デザイン会社 btrax > Freshtrax > ユーザビリティの高め方7選
ユーザビリティの高め方7選
デバイスがパソコンからモバイルへ、そしてウェブからアプリの時代へ移り変わっていくとしてもユーザビリティとは常に変わらず求められるものである。そしてユーザービリティはそのサービスが提供する価値に大きな影響を持っている。
例えば、ECサイトを考えてみるとユーザビリティが直接購買意欲につながるわけではないが、商品購入までの過程をスムーズにおこなうことができたら、ロイヤリティーの高い顧客を増やすことが出来る。ユーザビリティはその全てのフローに関わるものである。
それではユーザービリティが高いサービスとはどのようなものだろうか?学術的な分野でユーザビリティの権威とも言われるJakob Nielsen博士はユーザビリティの高いインターフェイスは以下の5つのポイントを兼ね備えていると述べている。
- 学習しやすさ : システムは、ユーザがそれをすぐ使い始められるよう、簡単に学習できるようにしなければならない
- 効率性 : 一度学習すれば、あとは高い生産性を上げられるよう、効率的に使用できるものでなければならない
- 記憶しやすさ : ユーザがしばらくつかわなくても、また使うときにすぐ使えるよう覚えやすくしなければならない
- エラー : エラーの発生率を低くし、エラーが起こっても回復できるようにし、かつ致命的なエラーは起こってはならない
- 主観的満足度 : ユーザが個人的に満足できるよう、また好きになるよう、楽しく利用できなければならない
前回の記事「優れたユーザビリティを実現する25の基本概念」にてユーザビリティにおける基本概念を説明した。本記事では、続編としてデータやアカデミックな研究に基づく7つのユーザビリティポイントを紹介する。
関連記事:
1. 人の顔や目線を活用する
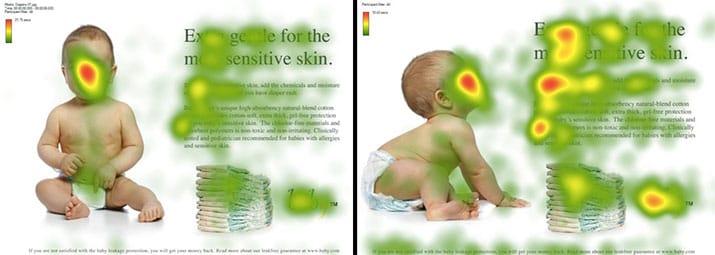
人間は初めてのページを見たときに本能的に人の顔に目がいってしまうもの。特にウェブ上であれば、人の顔と目に注意がいくことが多い。そこで特に伝えたい重要な情報を、人の目線の先に配置することで訪れたユーザーが自然とそこを見てしまう状態を作ることが出来る。
以下のUsable Worldによって行われたヒートマップの実験結果を見ても分かるように、赤ちゃんを正面向きに配置しておくと、赤ちゃんの顔だけが見られるが、横向きに配置すると赤ちゃんの視線の先にあるコンテンツがよりしっかりと見られていることがわかる。

2. 良いデザインは信用のシグナル効果
ウェブサイトが信憑性があるとユーザーに判断されるかどうかにおいて、最も影響しているのはウェブサイトそのもののデザイン。多くの人が本を買うときにカバーを見てその本を買うかどうか決めるように、ウェブサイトにおいてもどんなインターフェイスなのかどうかでそのページが信用されるかどうかが無意識のうちにユーザーによって決定されている。
3. ユーザーが最後までスクロールしてくれると期待しないこと
ウェブサイトへアクセスした際に実は多くの人がスクロールをせず、開いた際の画面に表示されている情報から個人の判断を行っている。Jakob Nielsenの研究によるとたった23%の人がスクロールを行いそれ以外の77%がスクロールをしない。
ウェブをデザインするにあたって、ユーザーが最後までスクロールしてくれるであろうことを期待してはならない。
それゆえ、重要な情報は出来るだけスクロールなしで見れる位置に配置しておいた方がベター。当たり前のことだが、最低でもウェブサイトの名称、そのウェブが提供する本質的な価値、ページ構成を知らせてページ遷移を促すグローバルナビは設置しておくと良い。
4. リンクの色は青系統の色がベスト
ユニークなデザインをウェブサイト上に施しデザイン性の高いウェブサイトに仕上げようとする思いの一方で、他のウェブサイトと違うことをやっていくとユーザーの常識に反したものとなりユーザビリティが下がってしまう恐れがある。
例えば、強調のつもりで文字に下線を入れようとすると、リンクだと思いクリックしてしまいがちだ。リンクの色も同様で、青色がベスト。
5. スペースを活用すること
パラグラフ、写真、ボタンなど異なる要素の間に使われるスペース。スペースを作ることで、要素と要素に余裕を持たせ、見やすいレイアウトを提供する。関わりの強い2つのアイテムの間には、小さなスペースを、関わりの弱い2つのアイテムの間には、大きなスペースを入れることで、それぞれのアイテム同士の関係を示すことが出来る。
またスペースを有効活用することで、より読みやすいコンテンツに仕上がる。ある研究によると、パラグラフ内とページ左右のマージンにてスペースをしっかり取ったところ、20%もユーザーの理解度を上げたとのこと。
6. サンプルが少なくてもユーザーテストを行うべき
ユーザーテストを行うときは、出来るだけ多くの人を用いて行った方が良い、たった数人にユーザーテストを行うだけでは意味がないのではないかと思う人も少なくないかもしれないが意外とそんなことはない。
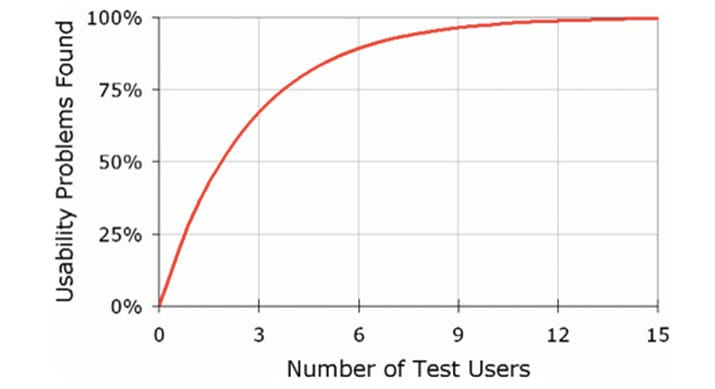
Jakob Nielsenによって行われた研究によると、被験者5人を用いてテストを行った場合でも85%の問題を発見。15人にユーザーテストを行えばほぼ全ての問題を発見している。
最も大きな問題は最初の1人目か2人目によって見つけられており、結果を出すために必要なユーザーテスト試験者の人数は決して多くはない。限られたリソースでもユーザーテストを行ってみると良いフィードバックが得られるかもしれない。

7. ほとんどのユーザーは広告を読み飛ばす
ユーザーは広告に見えるコンテンツを無意識のうちに飛ばしながら読んでいる。仮にそのコンテンツが広告でなかったとしても、広告に見えてしまうとクリックされないため、インターナルのリンクであっても広告に見えないように見せる必要がある。
また広告を載せる際には、ネイティブアドと呼ばれるような広告に見えないスタイルで載せることも1つの方法としてはあるが、ユーザーからするとクリックしてみたら広告だったという残念な気持ちにさせてしまうのもまた事実。
短期間での広告の収益化が目的なのか、それとも長期間のユーザービリティ向上が目的なのかを考えた上でどのように広告を配置するか考えたい。
ユーザビリティの重要性
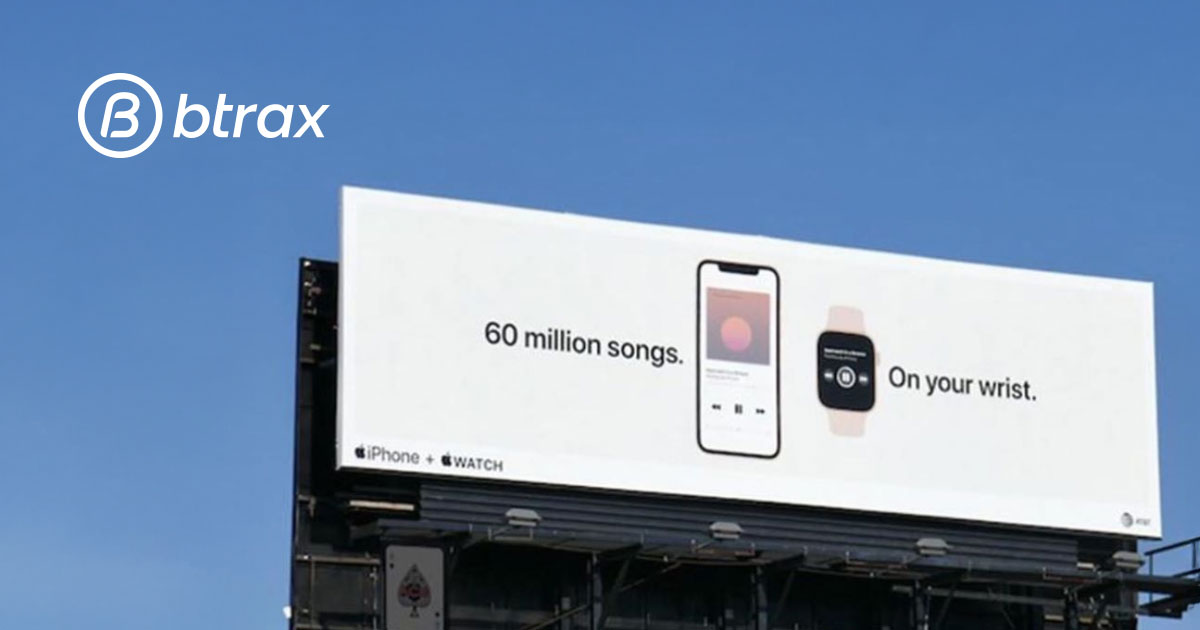
ウェブ一辺倒の時代が終わりを告げ、モバイル、スマートウォッチ、ウェアラブルデバイスなどデバイスが多様化してきている現在、ユーザビリティの重要性が次第に上がってきている。いくら素晴らしい機能を搭載していてもユーザビリティが伴わないデバイスでは使い方がわからずユーザーに使ってもらえなくなってしまう。
特にスマートウォッチなどの新たなウェアラブルデバイスは注意が必要で、小さなインターフェイスで、どうやって操作するのか、どうやってコンテンツを見せるのかなどの点に気をつけながらデザインをしていく必要がある。
関連記事:
私たちと一緒に働きませんか?
ビートラックスは、デザインを中心に、最適なユーザー体験を創造し、新しい価値の創出に貢献している会社です。協調性が高く、ポジティブで、主体性を持って仕事を進めるメンバーが集まっています。
私たちと一緒に働いて革新的なプロジェクトを共に実施しませんか?