デザイン会社 btrax > Freshtrax > 感覚に訴えるビジュアルファシリ...
感覚に訴えるビジュアルファシリテーションのすすめ
突然ではあるが、ビジュアルファシリテーションをご存知だろうか?ビジュアルファシリテーション(VF)とは会議やユーザーリサーチなどでの会話を図や絵に表現しながら話をしていく手法で、グラフィックファシリテーション(GF)という呼び方でも知られている。会話を見える化することのメリットとしては、以下の7点が挙げられる。
- 記憶に残りやすくなる
- メッセージをより速く伝えられる
- 理解度を高める(抽象的な概念の説明など、見える化する事でイメージしやすくなる)
- 感情に訴える(伝える相手の感情に訴えることによってエンパシー=共感が生まれる。エンパシーが生まれると他人事が自分事になる)
- 学習者のモチベーションをあげる(教科書も文字だけだとつまらない)
- アイデアの発想がしやすくなる環境づくりをサポートする
- グローバルなチーム内においては言語の壁をサポートするのにも役立つ
日本に住んでいる皆さんはグラフィックレコーディング(GR)という呼び方に、よりなじみが深いのではないだろうか。共通理解の為にここで定義をさせていただくと、GRはビジュアルファシリテーション(VF)の手法の一つで、会話や議論の要点、文章をイラストに描き起こして記録する手法を主に指す。
多くの場合プロのグラフィックレコーダーが、ディスカッションの内容を聞きながら色とりどりのマーカーを使い分け、言葉をイラストに同時通訳していく、ハイスキルを要するテクニックだ。そのせいか、見える化がもたらすVFの本来の効果よりも、パフォーマンスとして捉えられてしまうという懸念点も多く聞く。
ここでは、上記のような手の込んだGRのような手法ではなく、丸や線などシンプルな図形を使って、誰でもすぐに簡単にそして効果的に実践できるVFの方法をご紹介したいと思う。Global Serviceを作るのに必要な要素は何かというテーマで弊社、btrax内でディスカッションした時のメモを例に、どのようにグラフィックが効果的な役割を果たしたかをご紹介したい。
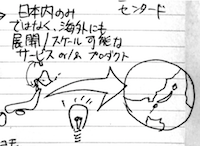
 | まず行ったのは、テーマである「Global Service」とはなにか、というディスカッション。その中で生まれたのがこの図である。電球が「アイデア」を象徴し、日本の地図から地球儀に向かって矢印を使って規模の拡大を示すことで、「Global Service」とは日本国内のみでしか通用しないサービスではなく、国外にも展開、スケーリングが可能であるという事を表している。 |
 | 次にそのようなアイデアを生みだす為に何が必要なのかを話し合った。多様性を受け入れるマインドセットが不可欠という意見が出たため、そこから多様性とはなにか掘り下げて考えようという議論に移った。 「多様性」を様々な形で描いて具象化し、それらの形をハッピーな顔をした人が腕で囲っていることで、「多様性」を受け入れている人を表している。反対に、頑固な顔をして一つの形だけ指をさしている人は、排他的、視野が狭い人を表現している。 |
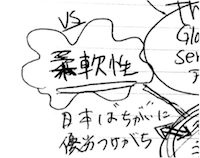
 | では「多様性を受け入れる」とはどういう事なのか?自分とは異なる価値観、信念もリスペクトし受け入れる「柔軟性」のある姿勢ではないかという話になった。 違いを認識し受け入れて、それを物事のあり方の一部とする。日本の社会は違いに優劣をつけがちで、それが排他的、視野の狭さに繋がっているのではと話がまとまった。その時に「柔軟性」という言葉ををふにゃふにゃした線で囲んだことで、抽象的な概念を感覚的に理解しやすくなった。 |
このようにすごくシンプルな絵や図を用いて、パーフェクトでなくても見える化する事がどのように思考に影響を与えるのか感じ取っていただけただろうか。ここで取り上げたグラフィックの例をベースに誰でもすぐに簡単に実践するためのポイントをまとめてみたいと思う。
1. 矢印
変化や流れ、関連性を表す。
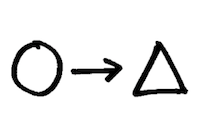
 | 一つの事象から別の事象に変化する 例:「所有→シェアリングエコノミー」 |
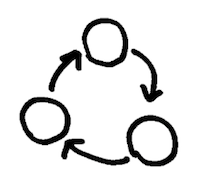
 | 事象の流れ、サイクル 例:「アイディエーション→プロトタイプ→ユーザーテスト→アイディエーション…」 |
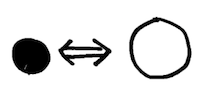
 | 二つの事象を対比、または相対する二つの事象 例:「日本人のインハウスエンジニア↔︎外国でリモートアウトソース」 |
2. 枠
言葉を形の違う枠でくくることで、その言葉が持つ意味を感覚的に捉えやすくする。見出しやテーマなどを強調するときに用いる。
 | 柔らかい印象、アイデアの想起、楽しい、エキサイティングな印象 例:「2030年のホームシネマ」 |
 | 重厚、硬い、重要、保守的な印象 例:「2030年でも変わらない価値観」 |
 | 仮説、流動的な印象 例:「VRの技術向上と普及により、人は映画館に行かなくなる」 |
3. 人の表情
感情を素早く、より深く伝える。
 | ハッピー、満足 例:アンケートで「満足」と答えた顧客の数を示す |
 | 不愉快、不満足 例:顧客からのクレームをリストアップする |
 | びっくり、ワオ! 例:イノベーティブなサービスを作るにはどうしたらいいのか |
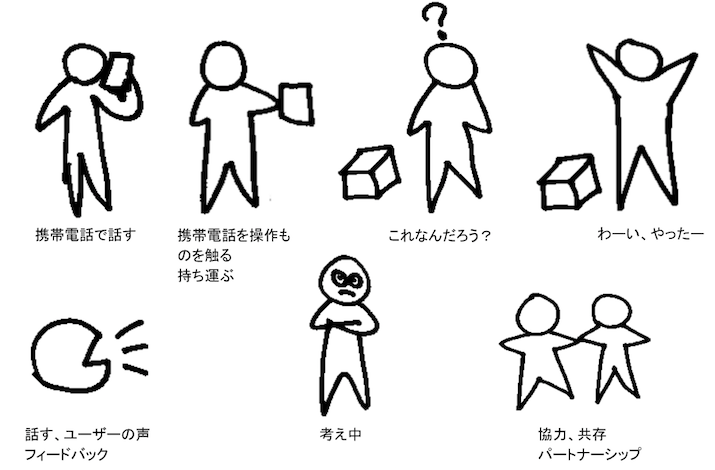
4. 星人間
人の動作を表し、抽象的な概念を描く。カスタマージャーニーのストーリーボードを考える時や、UXについて考える時に便利。

最後に
ここであげたのはイノベーションブースターで活用してるごく一部の例だが、それぞれの要素を組み合わせるだけで表現の幅は簡単に広がる。次の会議のメモ取りの際に、シンプルな絵や図を導入してみてはどうだろうか。そうすることによって、文字だけでは得られなかったり、気づくことのできなかったより深いコミュニケーションを経験する事ができるだろう。
関連記事:
変革をリードする次世代リーダーのためのサンフランシスコイノベーション研修プログラムのご紹介

シリコンバレーの最前線でイノベーション支援を手がけるbtraxによる、経営幹部、事業責任者、本部長・部門長・部長などの部門責任者向けの実践的イノベーションプログラムを提要しています。サンフランシスコの地で、先端技術やトレンドに直に触れながら、デザイン思考やスタートアップマインドを体得できます。
btrax CEO ブランドン K. ヒル、元・日本マイクロソフト株式会社業務執行役員 澤 円氏をはじめとする日米エグゼクティブの知見や実践的ワークショップを通じて、組織変革とイノベーション創出に必要なスキルを5日間で習得します。
詳細はこちらまでお問い合わせください。