デザイン会社 btrax > Freshtrax > デザイン思考における「共感」と...
デザイン思考における「共感」とは? – デザイン思考を学ぶ Part 2
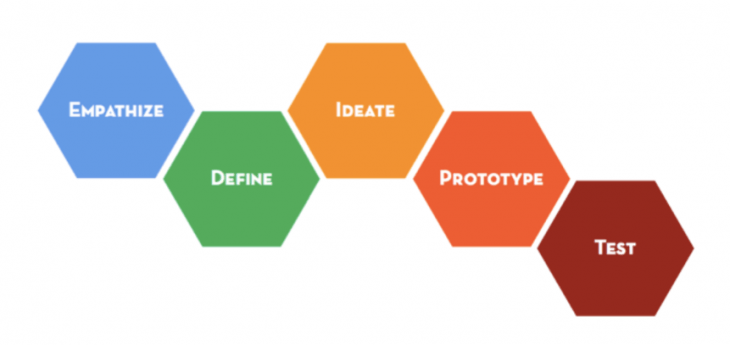
デザイン思考とはデザイン的考え方をビジネス・生活に役立てるメソッドで、IBM等の大企業から一部のスタートアップ企業まで幅広く使われ始めている。下図はStanford大学のDスクールが提唱する5つのプロセスであり、今回の記事では最初のステップである「Empathize (理解と共感)」を説明する。
Empathize (理解と共感)
デザイン思考の最初のプロセスである「Empathize(理解と共感)」では、実際にサービス・プロダクトを受け取るユーザーを理解・共感することを経て潜在的なニーズを掘り起こす事が目的だ。
重要なのは、誰がそのプロダクトを使うのか、何故それを使いたがるのか?どのようなシーンで使うのか?
また、いつ使うのか?という事だ。日本の企業でプロファイリングを行うときのように年齢や性別・年収を考慮するのではなく「どのような動機・理由でプロダクトを使うのか」といった論理を考える必要がある。
- Who will use it?
- Why will they use it?
- Where will they use it?
- When will they use it?
潜在的なニーズとは
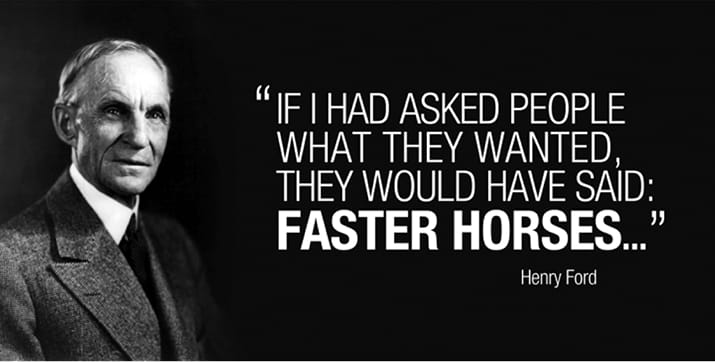
ここで、Henry Fordの言葉を引用する:
“If I had asked people what they wanted, they would have said: faster horses…”
「ユーザーに対して何が欲しいかを聞いていたら、恐らく我々の会社は速い馬を作っていただろう。」

自動車が無い時代では、人々は普段馬車に乗っているので、馬車の速度を上げるために速い馬が欲しいと考える。単純に「何が欲しいか」を質問したとしても、彼らが想像出来る範囲での答えしか返ってこないということである。
ユーザーが欲しい物を元にプロダクトを作っていく訳だが、革新的なものを作るためにはこのケースにおける「自動車」のような潜在的な需要を見抜く必要がある。
デザイン思考を上手く使えば、馬車ではなく自動車を発想することも可能である。このような、ユーザー自身が気づいていないニーズを掘り起こすのが”Empathize”プロセスの役割だ。
潜在的ニーズを掘り起こす3つの方法
具体的に、このようなニーズを掘り起こす方法として、以下に列挙する3つがある。
- Immerse: 自分で体験してみる
- Observe: ユーザーを観察する
- Engage: ユーザーに直接聞いてみる
1. Immerse: 自分で体験してみる
これは、会社のファウンダーや従業員が普段気になっている事や問題となっている事を実際に体験するという方法だ。
画像は(病院の職員が)自ら患者として診察を体験して、診察スペースを改善した例である。「長い間待たされるので退屈である」、「待っている間不安になる」といった自らの体験した問題を元に、「飽きないようにTVを設置する」「すぐに医師と話せるようなシステムにする」といった改善が行われた。

2. Observe: ユーザーを観察する
2つ目はユーザーがどのような生活をしていてるかを観察する方法である。
次の画像は個室内でユーザーがプロダクトを使用する際に画面上でどういう動きをしてるのかを、マウスの動きをシェアして監視し、ユーザーが利用している間に口に出した「使いづらい」「面白い」といった発言を記録している様子である。
ユーザーがどのように感じているのかを共感するのに役立つと共に、既存のプロダクトの改善にも使うことが出来る。

3. Engage: ユーザーに直接聞いてみる
3つ目はユーザーを見つけて直接聞いてみるという例だ。画像では、子供向けのプロダクトを作るプロジェクトの際に、btraxスタッフが直接サンフランシスコ市内でヒアリングを行っている。
アメリカでヒアリングする際の特徴として質問に対しての答えだけではなく、「こういうものが良い」といったアイディアを提案してくれる人が多いことが挙げられ、有意義な情報を集める事が出来る。
海外やアメリカ向けのプロダクトを作る場合は、ターゲットとなる人にヒアリングすること非常に重要だ。また特にサンフランシスコの場合は、アーリーアダプターと呼ばれる積極的に新しい製品を試そうとする層も多いので、恵まれた環境にあると言える。

結果をダイアグラムにまとめる
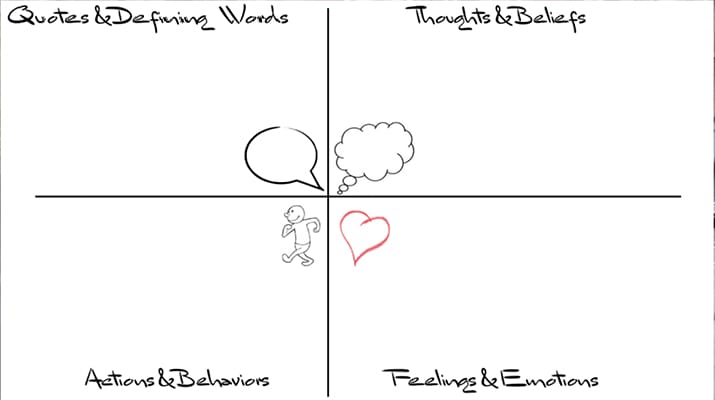
上記の方法で得た情報を整理するため、4つのセクションを含む十字のダイアグラムにまとめていく。
- Quotes & Defining Words (左上):実際にユーザーが言っていた言葉
- Thoughts & Beliefs (右上):ロジカルなユーザーの考え
- Actions & Behaviours (左下):ユーザーが行っていた行為:行動パターン
- Feelings & Emotions (右下):ユーザーの感覚及び感情

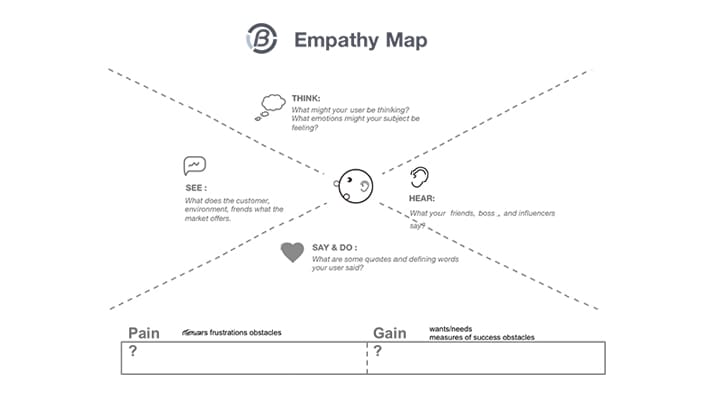
Empathy Mapを作成する
先ほどのダイアグラムを元に、最終的に情報の整理を行うため、Empathy Mapという図を作成する。ここでは、ユーザーがどのようなものを見・考え・行動しているかに情報を仕分けしていく。
最後に、整理した情報から「ユーザーが不都合・苦痛に感じるだろう」という事柄を”Pain”リストに、逆に「ユーザーが喜ぶだろう」という事柄を”Gain”リストに書き込む。これでEmpathizeというプロセスが完了する。

ダイアグラムやEmpathy mapを作成する過程は、Post itなどを使うと効率的に作業を進める事が出来るだろう。

今回はデザイン思考の最初のプロセス”Empathize”について紹介した。次回は2つ目のプロセスである”Define”について詳細に説明する。
関連記事
- デザイン思考の4つの基本的な考え方 – デザイン思考を学ぶ Part 1
- デザイン思考における共感とは? – デザイン思考を学ぶ Part 2
- デザイン思考における課題定義のコツとは? – デザイン思考を学ぶ Part3
- デザイン思考におけるアイディア発想方法とは? – デザイン思考を学ぶ Part 4
- プロトタイプの基本と作り方 – デザイン思考を学ぶ Part 5
- ユーザーテストの秘訣とは? – デザイン思考を学ぶ Part 6
この内容に関連するポッドキャスト
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。