
デザイン会社 btrax > Freshtrax > デザイン = 感情 + 使いや...
デザイン = 感情 + 使いやすさ|選ばれるウェブデザインとは
近年ウェブデザインに関する様々なテクニックや理論が注目されているが、ユーザーを引きつけるデザインとはなんだろうか。意識してこのサイトのデザインが好きだからと選ぶ人もいるが、大抵の人は無意識に感覚で選ぶことが多い。
私がデザインを勉強していて思うことは、無意識に選ばれるデザインこそが一般ユーザーから見た客観的なユーザビリティを理解したデザインができていると思う。使いやすさはユーザーに選ばれる一番の理由である。
さらに、彼らの心をつかむには感情に訴えるデザインも大切である。論理的に文字で訴えることも大事だが、ビジュアルなどを使って感情に訴えるデザインはサイトを見ている人との距離を縮めることができる大切なポイントである。
選ばれるウェブデザインはいくつかの点に注意すれば作ることができる。その為には今から紹介する9つの基本的なルールと感情に訴えるデザインがキーポイントとなる。
1. ゴールを明確に
ウェブサイトのゴールを初めに定める事によって、サイトの目的が明確になりユーザーを効率よく誘導するデザインが作れる。多くの人は、ユーザーを明確にする事から始めるが、効率良いサイトを作るには、まずそのサイトのゴールを明確にする事が1番初めのステップである。まず、アウトラインを明確にする為にそのプロジェクトのブレインストーミングから始める。
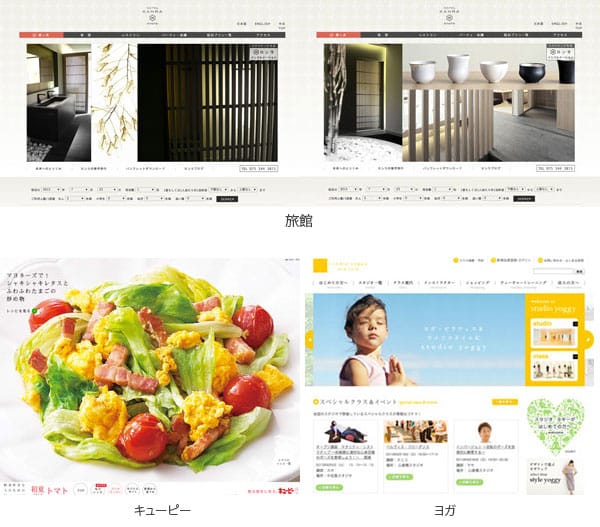
例えば、キューピーのサイトはマヨネーズを使ったレシピを紹介して商品を買ってもらうことがゴールである。バックナンバーのページで、旬の野菜ごとにレシピの名前が並んでいて、メニューをクリックするとその料理の写真が画面一面にでてくる。このサイトのゴールはいかに料理を美味しくみせて商品を買ってもらうかなので、料理の写真は商品の売り上げに大きく影響する。
このサイトはユーザー目線でデザインされていて、画面いっぱいに映しだされる美味しそうな写真に誘われてレシピをおもわずチェックしてしまう。最初にレシピを見せるのではなく、大きな写真を最初にみせてユーザーの心を掴むこのひと手間によってレシピをクリックしてもらえる割合が増える。目的を明確にすることでユーザーをサイトのゴールに上手く導くことができる。
2. ターゲットユーザーを選定する
明確なウェブサイトのゴールを踏まえた上で、ユーザーを明確にする。この時ターゲットユーザーをできるかぎり明確にする。
- 男性 or 女性
- 教育レベル
- 地域
- 趣味
- 所得階層
- 年齢層
ここで大切なのは、そのターゲットユーザーの意向を理解し、それに合わせたデザインができるかどうかがより良いウェブサイト構築の鍵となる。
3. デザインのルールに従う
インターネット上には同じようなサイトがいくつもあるが、その中からユーザーはどのサイトを使うか決める。その際に彼らは、デザインの基本的なルールに影響されてサイトを選んでいる事が多々ある。
- トリミング:写真のトリミングでレイアウトがより奇麗に見えるかレイアウトが崩れるかきまる。
- ネガティブスペース:マージン、パディング、字の高さに気をつける。
- フォント:プロのデザイナーは、適切なフォントを素早く選び、一つのウェブサイトにつき1~2つのフォントだけに制限する。
- 色:デザイナーにとって色を効果的に使うのが一番の難点。
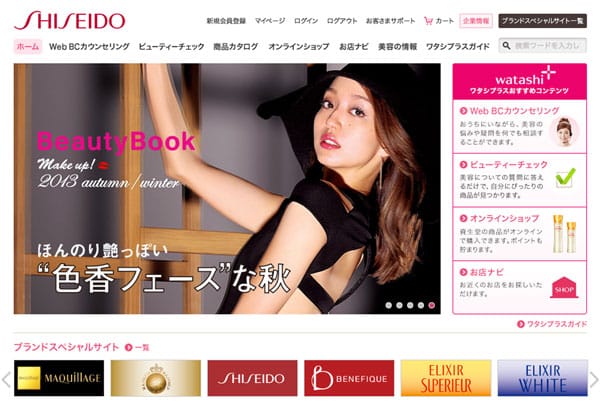
いくら良い情報が書かれていてもサイトが見づらければユーザーは他のサイトに移ってしまう。小さな気遣いこそがユーザーの無意識の選択に影響する。この資生堂のサイトはネガティブスペースがとてもきれいに整っている。また女性がターゲットなのでピンクをメインカラーに使っているがしつこくなく、高級感•清潔感のある色使いがなされている。トップ写真の下のロゴもサイトの横幅にあわせて同じサイズで表示された統一感あるデザインである。

4. UXデザインの基本的な構成要素
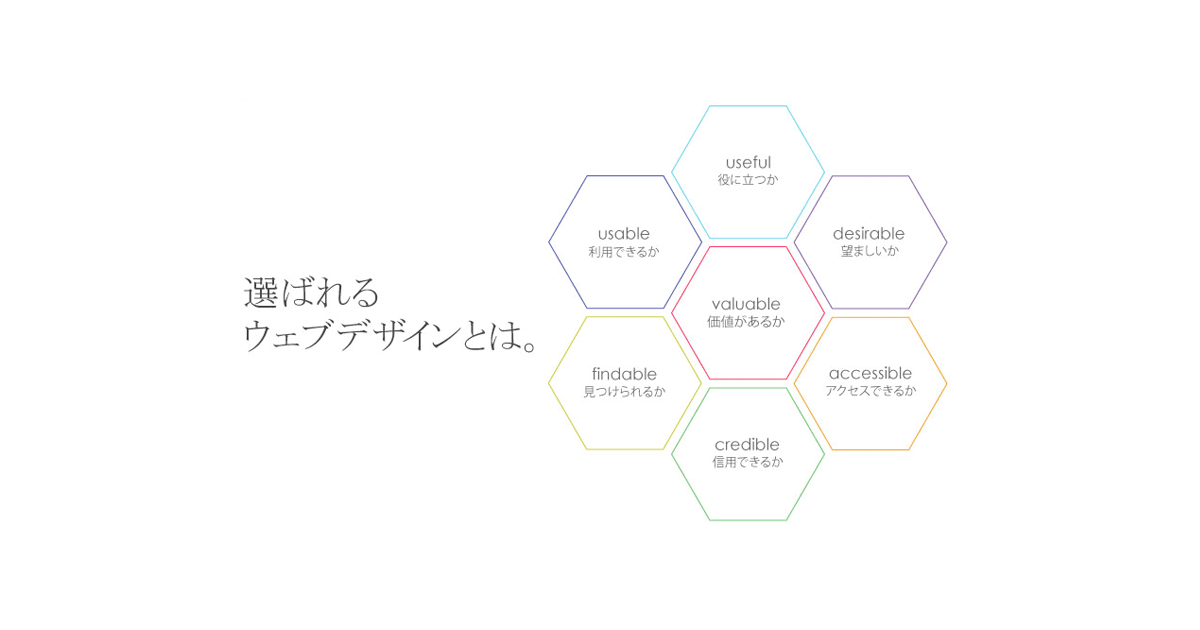
2004年にピーター•モービルが発表した『ユーザーエクスペリレンスのハニカム構造』のダイアグラムがあるがその中の『useful(役立つか)』『usable(利用できるか)』『desirable(望ましいか)』は、昔からデザインに必要とされてきた基本的な要素であるといっている。特にusefulは最初に確認すべき点で、いかなるデザインにおいても最初に問いかけなくてはならない。当然のことだが、より多くの人に役立つものを作ればより必要とされるものになる。

5. 情報の優先順位にそったデザイン
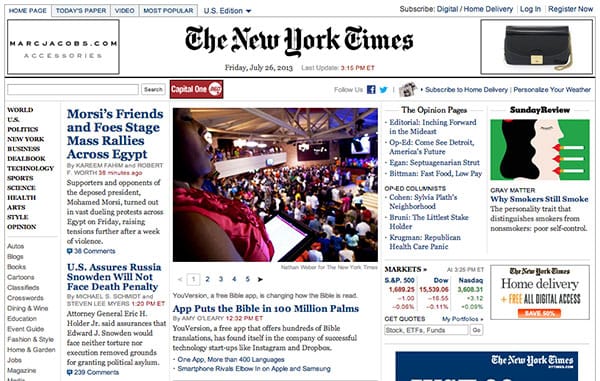
実際、ユーザーは一つ一つの文字を見ないで内容をサラッと見るだけのケースが多い。なので、情報の優先度を理解し明確でわかりやすいデザインになっているかを確認する。ユーザーを獲得するには、一目みただけでも大体の内容が伝わるデザインでなければならない。例えばこのサイトを例に上げてみると、ユーザー目線でデザインされていないのがわかる。大まかに気になる点をまとめてみた。
- 文字が多い
- どこに何があるのかわかりずらい
- バラバラのサイズのカラム
- 一番上にあるナビゲーションの位置がわかりずらい
このサイトはインフォメーションの優先度の理解に欠けてる他、ユーザー目線でデザインされていない。まず、全体的に文字が多いのは明らかだが、細すぎるバラバラのサイズのカルムがさらにこの文字の多さを目立たせている。バラバラのサイズのカルムはレイアウトを崩すうえ読みづらいのでウェブサイトには適していない。また、ユーザーがよく使うトピックのカテゴリー分けナビゲーションはもっと目立たせたほうが良い。新聞社のサイトなので字が多くなってしまうのはわかるが、もっとレイアウトを良くする方法は沢山ある。

6. 一貫性のあるデザイン
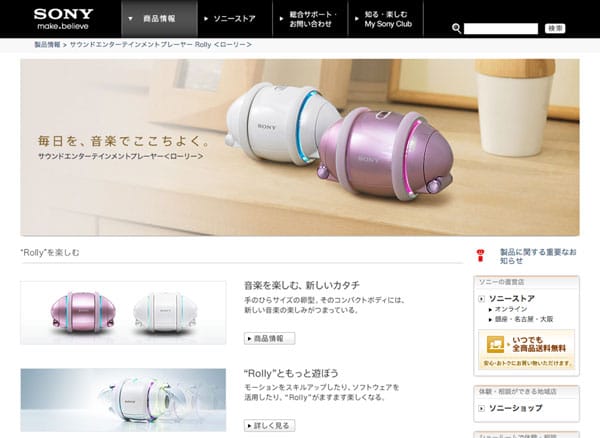
ウェブデザインをする際に特に気をつける点がもう一つある。それは、ユーザーを混乱させないこと。混乱させない為には、一貫性のあるデザインが必要とされる。例えば、フォントを3つ以上使わない(なるべく同じファミリーのフォントを使うと良い)。アイコン、写真、イラストもなるべく統一させてまとまりのある物を使う。色は5−6色でおさめる。
このサイトは同じフォントを使っているがサイズと太さでメリハリをつけている。またナビゲーション、ボタン、テキストは黒でそろえて商品のカラー写真が引き立つようなデザインがされている。写真も清潔感のある淡い色が使われておりまとまったデザインである。

7. 必要な時はルールからはずれる
もし特に目立たせたいコンテンツなどがあれば、時にはルールから外れてみるのも一つの方法である。例えば、このサイトを例に見てみる。レイアウトはグリッドを使ってきれいに整列されていて、色は3色の赤•黒•グレーが使われている。それに対して、タイトル分けの付箋だけがランダムに配置され、色もカラフルである。この付箋だけがデザインのルールに反していることによって他から目立ち、ユーザーを上手く誘導させる事に成功している。

8. ギミックを使いすぎない
面白いギミックをいれたウェブデザインは一目を引くが、ただ使うだけではサイトの目的から外れてしまう。さらに使い過ぎてもユーザーを混乱させるだけである。もし使うなら、サイトの目的に沿ったユニークなしかけをいれたい。
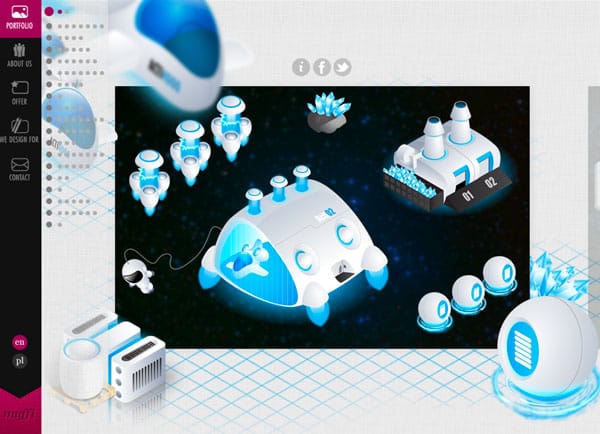
あるデザイン会社のウェブサイトを例にみてほしい。スクロールするとデザインが表示されるが、その動き方がギミックを使っていて面白い。しかし、会社のポートフォリオサイトなので作品を沢山見てもらうのが目的だが、このスクロールオーバーの動きだと次の作品をみているのかいくつか作品をスキップしてみているのかがわかりずらい。
さらに、全ての動きに対して色々なギミックがあるので見ていて疲れる。面白いアイディアだが、ポートフォリオサイトにはむいていない。
9. テスト•評価•改善
ウェブサイトをリニューアルする際は、適応性を改めて考えた上でデザインをする。サイトを改善する為には、google analyticsなどを使ってサイトの情報を集めて分析してから始める必要がある。 これらも全てそのウェブサイトのゴールから外れない為の重要なステップである。
例えばこのサイトを比較してみる。左がリニューアル前のものである。みてすぐわかるようにサラッとみて目に入るものはロゴと和傘の写真でこの団体が何をしているのか、次のステップとしてどこをクリックするのかがわかりづらい。
右の写真は、リニューアル後のデザインであり、活動の様子の写真と説明がトップに表示されている。さらに、ナビゲーションもわかりやすいトップに配置されている。見やすいところに活動風景の写真がある事でユーザーにクリックしてもらえる割合が増えた。

10. 感情に訴えるデザイン
どのような感情をユーザーに伝えたいのかを明確にする。それぞれの分野によってユーザーに訴えかける感情は違う。例えば、旅行会社だったら楽しさやリラックスできるイメージを、銀行だったら信用性ある感情をユーザーに与えたい。論理的に文字で納得させるのも大切だが、写真などのビジュアルを使って感情で訴えるのもとても効果的な方法である。
一番初めにキューピーのウェブサイトを紹介したが、このサイトも論理的になぜこの商品がいいのかを説明するのではなく写真をみせて食欲を誘うことで商品の売り上げにつなげている。さらに旅館のサイトは、トップにスライドショーを使い写真で内装や雰囲気を伝えている。言葉では伝わらない旅館の清潔感と京都の上品な雰囲気がこの写真を通して伝わってくる。ヨガ教室のサイトは、清潔感•安心感•リラックスなどの感情が写真から受け取れる。これらの感情はヨガ教室を探している人達が求めている感情なので、ユーザーの感情をしっかり掴むデザインである。
また、クライアントとデザインの確認をする上でどのデザインが好きかどうかを聞くのではなく、何がプロフェッショナルだと感じるか、さらに求めているものを実際にビジュアルで見て、どれが一番その会社のターゲットに合った感情を表しているかを確認する事が大切である。

さいごに:
最近では全ての分野に数えきれないほどのウェブサイトが存在している。選ばれるサイトを作るには使いやすさは当然だが、ユーザーがそのサイトにどんな感情を抱くかが他のサイトと差をつけるポイントだと思う。その為には、サイトのゴールに合った感情をユーザーに与えるデザインが大切である。
デザインの基本的なルールは使いやすさに大きく影響する為、まず初めに確認すべき点である。選ばれるデザインをするためにはもうひと工夫必要だが、このルールが守れていなければその工夫も無駄になってしまう。まずは、基本的な点を確認したうえでギミックやビジュアルを入れてユーザーの心を掴むデザインをしたい。
その為には、ユーザー目線からの客観的な思考が必要なのでブレインストーミングをする際に客観的な目線からのアイディアもしっかり把握する必要があるだろう。
筆者: Mei Nakayama – デザイナー btrax, Inc.
私たちと一緒に働きませんか?
ビートラックスは、デザインを中心に、最適なユーザー体験を創造し、新しい価値の創出に貢献している会社です。協調性が高く、ポジティブで、主体性を持って仕事を進めるメンバーが集まっています。
私たちと一緒に働いて革新的なプロジェクトを共に実施しませんか?