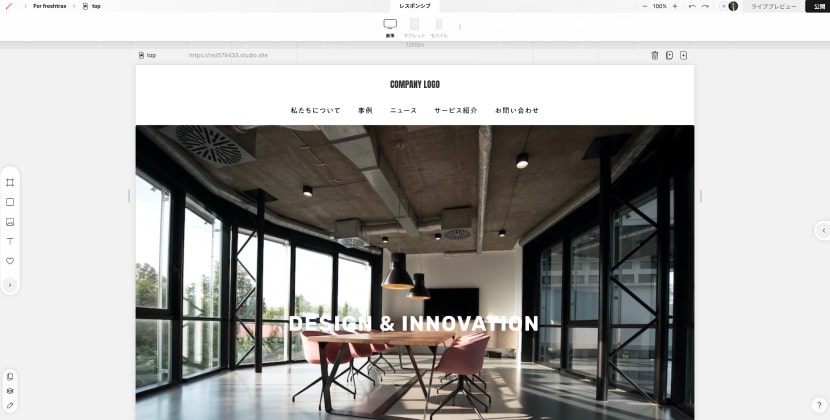
参照:https://studio.design/ja (編集画面は著者のもの)
3サービスの比較・分析
ここの章では実際に3つのサービスを以下の項目で比較していく。
- デザインの実装の仕方・使いやすさ
- 実装できるインタラクションの自由度
- 学びのハードル・リファレンスの多さ
- 価格
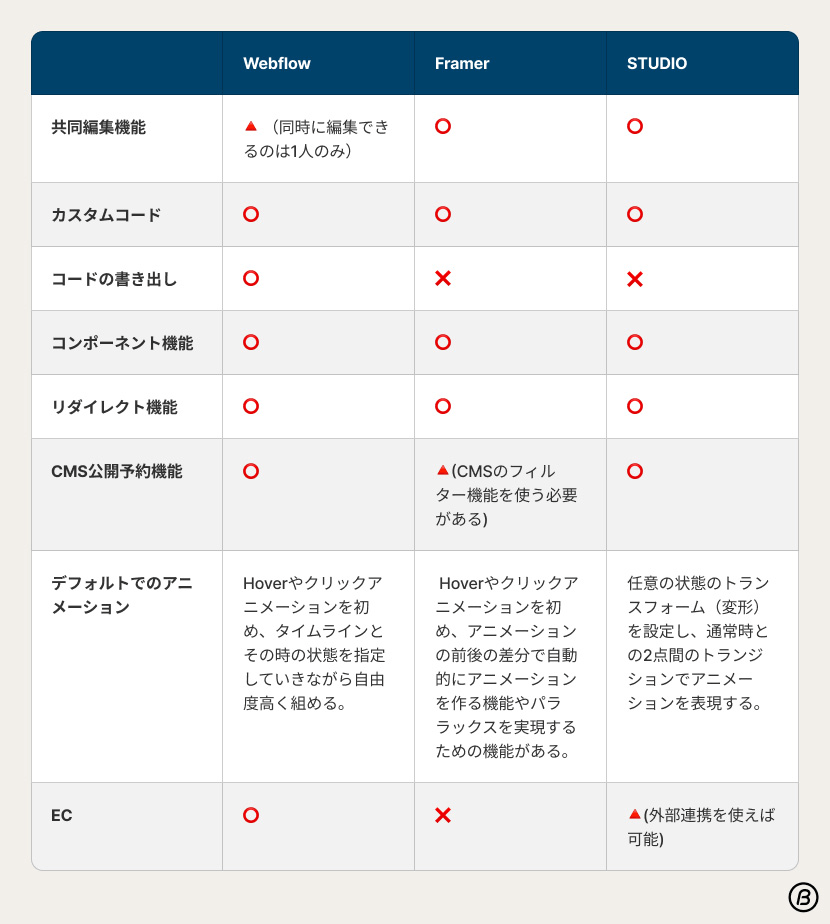
前提としてここで取り上げた3サービス全て、基本的なデザインの編集機能に加えて、CMS機能、ページ公開のためのホスティング機能、フォームの制作機能がついている(EC機能が標準でついているのはWebflowだけ)。

そのためそれ以外でデザイナーが実務で使う際に気になるポイントをまとめていく。
1. デザインの実装の仕方・使いやすさ
まずはじめにデザインを実装していく際のやり方・使い勝手の良さについて比較してみる。
Webflowの場合
ツールの紹介でもお伝えしたが、デザインを組む時の考え方は実際にHTML・CSSを実装するやり方にとても似ている。
そのためそれらの基本的な知識が前提として必要だったり、知識があれば使い方をより早く学ぶことができる。

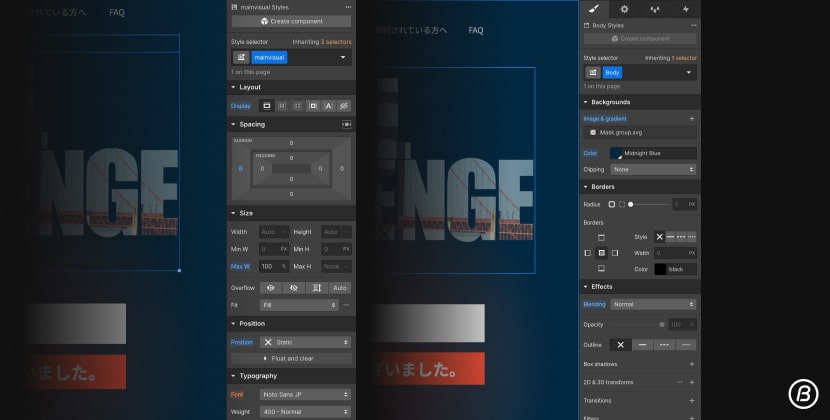
Padding・Marginの設定やWidthの設定など指定の仕方がCSSを記述していくのと近い
他の2つのサービスと比較すると初見ではUIの要素が多くやや複雑に感じる。
しかし、これまでHTML・CSSを使ったWebデザインの実装経験がある人なら早く使いこなしていけるようになっている点はメリットだろう。
一方でそれらの知識がない人にとってはやること・学ぶことが多く、複雑に感じてしまうため、慣れるまでのハードルが高いと感じる。
ただ、実装が複雑な分、複雑なアニメーションの実装やクラスごとにスタイルを統一したページの制作が可能だ。
ある程度のラーニングコストはかかるが、その分デフォルトの機能で自由にデザインを設計できるのがWebflowである。
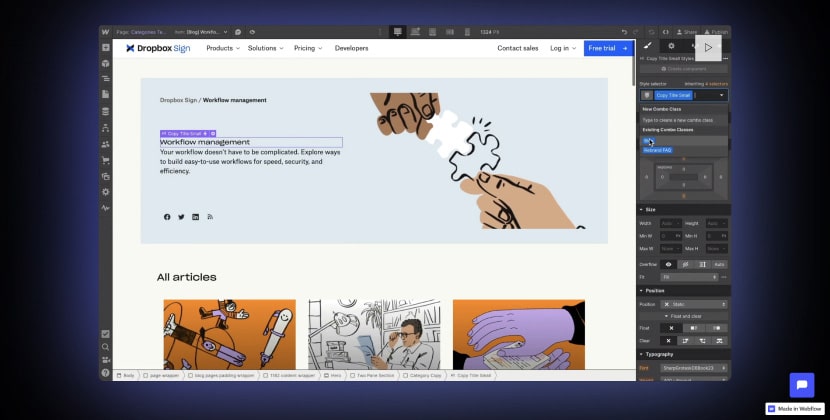
Framerの場合
FramerのUIはFigmaに近い。そのため、一度でもFigmaを使ったことがある人であれば使い馴染みのあるデザインで慣れるのに時間はかからないだろう。
デザインを作るための必要なアクションも絞り込まれており、基本的にはフレームという要素を足して、そのフレームに並び順などを設定してレイアウトを作っていく。そしてその中にテキストや画像を配置して、スペースを指定する。
この使用感はFigmaでフレームを配置してAutoレイアウトを使い、スペースを調整していく感覚と似ている。

ウィンドウのレイアウトがFramerとFigmaは似ている
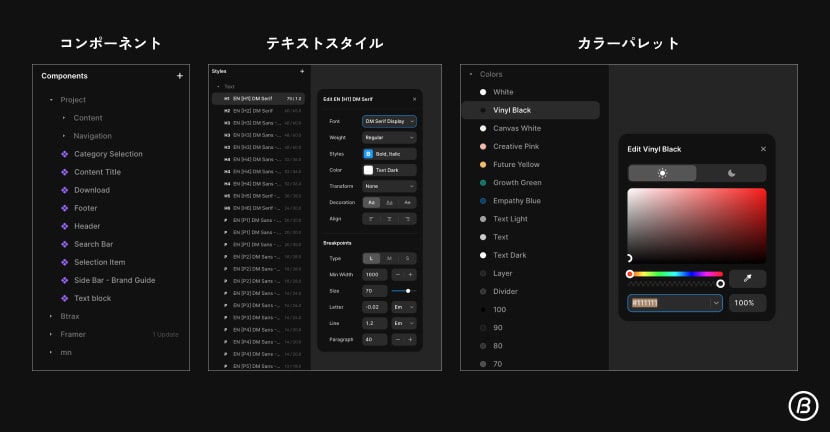
冒頭で説明したようなコンポーネントの作成やスタイルセットの登録と管理が簡単でわかりやすいことは大きなメリットだ。
著者としてはブランドガイドラインやスタイルガイドラインが定義されているデザインのページや、ページ数の多いデザインを作るのに最適だと感じている。

上記以外も使われているカスタムコードもファイルごとに管理できる
STUDIOの場合
STUDIOは、必要な要素を直接マウスで配置したり調整したり触りながらスペースや画像のサイズを調整しやすいUIになっていると感じる。そのため、とても直感的に編集ができる。
特にデフォルト画面では多くのUI要素を出さずに、編集したい要素をクリックしてUIが出現したり、必要に応じて縮小化されたウィンドウを出すようにしている。
2. 実装できるインタラクションの自由度
Webデザインを制作する上で、アニメーションも重要な要素の一つである。このセクションでは3つのサービスのデフォルトで実装できるアニメーションの自由度を比較する。なお、3つのサービスは全てカスタムコードが使えるため、コードを書けば実装できないアニメーションはないと言えるが、今回はデフォルトの機能でできる範囲を比較することとする。
デフォルトの機能を使って最も自由度高く実装できると感じているのがWebflow である。
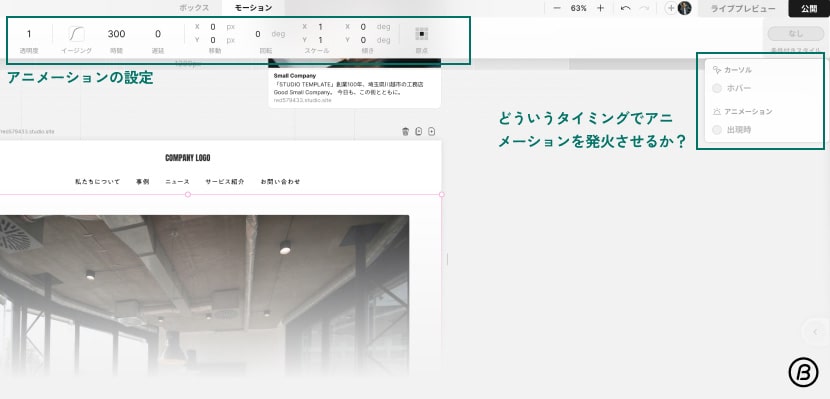
Webflowは、ホバーやフェードインといった基本的なアニメーションの設定をはじめ、パララックス表現などの設定もできる。
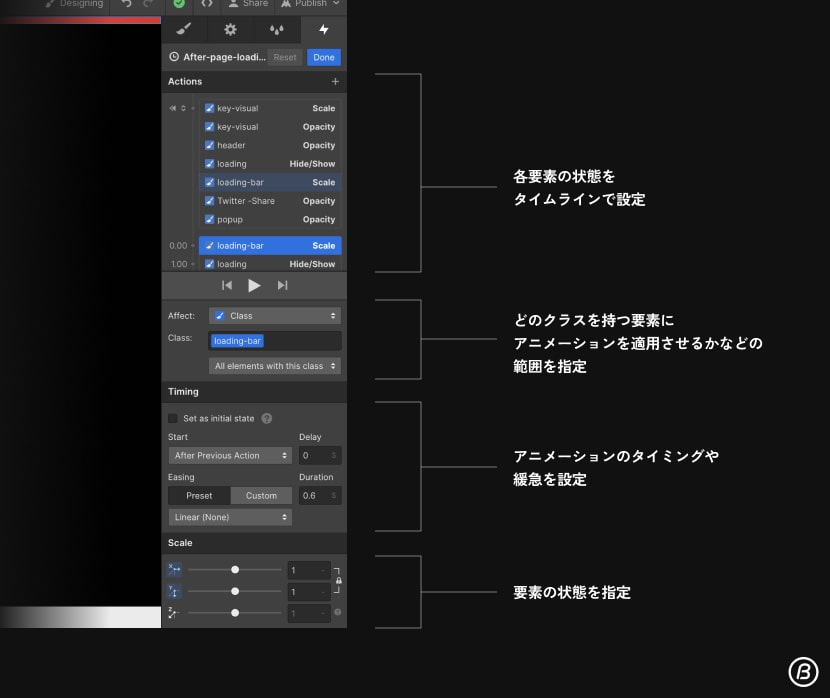
アニメーションの開始のタイミングの調整も自由自在だ。ページのスクロールや、ページをロードしてからの経過時間などで詳細に設定できる。
操作は複雑で実装も手間がかかるが、その分派手なアニメーションをノーコードで実装できる。

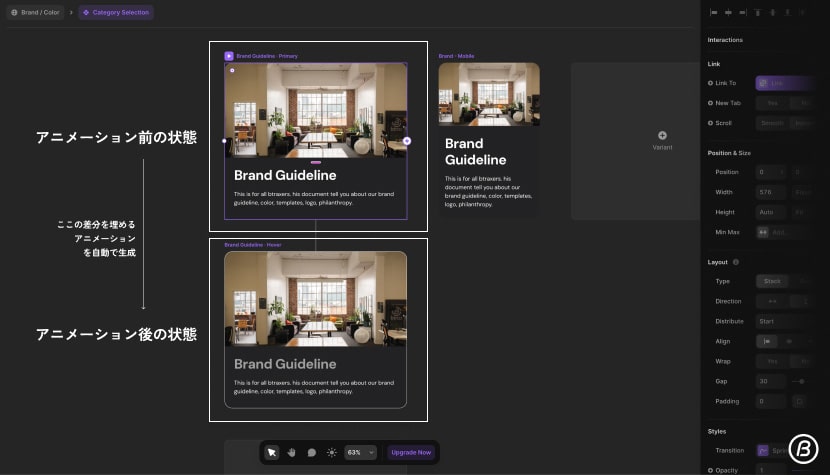
Framerも、FigmaのSmart Animationのように変更前と後の状態を作ることでその差分を埋めてくれるアニメーションを作ってくれる。ただ、Webflowほどは細かく設定はできない。そこまで凝ったアニメーションを使わないのであればFramerでも十分だろう。

一方でSTUDIOは、簡易的なアニメーションの実装はデフォルトの機能でできるが、より複雑で派手なアニメーションの実装にはカスタムコードを使う必要が出てくる。もしくはLottieやSVGなどで事前に作ったモーションを入れ込む必要がある。

3. 学びのハードル・リファレンスの多さ
日本人にとっては、やはり日本語文献と日本語コミュニティがあるSTUDIOが最も学びのハードルが低いと感じる。
動画の解説をはじめ、STUDIOコミュニティも日本語で活発に動いているため、必要な情報を慣れ親しんだ言語で集められるのはSTUDIOへの学びのハードルを大きく下げていると感じる。
ある程度英語のチュートリアルに抵抗がないのであれば、STUDIOの次に学びやすいのはWebflowだろう。
WebflowはWebflow Universityというコミュニティがあり、チュートリアル動画などがとても豊富に用意されている。動画にジョークが入っていたりと、楽しみながらWebflowの使い方を学べるだろう。
英語ではあるがリファレンス自体も非常に多く、大体の困ったことは検索すれば解決できる印象だ。
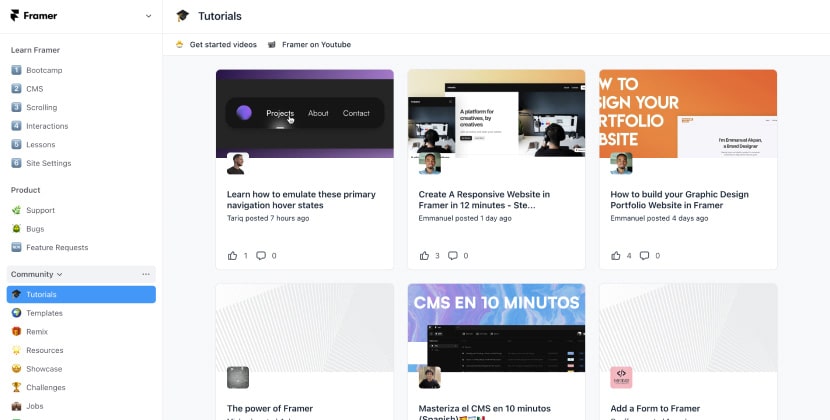
一方、3つのサービスの中で最も学びのハードルが高いと感じるのが、Framerである。
基本的なチュートリアルはあるものの、サービス自体が比較的新しいため、リファレンスやFAQなども現在はまだ少ないためだ。今後ユーザーが増えていくにつれて、こういったサポートも増えていくだろう。
4. 価格
個人利用でカスタムドメイン(自分で購入したドメインを使う場合)を使わないのであれば、3サービスとも無料でWebサイトの公開までできる。
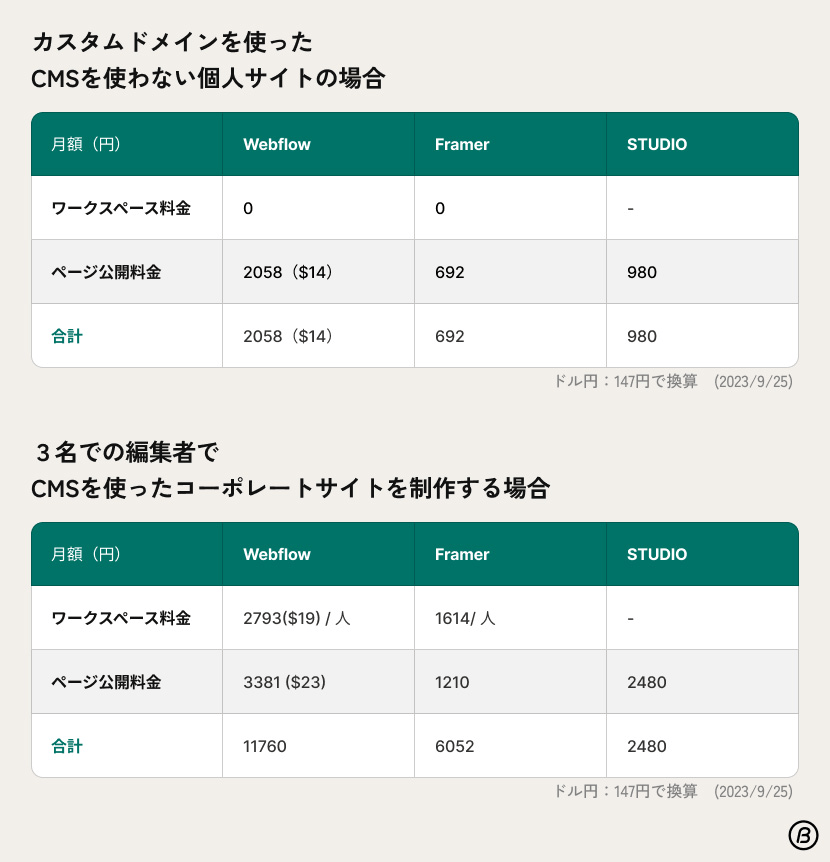
もしCMSやカスタムドメインを活用したり、複数名のチームで運用したりする場合を想定すると、最も高額なオプションはWebflowになり、次がFramer、最も安価なオプションがSTUDIOとなる。
また、FramerとWebflowはページの公開に必要な料金に加えて「ワークスペース」というものにもお金を支払う必要がある。これは、ページの運用代とは別でチームの参加人数単位でかかる金額だ。チームが大きくなれば1人あたりのワークスペースの価格が上がっていく。

ポートフォリオサイトなどの個人のウェブサイトの場合とコーポレートサイトを運用する場合の違い
CMSの追加できるコンテンツ量やフォーム機能の制限など細かい条件などで変わってくるが、おおよそ上記の価格差である。
まとめ
3サービスの比較でわかったのは、使うシーンや目的によって、各サービスを使い分けると良いということだ。
ここまでの話をまとめて、著者が思ったことは、
- 「シンプルなインタラクションで素早く安く実装して公開したい」ならSTUDIOが向いている
- ページ数が複数にまたがっている、同じ要素を繰り返し使う規模の大きなウェブサイト、ブランドスタイルを定義して、効率よく一貫性のあるウェブサイトを作りたいならFramerが向いている
- ページ数は多くないが、カスタムコードを使わずに派手なインタラクションまで実装したいのであればWebflowが向いている
ノーコードでのWebサイト作成において、各社が何を重要視しているのかがそれとなくこの分析から見えてくるのではないだろうか。
また、各社ともにUIも大きく違うため、ぜひこれからノーコードツールを使おうと考えている方、コーディングに対しての知識があまりないが、ウェブサイトを作りたいと考えているデザイナーは、この記事を参考にツールの検討をしていただけたら幸いだ。
btraxは日米にオフィスを構えるデザイン会社として、世界中のクライアント対し、各国の市場をリサーチし、ターゲットに適切なデザインや体験を提供している。
Webサイトをはじめとするサービスデザインや、ブランディング、コミュニケーションデザインの領域でお困りごとがあれば、ぜひお気軽にお問い合わせください。