
デザイン会社 btrax > Freshtrax > 問題解決に役立つ“思考の可視化...
問題解決に役立つ“思考の可視化”とは – ビジュアルファシリテーションのすすめ Part 2 –
freshtraxでは以前、ビジュアルファシリテーション(VF)についてご紹介した。そこでは入門編として、言葉で伝えたい内容をより感覚的に素早く伝達する為の、様々な形の図形や矢印、簡単に描ける顔の表情や動作などを取り上げた。今回はVFをさらに活用いただくために、ブレインストーミングをする際や、アイデアを出やすくする環境づくりとしての「見える化」する以下3つのテクニックをご紹介したい。
- マインドマップ
- 線グラフ
- 図形を用いたチャート
1. マインドマップ
恐らく、皆さんにもすでにお馴染みな手法ではないだろうか。マインドマップは個人またはグループでブレインストーミングをする時をはじめ、リサーチで集めた情報の整理、複雑な問題の打開案を考える時など汎用性の広い手法である。
マインドマップの描き方についてはウェブ上でも多くの情報が紹介されているが、ブレインストーミングとしてマインドマップを使う時のポイントとして、みんなが口を揃えて言っている事が「質よりも量」だという事。
「実現不可能だ」「バカバカしい」と思ったアイデアでもまずは書いて見る事が大切だ。なぜなら、良いアイデアというのはそもそもいきなり出てくるものではなく、いろんなアイデアをどんどん出していくうちに、生まれてくるものだからだ。
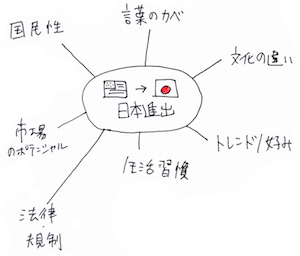
また、「実現不可能だ」「バカバカしい」と思ったアイデアでも、そこからピボットすることによって素晴らしいアイデアに生まれ変わることもあるものだ。米国の企業が日本でサービスをローンチするという前提で描いてみたマインドマップを例としてご紹介したい。
 | まず、大きめの紙(A4以上が好ましい)またはホワイトボードを準備し、真ん中にテーマを書く。そこを核として取り巻くように、日本に進出するにあたって検討しなければならない大枠の項目を描いていく。 |
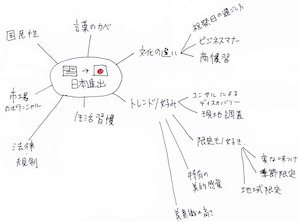
 | 次に各項目内でさらに具体的な事項を、連想ゲームのように、追加していく。必ずしも各項目ごとに埋めていく必要はなく、もし途中で別の項目に関連する事項が思いついたら、そこにジャンプしても良い。 |
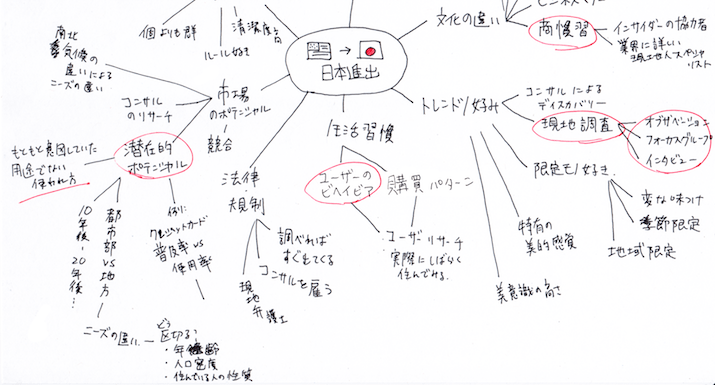
 | ポイントは、「間違っているかも」と思わずにどんどん書いていくこと。どこに入れたらいいのかわからない事項がでてきたら、新しい項目を作ってもいいし、ひとまず関連しそうなところに入れておくと良い。とりあえず頭にあることを見える化してみよう。 |
一通り書き終わったあとで、見直しながらキーポイントになりそうなところをディスカッション。そうすると、外部のコンサルタントが提供できる情報やウェブ上などで調べたらでてくる情報よりも、現地のインサイダーだからこそわかる商慣習やユーザーの動向をしっかり把握する必要があることがわかってきた。それを元に潜在的な市場のポテンシャルというのが見えてくるのではないか、という気づきに繋がった。
また、VFのジャンルからは外れるのだが、マインドマップにも似た手法で、ブレインストーミングやリサーチで得た情報を分析して次の段階でのアイディエーションを行うのに有効な、KJ法という手法もある。参考までにこちらの記事をご紹介したいと思う。

活用シーン:
- 意思決定をしなくてはならない時。どういう選択肢があり、それぞれの選択をした時の長所、短所、その他関連してくる要素を比較検討するのに役立つ
- 戦略を考える時。例えば新商品発売に向けたマーケティング戦略や、会社のグロースに必要な人材やチームのスキルのブレインストーミングなど
2. 線グラフ
感情の起伏など実態のない概念や二つの影響しあう要素の因果関係を表す時には、線グラフが効果的である。見える化する事で抽象的なサブジェクトを実態化させる事ができ、イメージしやすくするからだ。
以前社内で「無駄遣いをなくす」事を助けるサービスが考えられないか、というテーマでディスカッションした時の内容から、いくつかの事例をご紹介したいと思う。
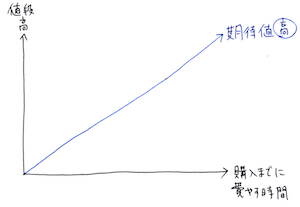
 | まず左のグラフは、値段が高くなればなる程購入までに費やす時間(買おうかどうしようか悩む、またはリサーチをする)が増え、それに伴ってその物・サービスに対する期待値は必然的に高くなる、という話のなかから生まれたものだ。 |
当たり前の話のように聞こえるかもしれないが、敢えて見える化したことにより、期待値の「高さ」を感覚的に把握することができる。さらに、その期待値が満たされなかったと感じた時に、「無駄なものを買ってしまった」という気持ちになるのではないかということに気づき、それではそのギャップを軽減する、またはギャップが生じないような買い物の仕方を考えられないだろうかという発想に至った。
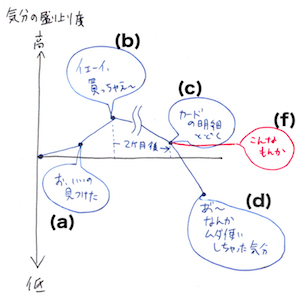
 | その後、インタビューで収集した情報を分析した結果、無駄遣いをしたと感じるシーンにもいろいろなパターンがある事が確認できた。そこから得たいくつかの典型的なパターンについて、購買者の気持ちを高低で示したグラフで表してみた。 |
青い線グラフが購買者の「気分の盛り上がり度」。「お、いいの見つけた」(a) とワクワクし、「買っちゃえ〜」(b) となったところをピークに、時がたつとともにだんだんそのワクワク感は薄れていくのだが、カードの明細が二ヶ月後にやってきて請求額を見た時に一気にがーんと落ち込む (d) 、という事を表している。
このように見える化することで、カードで支払うと自分がいくら使っているのかが具体的に把握できていないために、請求書をみた時にショックをうけるのではないかという気づきが得られた。そこから「カードの明細が届く」(c)時点で「こんなもんか」(f)と思える気分を保つ方法はないだろうか?(赤い線)という発想に繋がっていった。
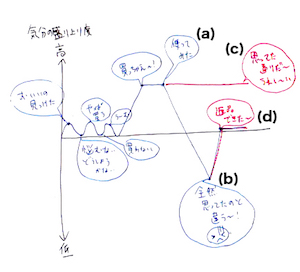
 | また、左の図で描いているのは、悩みに悩んだ末、購入し使ってみるも結局期待していた通りではなかった時に「無駄な買い物をしてしまった」と感じるというパターンだ。「使ってみた」(a)時の期待値がそのまま維持され、「思っていた通りだ、うれしい」(c)という気持ちが維持できるにはどうしたらいいのか?または「全然思っていたのと違う」(b)と気分が下がった時に、返品したり転売したりする事で気分値をニュートラルのレベルまで上げる事ができるのでは (d)、という発想が生まれた。 |
活用シーン:
- 問題の真相を特定したい時。ユーザーがペインを感じているシチュエーションにあわせて、その時のユーザーの感情やストレス度をグラフに描いてみる。ストレスだと感じるポイントを明確化してから、解決案を考えてみる。
- サービスのUXを検証する時。サービスを使っている時のユーザーのストレスの度合いをグラフで描きながら、どういうポイントやタイミングでユーザーはペインを感じているのか分析してみる。
3. 図形を用いたチャート
線グラフに並び、抽象的な概念に実態性を与える事で、事の優先順位や重要度を整理し、共通認識を持つのに役立つのが図形チャートだ。ここでは「親が子供に培って欲しい価値観」というテーマでのディスカッションから、いくつかの例を紹介したい。
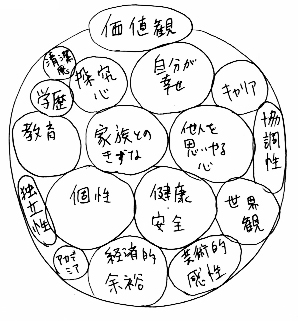
 | まず価値観ってなんだろうという事で個々人が大切だと考えている価値観の種類について考えてみた。価値観という大きな枠の中で重要だと思う要素が記載されている。より重要だと思うものは大きな丸で表しており、価値観としては存在しているが、重要の度合いが低いものに関しては小さい丸で囲んで表現している。 |
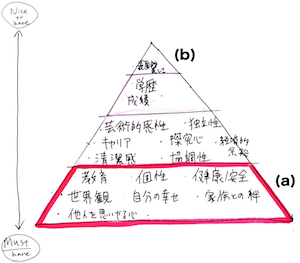
 | そして、さらに優先順位を明確化する為に左のような図に落とし込んでみた。よく「価値観が同じ」だとか「価値観の相違」という表現をするが、実際には価値観は多岐にわたる様々な要素で構成されており、その内容は十人十色である。そんな中で子供の父親と母親が、夫婦といえど全く同じ価値観を共有していることはありえなく、「子供にこうあって欲しい」という希望や子供の教育や育て方で意見が食い違う事は日常茶飯事ではないだろうか。 |
「ここの価値観は核になる所」という重要度の高い ‘must have’的な要素(a) から「あるといい付加価値」‘nice to have’的な要素(b)まで、4段階に分け、それぞれの重要度の段階に3-1で書いた要素を仕分けした。このように見える化する事で、まず親同士のお互いの考えが明確に共有できるし、すり合わせが必要な箇所にフォーカスする事ができる。
活用シーン:
- 新しいブランドを立ち上げる時、またはリブランディングの際にブランドが提供したい価値観やバリューを検討する時。
- 広告や販促物を作る際に伝えたいメッセージを考える時。
まとめ
手を動かしながら自分の思考を物理的に「見える化」することは、自分の中で思考フローを整理し、大切なポイントを発見・確認する助けになるだけでなく、他者にそのアイデアを伝える上でも非常に有効なものである。コミュニケーションとはビジネスはもとより、すべての人間関係で上流から下流までどのポイントにおいても重要なものであり、思考の「見える化」は相互理解をより深くする助けになる。
社内や顧客へのコミュニケーションにおいて自己のアイデアをうまく展開させそれを円滑に伝える上で、今回紹介したようなツールは良い助けになるのではないだろうか。
変革をリードする次世代リーダーのためのサンフランシスコイノベーション研修プログラムのご紹介

シリコンバレーの最前線でイノベーション支援を手がけるbtraxによる、経営幹部、事業責任者、本部長・部門長・部長などの部門責任者向けの実践的イノベーションプログラムを提要しています。サンフランシスコの地で、先端技術やトレンドに直に触れながら、デザイン思考やスタートアップマインドを体得できます。
btrax CEO ブランドン K. ヒル、元・日本マイクロソフト株式会社業務執行役員 澤 円氏をはじめとする日米エグゼクティブの知見や実践的ワークショップを通じて、組織変革とイノベーション創出に必要なスキルを5日間で習得します。
詳細はこちらまでお問い合わせください。