デザイン会社 btrax > Freshtrax > モバイル向けUI/UXデザイン...
モバイル向けUI/UXデザイン10のポイント
日々めまぐるしく変化するモバイルマーケットにおいて、マートフォンアプリやモバイルWebのUIやUXを最適にデザインする事はそのプロダクトがヒットするかの大きな要素となっている。特に最近は見た目が良いだけではなく操作性が非常に高いモバイルサービスが次々とリリースされユーザーが求めるクオリティレベルも上がっている。
小さな画面サイズ、様々な利用シーン、複雑な仕様の機能を実装したモバイルサービスにおいては、高いユーザビリティを実現する事が何よりも重要である。よりユーザーに愛される為もポイントをまとめてみた。
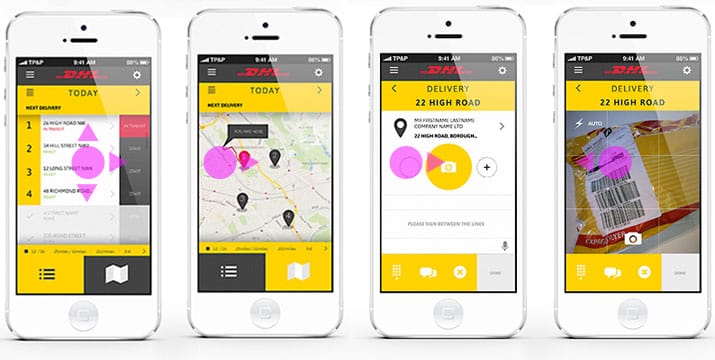
1. レイヤースタイルのUIで奥行きを出す

モバイルのインターフェイスに関しては、最近のトレンドを見てみると、フラットなUIがトレンドのように思えるが、実はモバイルの限られたスペースでユーザーに効果的なエクスペリエンスを提供するには、縦と横のスペースに加え、”深さ”を利用したレイヤースタイルのUIを活用する事で,機能やコンテンツを立体的な感覚で効果的に整理する事が可能になる。
表示スペースがかぎられているからこそ、平面以外の表現方法を有効活用したい。
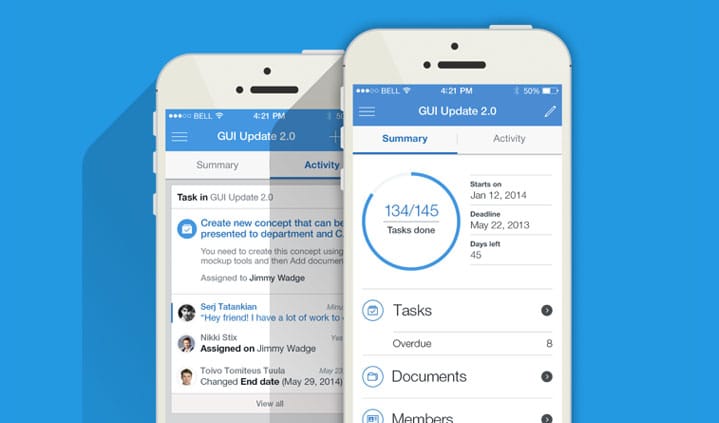
2. 表示情報の整理にはスペースを上手に活用し、なるべく線の利用を避ける

画面の小さなモバイルデバイス向けのUIデザインの基本はなるべく表示要素を少なくし、必要最低限のインターフェイス要素にとどめる事。モバイルのUIをシンプルでクリーンに見せるには、なるべくUIに線を使わない。その代わりに上手にスペースを活用する事で、スタイリッシュなコンテンツ表現が可能になる。
上手にレイアウトをデザインすれば、実際の線を使わずに、”目に見えない” 線を生み出す事が可能になる。
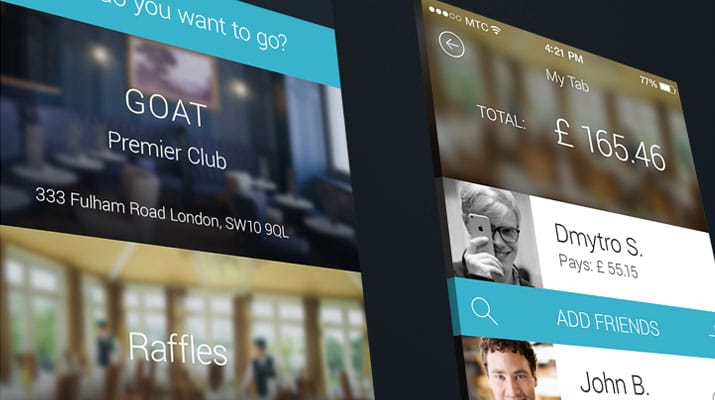
3. ページの行き来やメニュー動作にはスワイプを基本にする

マルチタッチパネルのモバイルデバイスは、タップするだけではなく、スワイプでページの行き来が可能である。ユーザに対してより使いやすいUXを提供するには、前に進むだけのタップよりも、前後の行き来や消去、シェアなどの複数のアクションが可能な、スワイプを採用するのが効果的。
PCではほとんど使われていなかったスワイプアクションによるナビゲーションも、モバイルにおいてはスムーズなUXを実現する為に最適な方法である。どんなアプリでも、操作の基準は一つの指でサクサク動く事が重要。
4. アプリ操作は基本的に親指一本で可能にする

スマホなどのモバイルデバイスは通勤中、仕事中、食事中、徒歩での移動中など、実に様々なシーンで利用される事を想定する必要がある。その場合、両手でデバイスを利用出来るケースはすくなく、むしろ片手の親指だけでもほとんどの操作を行う事が出来れば、非常に使いやすいアプリとなる。
逆に2本以上の指を使わなければならない機能の実施は極力避ける。最低でもコアな機能は必ず片手の親指一本だけで操作出来る様に設計する事。
5. モバイルUIに使われる色の数は極力少なくする

UIに多くの色を利用するとユーザーを混乱させる原因となる。特に太陽光の下や暗い場所で利用される事も多いモバイル向けのUIをデザインする場合は、UIに使う色は出来る限りベース2色+アクセント1色の3色以下、もしくは同じ色味の統一したカラースキームを利用したい。
そうする事で、UI自体が必要以上に主張する事無く、ユーザーのフォーカスを機能やコンテンツに集める事が可能になる。
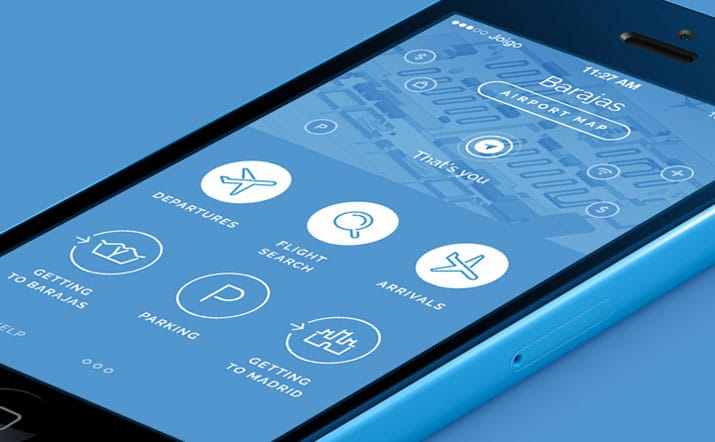
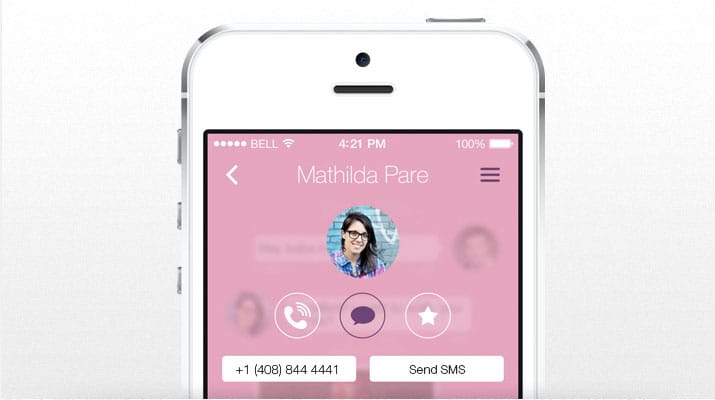
6. アイコンの基本スタイルは一色のアウトライン&べた塗りスタイル

よりユーザーにナチュラルな利用体験を提供する為に、選ばれているアイコンと、そうでないものを極限まで分かりやすく表現する必要がある。その為にはカラーを一色のみに抑え、スタイルも選ばれていないアイコンはアウトライン、選ばれた場合はべた塗りスタイルを採用する。
こうする事で、ユーザーに対して直感的なUXを提供する事に近づけられる。PC向けに使われていた複雑なアイコンのデザインはモバイルUIには向いていないので注意。
7. アニメーションはかなりクオリティの高いものでなければ採用しない
 |  |
直感的なインターフェイスを実現する為に、アニメーションや動的エフェクトを効果的に採用しているアプリがある。例えば利用方法を説明するチュートリアルにちょっとしたアニメーションを活用したりする。
人の目は動く物にフォーカスされる特性があり、画面に”動き”を持たせた瞬間に伝えられる情報量が格段に増える。
その一方で、少しでも分かりにくいアニメーションあyエフェクトになると、間違ったメッセージが伝わり、ユーザーを混乱させる原因となるので、中途半端なクオリティーのものは安易に利用しない方が良い。
8. 1つのアプリに対して採用するフォントフェイスは1つが原則

シンプルで分かりやすいモバイルUIを実現する為に、利用するフォントの種類も1つに抑えたい。AppleがiOS7で極細のヘルベチカを採用したことで、UI全体の統一性がアップした。これにならい、アプリをデザインする際には1つのフォントスタイルを共通で利用し、それぞれのケースに応じてウェイトを変えるのが良い。
9. ブラー (ぼかし) エフェクトを効果的に利用する

UIに対して効果的なレイヤーやヒエラルキーを実現する為に、ブラーエフェクトを利用したい。例えばメニューやページの行き来に採用する。これによりUI全体に3D的な深み表現が実現でき、直感的なユーザービリティ実現をサポートする事が出来る。
また、UIの背景に関連したコンテキストの表示する事で、ユーザーに対して直感的なUXを提供する事も可能。
10. ファブレットデバイスを視野に入れる

ファブレットとは、タブレットとスマホの中間のサイズのデバイス。2014年よりより大きな画面のスマホ、もしくはコンパクトなタブレットのニーズに対応する為にサムソンのGalaxy Note 3を代表とするAndroid系デバイスの一カテゴリーとして普及し始めている。
これからより一般的に広がると思われているファブレット向けのUIやUXをデザインする際には、タブレットより小さく、スマホより大きな画面に最適な設計が必要になってくる。
筆者: Brandon K. Hill / CEO, btrax, Inc.
私たちと一緒に働きませんか?
ビートラックスは、デザインを中心に、最適なユーザー体験を創造し、新しい価値の創出に貢献している会社です。協調性が高く、ポジティブで、主体性を持って仕事を進めるメンバーが集まっています。
私たちと一緒に働いて革新的なプロジェクトを共に実施しませんか?