
デザイン会社 btrax > Freshtrax > UXデザイナーが教える、本当に...
UXデザイナーが教える、本当に機能するカスタマージャーニーマップとは
マーケターやデザイナーなどUXデザインに関係する誰もが当たり前に使うようになったカスタマージャーニーマップ。
しかし、多くの場合は新規商品開発や新規サービスの提案フェーズのプロセスの一部として使われており、公表されることもないことから、我々が作っているマップは本当に効果的なのだろうか?と疑問を抱く人は少なくないだろう。
そこで今回はUXデザイナー視点からカスタマージャーニーマップを効果的に活用していくためのポイントをご紹介する。
- カスタマージャーニーマップのおさらい
- カスタマージャーニーマップとは?
- 作り方
- 効果的に活用していくためのポイント
- 実際の調査やユーザーの行動に基づき、比較する
- 多くの人と編集する
- 見やすく動かしやすいマップを作る
- ユーザーの感情をなるべく細かく表現する
- まとめ
カスタマージャーニーマップのおさらい
ここではおさらいとしてカスタマージャーニーマップの概要と制作プロセスを紹介する。
1.カスタマージャーニーマップとは?
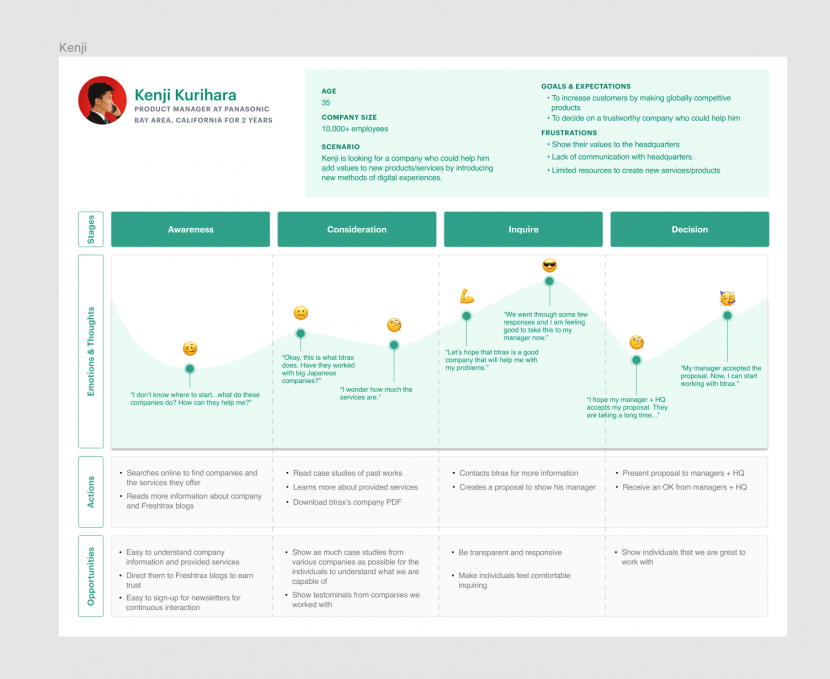
サービスやプロダクトとユーザーのタッチポイントを時系列順に並べたグラフをカスタマージャーニーマップと呼ぶ※1。また、各タッチポイントでのユーザーの心理や行動理由、感情の起伏などをグラフ上に追加していくことで、サービスやプロダクトの体験を俯瞰できるだけでなく、顧客視点で体験を設計できる。(※1 引用 : userbility.de – It is the user who decides on the success of your products.)

(弊社のwebサイトのリニューアル時に制作したものの一部)
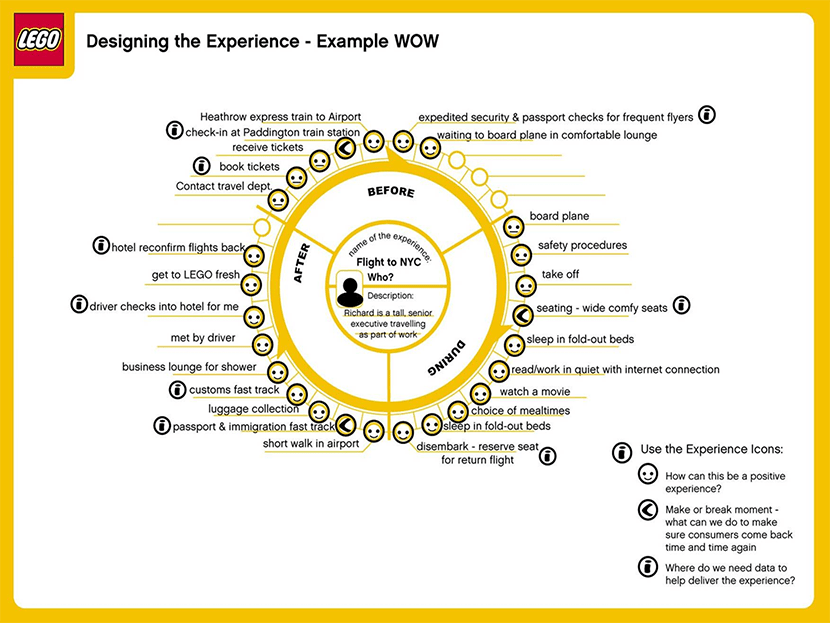
また、サービスの形態によってグラフ自体をアレンジできるため、さまざまな場面で使用できる。例えば、LEGOはサークル状にグラフを変形させたものをテンプレートとして公開している。

(引用 :10 most interesting examples of Customer Journey Maps)
このテンプレートでは、ニューヨークへのフライトの体験について取り上げており、あえてサーク形状に変形させたことで、飛行機に乗る前から乗り終わった後、そしてまた乗る前という循環型で体験を考えることができる。そうすることでいかにしてまた人々を飛行機に乗りたい気持ちさせるか、気分を害すことなく飛行機に乗ってもらえるかを提案できるようにしている。
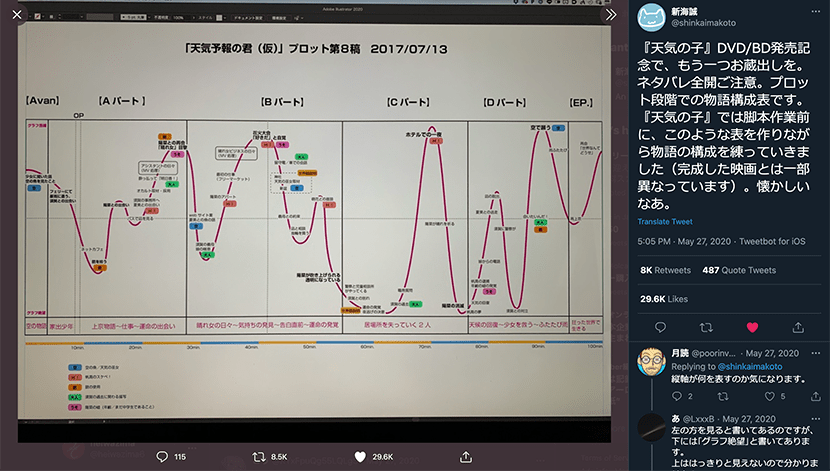
「君の名は」で有名な新海誠は、映画のプロット(映画全体の設計図のようなもの)にこのカスタマージャーニーマップの方法を利用し、どのタイミングで視聴者の気分が盛り上がるのかを映画の時系列とともに計算している。

(引用 : 新海誠監督のTwitterより)
2.作り方
すでにご存知の方も多いかもしれないが、ここでカスタマージャーニーマップの制作プロセスを振り返る。
- 目的を設定する。
- ペルソナを設定。
- タッチポイントのリスト化。
- 各タッチポイントでのユーザーの心理や、気持ちを記入していく。
- 課題を分析
- 更新と改善
今回は制作プロセスの深堀りはしないが、こういった流れで制作していくことを基本として頭に入れた上で、実用的なカスタマージャーニーマップに仕上げていくためのポイントをご紹介する。
効果的なカスタマージャーニーマップの作成・活用のポイント
カスタマージャーニーマップを効果的に活用していくにはプロセスの一部分としてではなく、長期的に活用していくことが重要になる。そうすることで体験という見えない価値を効率よく改善していけるだけでなく、人の流動性が高くサービスの進化が速い現代においては課題感や認識の伝達、継承において伝言板のように機能させることができる。そのために必要なポイントをいくつか紹介する。
1.実際の調査やユーザーの行動に基づき、比較する
これはカスタマージャーニーマップの活用において最も重要なポイントである。多くの場合、1度目に制作したマップに記載されているペルソナの行動は、製作者の実体験をもとにした想像によるものになる。しかし、実際には現実と想定には大きなギャップがある。
そこで、このギャップを理解するために設定したペルソナ像に近い人物を実際に観察したり、プロジェクトは進むに連れて出来上がるプロトタイプを用いて検証を行う。そして、そこ得られた実際のユーザーの感情の起伏や、心理状況を新たにマップに書き込む。そうすることでギャップが大きかったポイントを割り出せる。
これこそが、カスタマージャーニーマップを活用してユーザー体験を向上させるために重要な行動となる。良い意味でギャップがあった場合には問題ないが、悪いギャップがあった場合にはギャップの大きかったものから順に解決に取り掛かれば、効率よく体験の改善を行える。
2.多くの人と編集する
マップの制作や改善の際には、さまざまな職種や立場の人を誘った方が良い。理由はシンプルで、1つのタッチポイントに対し、想定できる課題の種類が増やせることと、提案できる解決方法の種類が増えるからである。
例えば、タクシーを呼ぶアプリの体験をカスタマージャーニーマップを用いて設計し検証したとする。その結果、顧客が配車待ちのタイミングで、想定したよりも負の感情が強いことがわかった。この時エンジニアはタクシーのマッチングをより効率よくできないかを考えるかもしれないし、デザイナーであれば待ち時間を退屈させないサービスやコンテンツを提案するかもしれない。
このように立場が違えば、体験の中の1つの課題に対してどこがペインなのかを考える視点にも広がりが出てくる。よって、課題の本質を見つけられる可能性は大きく上がる。
3.見やすく動かしやすいマップを作る
マップを長期的に活用していくことで、途中からマップの編集に携わる人が出てくる。
そのため、マップは全体を少し離れてみたときにしっかりと内容を把握できる見やすさを維持しながら、誰もがフレキシブルに編集できる環境を整える必要がある。
細かく文字を読む必要がなくともある程度体験の悪いタイミングと良いタイミングを理解できれば編集作業に初めて参加した人でも意見しやすくなる。また、マップを長期的に活用していくと比較し、改善していく作業が生まれるため内容をすぐに変更できる状態が好ましい。
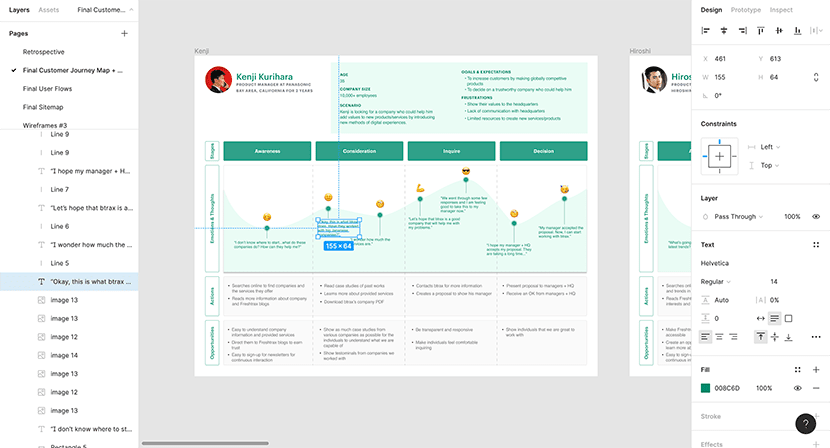
弊社のリブランディングの際にもFigmaを用いて常に誰もが編集できる状態で作業が進んでいた。
よくホワイトボードと付箋を使ったり、デザイナーはイラストレーターを使ったりしてマップを制作する人もいるが、一部の人に作成・編集が委ねられる部分も多く、付箋の場合だと状態を維持するのも手間になるのであまりおすすめできない。常にオープンで安定した環境でマップを制作することが重要である。

4.ユーザーの感情をなるべく細かく表現する
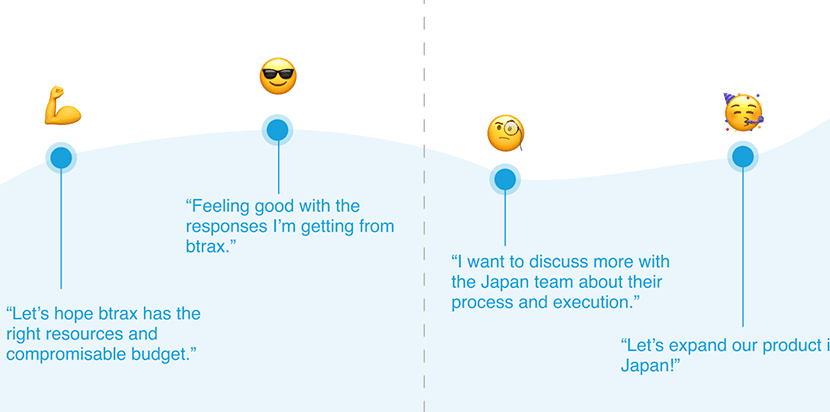
このグラフの肝とも言える感情の起伏を示す図では、表現豊かな顔文字を使うと良い。
お勧めできないのは「良い」「悪い」「普通」を、丸に点と線を入れた無機質でパターンの少ない顔文字で表現することである。これは後で見返したときに、何がどうよかったのかの空気感を思い出しにくく長期的な活用での意思の疎通には向かない。
マップ上に実際のユーザー感情が入ってくると、それがどう良いのかだけでなく「心地よかった」「楽しかった」「便利だった」のような「何がどうよかったのか」が見えてくる。逆に悪かった点においても「使いにくかったのか」「内容が理解できなかった」「退屈だった」のように細かいニュアンスが出てくる。
それをしっかりと絵として表現されたものをグラフ上におけば、マップ制作当時の空気感や課題の印象を素早く理解できる。

(社内で作成したカスタマージャーニーマップ。弊社でもマップ内に絵文字をよく使う。)
まとめ
体験は見えないからこそ一貫性を持たせることや改善が難しい。特にUXデザイナーは自ら設計したUXを自分以外の人に伝え、尚且つサービスやプロダクトの改善のために後から何度も見直さなければならない。
そのためにはカスタマージャーニーマップの長期的な利用が必要であり、体験をいかに可視化し他人と共有できるかが鍵になるだろう。
今回はカスタマージャーニーマップで大きく理想と現実のギャップを知るための方法と、自分以外にスムーズに伝えらるようになるためのポイントをご紹介した。ぜひ、参考として役立てていただきたい。
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








