
デザイン会社 btrax > Freshtrax > 見える化が加速する -【いまさ...
見える化が加速する -【いまさら聞けない】データビジュアリゼーションとは??
なぜいまData Visualizationか?
データビジュアリゼーションとはデータの「見える化」である。モバイルやウェアラブル端末コンピュータ等から様々な情報がインターネットを介して蓄積されている今日、この「ビッグデータ」に新たな価値を見いだそうという動きが世界中に広がっている。
ビッグデータのコンセプトは今年に入ってから急激に注目を集めはじめ、その価値に対する期待は高まるばかりだ。一方で、膨大なデータの中から有用な情報を抽出することは非常に困難であることも知られている。
「ビッグデータ」という語は今年新しくオックスフォード英語辞典に追加されたが、そこでは
と説明されている。この無機質な数字の羅列から意味を見いだすため、また相関係数や有意水準といった取っつきにくいコンセプトを平易に説明するためのツールとして、ビジュアル要素の重要性が唱えられている。
ひとことにビジュアリゼーションと言っても、そこには統計学に基づくサンプリングや仮説検定、トレンドの考察などビジュアルの製作以外の多くのステップが含まれており、ここで全てを説明することはできない。またビジュアル製作の段階にもいくつかの段階があり、インフォグラフィックの製作などもその一部でしかない。
その一方で、ビジュアル要素はコミュニケーションのためのツールとして欠かすことはできない。そこで近頃はIllustratorやPhotoshop、ExcelやMatlabなどといった複雑なソフトを使わなくても、Web上でグラフィックを作ることができるツールがいくつも知られている。ここではビジュアル要素(グラフやマッピングなど)の製作の際に使えるツールやインフォグラフィックの例などを紹介したい。多くのスタートアップ企業が参入しており、ホットな分野であることもお分かり頂けるだろう。
Image by Simon Cockell
データビジュアリゼーション小史
近代データビジュアリゼーションの紀元は1600年代にまでさかのぼる。初期の発展を支えたのはスコットランドのエンジニア&政治経済学者であったウィリアム・プレイフェア(William Playfair:1759-1823)。彼はStatistical Graphicsの生みの親であり、1786年から1801年にかけて、グラフィック要素の基礎となる折れ線グラフや棒グラフ、円グラフなどを次々に発案した。
その後、データビジュアリゼーション史において非常に重要とされる「ナポレオンのロシア侵攻」がシャルル・ミナール(Charles Minarsd:1781-1870)よって作り出された。この図では、5つのパラメータに関する情報(兵力の推移・地理的な位置・軍隊の進行方向・到着の予定地域と日程・気温及び時間の軸)が1枚の紙面上にまとめられている。厳しい寒さや戦争の長期化に伴い、兵力がみるみる減少していく様子が描かれている。
1900年以降、データ採取や出版の技術の発展に伴って、教科書や書籍などにビジュアリゼーションが使われるようになる。アメリカのジョン・テューキー(John Tukey:1915−2000)が発表したマニフェストや、フランスの地図製作者ジャック・ベルタン(Jacques Bertin:1918-2010)によるバイブル書;図の統計学(Semiologie Graphique)の出版などによって、データビジュアリゼーションは学問分野として確立されていった。
言うまでもなく、ここ十数年間のコンピュータの発達とインターネット技術によって、ビジュアリゼーションはこれまでにない程の発展を遂げた。ページ上でどんな言葉が多く使われているかを示す、タグクラウドやワードクラウドといったビジュアル手法も生み出されたほか、正確な地図上にデータをプロットするマッピング技術など、さまざまなビジュアル手法が試され、見せ方も多様化していった。スマートデバイスやウェアラブルを使うことで連続的なデータが無限に手に入り、またビジュアル作成のためのツールも揃っている今、そのデータをどう見せるか、いかに有効に使うかが問われている。
データビジュアリゼーションのサービス
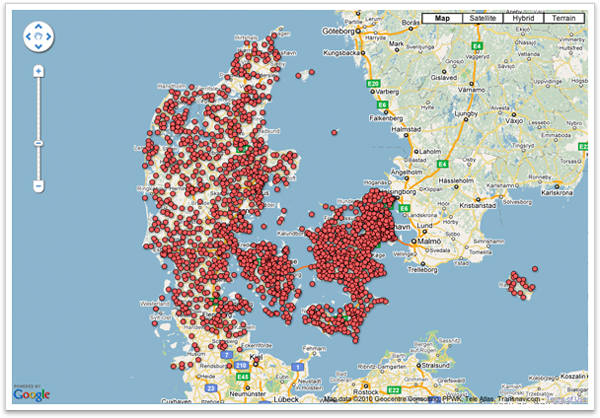
1. Google Fusion Tables(Google Docs)

プラットフォーム|Webブラウザ
できること|データファイルをアップロードし、それを棒グラフや円グラフ、折れ線、ヒートマップ、散布図などに表示できる。Google Mapsを使って、地図上にデータを表示させることもできる。他のGoogle Docs同様、データはGoogleのサーバー上に保存される。APIも公開されている。
すごいこと|グラフやチャートをはじめ、マッピング等も比較的簡単にできる。ジオコードを読み取って地図上に表示させることもできるので、データの扱いに慣れていない人やコーディングが苦手な人にも使いやすい。
いまひとつ|データやチャートの編集は(コーディング等を用いたアプリケーションに比べて)あまり自由が利かない。またデータ量が大きくなると動作が重くなる傾向がある。現時点ではGoogleの実験的プログラムであるので、今後の改善に期待したい。
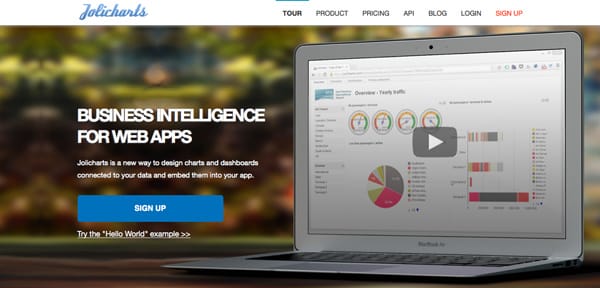
2. Jolicharts

プラットフォーム|Webブラウザ
できること|データをウェブ上にアップすると、スプレッドシートやJSON、またチャートやマッピングとして保存することができる。ダッシュボードからはシェアの設定が可能で、データ全体をシェアしたり、ビジュアルのみを共有したりすることができる。50MBまでのデータは無料で、有料(29ユーロ/月)のプランでは2GBまでのデータを扱うことができる。データはアマゾンウェブサービスのサーバー上に管理され、モバイル端末からアクセスすることも可能。
すごいこと|制作したビジュアルに簡単にアクセスできるダッシュボードがあるため、画のリサイズや色の変更などを一括して行うことができる。APIを公開しており、データを自動的に送りビジュアル化することも可能である。無料アカウントでも、ウェブ上のデータがパブリックになることはない。JSONへデータをエクスポートする際に便利。
いまひとつ|ビジュアルのカスタマイズ。
リソース|サイトにサンプルが用意されている。
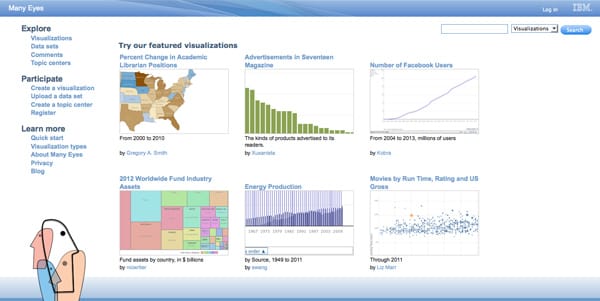
3. Many Eyes

プラットフォーム|Webブラウザ
できること|IBMがつくり出したWebベースビジュアリゼーションアプリのパイオニア。樹形図、ワードクラウドやマッピング等を含む数十種類のビジュアルを返してくれる。フリーアカウントでデータをポスト・アップすることができる(同時にウェブ上で公開される)。
すごいこと|初心者にも使いやすいインターフェース。簡単な操作で美しいビジュアルができあがる。いくつかの選択肢の中から最適なビジュアルの形を教えてくれる機能もある。
いまひとつ|作業中のデータもパブリックになってしまい、第三者が簡単にアクセス・シェア・ダウンロードできてしまう。これは自治体や学校、NPOなどには便利な機能だが、その他の個人的なユーザーにとってはそうではない(企業に対してはIBMから別のサービスが用意されている)。データサイズにも制限がある(5MB)。
リソース|デモが用意されている。
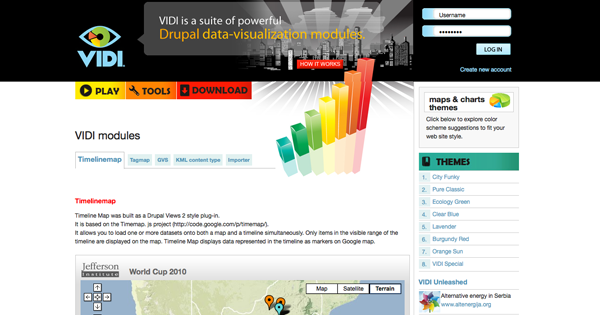
4. VIDI

プラットフォーム|Webブラウザ
できること|ウェブサイト上に表示させるグラフィックを生成してくれるサービス。データをアップしグラフィックの種類(チャートやタイムライン、マップなど)を選択すれば、HTMLページに表示するための埋め込みコード(iframe)を返してくれる。
すごいこと|Many Eyesと同様にシンプルで使いやすいインターフェースが特徴。MEに比べてマッピングのオプションが豊富にあることや、データがパブリックにならない点などではVIDIのほうが優れていると言える。データサイズの制限も30MBまでとMEの6倍となっている。
いまひとつ|ウェブサイト上に正しく表示させるために、サーバー側が対応しているかどうかを確認する必要がある(時折iframeが表示されないことがあるという)。
リソース|ビデオチュートリアル@VIDIホームページ
5. Statwing

プラットフォーム|Webブラウザ
できること|統計学が苦手な人にも使いやすくデザインされた解析・ビジュアリゼーションのサービス。データをアップロードし解析したいパラメータを選択すると、その属性やデータの大きさなどによって最適な解析方法を教えてくれる。サインアップは無料。
すごいこと|クラウドの情報から解析方法を提案してくれるシステムが特徴的。Excelにも検定などの機能はあるが使い方があまり知られていないので、Statwingのようにニーズに沿った解析手法が提案されるツールはデータの扱いをより身近で効率的なものにする。ExcelやSPSSなどに比べてより使いやすく、洗練されたグラフィックを返すことを売りにしている。
いまひとつ|将来的には無料アカウントの機能を制限し、$20-30/月程度の有料アカウントが設立される見通し。
リソース|デモを試すことができる。
6. Datawrapper

プラットフォーム|Webブラウザ
できること|ウェブチャートなどのグラフィックを非常に簡単に作成できるサービス。スプレッドシートやCSVファイルなどからデータをアップし、チャートの種類を選択するだけでグラフィックとウェブページ埋込コードが生成される。もともとはドイツのジャーナリスト向けに作られたウェブアプリである。イタリア語や中国語には対応しているが、残念ながら日本語への対応は今のところない。
すごいこと|洗練された使いやすいUIデザイン。直感的にオペレートできる。
いまひとつ|チャートのカスタマイズ。軸の名前の表示位置などの基本的な要素も、デフォルト位置から移動させたり変化させたりするにはいくつかのステップを踏む必要がある。テーマカラーの選択肢も限られている。
リソース|分かりやすいチュートリアルがアップされている。
7. Zoho Reports

プラットフォーム|Webブラウザ
できること|主にビジネスユーザー向けのビジュアリゼーションサービス。いろいろな形式のデータをアップすれば、Excelやスプレッドシートなどと同様に扱うことができる。
すごいこと|データのインポートの時間をあらかじめ設定し定期的にデータをアップロードすることができる。その後SQLを通して解析したり、ビジュアルの製作に使ったりすることができる。作ったビジュアルはウェブ上でシェアすることも可能(2人以上のユーザーがアクセスする場合には有料アカウントが必要となる)。
いまひとつ|ビジュアルのカスタマイズオプションは基本的なものに限られている。またウェブを介してデータにアクセスするときは、動作の重さが気になることがある。データのサイズは10MBまでに制限されている。
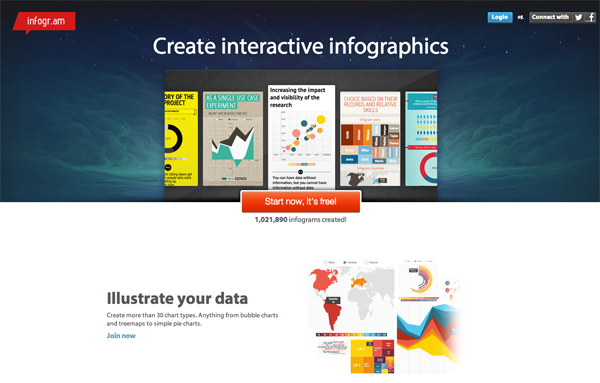
8. Infogr.am

プラットフォーム|Webブラウザ
できること|棒グラフや折れ線、円グラフなどのチャートを、美しく簡単に作れるようにしたサービス。他にもワードクラウドや樹形図、マッピングなどもできる。HTMLコードも返してくれるのでWebページへの埋込みも可能。2012年にローンチしたばかりのスタートアップ企業であるが、知名度は高い。
すごいこと|グラフィックの完成度が高く、マウスオーバーに反応してデータを示してくれたりもする。テーマカラーやテンプレートなども多数用意されており、初心者でも簡単に美しいグラフィックを作り上げることができる。
いまひとつ|ベーシックなチャートに関しては申し分無いが、それを越える複雑なグラフィックとなるとあまり自由が効かず使いづらい。
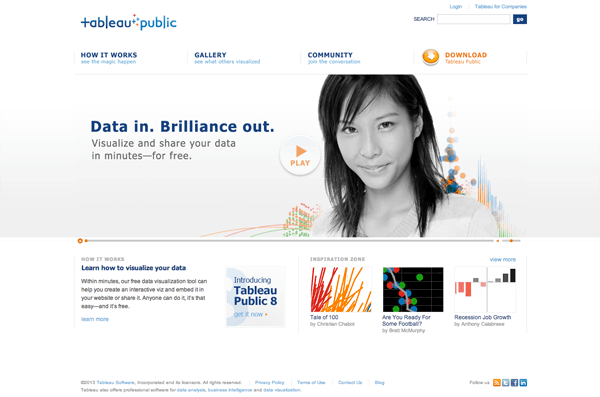
9. Tableau Public

プラットフォーム|デスクトップアプリ(Windowsのみ)
できること|簡単なものから複雑なものまで様々なビジュアルを製作できる。データを作業エリアにドロップすると最適なビジュアルがいくつか紹介され、そこからラベルやデータ範囲などいろいろな項目をカスタマイズできる。
すごいこと|ドラッグアンドドロップでデータの編集ができ、マニュアルでコーディングするよりも簡単に、手早くビジュアル化できる。ソフトウェア内で計算ができるので、生データからビジュアル化まで扱うことができる。
いまひとつ|インターフェースが初心者には比較的使いにくく、ソフトウェアのポテンシャルを理解するまでにはある程度の時間が必要。また無料バージョンでは、データはサーバー内に保存されている必要がある(個人向け有料バージョンは$999)。
10. Keylines
 |
 |
プラットフォーム|Webブラウザ
できること|これは上に挙げた9つのサービスとは趣向が異なり、ネットワークを3D(または2D)で表示しその関係性を見えるようにするJSベースのWebアプリである。twitterなどSNS上でのつながりや、社内組織、会社どうしの関係性などをグラフィックとして返してくれる。iPadやスマートフォンなどにも対応している。UKベースのスタートアップ企業である(2011年創業)。ここに挙げたサービスの中では唯一有料のサービスである。
すごいこと|一見複雑に絡まっているような関係性も、見方を変えて整理することによって「影響力があるのは誰」「どこに情報が集中している」「誰と誰との関係が強い」などといったことが一目で理解できるようになる。GoogleMapsを操作するような感覚で整理することができ、いろいろなパラメータ(端点やリンクなど)もカスタマイズ可能。
いまひとつ|ライセンスや様々なオプションを購入することでアプリが使えるようになるが、限られたコストでどれだけの解析が可能か(コスト対効果) が不明瞭なこと。また数多く用意されたオプションをうまく使いこなせるかは疑問が残る。
リソース|デモ動画を見るとすごさが分かる。
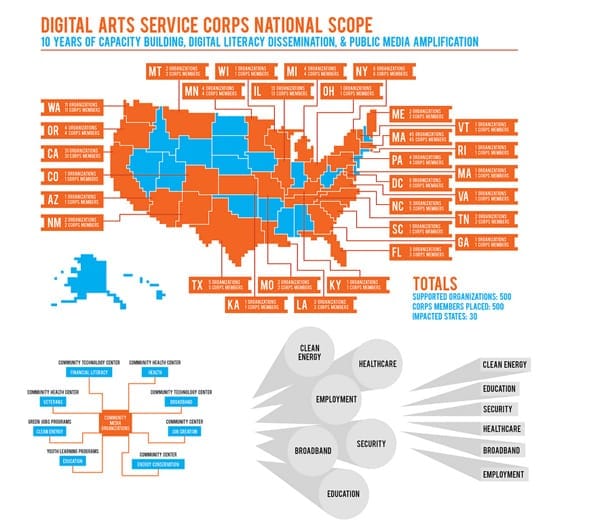
インフォグラフィック

上に挙げたツールは「データの見える化」という観点では十分かもしれないが、「多くの人に伝える」ための道具としてはとても受動的で、デザイン的にまだ不十分な部分が多い。棒グラフや折れ線グラフだけを見てもおもしろくないし、そこに含まれている意味まで読んでやろうと考えてくれる人はごく少数しかいないだろう。またウェアラブルデバイスやスマートカーなどから得られる心拍数や血糖値、消費カロリー、あるいはブレーキのタイミングや運転のクセ、毎日のドライブ習慣などのように、直感的には分かりづらい情報を、あらゆる人に分かりやすく伝えるためには、やはり 楽しさや見やすさ=エクスペリエンスのデザイン も考慮しなければならない。
そこで見た目にも楽しく、難しい情報を身近に感じられるような(いわば図鑑や雑誌、新聞の日曜版のような)コミュニケーションのツールが必要である。そのツールとして再び注目を集めているのがインフォグラフィックで、ここでは統計/解析よりもデザインの要素がその多くを占める(厳密には上で描かれるようなグラフやマップもインフォグラフィックと分類されるが、ここでは図中に言葉での説明がなされ、それらを併せて説明が完結するような要素を指す)。ビッグデータのブームに併せて、それを直感的に説明できるインフォグラフィックにも関心が集まっているという図式だ。
Image by Billy Brown
よりよいインフォグラフィックで データを伝える
作り込まれたインフォグラフィックをひとつ見れば、タイポグラフィや配色だけでなく、情報量のコントロールや視線誘導に至るまで、デザイナーとして配慮する要素が非常に多く盛り込まれていることが分かる。一般に、分かりやすいとされるインフォグラフィックは以下のような条件を満たすとされている:
- 複雑なデータを一目で簡単に分かるように表示したもの
- 文字とグラフィックとを組み合わせることで、有用な情報、トレンド、パターンなどを明確に示したもの
- 文字のみの情報よりも分かりやすいこと
- 見た目に美しく「もっと知りたい」という気持ちをかき立てること
インフォグラフィックの紀元は古く、ウェブ上にもたくさんの資料がある。この記事の最後に、インフォグラフィックを扱うデザイン会社のページやまとめサイトのリストを用意したので、参考にしてほしい。
データビジュアリゼーションの先へ
テクノロジーが進歩したいま、データの表現方法は二次元のディスプレイ上にとどまらない。倉庫の奥にストアされていたようなデータも、光や音、触感などの要素を使うことによって、視覚のみのビジュアルよりも高次元のコミュニケーションツールを作り出すこともできる。例えば下のムービーのように、マシンの走行データが企業の歴史や技術力が凝縮されたブランディングプロジェクトとなることもある。
ビジュアルの製作は、データを理解するために重要なステップのひとつであるが、あくまでも理解を補助するためのツールであることを忘れてはならない。大量のデータ整理に取りかかる前に問題/仮説の提起があること、またビジュアルを用いた仮説の検証があって、初めてデータの理解に近づけるのである。「あ、カッコいいな」で終わることなく、見た人の行動や考え方を変えられるような、心に響くデザインを体現したい。
来月9月にボストンでデータビジュアリゼーションの学会も予定されている。
興味をもたれた方は参加されてみてはいかがだろうか。
インフォグラフィックを扱う企業
- Applied Works https://www.appliedworks.co.uk
- Ben Fry https://fathom.info
- Bestiario https://www.bestiario.org
- Bloom https://bloom.io
- Boost Labs https://www.boostlabs.com
- Carbon Visuals https://www.carbonvisuals.com
- Column Five https://columnfivemedia.com/…
- David McCandless https://davidmccandless.com
- Density Design https://www.densitydesign.org/…
- Fathom https://fathom.info
- Field https://field.io
- Flink Labs https://flinklabs.com/…
- Infographic Design Team https://www.infographicdesignteam.com/
- Ito World https://itoworld.com
- JESS3 https://jess3.com
- Juice Analytics https://juiceanalytics.com/…
- Marcos Weskamp https://marumushi.com/…
- Moritz Stefaner https://moritz.stefaner.eu
- Nicholas Felton https://feltron.tumblr.com/
- OOM Creative https://oomcreative.com
- Periscopic https://periscopic.com
- Pitch Interactive https://pitchinteractive.com
- Potion Design https://potiondesign.com/
- Rhiza Labs https://rhizalabs.com
- Stefanie Posavec https://itsbeenreal.co.uk
- Stamen https://www.stamen.com
- Vizzuality https://www.vizzuality.com
まとめサイト
- visual.ly https://visual.ly/
- coolinfographics.com https://www.coolinfographics.com/
- businessweek.com https://images.businessweek.com/
- freshtrax https://blog.btrax.com/jp/
著者:井上 太郎 @nomusicnotaro
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








