
デザイン会社 btrax > Freshtrax > 今さら聞けないデザインシステム...
今さら聞けないデザインシステム入門
最近SNSなどでデザインシステムに対する注目度が増していると感じる。
昨年、日本のデジタル庁がデザインシステムを公開し、ニューヨークとパリに拠点を置くデザインエージェンシーのAREA 17によってOpenAIのデザインシステムが公開された。
デザインを専門職としていない方でも、「デザインシステム」という単語を見かけたり、さまざまな企業のデザインシステムを見る機会が増えたと感じているかもしれない。
本記事では、デザインシステムが生まれた経緯や存在理由をはじめ、デザインシステムの基礎をご紹介したい。
デザインシステムとは何か?
デザインシステムとは、デザインに関わる複数の要素(色やフォントなどさまざまなもの)をひとつに管理したものである。
なぜデザインシステムが必要なのか?
デザインシステムの存在意義は主に次の2点と考えられる。
一つは、デザインチームの生産性向上のため、もう一つは、デザインの品質向上のためである。
デザインシステムを導入することで、一貫性のあるデザインをチームでも実現することができ、ブランドイメージの統一やユーザー体験の向上などの効果が期待できる。
デザインシステムに求められること
デジタルプロダクト上で高品質なUIや体験を提供するためのコンポーネント(CTAボタンといった要素)の集まりもデザインシステムの一部である。
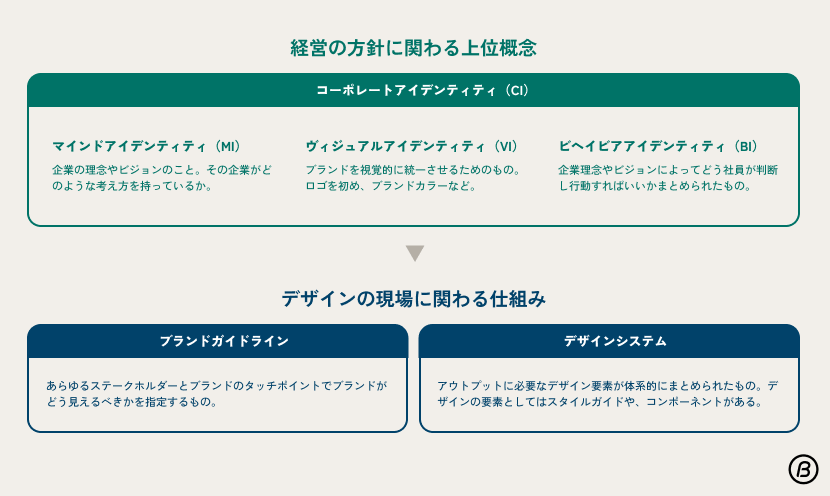
デザインの組織的なアセットとして、デザインシステムの他に「ヴィジュアルアイデンティティ(VI)」や「ブランドガイドライン」といったものがある。
これらの違いは、企業の上位概念の共通認識をとるために作られているか、より現場レベルでの運用方法を明示するために作られているかのレベルの違いである。
ヴィジュアルアイデンティティをはじめとした企業の方向性を示すアセットは、いわば上位概念に位置し、デザインシステムやブランドガイドラインはより現場に近い概念である。
名前にもついているシステム(System)には「制度」「方法」「順序」といった意味があるため、「現場の運用のための制度や方法」という概念は感覚的にわかりやすいのではないかと思う。

コーポレートアイデンティティとブランドガイドライン、デザインシステムの関係性を表した図
デザインシステムの基本の3要素
では、デザインシステムとはどんな内容で構成されているのだろうか。ここからは、デザインシステムを構成する3つの主な要素をご紹介する。
その前に、そもそもデザインシステムは、デザインシステムを作る対象となるプロダクトやサービスによって、含まれるべき要素が変わってくるものだ。デザイナーやマネージャーはシステム化する対象によって、デザインシステムの内容をアレンジする必要があることをここでお伝えしておきたい。
その上で、ここでは、最も基本かついずれのデザインシステムにも含まれるべき要素としてご紹介する。
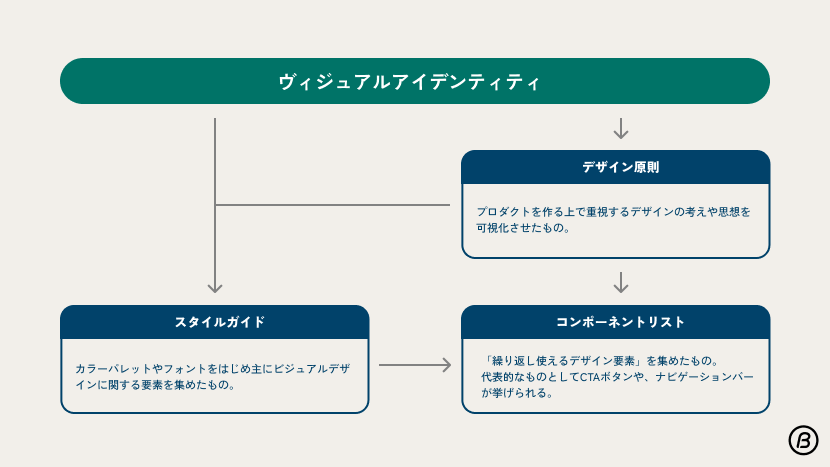
1. デザイン原則
これは、企業がプロダクトを作る上で重視するデザインの考えや思想を可視化させたものだ。
デザインシステムは、基本的に複数人で運用される上に、時にはプロダクトの成長に合わせてコンポーネントリスト(詳細は後ほどご紹介する)を更新することが出てくる。
そんな時に、デザイン原則として、重視しているデザインの考えが明文化されていると、状況に変化が起きても、デザインの根本を見失わず、共通認識を持つことができる。
2. スタイルガイド
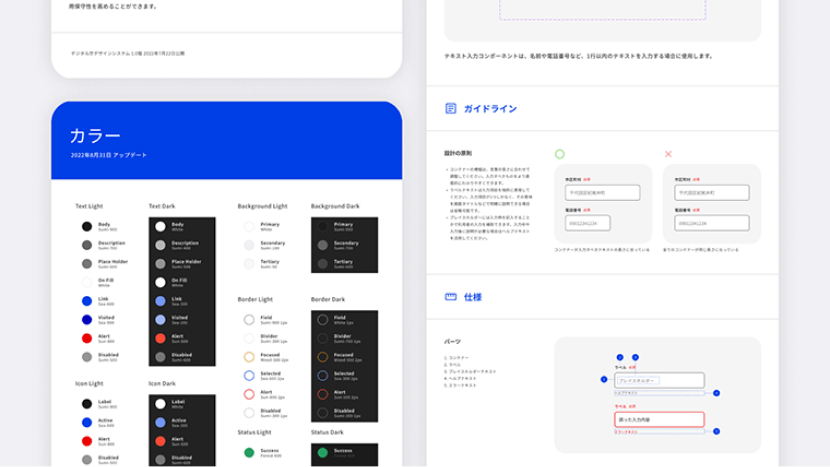
スタイルガイドは、カラーパレットやフォントをはじめ主にビジュアルデザインに関する要素を集めたものになる。
ブランドイメージをビジュアルとして可視化するための規則であり、デザイナーはスタイルガイドに沿って色やフォントを選ぶことで、どんなデザインでも同じブランドから出ている統一感を出すことができる。

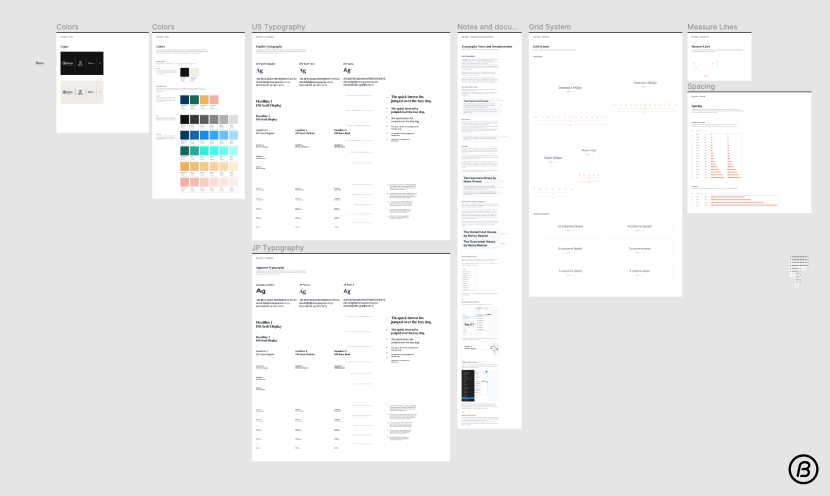
btraxのスタイルガイド
3. コンポーネントリスト
スタイルガイドを基に作成された「繰り返し使えるデザイン要素」を集めたものである。
例えばWebやアプリ上のボタンを初めとしたテキストボックス、ナビゲーションバー、タグなどである。
目的に対し、その達成のための要素という1:1のコンポーネントを作っていくことで、デザイナーが複数人いる現場でも一貫性のあるユーザービリティと体験を提供でき、開発側もUIの管理がしやすくなる。
デザインシステムを作る場合にはこの1から3にかけて要素を組み立てていくのが一般的な流れとなる。

デザインシステム作成までの順序
デザインシステムの運用方法
デザインシステムは作って終わりではなく、運用していくことが重要である。デザインシステムの運用において一般的に重要とされていることを紹介する。
1. ドキュメンテーションの整備
デザインシステムに関するドキュメンテーションを整備して、関係者の誰からも見やすようにする。
デザインシステムは、デザインシステムの制作者以外が使うことがほとんどだ。時にはデザイナーではない人も使うものだ。
そのためデザイナー以外にも分かりやすく、すぐに内容を確認できる状態が望ましい。
例えばSmart HRではデザインシステムをWebページ上に公開している。他にもよくあるのはFigmaで制作しておき、それを公開しておく方法だろう。
2. コミュニケーションの確立
デザインシステムの利用に関する情報共有や問題解決のためのSlackなど、コミュニケーションチャネルを確立すると関係者同士の連携が円滑になる。
デザインシステムは運用していく中で必ず課題は出てくるものだ。それをいち早く報告し改善できる仕組みとして、コミュニケーション方法の確立は重要である。
3. バージョン管理の実施
デザインシステムは日々改善されていく。そのためバージョン管理を実施することで、新しい要素や変更が加わった場合に、関係者がそれを追跡でき、問題が発生した場合にも簡単に元々のバージョンまで戻ることができる。
4. ユーザーフィードバックの取得
デザインシステムの利用者からのフィードバックを積極的に回収し、その情報をもとに改善することも重要である。
多くの企業が自社のデザインシステムを公開している理由の1つだ。イギリス政府のように国営のサイトの体験に関するフィードバックを民間から発信できるコミュニティを持ち、その中で上がった意見を元に改善が進められるケースもある(参照)。
まとめ
本記事ではデザインシステムの基礎となる存在理由や要素、運用方法をご紹介した。
デザインシステムは企業におけるデザインチームの生産性向上、デザイン運用ための品質担保という目的があるが、それを運用するのはデザイナーだけに限らない。
エンジニアやプロジェクトマネージャーも、このデザインシステムを参考にしながらプロダクトを作っていく。そのため、デザインシステム自体は企業の重要なアセットである。
特にデザインという属人的な領域において、デザインを「システム」として管理することは、どんなデザイナーでも一定の成果を挙げやすくなるため、デザインの質の向上に寄与するだろう。
この記事を読んで、デザインシステムを認知する人が増えたら幸いである。
この内容に関するポッドキャスト
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。