
デザイン会社 btrax > Freshtrax > 美しいデザインを作る鍵「タイポ...
美しいデザインを作る鍵「タイポグラフィ」基礎の基礎
美しいデザインとは何だろうか? 言い換えれば、何がデザインの美しさを決定するのだろうか?
デザインを構成する要素はレイアウト、線、図形、色、形式、質感、そしてタイポグラフィなどがあるが、実はこのなかで最も重要なのがタイポグラフィである。
今回はこのタイポグラフィの基礎について、btrax CEO、Brandon K. Hillによる社内ワークショップの内容をもとにお伝えしたい。
デザイナーではないビジネスパーソンの方にとっても、書類作成等に大いに役立つ内容であるので是非参考にしていただきたい。

btraxのサンフランシスコオフィスで行なわれた社内ワークショップの様子
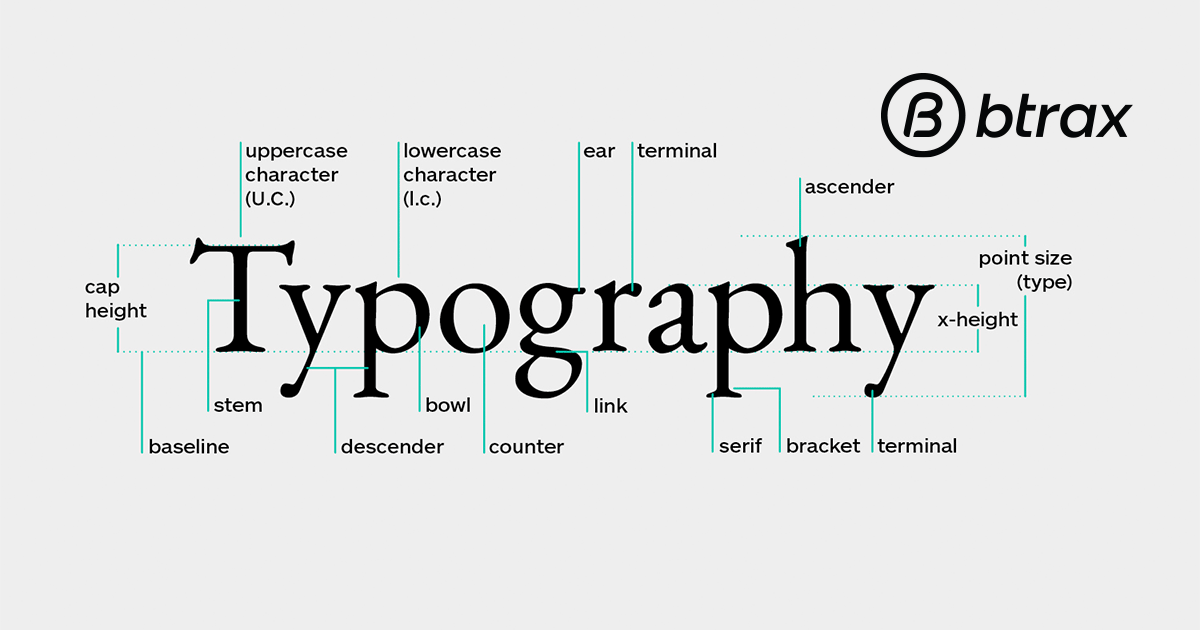
1.そもそもタイポグラフィとは?
タイポグラフィとは、言葉を見やすく、読みやすく、
そして魅力的に見せる ための、
字体を配置する技術であり芸術である
タイポグラフィの歴史は古く、15世紀まで遡る。最初のタイポグラフィはBlackletterである。(ちなみにこの発明以前、本などは人による手書きであった。)
Blackletterは太い縦線と細い横線から出来ており、印刷されると文字が詰まってしまい大変読みづらいものだった。そこで出てきたのがRomanである。
古代ローマの建築物からインスパイアされた、まっすぐな線と規則的なカーブから成るこの書体はBlackletterに比べると格段に読みやすく、瞬く間に広まることとなった。
その後15世紀の終わりに登場したのがお馴染みのItalicである。さらに18世紀にいくつかの書体が発明されたが、その中でも大きいのは18世紀のサン・セリフである。(サン・セリフについては後ほど説明する。)
その後、第二次産業革命の間に広告の発展とともに変わった書体が誕生し、19世紀~20世紀頭にサン・セリフ系のシンプルな書体がいくつか生まれたあと、1957年、世界中で愛される書体Helveticaが誕生する。
その後コンピューターの登場とともに、何千もの書体が生まれ、現在に至っている。こうして見ると、タイポグラフィとは、時代をまたいで不変であると同時に常に進化を遂げているのがお分かりいただけるだろう。
タイポグラフィの歴史について詳しく知りたい方は下記の動画より
2.文字そのものを読みやすく!ウェイト、セリフ vs サン・セリフ
タイポグラフィの基礎知識としてまず知っておきたいのがこの2つである。メールを書いたり、資料を作成したりするときに、見出しや強調したい文字をBoldにするのは誰もが当たり前にやっていることとは思うが、実はこのBoldにするということが文字のウェイトを重くするということなのだ。
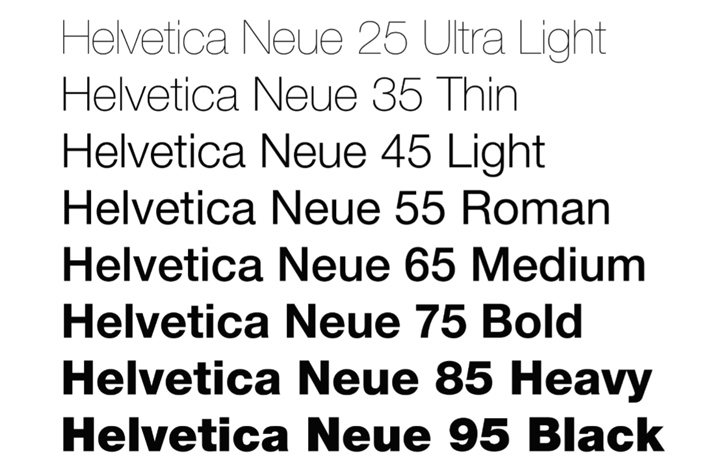
つまり、ウェイトとは文字の太さ、強さを表すもので、実はBoldを含めて8種類存在している。ウェイトが一番軽いのがUltra Light、一番重いのがBlackで、下の図を見ていただけるとウェイトの違いだけで文字の雰囲気がずいぶん変わってくるのがおわかりいただけるだろう。

Helveticaフォントの異なるウェイト
文字そのものを見やすくする要素は他にもある。それは「セリフかサン・セリフか」である。
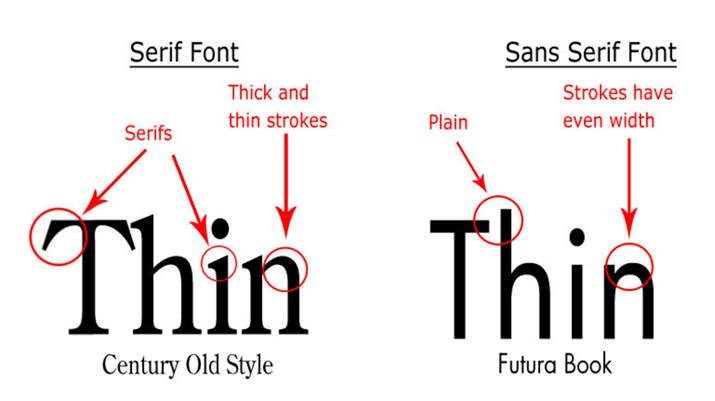
下に、セリフ系の文字とサン・セリフ系の文字を並べてみたのでご覧いただきたい。セリフとは、書道で言うところの「トン」「とめ」のような、文字の端にある小さな飾りのことを指す。
サン・セリフの「サン」とは、「~のない」という意味を表すフランス語で、サン・セリフとは「セリフのない書体」という意味である。ちなみに日本語の書体で言うと、明朝体がセリフ系書体、ゴシック体がサン・セリフ系書体となる。

セリフ体 (左) とサンセリフ体 (右)
「セリフかサン・セリフか」というのは文字そのものの雰囲気が違うというだけの問題ではなく、それぞれに適した用途がある。
実は、セリフ系の書体はウェブサイトなど、スクリーンで読む文字には向かないのだ。このような細かい飾りのついた文字がスクリーン上あると、人の目はそれを煩わしいと感じてしまうのである。
したがって、いくらセリフ系書体のクラシカルな雰囲気が好みでもプレゼンテーション資料を作る際などは、サン・セリフ系の書体を使うことをお勧めする。
逆に、セリフ系は紙メディアに向いた書体であるので、配布資料を作る際はセリフ系書体を使用するとスマートだろう。
3.文を見やすく読みやすく! レディング、カーニング、トラッキング
次に文を読みやすくするのに欠かせない3つの要素、レディング、カーニング、トラッキングについてご紹介しよう。
実はこの3点はいずれもスペースに関することで、レディングは文章の行間のスペースを整えること、カーニングは文字間隔の偏りを整えること、トラッキングは文字間隔全体を広げたり狭めたりすることである。
これらを駆使してスペースを整えることで、文字の見やすさや文の読みやすさは格段にアップする。
レディング
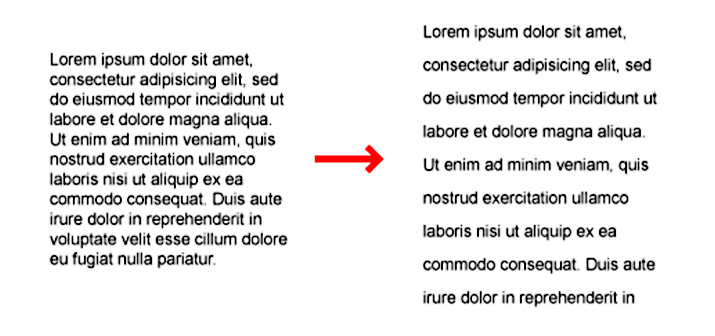
下記はレディングの例である。左側だと文字が詰まっていて読みづらい印象があるが、レディングするだけで、ずいぶんと読みやすくなる。

単語の間のスペースを調整するのがレディング
カーニング
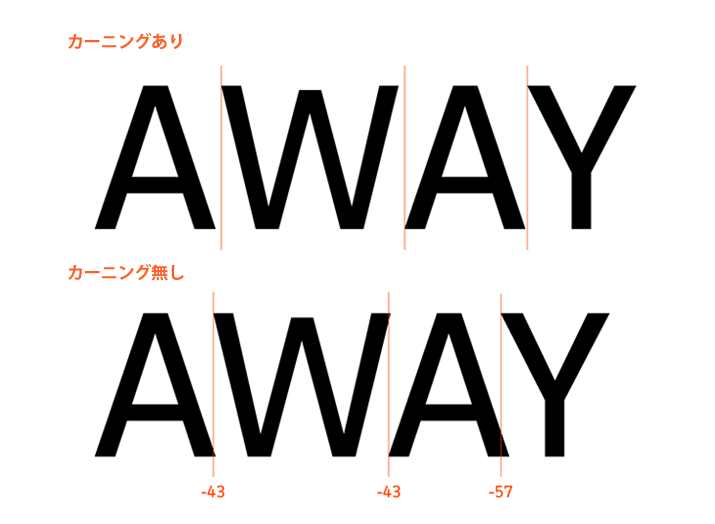
次はカーニングである。上段の文字はo同士、dとl、uとmがくっついていることで、一瞬文字を誤って判読してしまいそうになるが、これを下段のようにカーニングすることで、可読性が一気に上がる。

文字と文字のスペース調整がカーニング
トラッキング
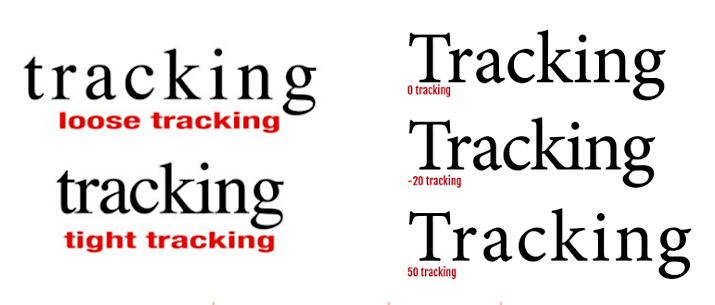
最後にトラッキングの例を見てみよう。下記を見ていただくと、トラッキングがゆるくてもきつくても読みづらいということは一目瞭然だろう。

単語全体の文字スペースを調整するのがトラッキング
以上の例から、文字情報を伝える上でスペースを整えることは非常に重要だということをお分かりいただけたかと思う。
4.やってはいけない7箇条
デザインにはルールがある。美しいデザインを作るうえで重要なのは、「やってはいけないこと」を理解していることである。美しくないデザインはだいたい「やってはいけないこと」をやってしまっている。
なお、各項目については過去記事「タイポグラフィ入門 – 10のやってはいけない事 –」で詳しく解説しているので、詳細はそちらに譲ることとして、ここでは最低限避けるべき7点を以下に簡単に挙げておく。
- 3種類以上の書体を使用する
- リーディングが足りず、行間が狭すぎる
- 背景が複雑な画像の上に文字を載せる or 文字と背景色が近い
- 揃えるべき行の開始位置がずれている
- ウェイトを適切に使っておらず、メリハリがない
- 文章全体が中央揃え
- 文字を縦や横に引き伸ばす
これら避けるべき7点を頭に入れておくことはデザイナーはもちろん、ビジネスパーソンにとっても非常に有用である。仕事の書類を作成するとき、メールを書くとき、また自分をPRすべき職務経歴書を書くとき等の場面でぜひ参考にしてほしい。
5.迷ったら… とにかく黙ってHelvetica
ここまでタイポグラフィの基礎やルールを学び、いざ実践という場面になって、さてどの書体を使おうかと迷うことも多いのではないだろうか。そんなときは、とにかくHelveticaという選択をお勧めしたい。
Helveticaは世界で最も洗練された書体デザインだと言われており、有名企業のロゴにはほとんどHelveticaが使われているのだ。

Helveticaを活用したロゴ例
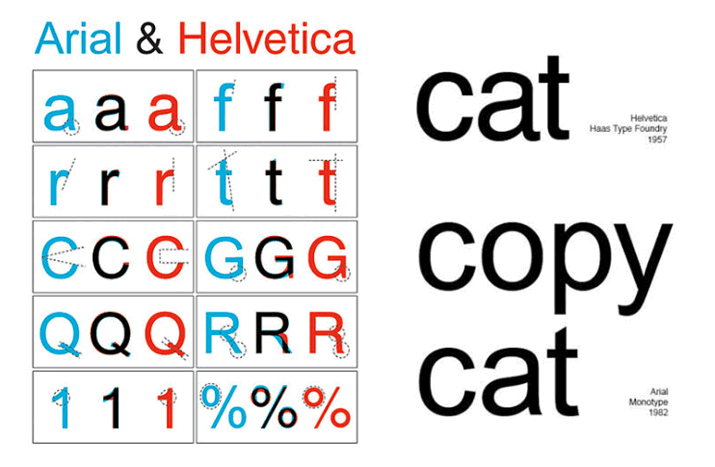
Arial vs Helvetica
Microsoft Office® を使いこなすビジネスパーソンの方はArialという書体には馴染みがあるだろう。実はこれは、Microsoft® がHelveticaに似せてデザインした書体なのである。
もともとHelvetica はAppleが所有する書体デザインで、使用するにはライセンス料をAppleに支払わなければならない。
しかし。ビル・ゲイツがMicrosoft Office® を作る際、Helveticaを使いたいけれどライセンス料は支払いたくないということで、Helveticaに酷似したArialを作ったと言われている。下の図を見てほしい。

Helveticaのパクリ?酷似したArialフォント
大変よく似ている両者だが、細部に微妙な違いがある。
一番特徴的なのは、HelveticaはArialに比べて水平・垂直に構成されているという点である。たとえばtを見てみよう。Arialのtは縦部分の一番上が斜めに切れているのに対し、Helveticaのtのそれはまっすぐ水平である。
また、HelveticaのほうがArialよりも「遊び」「飾り」要素があるというのも特徴である。a、G、Rのそれぞれ右下部分を見比べるとお分かりいただけるだろう。
ボーナス: Comic SansはNG
これらの違いを見分けるクイズもあるので、興味のある方はぜひチャレンジしていただきたい。
ちなみに、最もお勧めしない書体はComic Sansである。これを使うとプロっぽく見えず、使用禁止にしているデザインスクールもある程なので、対外的な資料などに使用するのは避けたほうがよいだろう。
まとめ: 非デザイナーこそ学ぶべきタイポグラフィー
今回、タイポグラフィの基礎について簡単にまとめたが、誰にとっても興味深く実践的な内容であったのではないだろうか。文字を手書きすることが少なくなった現在、タイポグラフィと無関係でいられる人はそう多くはないだろう。
そういう意味において、タイポグラフィとはデザインにとって最も重要でありながら、最も身近な要素だと言える。今回の内容が少しでもお役に立てれば幸いである。
私たちと一緒に働きませんか?
ビートラックスは、デザインを中心に、最適なユーザー体験を創造し、新しい価値の創出に貢献している会社です。協調性が高く、ポジティブで、主体性を持って仕事を進めるメンバーが集まっています。
私たちと一緒に働いて革新的なプロジェクトを共に実施しませんか?