
デザイン会社 btrax > Freshtrax > デザイナーなら知っておきたい1...
デザイナーなら知っておきたい11の錯視と調整方法
最近はデザインの範囲がかなり広がり、デザイン思考や、UXデザイン、そしてサービスデザインなど「見た目」だけではないデザイン領域が注目されている。
それと同時に「デザイナー」と呼ばれる人の中で基本的なビジュアルデザインに関する知識が乏しい人も少なくはなくなってきた。
しかし、いかなるデザインフィールドであったとしてもデザインの基礎知識が重要であることには変わりない。
そこで今回はヴィジュアルデザインの細部に関する視覚的錯覚 = 錯視に関しての11のポイントを紹介したい。
一流デザイナーはみんな知っている”錯視調整”
「神は細部に宿る」と言われる通り、”良いデザイナー”と”素晴らしいデザイナー”を分けるポイントの一つに、細かい部分の作り込みが挙げられる。
デザインソフトを使って自動調整しても何故かしっくりこない時がある。それは、視覚的錯覚が理由。
ヴィジュアルデザインにおいては、いわゆる錯視と呼ばれる状態が頻繁に発生するのだ。ここで紹介されている錯視を考慮し、微調整を施せるようになれば、デザイナーとしてのスキルレベルが一つ上がるだろう。
- 三角形二等分錯視
- 垂直水平錯視
- マッハバンド
- ヘリング錯視
- ハーマングリッド
- 同時コントラスト錯視
- ムンカー・ホワイト錯視
- ウォーターカラーイリュージョン
- ジャストロー錯視
- コーンスウィート錯視
- ミュラーリヤー錯視
おまけ: Google ロゴに隠された微調整
1. 三角形二等分錯視
まずは小学校の算数の時間に出てきそうな名前の錯視から紹介しよう。

三角形を中心点に揃える錯視調整
ロゴやアイコンにおいて複雑な幾何学的形状や奇妙な比率のものは視覚的錯覚を起こしやすい。特に三角形のオブジェクトを使ってデザインをする際には注意が必要だ。
機械的に左右対称にしたり、完璧にアラインを取ったと思っても、何故かしっくりこないことがある。そんな時にはマニュアル作業での介入が必要になる。
具体的な例を説明しよう。
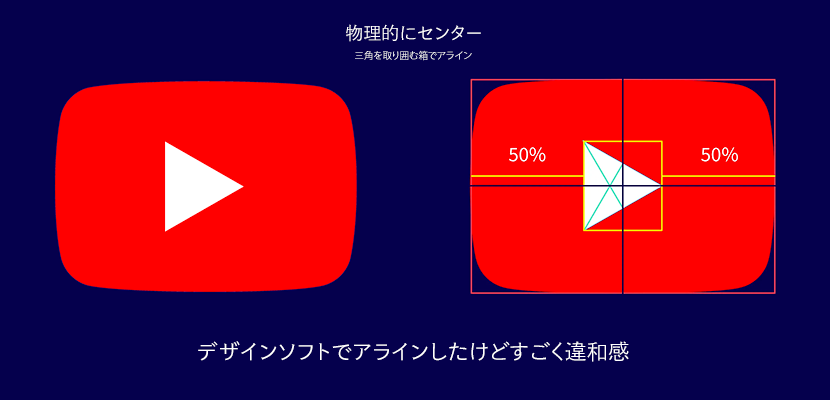
三角形を曲線や直線のコンテナ内に置くと、要素が視覚的に”ズレて”見えることがある。これは「三角形二等分錯視」と呼ばれる効果が原因。
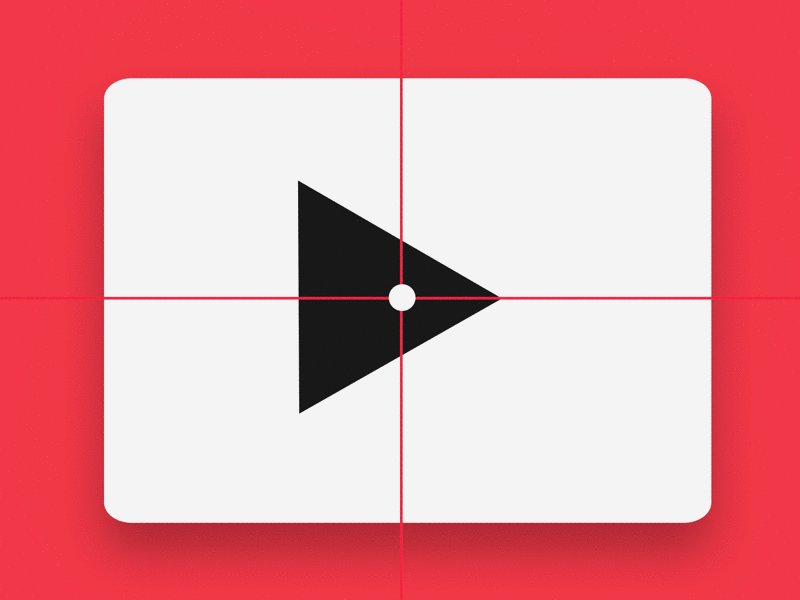
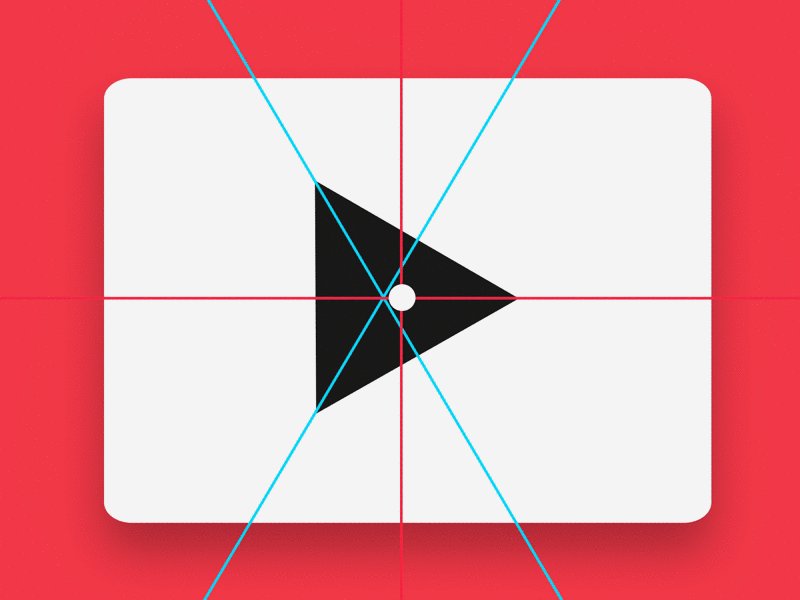
YouTubeのアイコンが良い例だろう。

ソフトなどで自動的にアラインしてもしっくりこない

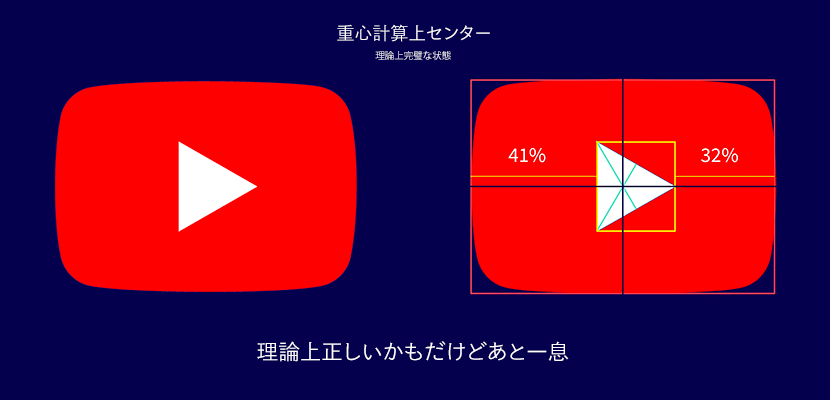
三角形の質量の中心を計算して重心計算上センターにした

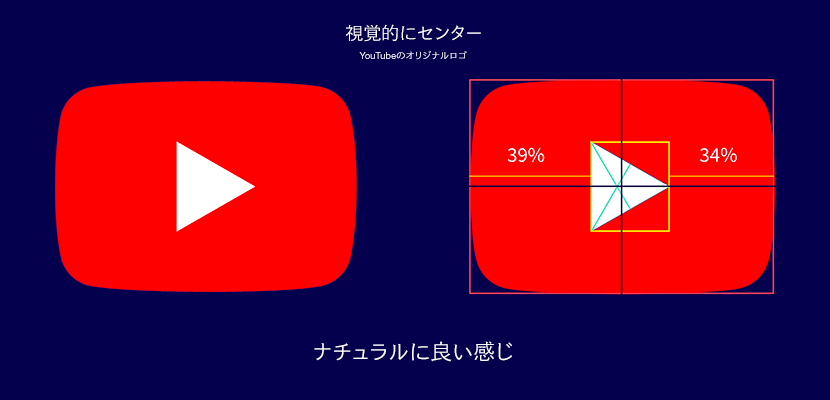
最後に微調整をして視覚的センターにする
三角形二等分錯視が生まれる原因
三角形の質量の中心は最小外接矩形に基づいて計算される。したがって、正三角形の高さのちょうど半分の場所に点を置くと、視覚的にはるかに半分より上にあるように見えるのだ。
この錯視が発生するのは下記の2つの原因があるとされている。
- 三角形特有の「底辺」の存在によるスケーリング:三角形は、1つの頂点が遠方にあり、底辺が手前にあるように知覚されることがあるため
- 三角形特有の重心:中点を求めると人は上下の面積が等しいところを重心と置きがちだが、正三角形の重心は実際の中点よりも下にあるため
三角形を箱の中で中心に見せるには、三角形の重心を求める必要がある。重心とは各頂点から対辺中点への線が交わる点だ。
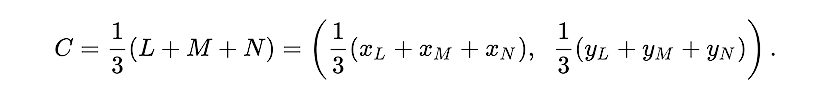
以下はそれを得るための計算式だ:

三角形の重心を得るための計算式
と、こんなにも複雑な式になってしまうが、心配はいらない。
中心点は、各辺から対角の頂点への距離の1/3の位置にあることさえ理解していれば、三角形や他の図形にも応用することが可能。
それを踏まえて最終的な視覚調整をすれば、違和感の無いデザインを生み出すことができるだろう。
2. 垂直水平錯視
デザインの基本的な構成要素としてよく利用される正方形。実はこの正方形も視覚的な錯覚を生み出しやすい。

正方形が縦長に見える垂直水平錯視
Figmaなどのデザインソフトで完璧な1:1の正方形を作成したはずが、パッと見違和感を感じることがある。垂直の辺が、水平の辺よりも長く見える感じがすることがあるだろう。
まるで少し縦長の長方形のような感じ。でも実際に測ってみると完璧な正方形だ。
この錯覚は垂直水平錯視と呼ばれている。

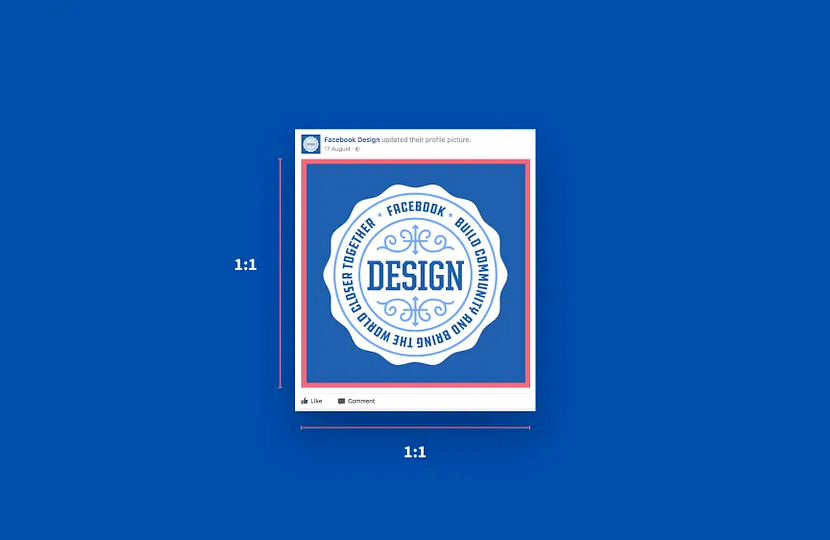
Facebookのポストは1:1の正方形である (しかし、縦長に見える)
この錯視が面白いのは、異なるカルチャーや性別によっても微妙に異なって見えるところだ。
都市部に住む人々は、農村部に住む人々よりもこの錯視の影響を強く受ける傾向があるらしい。
都市部に住む人々の方が、農村部に住む人々よりもこの錯視の影響を強く受けることが知られている。これは、農村部の人々は平らな土地や平野部に住むことが多く、より距離の感覚に慣れているからだと考え得られている。
農村部の人々は丸い家に住んでいることが多く、図形の認識により慣れているからだとか。
3. マッハバンド
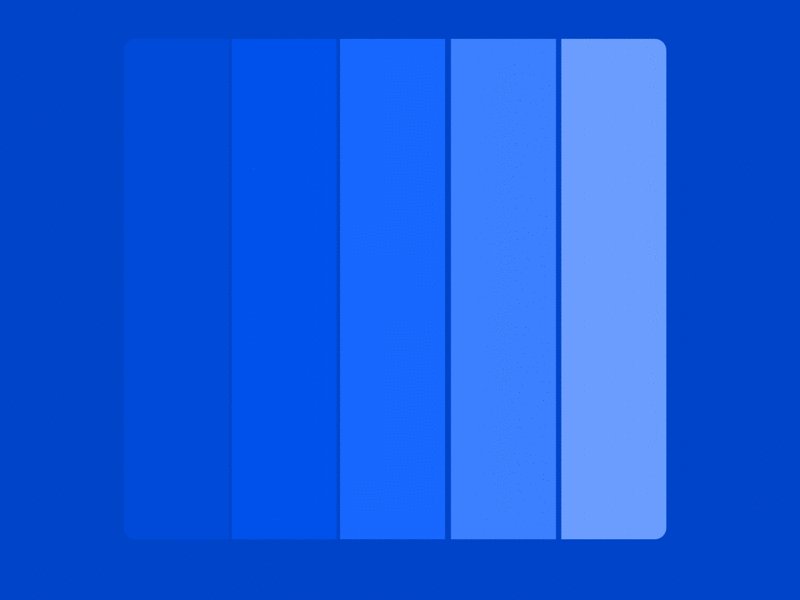
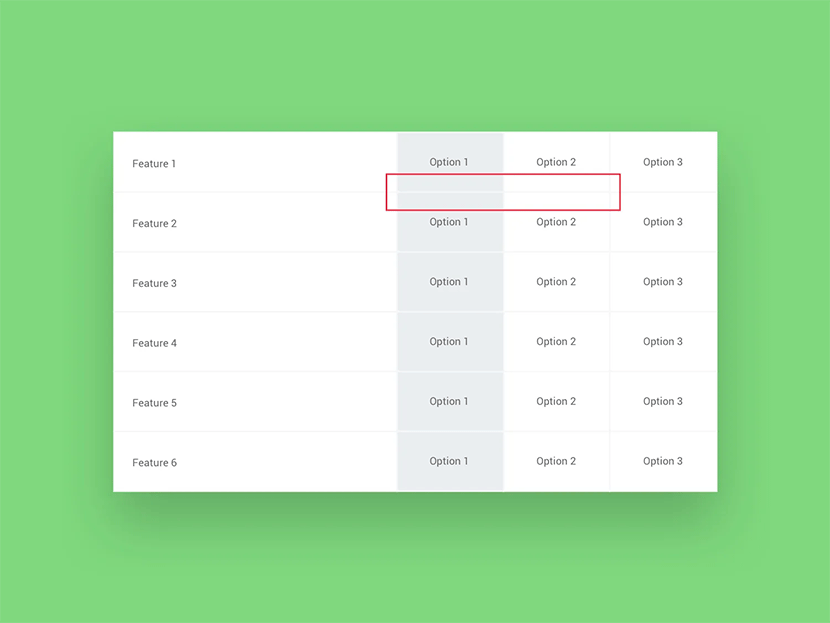
UIデザインなどでは、同じ色味のオブジェクトを異なる濃淡で並べるデザイン手法がある。そうした際、それぞれのオブジェクトの間に陰影が見えることがある。
これはオーストリアの物理学者エルンスト・マッハが100年以上前に発見した錯視で “マッハバンド” と呼ばれる。実際には同じ色なのだが、横の色の影響で陰影が見える。

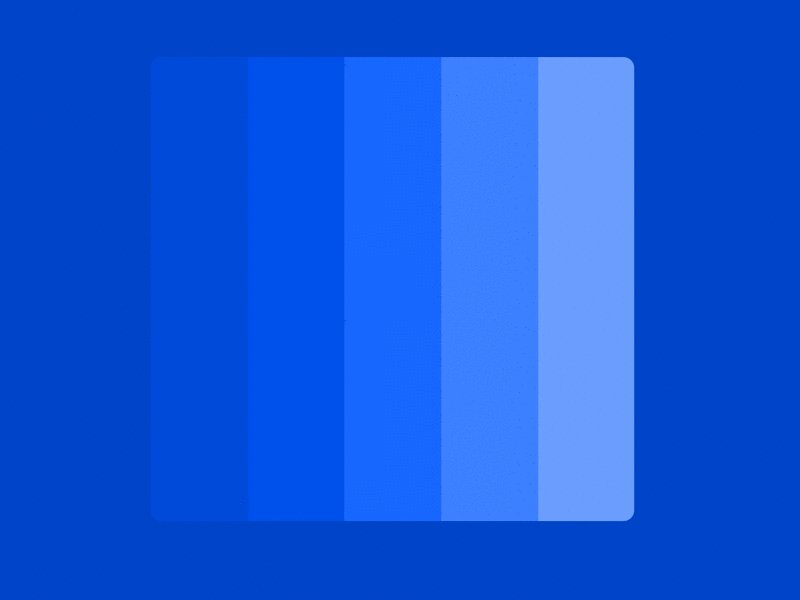
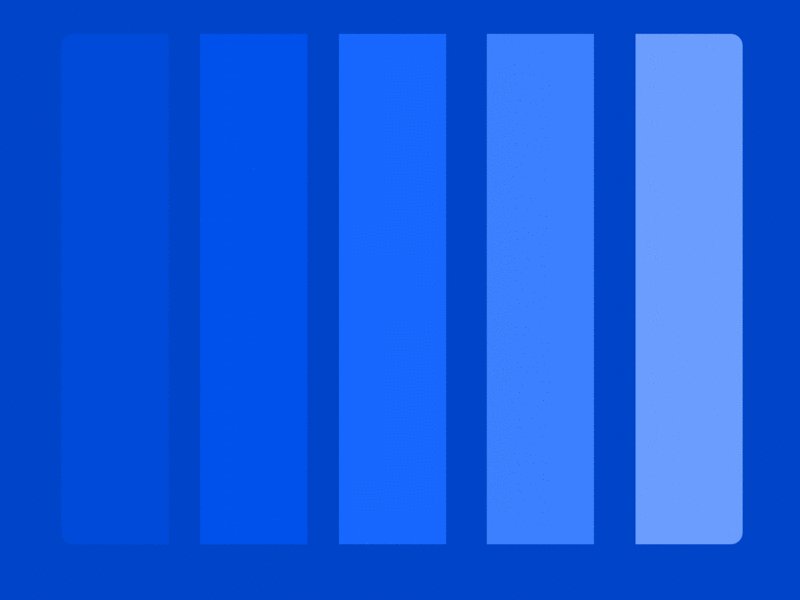
存在していない影が見えるマッハバンド
この錯視が発生する技術的な理由は “側方抑制” によるものである。これは、暗い部分はさらに暗く見え、明るい部分はさらに明るく見えるという錯覚。
側方抑制を簡単に説明すると、光を感知する視細胞が網膜の中に無数に存在(1億個程度と言われている)する中で、近隣する視細胞同士の活動を抑制的に作用させることで、境界線を際立たせて見えるようになることだ。(参照)
マッハバンドはデザインの世界でも理解しておく必要があるが、実は歯科医にとって大きな障害となっているそうだ。
歯のX線撮影では、輝度の変化を分析するためにグレースケール画像が生成されるが、マッハバンドが正しく識別されないと、誤診断の要因となったりもしているためだ。

異なる濃淡を横に並べると、カラーパレットの周囲に存在しない影が見える
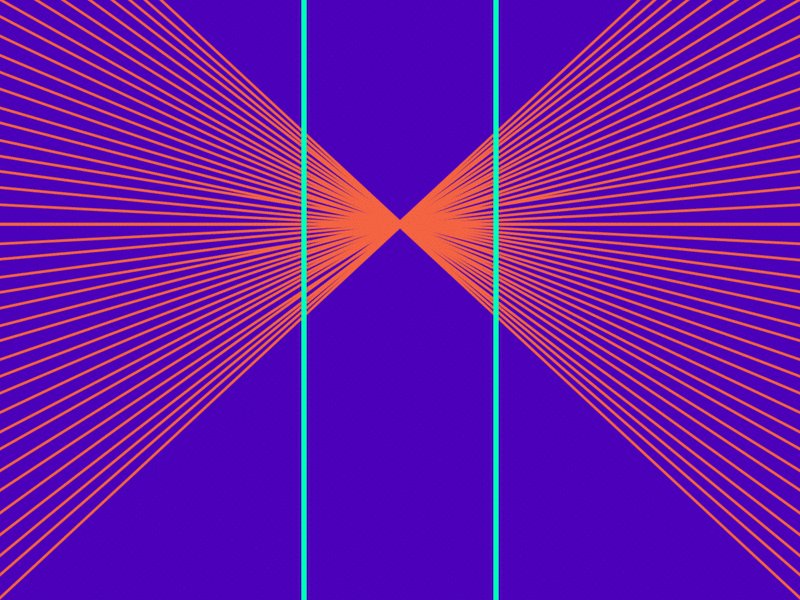
4. ヘリング錯視
画面をスクロールしている際に、非常に細い線が含まれるロゴや、微小な点が施された背景画像などが動いているように見えたことはないだろうか?もしくは、動画の中で表示されているテレビ画面の線が光って見えたりしたことがあるかもしれない。
これは、2つのグリッドパターンが重ね合わされた “ムアレ模様” を動かした時にそれ自体が動いて見える視覚的幻想である。

ヘリング錯視が発生している様子
ムアレ模様自体は厳密には錯視ではなく、ヘリング錯視を引き起こすパターンである。
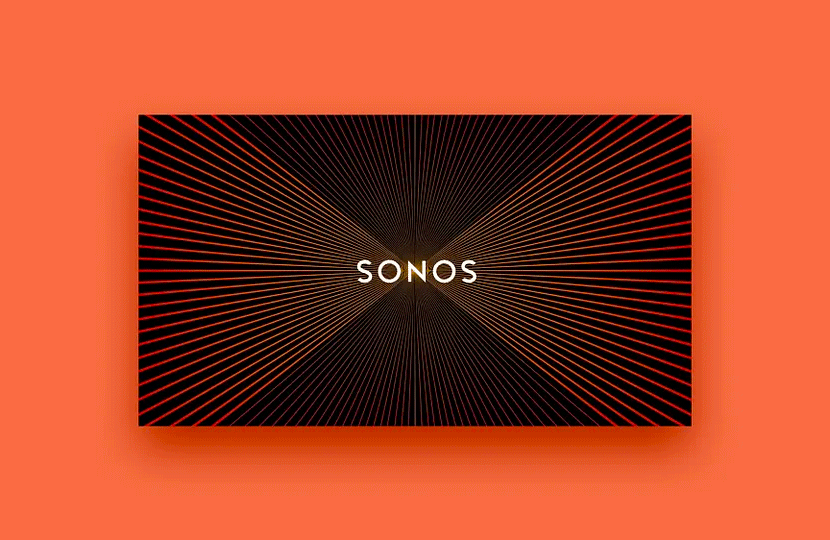
下記のSONOSのロゴの例は、ムアレ模様、ヘリングの錯視、視覚的な運動錯視を組み合わせている。この視覚的テクニックはオプ・アートの世界ではかなり一般的なものになっている。

スクロールすることでヘリング錯視が発生するSONOSのロゴ
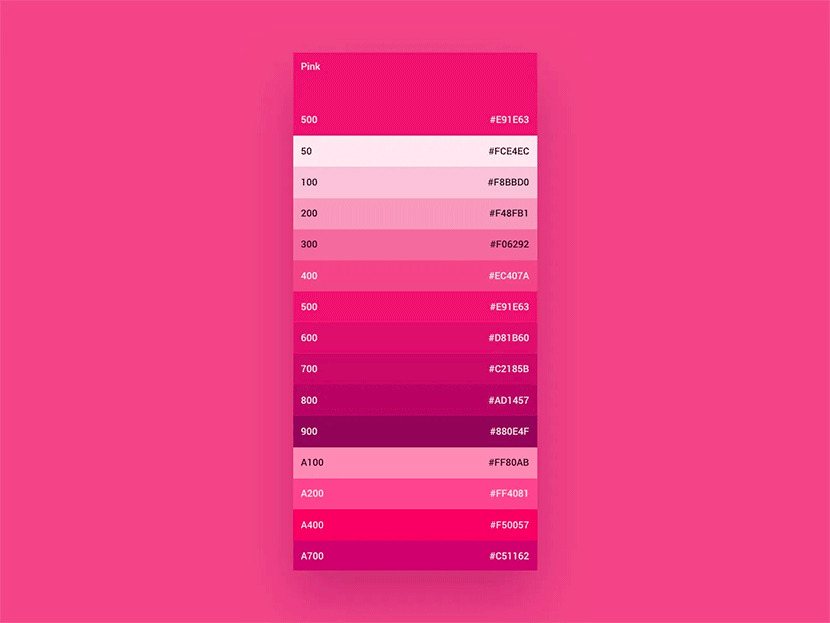
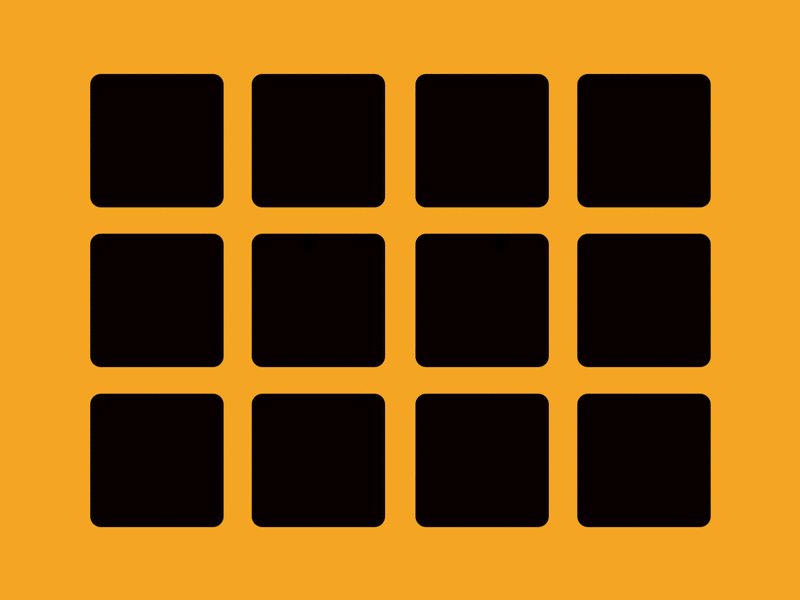
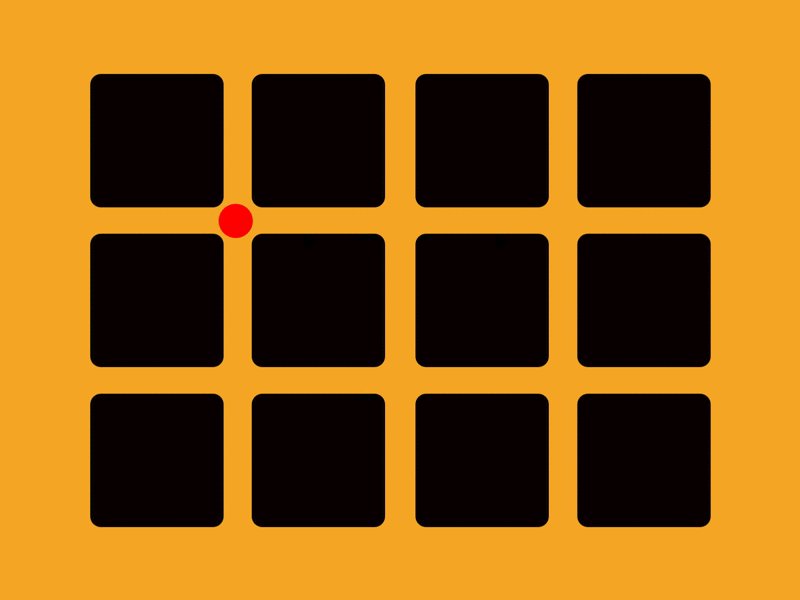
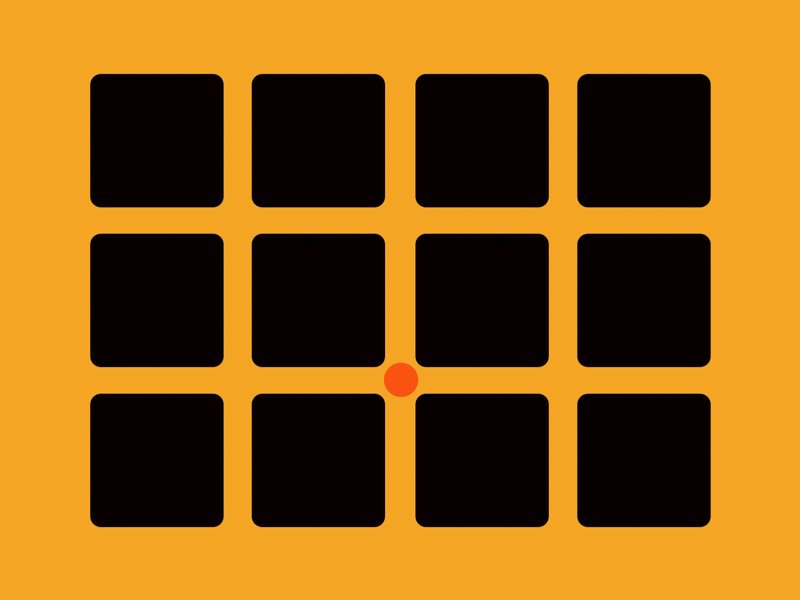
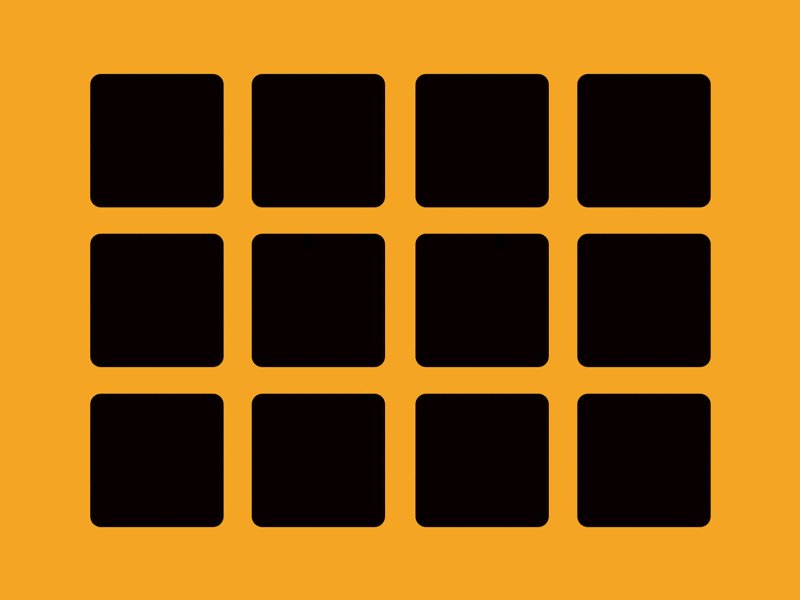
5. ハーマングリッド
SNSなどでも定期的にシェアされるタイプの画像。グリッドレイアウトに背景とのコントラストの高い正方形を並べると周囲の正方形の交点にあるはずのない”シミ”が見える錯視。
特に交差部分にランダムにドットを表示すると、表示されていないところに黒い影が見える。こちらも前述した側方抑制の影響によるものだ。

交差部分に影が見えるハーマングリッド効果

ハーマングリッドを活用したデザイン
6. 同時コントラスト錯視
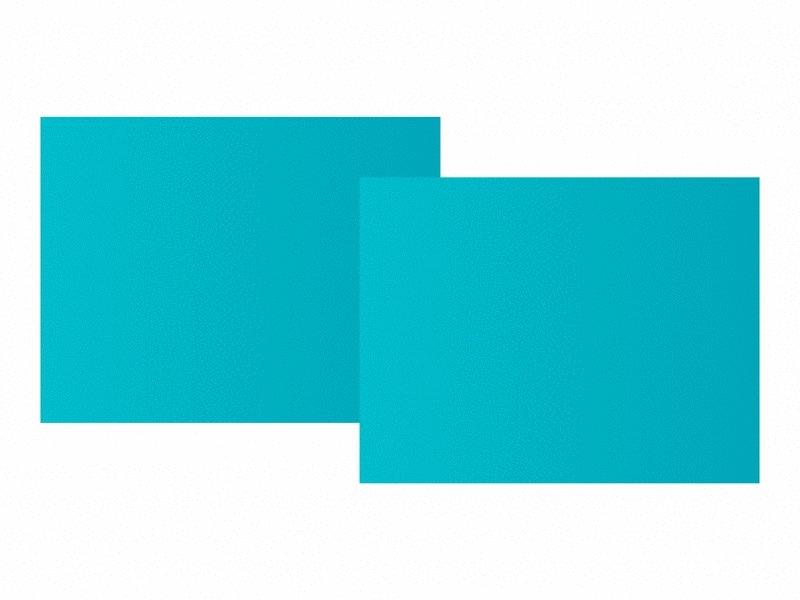
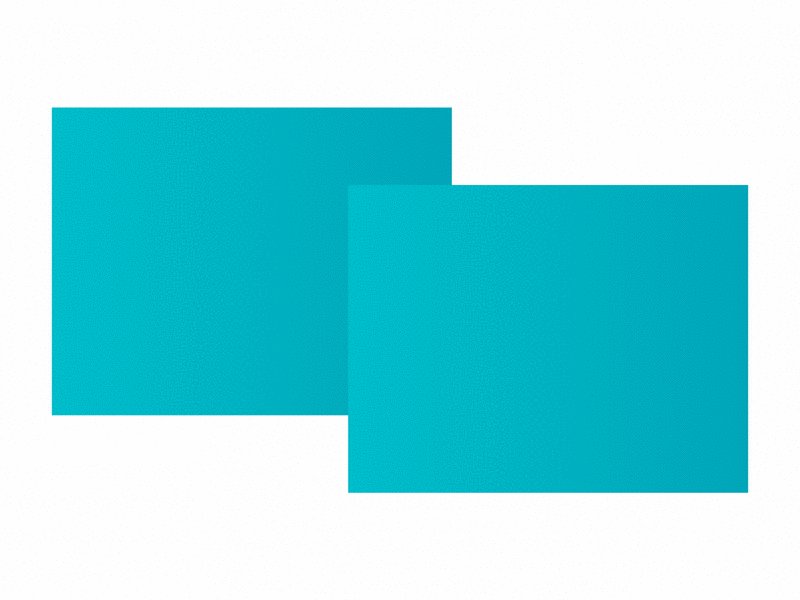
同じ色の2つのオブジェクトを、異なるコントラストの背景に置くと、その2つのオブジェクトが実際は異なる色であるかのように見える現象。
この現象は、ビジュアルデザインの世界では「同時コントラスト錯視」として知られる。どのように色が違って見えるかは人によって異なる場合がある。

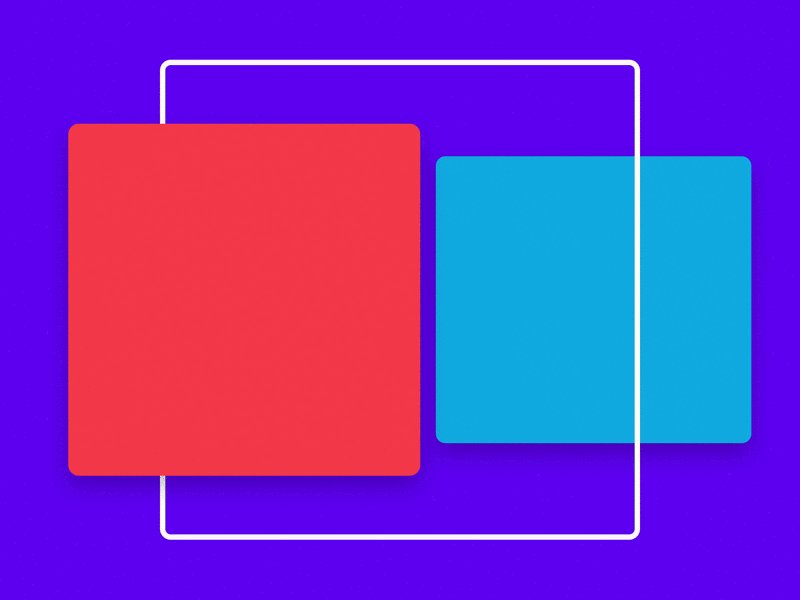
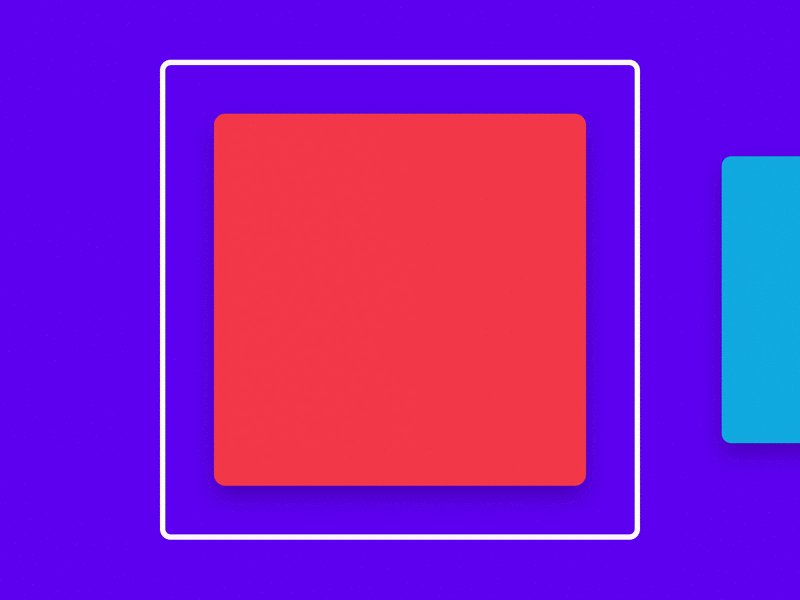
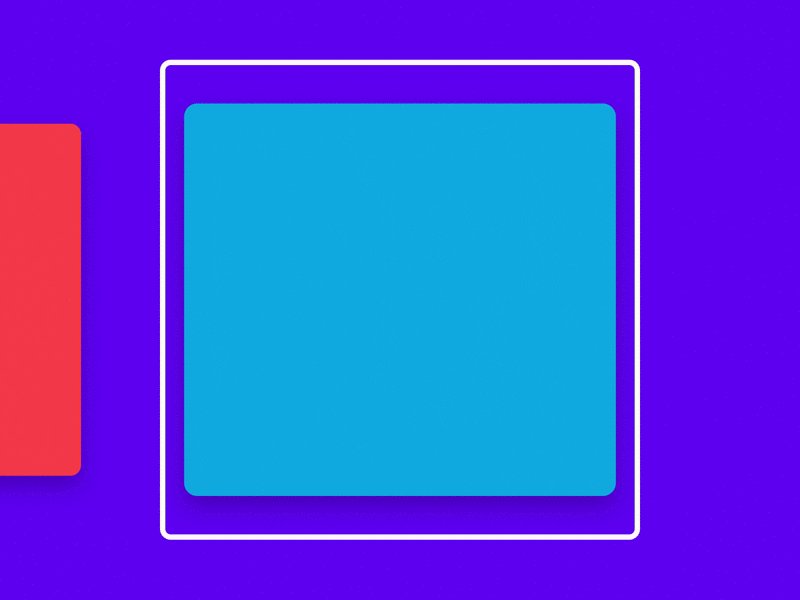
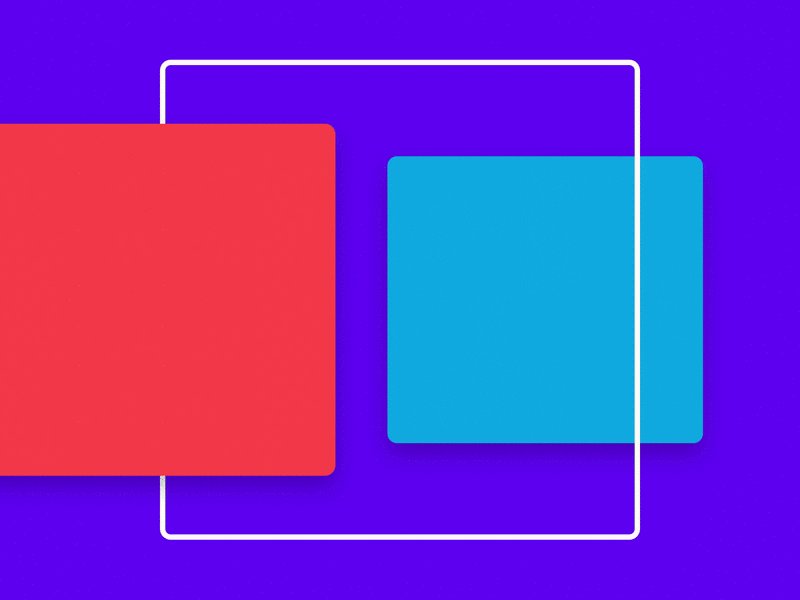
左右の長方形の色が異なって見えるが、実際は同じ色である
この錯視がなぜ起こるのかについて確固たる理論は未だないが、側方抑制が理由の一つではないかと推測されている。

左右の文字の色は一緒なのに背景色によって違って見える
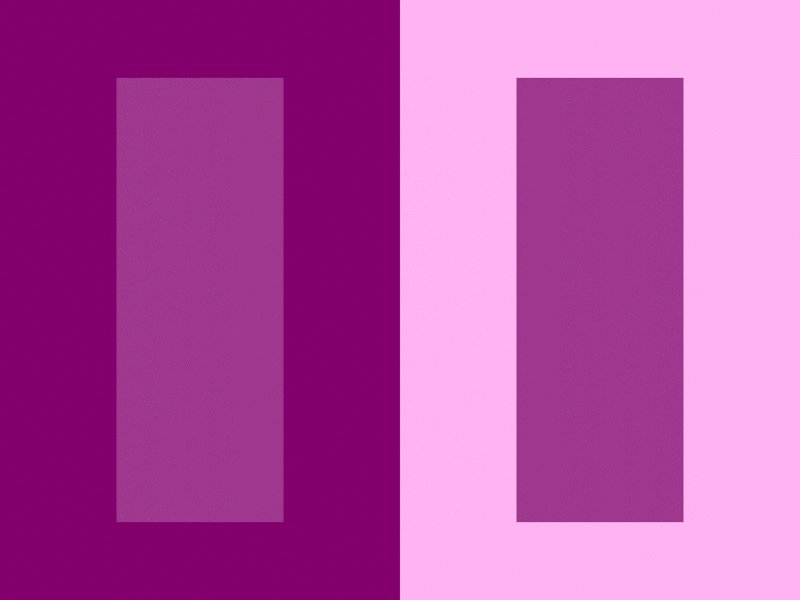
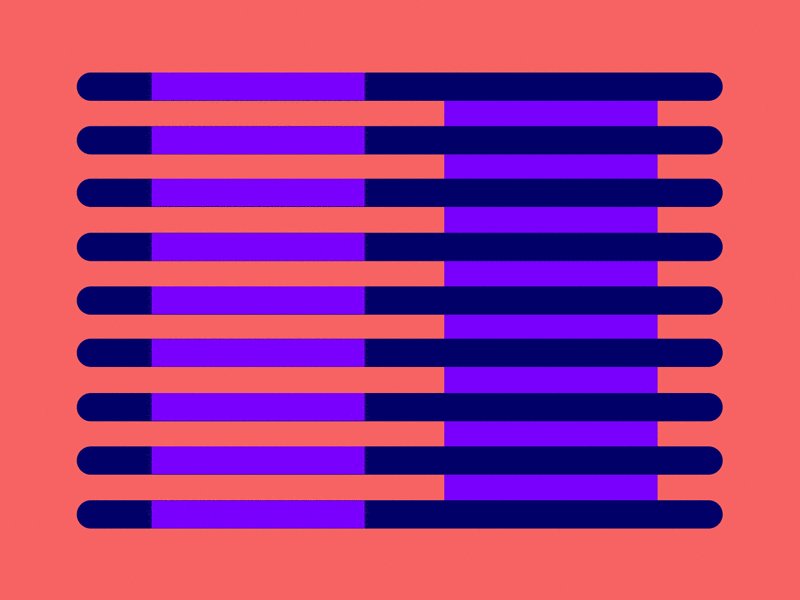
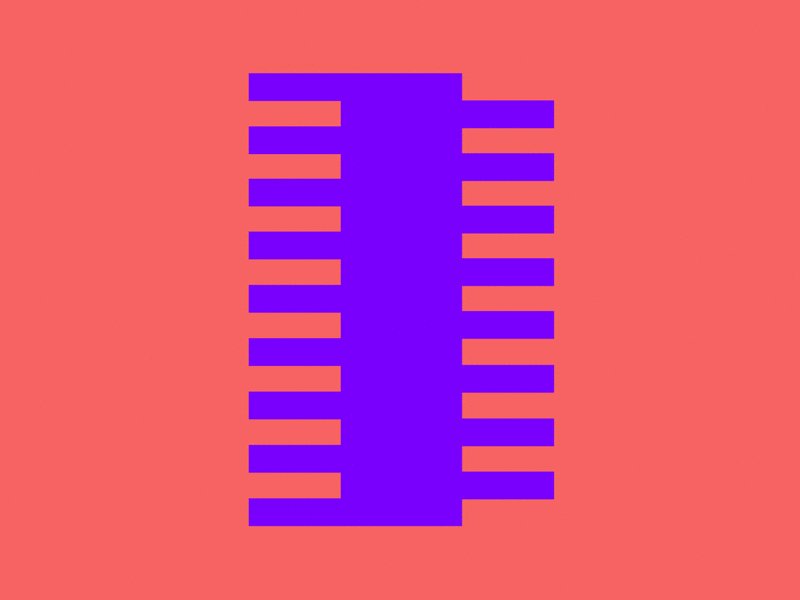
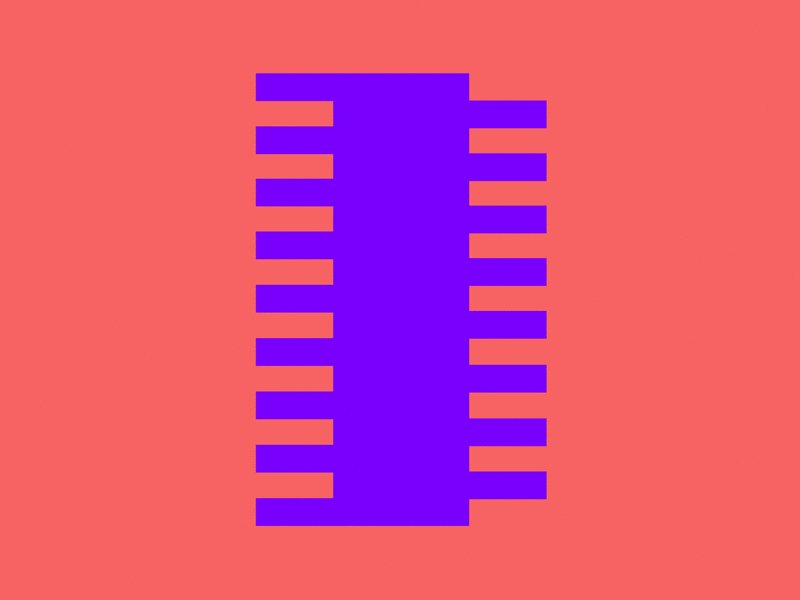
7. ムンカー・ホワイト錯視
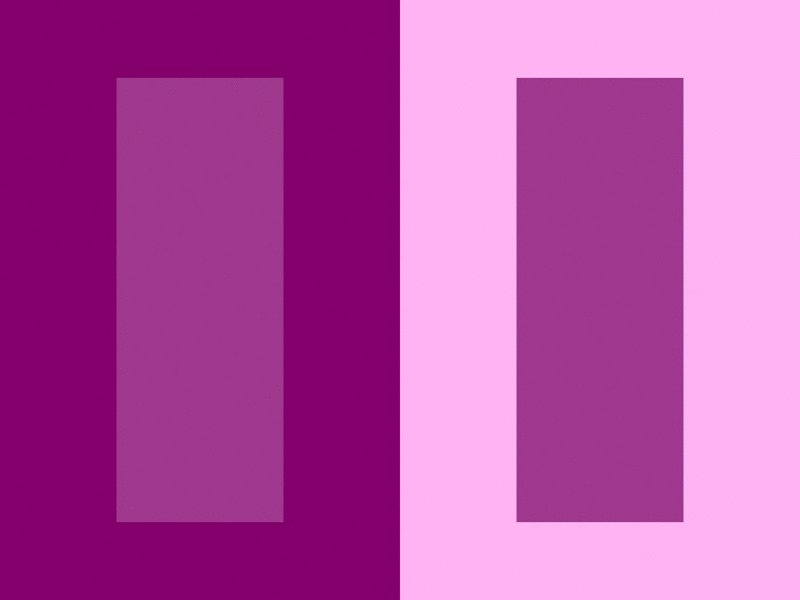
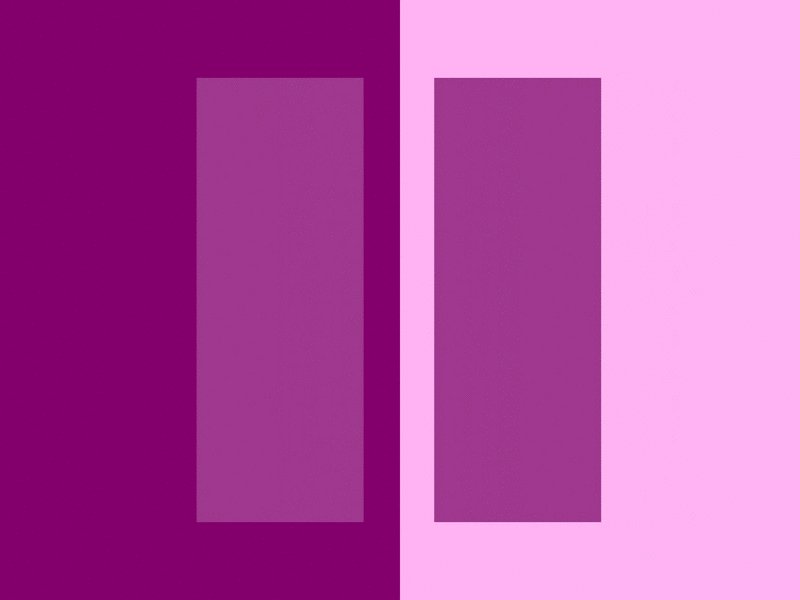
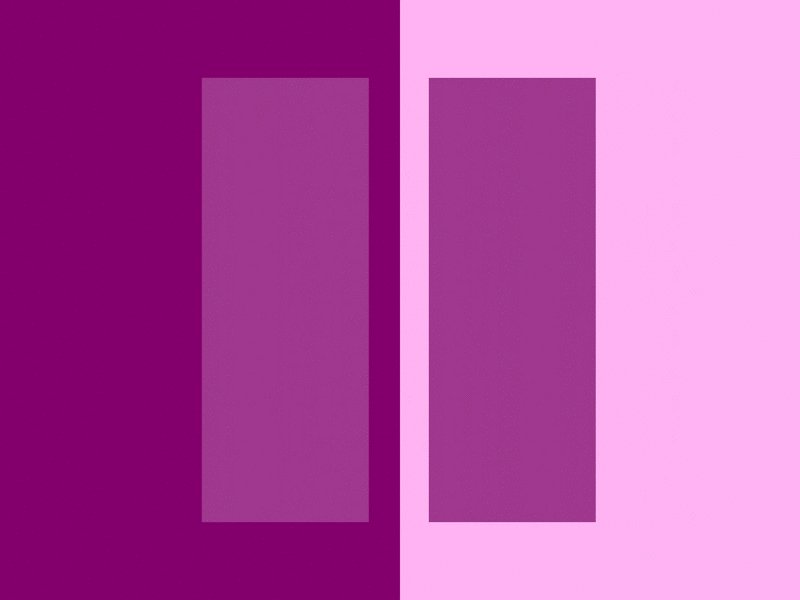
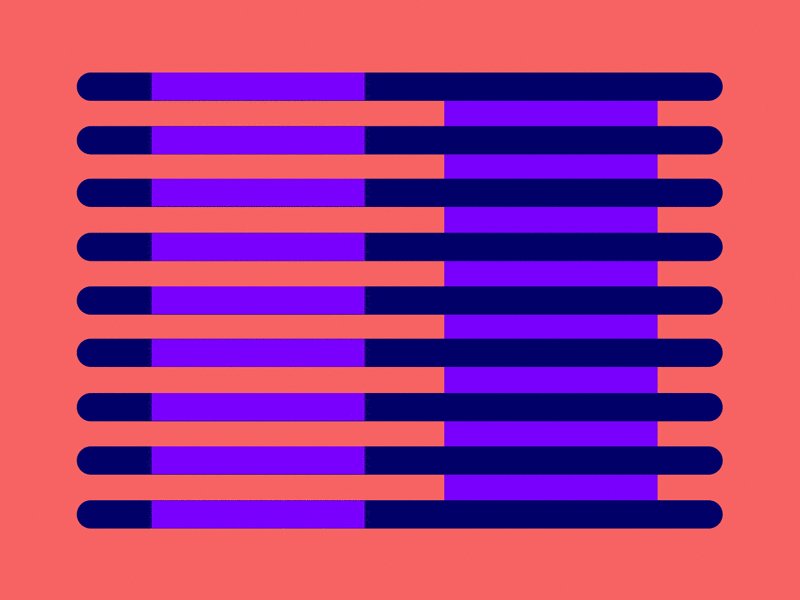
下記のGIFを見ると、左の紫のブロックの方が右の紫のブロックよりも色が明るく見えるが、実際には両方のブロックは同じ色だ。ムンカー・ホワイト錯視の原因も側方抑制によるものと言われている。

ムンカー・ホワイト錯視

ムンカー・ホワイト錯視によってボーダーの色が背景色によって異なって見える
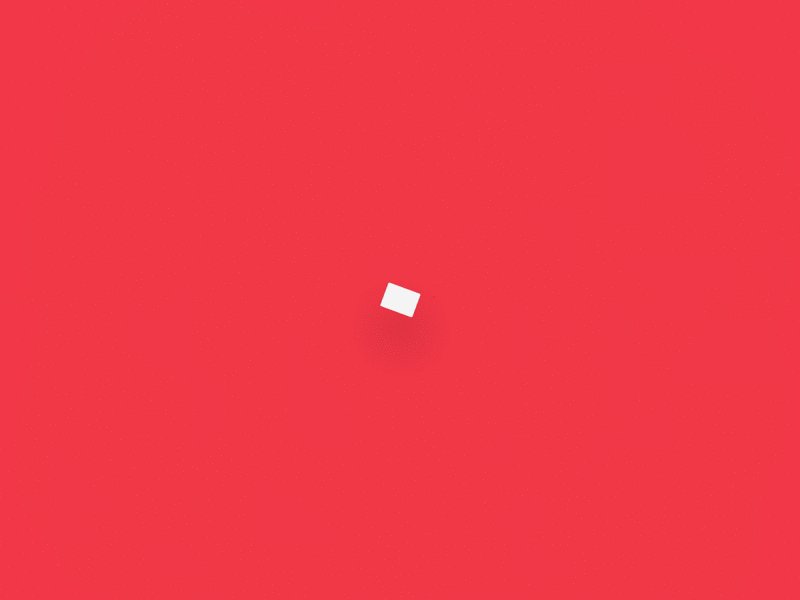
8. ウォーターカラーイリュージョン
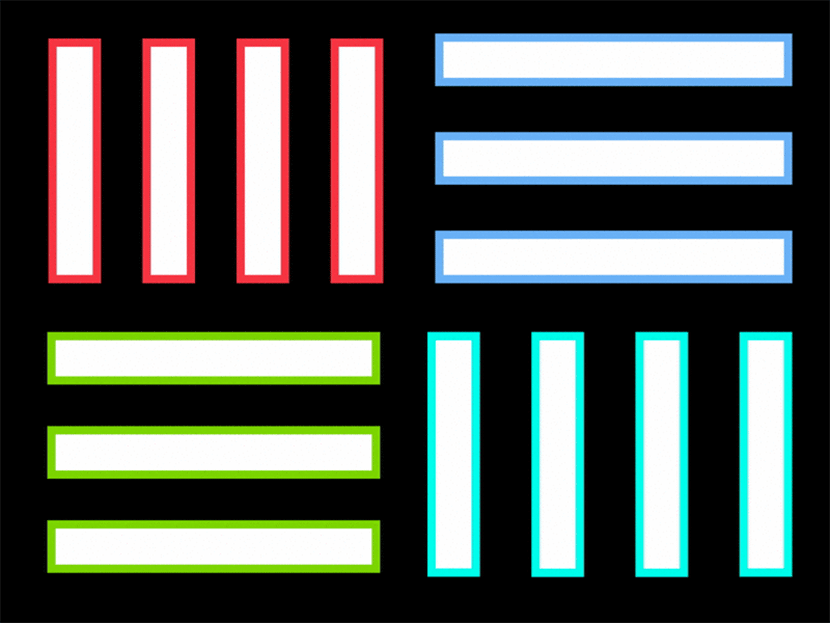
下記の長方形を見てもらいたい。外枠に囲われた内側の色は何だろうか。
例えば、赤枠の長方形。その内側の白色はほんのり赤みがかっているように見えるのではないだろうか。しかし、実際は真っ白なのだ。

内側に色が見えるウォーターカラーイリュージョン (水彩錯視)
この視覚現象は、ウォーターカラーイリュージョン (水彩錯視) と呼ばれ、有彩色2色を用いて図柄の輪郭を描くことで、内側の色が水彩絵の具で彩色したときのように滲んで感じられる錯視現象のことをいう。

ウォーターカラーイリュージョンが発生しているボタン
上記のボタンに関しても同じ現象が起こっており、内側の白い部分にうっすらと外枠の色が滲み出てるように見える場合がある。
9. ジャストロー錯視
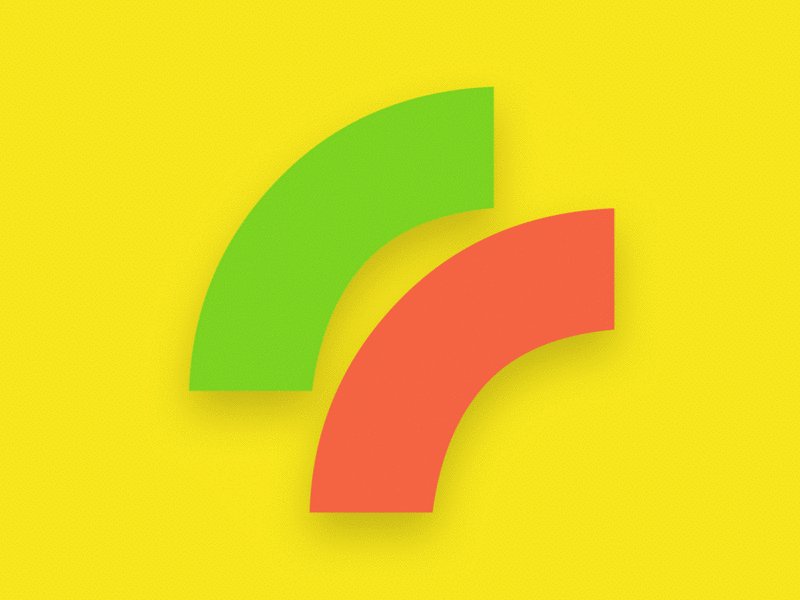
これは皆さんにも馴染みのある錯覚かもしれない。同じ大きさの2つのかまぼこ形を並べると、弧の中心の側に置いた図形がより大きく見える現象。

下側のかまぼこ形が大きく見えるジャストロー錯視
なぜかまぼこ形を二つ並べるとサイズが異なると知覚するのか、実は決定的なロジックは解明されていない。
一説によると大きな半径と小さな半径の違いに脳が混乱するからだと言われている。つまり、短い側が長い側をさらに長く見せ、長い側が短い側をさらに短く見せている。

ジャストロー錯視を活用したロゴのデザイン
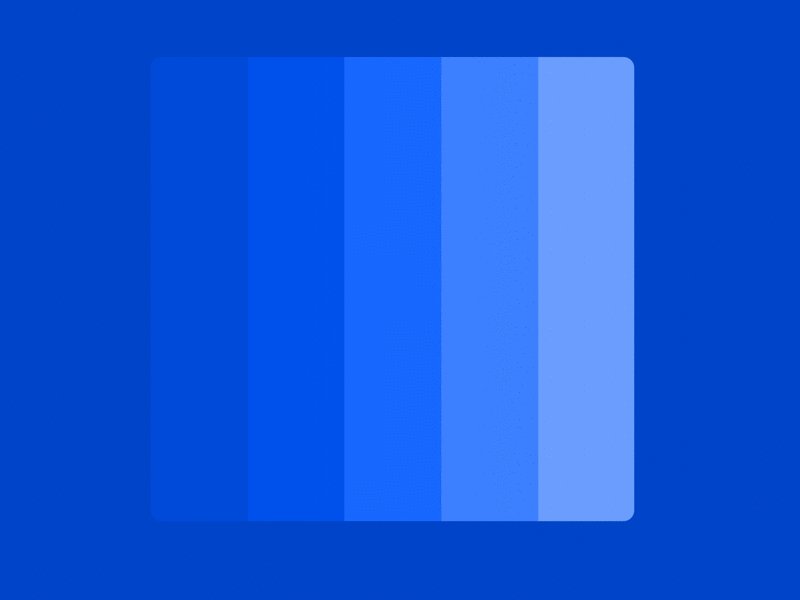
10. コーンスウィート錯視
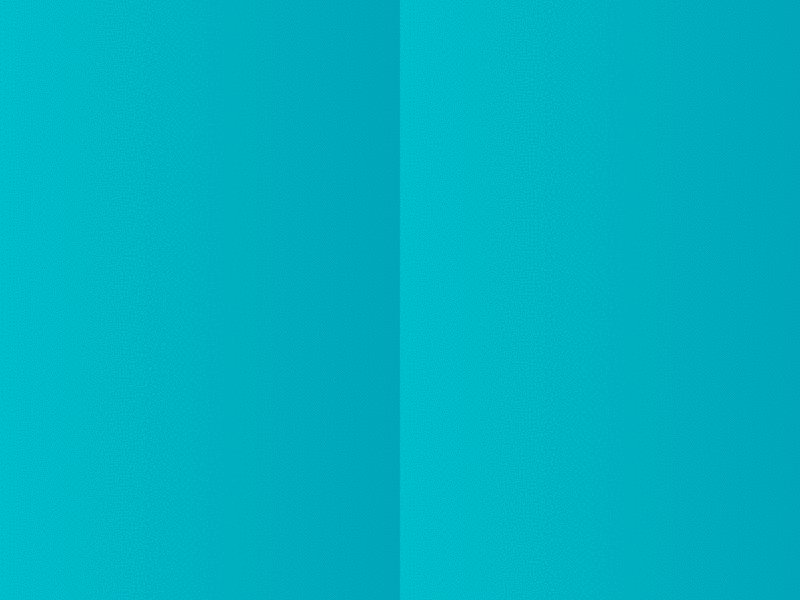
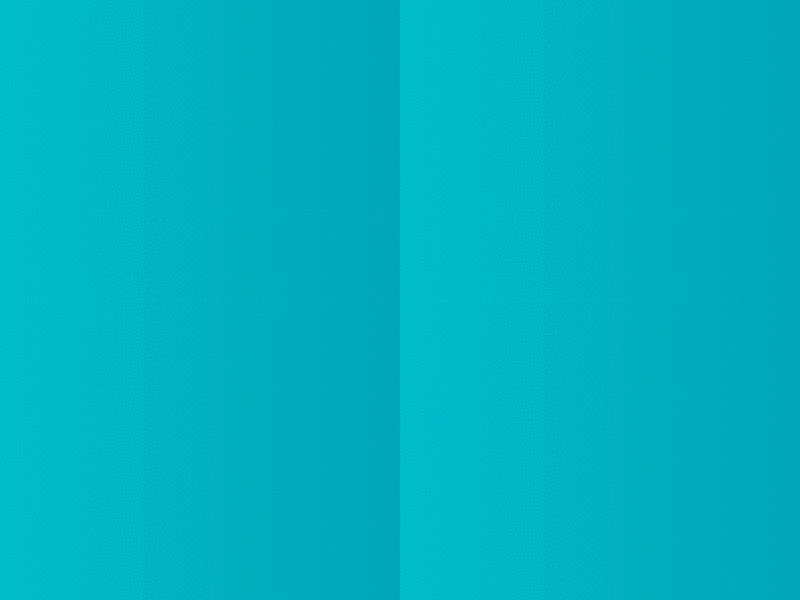
コーンスウィート錯視は、グラデーションと中央の線を使用して、画像の一方がもう一方より暗く見える状況を作り出す。
下図では、中央の垂直な線を境に左側の長方形が右側の長方形より暗く感じるだろう。ところが、2つの画像を縦に並べてみるとわかる通り、2つの長方形は本当は同じ明るさなのだ。

左右の長方形の色が違って見えるコーンスウィート錯視
この錯視は、前述の錯視と似た効果だが、実際には下記の2つの点で大きく異なっている:
- マッハバンドの例では、効果は各オブジェクトの境界に近い領域に見られる錯覚だが、コーンスウィートの錯視はオブジェクト全体の色に影響する。
- コーンスウィートの錯視では端の明るい部分はより明るく、暗い部分はより暗く見える。これは通常のコントラスト効果とは逆の状態だ。

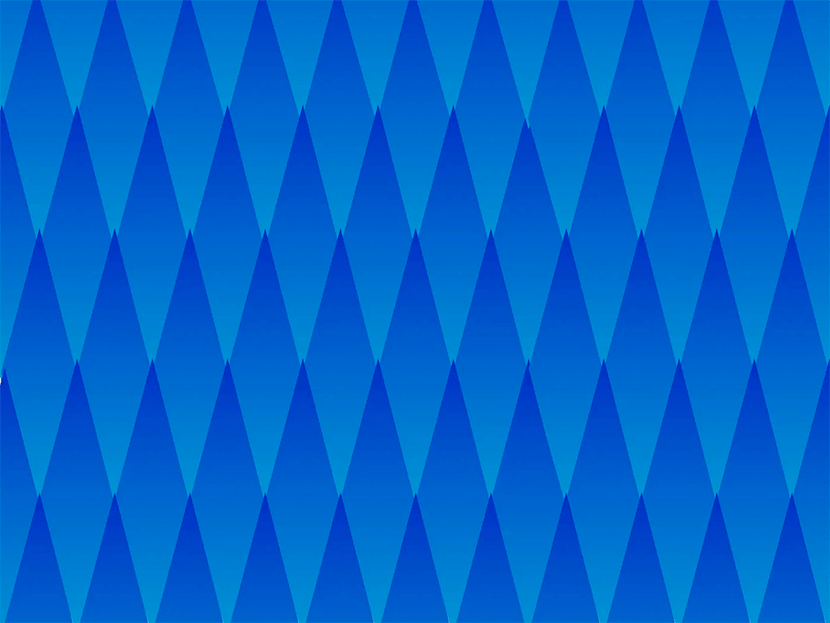
それぞれのダイヤモンドの色は同じグラデーションだが、上から下に行くにつれて暗く見える
11. ミュラーリヤー錯視
アルファベットはその特性上、文字の並べ方によって上下に視覚的錯覚を生み出しやすい。
同じサイズの文字を並べているのになぜか特定の箇所が揃って見えない。これはミュラーリヤー錯視の仕業である。
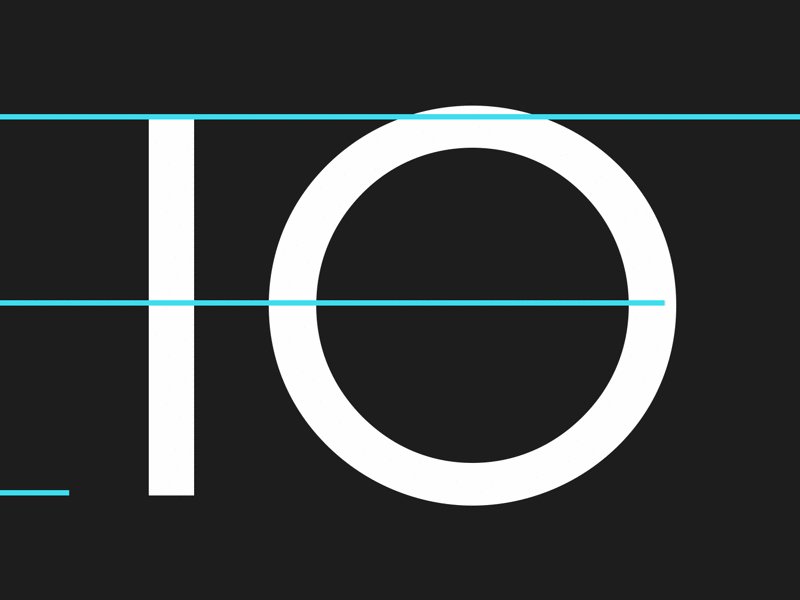
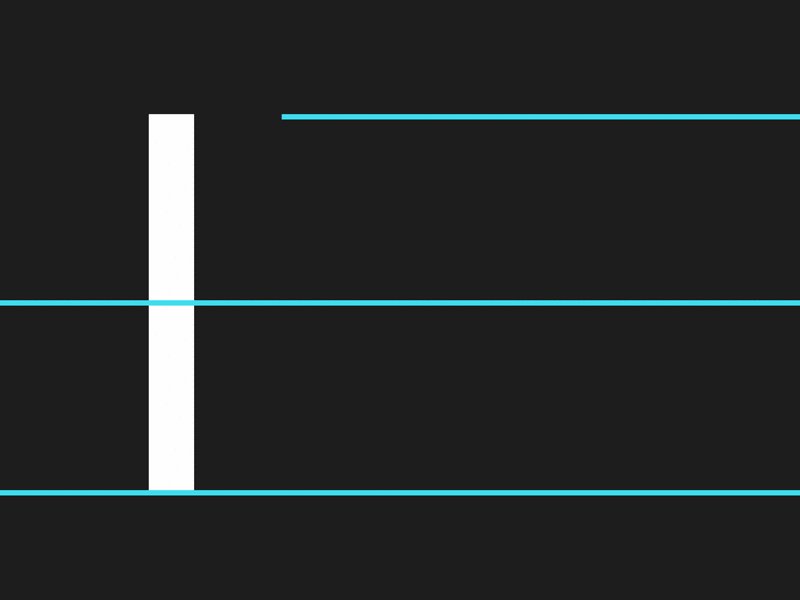
例えば同じサイズの “I” と “O” を並べた場合、どうしても “O” の方が小さく見える。

IとOを同じサイズに見せるためには、上記のように”O”を少し大きく配置する調整が必要
ロゴのデザインなどをする際には、このミュラーリヤー錯視に対応するために、オーバーシュートと呼ばれるデザイン手法を使って微調整を行う。
例えば、皆さんご存知のamazonのロゴには文字部分の上がナチュラルに見えるようにオーバーシュートでしっかりと微調整されてる。

自然に見えるamazonのオリジナルロゴ

でも実はaとmとoがオーバーシュート調整されている

オーバーシュート調整をしてないと少し違和感がある
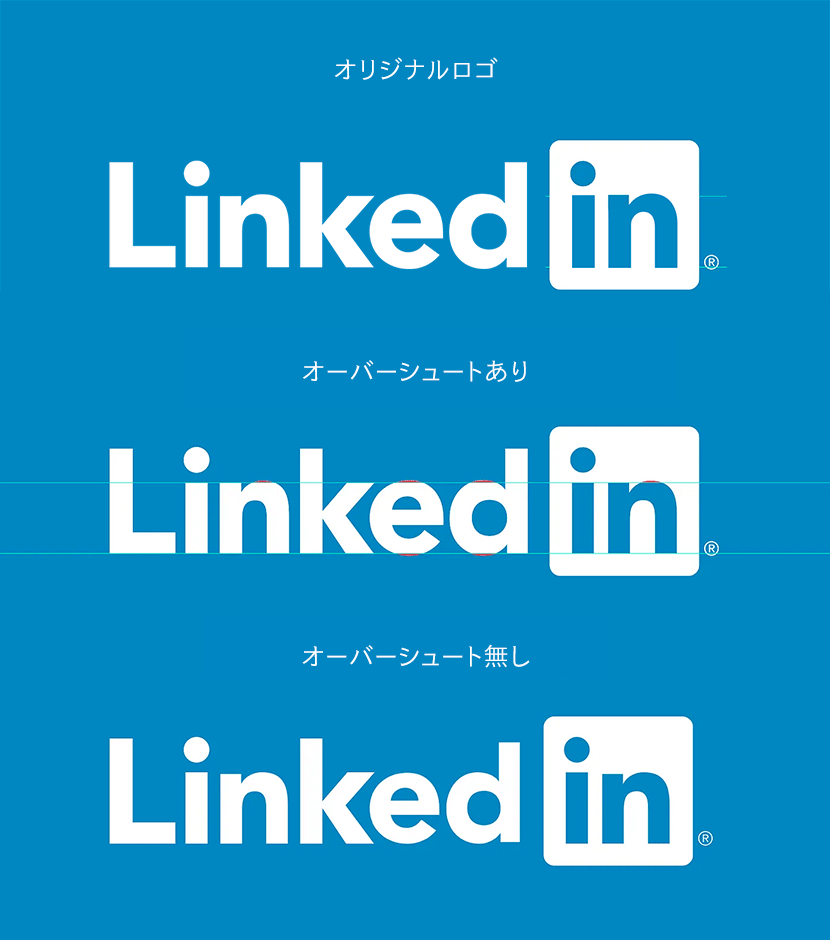
Amazonのロゴと同様にLinkedInのロゴもしっかりとオーバーシュート調整が施されている。

オーバーシュートで調整してあるLinkedinのロゴ
上記のロゴを見て分かる通り、文字によってはベースラインが揃っていない。そのため、タイポグラファーやロゴデザイナーは各文字ペアを手動で視覚的に調整しなければならないが、これはかなりの手間のかかる作業であることも事実だ。
おまけ: Google ロゴに隠された微調整
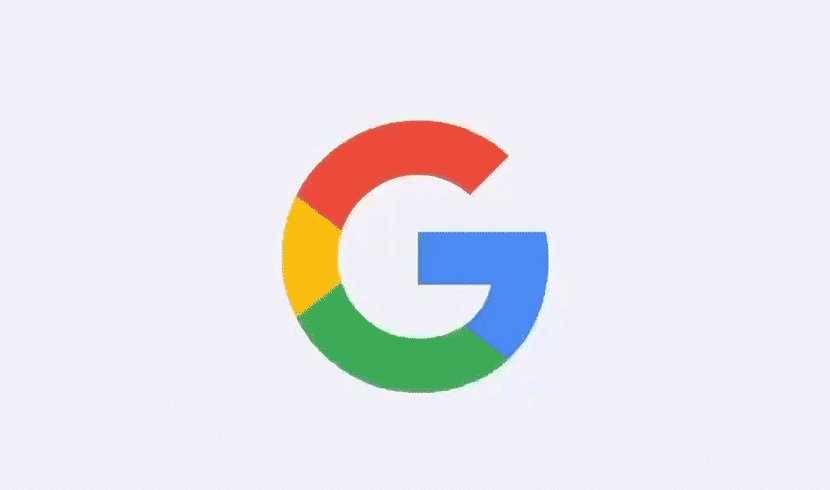
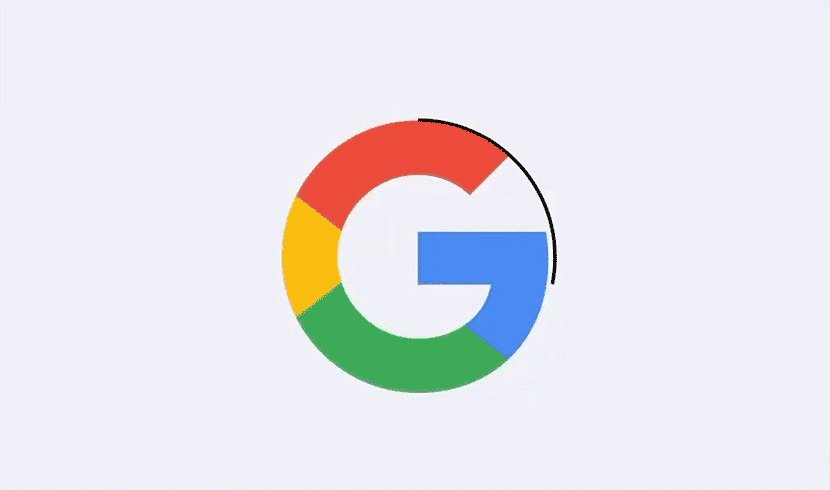
最後のおまけとして、多くの人がほぼ毎日利用しているであろうGoogleのロゴシンボル “G” に関してのちょっとした秘密を紹介する。
まん丸に見えるこのGも実はよりナチュラルに見えるように主導による調整が施されている。

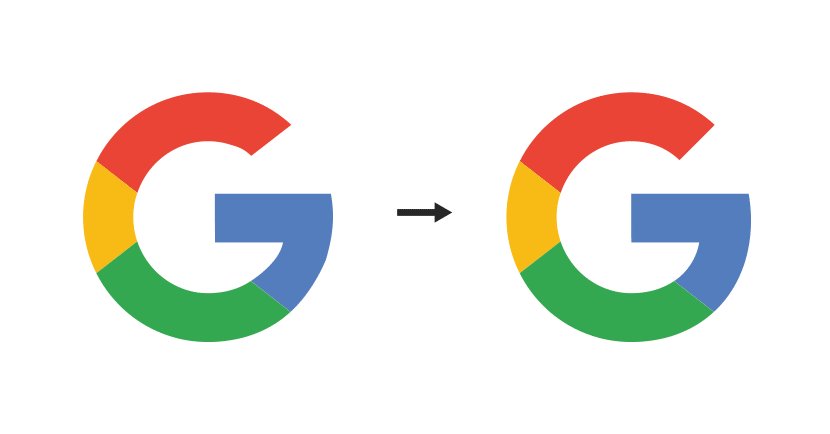
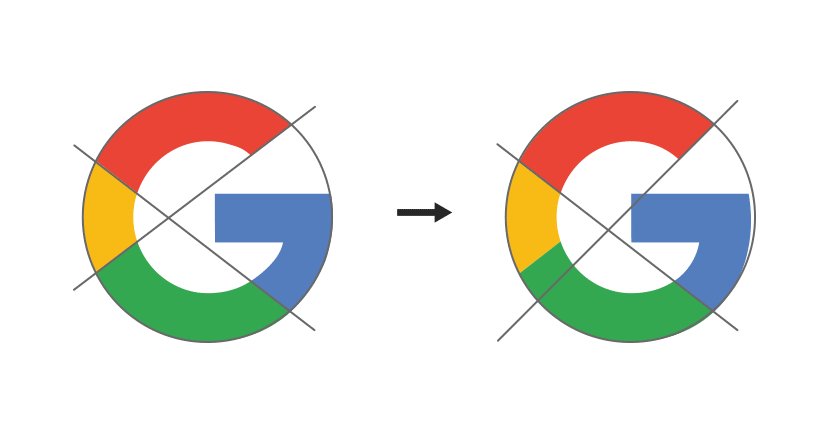
Googleロゴの “G” の部分は完璧な円ではない
理論的に完璧な円だったとしても、他の構成要素や色などでそう見えない場合がある。
Googleの “G” のロゴもそれにより、手動で調整してよりナチュラルに見えるようにデザインされている。

ロジック的には少しズレた微調整を加えたことで、より美しく見えるロゴに
人間の目って厄介ですよね。だからこそデザイナーの腕の見せ所でもありますよね。
* この記事は「11 Optical Illusions Found in Visual Design」をベースに、元記事の著者より許可を得て作成しました。
筆者: Brandon K. Hill / CEO, btrax, Inc.
2026年1月30日(金)、「Genspark in Tokyo|AIの最前線は東京にある」開催!
2026年1月30日(金)、サンフランシスコ発・世界最大級のAIコミュニティ The AI Collective による「Genspark in Tokyo|AIの最前線は東京にある」 を開催します。
Genspark のファウンダー陣が来日し、プロダクト立ち上げの裏側、AIエージェント時代の設計思想、グローバルでの意思決定、そして日本市場の可能性まで!ここでしか聞けないリアルな視点で語ります。
参加承認制です。ご関心のある方はお早めにお申込みください。








