デザイン会社 btrax > Freshtrax > ミニマルデザインとは? 7つの...
ミニマルデザインとは? 7つのヒントと事例
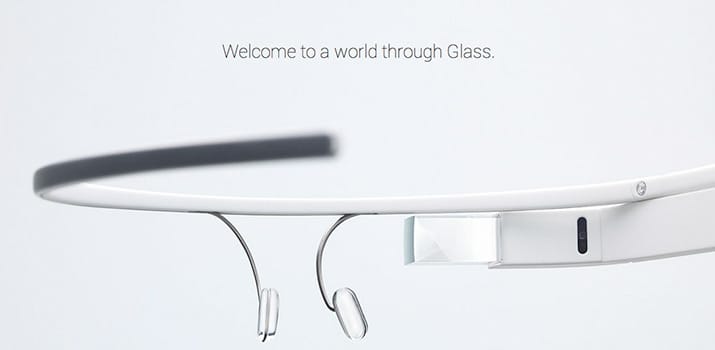
Keep it Simple – これはAppleのデザインに対する一環したフィロソフィーである。全てをシンプルにする事。それが彼らの中心的な考え方になっている。
実は、彼らに限らずよく海外のデザイン業界では下記のフレーズが頻繁に使われる:
- Less is more – より少ないことは、より豊かなこと
- Everything you need, nothing you don’t – 必要なものだけ
- Perfection is achieved when there is nothing to take away – 完璧とはこれ以上削れない状態の事である
これらはシンプルである事がどれだけ重要であるかを端的に表現している。
もしデザインの仕事が問題解決の為のクリエイティブなプロセスだと定義するのであれば、その方法論はシンプルである事に超した事は無い。
言い換えると、最も効率的なプロセスで物質の本質に迫る最適なアウトプットを達成するのがデザインにおける最大のゴールとなるのである。
シンプルである事には
- うつくしい
- わかりやすい
- つたわりやすい
- こわれにくい
などのメリットがある。
もし余計なものを一切廃し、最小限のコストで最大限の価値の創出が出来れば、それは最も優れたデザインプロセスという事も可能だ。
特に複雑なテクノロジーがものすごいスピードで変化するIT業界では、その魅力を生身の人間にも分かりやすく、”どれだけ”シンプルに表現出来るかが。商品やサービス成功の重要なカギとなる。
ミニマルで成功したサービス例:
- Twitter – 140文字だけでのコミニュケーション
- Instagram – 写真を撮って、フィルターを掛けて、シェア
- Evernote – とりあえずメモってみるだけ
ミニマルデザインとは
デザイン業界ではシンプルなデザインスタイルを”ミニマルデザイン”と呼ぶ。
ミニマルデザインが目指す究極のゴールは、伝えるメッセージに対して極力ノイズを避け、シンプル且つクリアにする事。混ざり気を避ける事で、そのメッセージが直接的に分かりやすく伝わるという事だ。
デザインにおける構成要素を極限まで削るこのスタイルは、レイアウト、タイポグラフィー、カラー等などの構成要素が少しでもズレると急にダサくなってしまうのも事実。それゆえにかなり難易度が高い。
そして経験が多いデザイナーになればなるほど、創り出すデザインはミニマルになる傾向にある。なぜならその難易度高さ以上に、ミニマルデザインが生み出すメリットが非常に大きいからである。
日常生活におけるミニマリズム
このミニマルデザインのスタイルは”ミニマリズム”というコンセプトでデザイン以外にも日常生活の様々な局面で体験する事が出来る。
元々ミニマリズムとは、アート、建築、ビジュアルデザイン、音楽などの分野において、重要でない些末な要素、特性、概念等を完全に排除し、本当に大切なことだけを表現できるような設計をすべきである、という思想のことである。
例えば、無印良品。
見た目や装飾を重視して実質に乏しいブランド品へのアンチテーゼとして、「シンプル・良品質・機能重視」をコンセプトとしたブランディング・製品は、日本にとどまらず、世界中の顧客の心を見事につかんだ。
意外と古いミニマリズムの歴史
シンプルな美しさは、いつの時代にも普遍的な美的感覚として存在する。
そしてそれを意識的に取り入れようとする考え方は、実は古代ギリシャの時代からあったと言われる。必要の無いもの排するミニマリズムを追求していたソクラテスは、ある時水を手ですくって飲める事に気づき、唯一の家財道具だった茶碗を割った。
古来より日本に根付いていたミニマリズム
そして実はこのミニマリズムの精神は、日本文化にも深く根ざしていると言えるだろう。
日本特有の「禅」や「侘び寂び」という価値観にはミニマリズムの本質が凝縮されている。禅の価値観が表出した建築デザインの代表的なものとしては、龍安寺の石庭がある。

この石庭には広く映るように工夫された限られた空間に、13個の石が絶妙に配置されている。
非常に単純ではあるが、美感の本質を刺激し、日本人だけでなく多くの外国人がその美しさに魅了された。「侘び寂び」は、日本独特の美的感覚だが、これは、一見何気ないものや平素なものに美を見いだす価値観である。
ものの本質が簡素に表現されたものを我々はずっと昔から好んできた。
華道(生け花)では、いらない枝葉や、ときには花弁さえも切り落として、本当に重要なエッセンスのみを表現する芸術である。日本人にとって、禅、侘び寂びといった価値観は、何も特別なものではなく、日常に浸透する価値観であったのだ。
少ない構成要素に多くに意味合いを見いだす
古くから日本人が愛して止まない「俳句」も、5・7・5で構成される17文字の言葉だけで、無限の広がりを表現する世界一ミニマルな文学だ。
しかし、限られた文字数の中でも掛詞や季語を用いてどれだけ深い意味の込められたメッセージを伝えるかがその作品の品質を左右する。
構成要素が少なければ少ない程一つ一つの要素が表現するべき意味合いは多く無ければならないのだ。
以前にTwitterのCo-founderであるBiz Stoneとの対談にもある様に、文字数を140制限したTwitterもこの俳句のミニマルな精神から多大な影響を受けている。
グラフィックアートにおけるミニマリズム
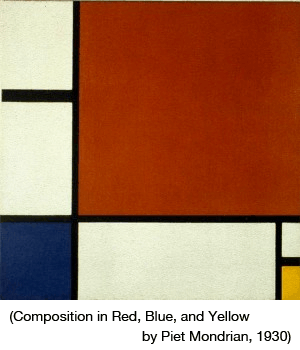
ミニマルアート(海外では、ほかに直観主義アート、ABCアートなどと呼ばれる)は、一般に、多様な隠喩、部分の均等、反復、中立的表現、幾何学的な形の描画を特徴としていると言われている。 |
建築におけるミニマリズム
建築分野においては、内装を出来る限りシンプルにし、かつ各構成要素が多機能的であることをコンセプトとしているものが多く見られる。

音楽におけるミニマリズム
ビジュアルアート以外の分野でも、ミニマリズムの影響を受けたアートはいくつか存在する。
ミニマルミュージックがその一例だ。少々極端な例であるが、是非1つ面白いミニマルミュージックを紹介したい。このピアノ演奏は、たった1つの同じメロディを二つのピアノで鳴らしているに過ぎない。だが、ほんの少しずつタイミングをずらして演奏することで、無限に近い旋律を表現する事に成功している。
Webデザインの分野でも注目のミニマルデザイン
このミニマルデザインのスタイルはWebデザインにおいてもとても有効なアプローチと言える。ページ数、構成要素、コンテンツ内容等を最小限に抑えることで、ロードスピードを軽くし、ユーザーの意識を最も重要な部分だけにフォーカスさせる事で、最大限の効果を生み出す事が可能になるからだ。その一方で、レイアウト、カラー、タイポグラフィーには細心の注意が払われている。
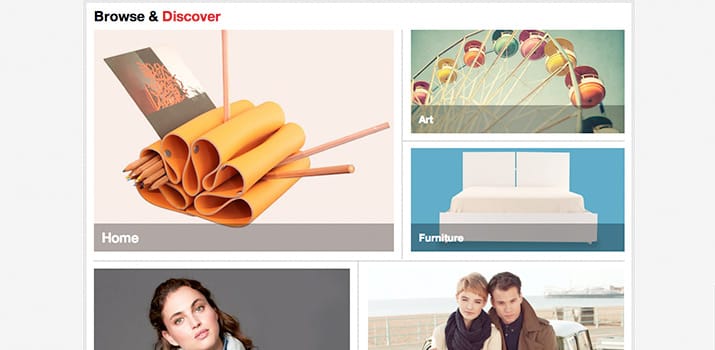
たとえば、Fab.comは、それまでECサイトのトレンドだった、情報リッチでノイジーなUIではなく、商品の見た目やデザインを全面に押し出すシンプルなUIを採用し、商品の魅力を最大限に高める事で、大成功をおさめている。
Fab.com
ミニマルなWebサイトがもたらす3つの効果
Webサイト・サービスにおけるミニマルデザインの効果は主に3つあると考えられる。
1. コンテンツの魅力をダイレクトに伝えられる
ミニマルデザインのサイトを見ていると、まるで静かなホワイトボックスのギャラリーで、集中して作品を鑑賞しているかのような気分になるだろう。
無駄なものを排除したことにより、それだけコンテンツやメッセージの魅力をダイレクトに伝えることができる。しかし、コンテンツ自体のクオリティのごまかしは効かなくなる。
例えば、デザイナー製品を取り扱うECなどであれば、ミニマルなデザインのほうが商品自体の魅力を純粋に訴求しやすくなるだろう。
2. 強い印象を残すことが出来る
ミニマルデザインのサイトは、ちまたに氾濫している情報リッチでごちゃごちゃしていたり、騒がしい広告のあるサイトと差別化することができる。
意外と数の少ないミニマルなデザインのサイトは、それを見ている最中だけでなく、見終わった後もユーザーの心の中に強い印象を残すことが出来るだろう。

3. 自分のスキルを強力にアピール出来る
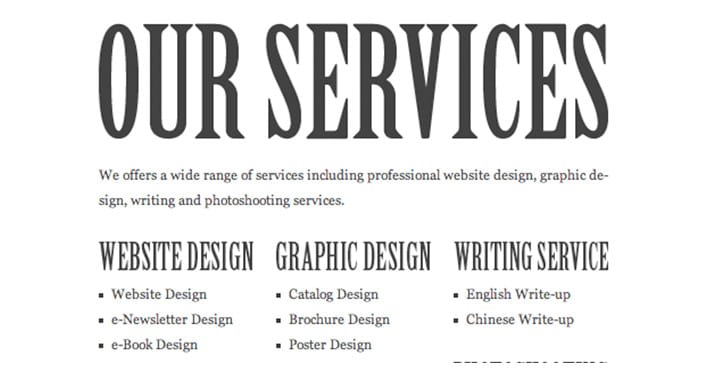
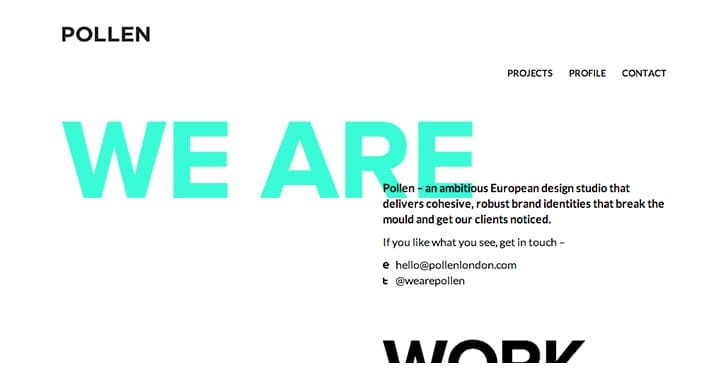
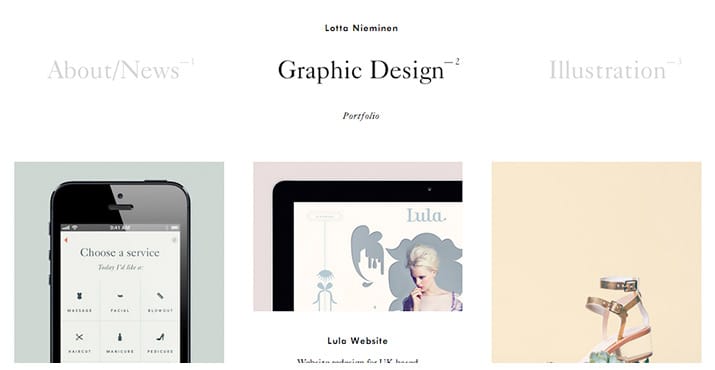
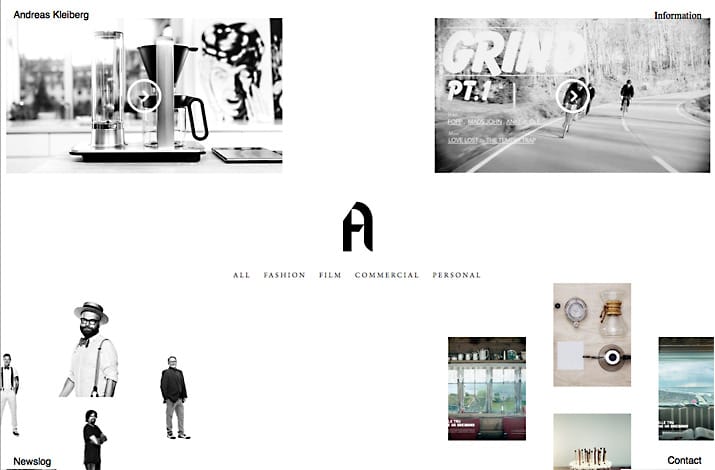
例えば自分のポートフォリオをまとめたサイトであれば、コンテンツとして掲載している制作物の魅力をよりダイレクトにアピール出来るだけでなく、洗練されたミニマルデザイン自体が高度なデザインスキルと技術力に加えて、プレゼンテーション力などの能力や自身のセンスの良さをアピールすることが出来る。相手がデザインの本質を理解している場合に限られるが…。
ミニマルデザインとフラットデザインの違いは?
フラットデザインに関わる事項は「フラットデザイン入門: その利点と注意点と主なテクニック」に譲り、この記事ではあくまで「ミニマル」の解説にこだわりたいのだが、その前にフラットデザインとミニマルデザインの関係を改めて確認したい。Webデザインの分野におけるフラットデザインとミニマルデザインは、以下の点でよく似ている。
- 過度なエフェクトを使わない
- 表現の構成要素が少ない
- アイコン等の装飾品の抽象度が高い
そのためか、ミニマルデザインはしばしばフラットデザインと同じ文脈で説明されることが多い。
実際、フラットデザインは、それまでのトレンドであったリアルなアイコンや、グラデーションや透過演出等で装飾されたウインドウなど、コンテンツ自体とは関係のない様々な不要な要素を取り除こうとする点で、ミニマルデザインの思想にも合致している。
ではミニマルデザインとフラットデザインの違いは何だろう?
それは、ミニマルデザインの場合は、フラットデザインをするとき以上に、色、装飾、挙動、遷移等の画面構成要素が「必要最小限」であるべき点にあるだろう。(裏を返せば、必要な表現は取り入れる必要があることに注意されたい)
また、フラットデザインでは既存のデザイン要素やアイコン、そしてカラフルな色使いである程度ごまかしがきくという点で、ミニマルデザインよりも多少なりとも初心者にも扱いやすいデザインであると言える。
Webページをミニマルデザインに!でもその前に…
Webデザインに限らず、あらゆる分野において、ミニマルデザインを達成する為に一番必要なことは、デザインの基礎を熟知していることだ。
ミニマルデザインは非常に繊細であり、とても難しい分野である。構成要素が少ない故に、細部のほんの少しの変化が全体に非常に大きな影響を及ぼすからだ。
そして、実はWebというメディアはミニマルデザインをするのが一番難しい環境の一つである。
ミニマルデザインの「細部のほんの少しの変化が全体に大きな影響を及ぼす」という特性に加え、視覚的な面において、Webは画用紙等と違い、ユーザーの有する環境に大きな影響を受けるメディアである。解像度、発色、画面サイズ、そもそも使用デバイスもバラバラだ。
例えば、レイアウトの少しのずれ、色の差、フォント、文字詰めといった要素が全体のデザインに大きく影響してしまうのだ。
更に、更新性のあるシステムを運用する際にも、考えなければならないことは多い。写真や文字が毎回変化しても、それに耐えうるデザインでなければならないからである。
自分やクライアントが、サイトの内容を更新した瞬間に見栄えがかっこわるくなってしまわないようにデザインしなければならないのだ。誰もが気軽に出来るデザインではないが、うまくいけば、コンテンツを引き立てるだけでなく、他サイトとの大きな差別化にもなり効果は大きい。
美しいミニマルWebデザインをするための7つのヒント
サイトの達成したい目的によって「ミニマル」の基準は変化すべきであるし、実際そうなるだろう。Webデザインにおけるミニマルデザインの定義は難しいが、ここでは「最大の効果を得る為に、不要なものを極限まで排除した最小限の要素からなるデザインのことである」と定義して話を進めていきたい。
具体的な手法については、画一的なルールやメソッドを断言することは出来ないが、いくつかの優れた参考事例をみながら、「最小限の構成要素でデザインする」ということがどんなことかを考えることとしよう。
1. サイトの目的とコンテンツを絞る
基本的なことだが、まず第一に、サイトの目的及び提供コンテンツ自体を重要なことだけに絞る必要がある。 本当に必要なものだけが自分のサイトに載っているか確認してもらいたい。もし、必要でなかったり、実は重要でないようなコンテンツがあれば、それは「本当に大切なコンテンツを伝える」ことの妨げになっている可能性がある。 
2. 画面遷移をしない
あなたのサービスサイト、もしくはアプリケーションやブログ、ポートフォリオサイトに、画面遷移はあるだろうか?そしてそれは本当に必要な遷移であるの か、これらのページをみると考えてしまうことだろう。もしくは、遷移の際にアニメーションを入れれば、ユーザーのストレスを軽減することができるかもしれ ない。
3. 色を最小限におさえる
先ほどのサイトをもう一度見てみよう。ショーケースの写真を除けば、ファビコンを含めて、白(背景)・黒(文字色)・赤(オンマウス)の3 色だけしか色は使用されていない。実際のところオンマウスの判断ができれば、たった三色でもサイトを一巡するのに何の不便も感じられない。
ショーケースをするのが目的であるなら、コンテンツ自体を際立たせる為にも、周りに不要な色を使用するのは避けた方がいいだろう。それはただのノイズとなってしまう可能性が高い。
シンプルなアイコンを使いたい場合は、以下の記事を参考にしてもらいたい。
[参考]
http://designinstruct.com/articles/resources/25-free-high-quality-minimalist-icon-sets/
4. 文字のフォントにこだわる
ミニマルデザインは、画面の構成要素が少ない分、それだけ各要素が持つ役割は重くなっている。
その意味でも、フォント選びは非常に重要だ。あなたが表現したい想いやメッセージは、背景や装飾したアイコンやカラフルな色彩ではなく、実はフォントだけでも表現することが可能かもしれない。
常に自分が表現したいものにぴったりのフォントを探すようアンテナを張っておこう。
[参考:minimal web design fonts]
http://www.1stwebdesigner.com/freebies/minimal-web-design-fonts/
5. 文字のジャンプ率を効果的に使う
見出しのためのパーツを使わずとも、文字のジャンプ率を上げるだけで、文章の段落構成や、強調の表現することは十分可能である。
これを怠って単に全体的に文字を小さくしただけでは、ただ文章の読みにくいだけのサイトや、単調で退屈なサイトになってしまうだろう。


6. 余白を効果的に使って焦点を作る
基本的なことだが、ミニマルデザインをするときは画面いっぱいに詰め込むのではなく、余白を効果的に使うことを意識しよう。
余白とグリッド拘束率を意識した画面構成にすれば、ユーザーが次に焦点を当てる場所をコントロールしやすくなる。 グリッド拘束率を下げれば、にぎやかな印象は出せるが、視線が散漫になり一つ一つのコンテンツに集中させるのは難しくなる。


[参考: 余白をいかしたWEBデザイン]
http://webdesignledger.com/inspiration/21-inspiring-examples-of-white-space-in-web-design
7. アニメーションで表現する
ユーザーに強い印象を残したければ、サイトに動きや変化を加えるのが効果的だ。
ちょっとした動きでも潜在意識のレベルで、言葉にならない強い印象をうえつけることができる。 逆効果にならないよう、非常な注意をはかる必要があるが、コンテンツの良さを活かす妨げにさえならなければ大きな効果を得ることができる。
出来上がったミニマルデザインを眺めてみて物足りないと思ったら、アニメーションで効果的な演出をしてみるのはどうだろうか。
必ずしも派手さは必要ではなく、ちょっとした動きを加えるだけで、大きく印象が変わることもある。
ただし、オブジェクトの点滅や、激しい色の変化などは、そこへ意識が集中しやすくなってしまうので、重要なコンテンツ以外の部分に置くのは適さない。(スクロールを止めた瞬間に出現するソーシャルボタンをうっとうしいと思った方は多いだろう)
ミニマルデザインが効果的な領域
お気づきのユーザーもいるかもしれないが、今回優れた例として取り上げたサイトは、個人サイトや、ポートフォリオサイト、製品紹介サイトが中心である。理由としてはミニマルデザインがコンテンツの魅力をダイレクトに伝える為には非常に効果的であるためだ。
ただし、素早く情報を斜め読みする必要のあるコンテンツを扱うサービス、例えば、ニュースサイト、ポータルサイト、検索サイトや口コミサイト等にミニマルデザインは不向きだ。一つの画面が伝えなければいけないメッセージがあまりにも多いからだ。
ただし例外もある。たとえばGunosyは、ニュース配信サービスだが、ユーザー好みのニュースだけを配信するというコンセプトを持っているため、ニュースサイトとしては比較的ミニマルなUIを実現している。情報過多の時代となって久しくなり、今後、このようにコンセプトからとらえ直して、あらゆる領域でミニマルデザインを効果的に取り入れる事例は増えていくだろう。
ミニマルWebデザインの主な注意点
1. ユーザービリティを損なっていないか?
ミニマルデザインは高度な知識と経験が必要なデザイン分野であり、いつも以上にユーザービリティを損なっていないかどうかを確認する必要がある。ミニマルデザインとユーザービリティがトレードオフになってはならない。上手に作れば、ミニマルデザインとユーザビリティは見事に相互補完し合うはずである。
最後に、もう一度以下のリストを確認してみよう。
- リンクは、クリック出来ることが容易に判別可能か?
- 常にホーム画面への誘導があるか?
- 一つ前の画面へ戻るためのボタンが常にあるか?
- ポップウインドウは容易に消せるか?
- 自分が今どのページにいるのか容易に判断可能か?
- ナビゲーションに一貫性があり、直感的か?
- 見出しタイトルはわかりやすいか?
- 綺麗な、最新のコードで書かれているか?
- クロスブラウザチェックを行ったか?
2. 必ず効果測定をして改善する
サイトを実装した後で、モックアップのときには気づかなかったユーザービリティ上の課題を見つけるかもしれない。問題点を見つける一番の方法は、なんといっても目の前で友人に自分のサイトを使ってみてもらうことだ。
彼らに、いくつか指示を与えてみて、彼らがどんな動きをするか、どこで混乱しているかを観察してみよう。例えば、「私のプロフィールを見つけてごらん」「お問い合わせしてみて」「このサイトで商品を買ってみて」などなど。多くの人がつまづくポイントは、ユーザービリティを損なっている可能性がある。
[参考記事]
http://webdesign.tutsplus.com/articles/design-theory/less-is-more-fundamentals-of-minimalist-web-design/
まとめ
以上、実際の例を見ながらミニマルデザインをするためのヒントや注意点をまとめた。ミニマルデザインと言っても、基本的な考え方やプロセスは従来のWebデザインと大きな違いはない。
使い心地のいいミニマルデザインサイトに学びながら、足す事よりも削る事にフォーカスし、自分だけのミニマルデザインに挑戦してみてはいかがだろうか。
最後に、私が思う究極のミニマルサイトを皆さんに紹介して、締めくくりとしたい。
これはウェブページです
私たちと一緒に働きませんか?
ビートラックスは、デザインを中心に、最適なユーザー体験を創造し、新しい価値の創出に貢献している会社です。協調性が高く、ポジティブで、主体性を持って仕事を進めるメンバーが集まっています。
私たちと一緒に働いて革新的なプロジェクトを共に実施しませんか?

 ビジュアルアートにおけるミニマリズムは、フランスのPiet Mondrianに加え、1960-70年代のアメリカにおける流行が顕著であるといわれており、
ビジュアルアートにおけるミニマリズムは、フランスのPiet Mondrianに加え、1960-70年代のアメリカにおける流行が顕著であるといわれており、