デザイン会社 btrax > Freshtrax > KPIをチームに浸透させる!G...
KPIをチームに浸透させる!Google AnalyticsからデータをSlackに自動投稿する方法
Webサイトやアプリは、問者数はもちろんページ単位の閲覧時間の平均などさらには何人の人がボタンをクリックしたかなどユーザーの多くの行動を記録できる。
代表的なツールはGoogleが提供するGoogle Analyticsで、とんどのサイトに導入されていると言っても過言ではない。データを用いて改善を繰り返すことは広く行われており、特に重要な指標をKPIとして設定する場合が多い。
しかし、設定したまではいいが、その後あまり活用されないKPIも多いのも実情だ。毎日、KPIをツールで確認、必要に応じて集計、プロジェクトメンバーにシェアすることは手間がかかり、多忙な業務の中でついおざなりになることも多い。
また、ひどい場合には、設定されたKPI自体が忘れ去られることもある。そこで今回は、自動的にGoogle Analyticsのデータを取得し、KPIの達成率を計算して、Slackに投稿してみよう。これでプロジェクトメンバー全員がKPIを簡単に意識して、より自律的に行動できるようになる。
使用言語 Node.js
プログラミング言語としてNode.jsを使うことにする。今回は、CoffeeScriptを使った。CoffeeScriptとは、JavaScriptのコードを生成するRubyに似たスクリプト言語で、安全性と可読性の高いコードを、記述量を減らして生成することができる。
インストールは次のコマンドで可能。
[code]
$ npm install -g coffee-script
[/code]
Google Analyticsの値を取得
Google Analyticsのデータの取得方法は、次のサイトにほぼ沿って実装させていただいた。
Node.js + JWT (JSON Web Token) を使用して Analytics API から月間ユニークユーザー数を取得する | misty-magic.h
Google AnaliticsのAPIの利用には、以下のステップを行う必要があり、少し面倒だ。
- Google Developers Consoleでプロジェクトを作成
- Analytics APIの有効化
- サービスアカウントの作成
- アクセスキーのダウンロード
- Google Analyticsで閲覧権限の付与
Node.jsからAPIのデータを取得するために、Google APIs Node.js Clientというモジュールと、 データを取得する範囲を指定するためにJavascriptで日付や時間を扱うのに便利なモジュール、Moment.jsを使う。
[code]
$ npm install googleapis –save
$ npm install moment –save
[/code]
以上のステップを終えた後、以下のようなコードを実装する。ここでは例として、昨日の訪問者数と、ニュースレターの登録数を取得することにする。そして、集計の例として、訪問者のうちの、何人がニュースレターに登録したかを計算してみよう。もちろん、実際に改善を行うのには、もう少し具体性を持ったデータを取得する必要があるが、ここでは簡単のために取得しやすく分かりやすい数値にした。
なお、fresthraxでは、freshtrax最新記事、CEOのオンラインセミナーのご案内、最新サービスやイベント情報をいち早くお届けするニュースレターを運営しています。右のサイドバーから登録してください。
[javascript]
# freshtrax
GOOGLE_SERVICE_ACCOUNT_KEY_FILE = __dirname + ‘/google-key.json’ # キーファイル
GOOGLE_SERVICE_ACCOUNT_EMAIL = ‘XXX@XXXX’ # サービスアカウントのメールアドレス
GA_VIEW_ID = ‘1111111’ # google analyticsのView ID
# metricsの指定 @see https://developers.google.com/analytics/devguides/reporting/core/dimsmets
METRICS_VISITOR = ‘ga:visitors’
METRICS_GOAL_NEWS_LETTER_JP = ‘ga:goal16Completions’ # ga:goalXXCompletionsの形式。XXの部分を1から20までの数字に変えて値を取得できる
google = require ‘googleapis’
moment = require ‘moment’
jwt = new google.auth.JWT GOOGLE_SERVICE_ACCOUNT_EMAIL,
GOOGLE_SERVICE_ACCOUNT_KEY_FILE,
null,
[‘https://www.googleapis.com/auth/analytics.readonly’]
jwt.authorize (err, result) ->
# エラーがある場合はログを出力して終了
if err
console.error err
process.exit()
# Analyticsに値を取得する
getDataOfYesterday()
# 昨日のデータを取得してログに出力する関数
getDataOfYesterday = () ->
analytics = google.analytics ‘v3’
yesterdayStr = moment().subtract(1, ‘days’).format(‘YYYY-MM-DD’)
params = {
‘ids’: ‘ga:’ + GA_VIEW_ID
‘start-date’: yesterdayStr
‘end-date’: yesterdayStr
‘metrics’: METRICS_VISITOR + ‘,’ + METRICS_GOAL_NEWS_LETTER_JP
‘auth’: jwt
}
analytics.data.ga.get params, (err, resp) ->
# エラーがある場合はログを出力して終了
if err
console.error err
process.exit()
# エラーがない場合は値をログに出力
visitorCount = resp.totalsForAllResults[METRICS_VISITOR]
newsLetterCount = resp.totalsForAllResults[METRICS_GOAL_NEWS_LETTER_JP]
msg = ‘freshtrax statics\n’
msg += ‘[Yesterday]\n’
msg += ‘Users: ‘ + visitorCount + ‘\n’
msg += ‘NEWS_LETTER_JP: ‘ + newsLetterCount + ‘\n’
msg += ‘Conversion Rate: ‘ + (newsLetterCount / visitorCount * 100).toFixed(2)+ ‘%\n’
console.log msg
[/javascript]
実行すると、値が出力される。
[code]
$ coffee ga.coffee
freshtrax statics
[Yesterday]
Users: 5137
NEWS_LETTER_JP: 11
Conversion Rate: 0.21%
[/code]
様々な値を、様々な条件で取得できるようになっている。以下のドキュメントを参照してほしい。ちなみにページビューは、ga:pageviewsで取れる。
Dimensions & Metrics Explorer
Slackへの投稿
Nodeのslack clientというモジュールを使う。npmでパッケージを管理する。npmでモジュールを入れる時も、–save をつけることで、package.jsonに反映されるようにする。
[code]
$ npm install
… (プロジェクト名などは適当)
$ npm install slack-client –save
[/code]
Slackのボット用のトークンの取得と、投稿先のチャンネルのIDが必要になる。これらの取得は簡単に行え、すでに多数のサイトで紹介されているのでここでは紹介しない。slack-clientのモジュールのチュートリアル通りに進めると簡単に接続できる。
ga.coffee
[javascript]
Slack = require ‘slack-client’
SLACK_CHANNEL_ID = ‘<チャンネルID>’ # 対象のチャンネルのID
SLACK_TOKEN = ‘<Slackのボットのトークン>’ # slackのボットのトークン
autoReconnect = true # エラーが発生した時に再接続するかどうか
autoMark = true # 投稿を既読にするかどうか
slack = new Slack(SLACK_TOKEN, autoReconnect, autoMark)
# 接続の確立時に呼ばれる
slack.on ‘open’, ->
console.log "Connected to #{slack.team.name} as @#{slack.self.name}"
# メッセージが投稿されると呼ばれる
slack.on ‘message’, (message) ->
channel = slack.getChannelGroupOrDMByID message.channel
user = slack.getUserByID message.user
text = message.text
console.log "received message #{text} in channel #{channel.name}"
slack.on ‘error’, (err) ->
console.error "Error", err
slack.login()
[/javascript]
このプログラムを実行すると、 ‘open’が呼ばれた後、他のイベントを受け付ける状態になる。
[code]
$ coffee slack.coffee
[Wed Dec 02 2015 16:09:16 GMT-0800 (PST)] INFO Connecting…
Connected to btrax as @test-bot
[/code]
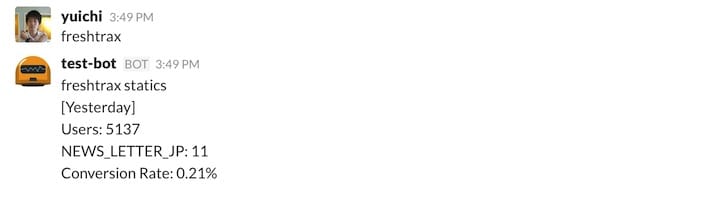
例えば、「freshtrax」とslackで投稿すると、messageのイベントが呼ばれてログが吐き出される。
[code]
received message freshtrax in channel slack_hacking
[/code]
Google Analyticsの値をSlackに投稿するプログラムを実装
Google Analyticsの値を取ってくるプログラムで最後にログ出力している部分で、Slackに投稿する処理を実行すれば良い。
コールバックが深くなるが、処理としては、
1. Slackでログインする
2. Google analyticsにログインし、値を取得する
3. Slackに投稿する
の順序で実行させる。このプログラムを毎日定期的に実行させれば良い。
また、以下のようにSlackのmessage受信時のイベントで実行することもできる。メッセージのイベント内で、チャンネルとメッセージを判定する。指定したチャンネル内で、指定した文言の時に処理を実行する。
[javascript]
slack.on ‘message’, (message) ->
channel = slack.getChannelGroupOrDMByID message.channel
user = slack.getUserByID message.user
text = message.text
console.log "received message #{text} in channel #{channel.name}"
# slack_hacking チャンネルで、freshtraxと入力した時に情報を表示する。
if text is ‘freshtrax’ and channel.name is ‘slack_hacking’
getDataOfYesterday()
[/javascript]

あとは、HerokuにデプロイしてHeroku Schedulerを使って定期実行させても良いし、
擬似的なcronを使える、node-cronで実行させてもよい。
ソースコードも公開しています。こちらから