
デザイン会社 btrax > Freshtrax > オンラインストア購入率をアップ...
オンラインストア購入率をアップさせる5つのUXポイント
最近ユーザー体験 (UX) はアプリやWebサービス、そしてオフラインの店舗など最新のケースをイメージする事が多い。しかし、より良いUXが最も売り上げとしての結果に直結するのが、Eコマースサイトでのオンラインショッピングに対する体験設計 (UXデザイン) になる。
同じ商品を販売する場合でも、よりスムーズで購入意欲を高める導線をデザインする事が出来れば購入率が上がる。各種Eコマースサービスが普及し、実店舗の存在がどんどん危ぶまれて来ているこちらアメリカでは、いかにしてオンラインでの購入量をアップさせるかが企業にとっての大きな課題となっている。
アメリカ大手ショッピングサイトをベースにリサーチ
今回は全体の販売量が多く、UXデザインにもかなりのリソースを投入している Macy’s, Amazon.com, Kohl’s, JCPenneyといったアメリカでの大手オンラインストアサイトを研究し、そこから導きだされた”売れる”為のUX施策を考えてみた。
Eコマースと聞くとあまり目新しく無いように感じるが、今後まだまだ成長の可能性を秘めている。なお、これから紹介する5つのポイントに関しては、9月8日に東京で開催されるセミナーイベント、Global Ecommerce Forumでもプレゼンする予定。
ユーザーの購入ストレスを減らすのが一番のゴール
ストア運営側からするとついついユーザーに”購入させる”ことをメインに考えてしまいがちであるが、実はユーザーからすると”購入する為のハードルが低い事“の方が重要である。なぜならば、”購入したくなる”理由のそのほとんどがその商品力であるのに対し,”購入しなく無くなる”理由はサイトにあるからである。
従って、サイトのUXを設計する際には、どのようにしてこの”購入しなく無くなる”ハードルを下げ,ユーザーの購入ストレスを減らしてあげるかがポイントとなってくる。
ユーザーがストレスを感じる5つの要素
1. 購入までの時間が掛かりすぎる
商品を購入するのに必要な時間が多ければ多いほどユーザーにかかるストレスはアップする。サイトから商品を見つける、詳細を理解する、購入プロセスを開始する、必要情報を入力する、購入が完了する、その全てのプロセスにおいて時間の短縮を行なう事で、ユーザーのストレスを軽減する事が出来る。
サービス展開初期にAmazon.comが高い人気を集めた一つの大きな理由がワンクリックチェックアウトで、ユーザーの時間短縮に大きく貢献した。
2. サイトの信頼性が低い
そのサイトから購入する際のリスクを取り除いてあげる事でユーザーが自信をもって購入が行なえる。逆に何かしら不安を感じさせるサイトは多少商品の金額が安くても敬遠されてしまう。
アメリカの多くのEコマースサイトは返品無料を武器に, “Buy with Confidence (安心してご購入頂けます)”のメッセージが記載されている。また、名前の知られているAmazon.comや楽天などモール型のサイトが最も威力を発揮するのもこのポイントである。
3. 正しい商品なのか自信が無い
オンラインストアである限り、実際にその商品を手に取ってみる事が出来ない。従って、ユーザーはその商品がはたして自分が欲しいと思っているものかどうかに不安を感じやすい。
パソコンや家電など、商品名とスペックで選択しやすいものはまだ良いが、靴や洋服など、カラーやサイズがデジタルでは伝わりにく商品に関しては、掲載する情報を工夫する必要があるであろう。
また、実際に正しい商品を見つけたとしても、それが自分が買うべきかどうかの”確証”も必要である。
4. 多過ぎる選択肢
選択肢が多い事がユーザーにとって必ずしも良い体験になるとは限らない。実は、選択肢が多過ぎるとユーザーは迷ってしまい、間違った選択をしたく無いという理由で、最終的には決断を保留してしまうという心理的な作用が働く事が科学的に実証されている。
ストアの運営側としてはユーザーの為を思い、サイズ、カラーなど、ついついより多くのオプション与えようとしてしまうが、それが逆にストレスを与えてしまっている可能性がある。
5. お得な買い物なのかが分からない
最終的にユーザーが最も重要視するのは”お得な買い物をした”という感覚。それが値段の場合もあるし、ポイント加算や、送料無料である事や、他では手に入らない商品である事もある。ここで重要なのはロジックではなくエモーション。
同じ商品を売るにしても他のストアと比べて何かしらの”お得感”を演出する事がオンラインストアにおけるユーザー体験設計 (UXデザイン)での一つの大きなゴールとなる。最後のワンクリックは頭ではなく心が押す。
ストレスを軽減し購入率をアップさせる5つのUX施策
上記の5つの購入ストレス要素を踏まえて、実際にサイトのUXをデザインする際の具体的なポイントを考えてみる。なお、これから紹介する5つの施策はそれぞれ上記の複数のポイントをカバーしている場合も多い。
1. 効率的な検索機能
Googleが他の検索エンジンと比べてここまで世界中のインターネットユーザーからの人気を集めたのは、その検索精度と効率性の高さ。自分が求める内容に対して的確な結果を瞬時に表示してもらえばストレスを感じることは無い。
オンラインストアでの商品検索機能も同じで、膨大な商品からユーザーが求める内容に最もふさわしい商品を一発で表示してもらえるのが一番良い。例えそうでなかったとしても、なるべく短い時間で求める商品にたどりり着かせる必要がある。
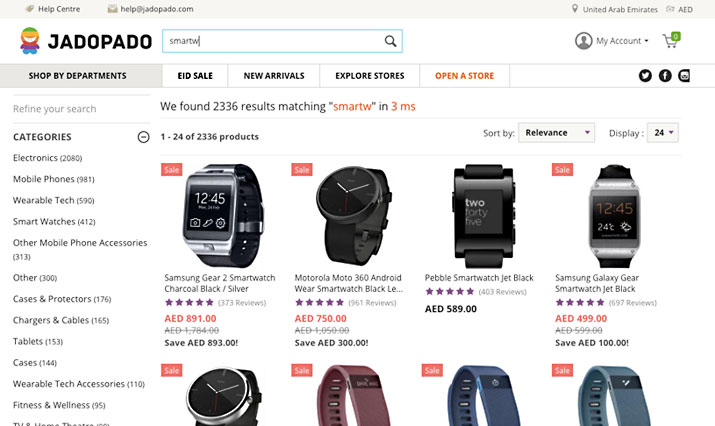
ユーザーが一回の買い物でオンラインストアに費やす最大の時間は10分から15分が目安となる。その場合、サイトに来てから求める商品に辿り着く為の時間をなるべく短縮する。必要なのは精度の高い検索機能である。キーワードを入れた瞬間に結果の候補が出るリアルタイム検索機能や、ページへの表示コンテンツが変わるダイナミック検索も良い体験を与える。
“Smartw”と記入しただけでスマートウォッチのリストが表示されるJadobado

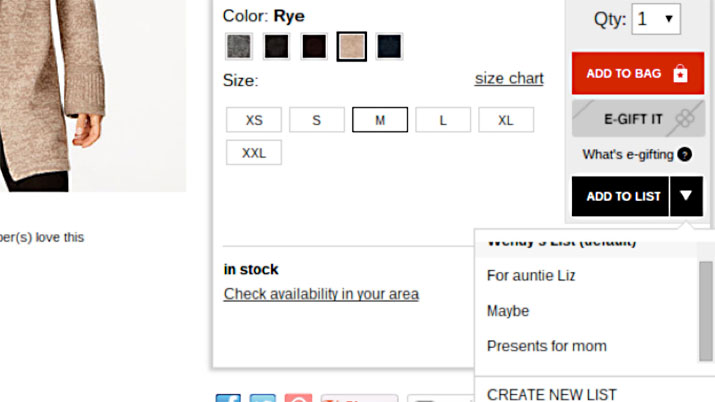
2. リストへの追加機能
Macy’sとKohl’sといったアパレル系のオンラインストアで人気なのが、リストへの追加機能。今すぐ購入する程の自信が無いユーザーの為に、幾つかの候補の商品を自分で名付けたリストに追加出来る様にする事で、購入への不安を取り除く為のユーザー体験施策である。
リストは複数作成可能で、名前もユーザーが自由に付ける事が出来る。これにより、”今買いたい”, “お金が貯まったら”, “ギフト用” などのリストを作成する事で、”仕分け”が可能になる。このリスト機能は特に女性のユーザーに人気があり、購買率をアップさせる要因となっている。
ユーザーが作成したリストに商品を追加可能なMacy’sのショッピングサイト

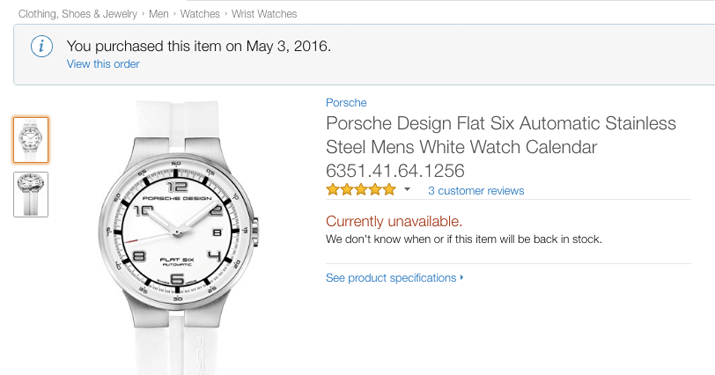
3. 以前に購入した場合の情報を商品ページに表示
届いた商品を見て、以前に同じものを買ってしまったことに気づいたという経験は無いだろうか?自分の趣味がパターン化され、ついつい同じような商品が気になってしまう事も多い。また、リピートして買うようなアイテムでも、以前にいつ買ったかが知りたくなる。
多くのオンラインストアにはオーダー履歴機能が実装されているが、わざわざオーダー履歴を見に行くのは面倒である。そんな場合、商品の詳細画面の時点で以前に購入した事がある場合は、その情報を表示する事でよりユーザーのストレスを軽減する事が出来る。
実際にリピーターの多いAmazon.comにはこの機能が実装されていて、同じ商品がユーザーによっていつ購入されたかが表示される。この機能は重複オーダーの防止やリピートオーダーの増加に多いに役立っている。
Amazon.comでは以前に購入した事のある商品はその日付が表示される

4. ブランド、オーソリティー、ユーザーで信頼を獲得
ユーザーからの信頼を獲得するのには上記の3つの要素が必要になってくる。まずは、そのサイトのブランドが知られているかどうか。今回リサーチを行なったMacy’s, Amazon.com, Kohl’s, JCPenneyはどれもアメリカでは知らない人が居ないぐらいの安心出来るブランドであり、その点においては申し分ない。
また、著名ブランドによるオンラインストアも同様の理由でユーザーからの信頼を獲得する事が可能。難易度が高いのが、まだあまり知られていないオンラインストア。その場合は、オーソリティーとユーザーによる信頼獲得を進めるのが良いだろう。
オーソリティーとは、何かしらの権威からのお墨付きをもらうという意味。例えば、今までのユーザー数や、購入量。著名な人も利用しているとか、厳重なセキュリティーで守られているなどの”安心要素”がユーザーの購入ストレス軽減に繋がる。
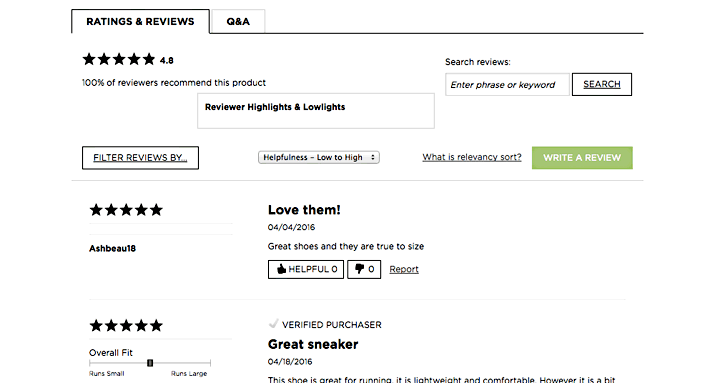
そして最後の信頼ポイントは他のユーザーからの声。Amazon.comのユーザーレビューはあまりにもベタな例であるが、同じ商品を購入した他のユーザーの声に勝る信頼要素は無い。
Kohl’sのオンラインストアにおけるユーザーレビューコンテンツ

5. リアルタイム在庫状況を表示
オンラインショッピングにおいて最も避けるべきユーザー体験は、オーダー後に”申し訳ありません、その商品は現在品切れです”の通知が来る状態。恐らくユーザーとしては、”だったらはよ言えや!もう2度と利用しない”となってしまい、どんどんユーザー離れが加速してしまう。
その一つ手前の状態で、在庫が無い商品が表示され、カートに入れた瞬間に”在庫切れです”が表示されるのも良く無い。せっかくテンションが上がり、購入する気まんまんになったユーザーのモチベーションを一気に下げてしまうだろう。
これらの状況はユーザーにストレスを与えるだけでなく、サイトの信頼性を大幅に下げてしまう結果になる。
その一方で、在庫が無いからといって一切表示しないのももったいない。その商品を扱ってない様に見えるからだ。一番良いユーザー体験は、検索結果やリストページにて商品は表示し、在庫切れを表示。すぐに購入は出来ないが、リストへの追加や、入荷した時にメールで知らせる機能を表示する。
まとめ: 正しいUXはユーザーの目的と売り上げアップの両方を実現する
UXデザインにおける究極の目標は、ビジネス側とユーザー側の目的を両方実現する事。オンラインショッピングの場合は、ユーザーが安心して希望する商品をお得な値段で購入する事を実現し、ストア側の売り上げに貢献する事である。
オンラインストアのUXを設計する際のユーザーシナリオとして、パソコンの前に座りじっくり商品を検索しているだけではなく、通勤中の隙間時間や、仕事の合間、昼休みのちょっとした時間、病院での待合室など、様々なシーンを想定する必要があるだろう。
また、出先で商品の検索を行ない後で買う場合や、サイトを利用してる途中で時間切れになり、一回ブラウザーを閉じる可能性も想定する必要性もある。
そのようなシーンも想定し、一度行なった検索をサイトをが記憶し、ユーザーが戻って来た時には以前の検索結果からスタート出来る”コンテニュー機能”も便利性が高く、ユーザーの時間短縮と信頼性の獲得を実現する。
この例のように、デバイスがどんどん多極化していくなかで、常にユーザーシナリオの改善が必要になってくる。
今まではモール型のオンラインストアが台頭しているが、これからはユニークな体験を提供するストアや、ブランドごとのストアの発展も注目したい。そんな時にもUXデザインとUXデザイナーの重要性は高まっていくだろう。
筆者: Brandon K. Hill / CEO, btrax, Inc.
私たちと一緒に働きませんか?
ビートラックスは、デザインを中心に、最適なユーザー体験を創造し、新しい価値の創出に貢献している会社です。協調性が高く、ポジティブで、主体性を持って仕事を進めるメンバーが集まっています。
私たちと一緒に働いて革新的なプロジェクトを共に実施しませんか?