
デザイン会社 btrax > Freshtrax > フラットデザインとは?UIの特...
フラットデザインとは?UIの特長と注意点
最近「フラットデザイン」という言葉をよく耳にする 。
このデザインスタイルは、グラデーションやシャドウなどの立体的要素を極力避けコントラストの強いカラーパネルと文字要素を活用して構成される。このスタイリッシュなフラットデザインの出現により、今までのエフェクトゴテゴテのUIがいきなり古くさく感じる事態が発生している。
ここ最近ではGoogleが提供する種々のアプリやFacebookのUI、Windows 8、そして多くのスタートアップ企業が提供するスマホアプリで、このフラットデザインをUIのテーマとして採用するケースが増えている。
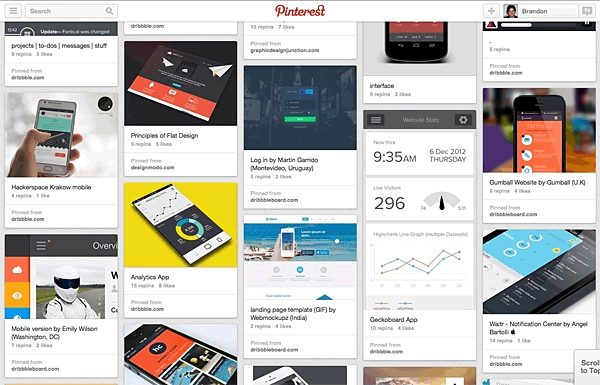
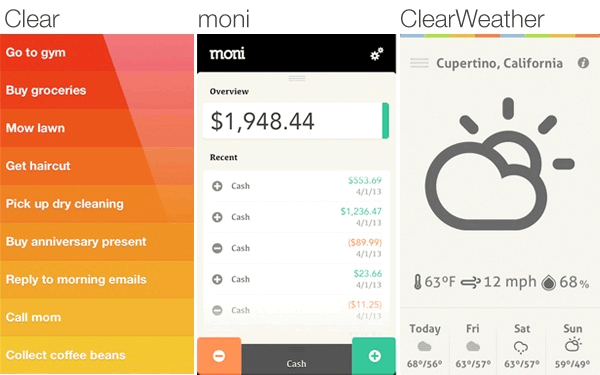
例えその呼び名を知らなくても、サイトやアプリを通して、多くのユーザーがそのデザインスタイルを目にしていると思う。代表的な例としてはClear、Moni、Clear Weatherなどが挙げられる。 
フラットデザインの主な特徴
特にはっきりとした決まりがある訳ではないが、このフラットデザインには下記のような共通するいくつかの特徴が見られる。
テキスチャーやエフェクトを極力廃している
“フラット” デザインと呼ばれる一番の理由は、三次元的要素が一切介在していないところである。上記の3つのアプリの例を見ても分かる通り、これまで多くのサイトやアプリのUIで使われていた立体的に見せる要素(グラデーション、シャドウ、ベベル、エンボス等)がほとんど使われていない。
クリーン・スタイリッシュ・モダンな雰囲気
優れたフラットデザインは全体を通して洗練されたイメージをユーザーに与える。ヨーロッパに多いこの都市的なデザインスタイルは、直線と角面で構成されるグリッド型レイアウトと、トランジション部分のスムーズな動きが大きな特徴である。
卓越したタイポグラフィ
フラットデザインでは、UIを極力シンプルにする事を一つの目標としているので、それを構成する一つ一つの要素が非常に重要になる。その中でも、タイポグラフィの使い方がデザインのクオリティを左右する大きな要素になる。フォントの選択だけでなく、大きさ、ウェイト、文字づめ、行間、全体のバランスなど、それぞれの箇所に細心の注意を払ってデザインされている。
ヴィヴィッドもしくはパステルでコントラストの強いカラーパレット
フラットデザインを採用した多くのサイトやアプリでは、モダンな雰囲気を演出するためにかなりヴィヴィッドなカラースキームが採用されている。これはコントラストを強める事によって、マルチデバイスでのユーザビリティーを向上させるためにも一役買っている。
分かりやすくかわいらしいアイコン
あまりシンプルにしすぎると無味乾燥なイメージを与えるので、かわいらしいイラストを活用した単色のアイコン等が所々でビジュアル要素と使われている。機能に準じたアイコンを設置する事により、使い易さも向上する。
フラットデザインの歴史
Windows 8が採用したモダンUIによって、近年急激に知名度がアップしたフラットデザインだが、実はずいぶん前からあったものである。厳密に元をただせば20世紀初頭のバウハウスの時代までさかのぼらなければいけなくなるが、ここではあくまでもデジタルデザインにフォーカスしたい。
90年代後半までのインターネット創成期のWebサイトは、Photoshopのエフェクトをふんだんに使ったものが多かった。その後2000年を過ぎた頃からそのようなデザインスタイルはWeb2.0スタイルとも呼ばれた。
しばらくして、その風潮に逆らうようにヨーロッパを中心として、それまでの流れとは異なるクリーンなデザインスタイルを用いたインターフェイスがデザインされていった。
当時はどちらかと言えば「フラットデザイン」よりも「ミニマルデザイン」や「スイススタイル」と呼ばれる場合が多かった。もとをたどれば、このフラットUIのスタイルは、AppleのOS9のようないわゆるインターフェイス創成期に使われていた。
というのも、当時はグラデーションなどの立体的な表現がパソコンの画面上では困難だったので、必然的にフラットにならざるを得なかったのである。
その後、Windows 95の出現をきっかけに、UI要素にグラデーションやシャドウを多用する事によって、実際のオブジェクトを再現するデザインが急増した。
しかし残念な事にWindowsが採用したUIデザインは、デザイナーから見るととても褒められたものではなかった。その点においては、これまでAppleが提供してきたOSやアプリのように、実物を忠実に再現し、あたかも触ることができそうなデザインは秀逸だった。
そしてつい先日、AppleがiOS7でのフラットデザイン採用を発表したことで、2013年のUIデザイントレンドの目玉になった感がある。 Windows 8、Google、Facebook、その他のアプリ、猫も杓子もフラットデザイン。「Appleお前もか?」的な感じは否めないが、フラットデザインを採用するロジカルな理由はいくつか考えられる。

1990年代のフラットデザイン
フラットデザインがもたらす主な利点
それではなぜ最近AppleやMicrosoft含む多くのプレイヤーがフラットデザインを採用するのか、その理由を探ってみよう。
コンテンツの魅力を伝えやすい
フラットデザインを採用する理由の一つに、UIはあくまでも脇役であり、コンテンツが主役である、という考え方がある。なるべくユーザーの意識をコンテンツにフォーカスしてもらう為に、フラットUIはシンプルで使いやすい存在になる。
画像が少ないのでロードが速い
直線と面のみでUIが構成されるので、多くの場合は画像を利用する必要がない。これにより画面を構成する要素のファイルサイズが格段に軽くなり、ロードスピードの向上が可能になる。
マルチデバイス対応に有利
ページ全体に画像をあまり使わない事でレスポンシブなUIも設計しやすくなるため、スマートフォンなどの小さな画面を含め、複数のデバイスに対応しやすくなる。そしてクリーンなレイアウトとコントラストの強い要素、分かりやすい単色アイコン等を活用する事で、太陽光の下など比較的見にくい環境下でも使い易さの向上が見込める。加えて、eリーダーなどの解像度の低いデバイスにも対応しやすいインターフェイスの実現が可能になる。
制作・デプロイ時間の短縮
フラットデザインの採用により、サイトやアプリの制作側も恩恵を受けられる。デザイン面では各要素に細かなエフェクトを加える必要が無いため、UI要素の構成とレイアウトが一度決まれば、コンテンツの作成、変更が比較的短時間で可能になる。また直線と角面を多用する事でレスポンシブデザインにも対応しやすいので、コーディング面での時間短縮も見込まれる。
インタラクティブ表現の幅が広がる
UIが比較的シンプルにまとめられるので、ユーザビリティー確保の為にはインタラクティブ要素が重要になる。言い換えれば、フラットデザインでは静的ページの見た目よりも、ユーザーが触れた時の動き(ロールオーバーやトランジションなど)がユーザーエクスペリエンスを演出する大きな構成要素となり、ユニークな表現も可能になる。従って、これからのデザイナーの仕事は画面のデザインよりもインタラクティブデザインを重点に置くことが多くなるだろう。

フラットデザイン+直感的なインタラクション
フラットデザイン vs スキュアモーフィズム (skeuomorphism)
フラットデザインに対して、Appleなどこれまで多くのUIやアイコンが採用してきた立体的なデザインは、スキュアモーフィズム (skeuomorphism)と呼ばれる。このスタイルはフラットデザインとは対極的に、シャドウやベベル、エンボス、光沢感などの立体系エフェクトを加えることで、物理的なオブジェクトを画面上に再現する事を目指した。
ゴールは二次元の画面でなるべくリアルな物体を表現する事。ちなみにこれはスティーブジョブスが狂人的に愛したスタイルとしても知られる (Mac版iCalで使われている革の縫い目部分は彼のプライベートジェットのシートを再現したらしい)。
そもそも我々UIデザイナーの仕事は、ユーザーに直感的にインターフェイスを使ってもらう事である。そのために当時考えられたのは、日常生活で触れているものに近い方がインターフェイスも使いやすいだろう、という理論である。
実物のボタンやつまみなどの立体的な物体を画面上でリアルに再現するため、多くのデザイナーはスキュアモーフィズムを通じて画面上にアナログな雰囲気を持つUIの作り込みを行い、日常生活に近いリアルなインタラクションの再現を行ってきた。ボタンはより現実のボタンの様に作られ、その様に違和感無く動く事が最終ゴールとされた。AppleはOSXをリリースしたその当時よりこのスタイルの表現技法を追い求めた。
しかしそれには限界もあった。三次元の物体を二次元の画面で表現し、動かそうとしても実物と全く同じ質感や操作感を達成するのは不可能である。やはりすこし違和感があり、あくまで”リアルっぽい”レベルにとどまってしまう。
それに加えて、若者を中心とした最近のユーザーは、幼い頃からデジタルな画面に触れ、それに慣れているために、わざわざ実物の再現を画面上で行う必要が無い。別の言い方をすると、元々フラットで育ったユーザーはフラットUIの方が使いやすいと感じるのだ。
インタラクションに関しても、現実世界ではあり得ないようなページやオブジェクトの動きをしても、すでに多くのユーザーは違和感を感じなくなってきている。現に最近では、元々スキュアモーフィズムUIを採用していたアプリが、劇的にフラットデザインに移行した例もある。
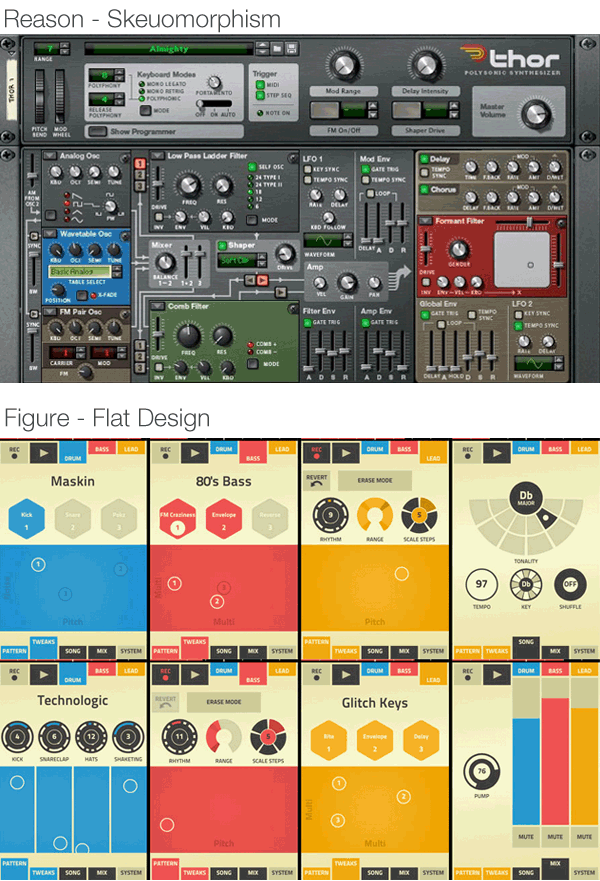
例えば、Propellerheadが提供する2つの音楽アプリ、ReasonとFigureがある。10年ほど前に作られたPCアプリのReasonと、昨年リリースされたモバイルアプリFigureは同じ機能と目的を共有するが、それぞれのインターフェイスは全く異なっている。
Reasonがミキサーやエフェクター等、実物の音楽系ハードウェアのノブの一つ一つまで究極的に再現するのに対して、Figureは徹底的にフラットなデザインと革新的な操作性で全く新しいユーザーエクスペリエンスを目指している。

スキュアモーフィズムとフラットデザインのUI対比
フラットデザインを採用する際の注意点
では、これからのUIはフラットデザインを採用するのがベストなのか?恐らく一概にはYesとは言えない。サイトやアプリの種類にも左右されるし、表現したいブランディングやコンテンツ内容によってはふさわしく無いかもしれない。
そして何よりレイアウトやカラー、タイポグラフィといった基本的なデザインスキルが問われる。これからフラットデザインを採用したいと思っている方の為の注意点をまとめてみた。
根本的なデザイン力が求められる
フラットデザインは極限までにシンプルが故にカラー、レイアウト、タイポグラフィなど、基本的だがごまかしのきかない本当の意味でのデザイン力が問われる事になる。
もしカラーバランスやタイポグラフィが少しでもズレたデザインをしてしまうと目立ってしまい、一瞬でダサいデザインとなってしまうので、要注意。例えると厚化粧でのごまかしがきかなくなったので、スッピンの可愛さで勝負しなければいけない感じである。
クリーンと退屈は紙一重
シンプルでクリーンなデザインを達成するプロセスは必ずしもシンプルではない。むしろかなりの技術と労力を必要とする。単純にフラットデザインを採用して中途半端な気持ちで取りかかってしまうと、スタイリッシュではなく単純でつまらないデザインや、妙にこどもっぽい雰囲気のページが出来てしまう可能性がある。
ユーザビリティー低下の可能性
立体的要素が少ないため、視覚的ヒエラルキーを作りにくくなり、場合によっては情報が見つけにくいインターフェイスになり、ユーザビリティーに対して弊害が出てしまう可能性がある。
またクリック出来るボタンがボタンに見えないケースも多発しており、ユーザーがどこを触って良いか迷ってしまう原因にもなりかねない。従って、フラットなUIにする場合は、情報のレイアウトやユーザーの導線に関しては最新の注意を払う必要がある。
コンテンツが無いとスカスカになる
インターフェイス自体だけではユーザーに対する情報表現がしにくくなるため、しっかりとしたコンテンツと機能が無い場合、なんだかスカスカな感じになってしまう危険性がある。裏方的なフラットUIだからこそ、充実したコンテンツの準備が重要になる。
時間が経つと古くさくなる可能性がある
新しいデザイントレンドが生まれると、必ずと言って良い程過剰に使われてしまう。Web 2.0的デザインが流行った時も、誰もが無意識のうちに同じような雰囲気のサイトを作っていた。
恐らく今後フラットデザインのインターフェイスを採用したサイトやアプリがどんどん増えてくるだろう。しかし、多くのUIが無料の素材を活用する事を考慮すると「どこかで見た事あるな」感が否めなくなるのも事実。
加えて、現在Web 2.0風のサイトがものすごくダサく感じると同様に、数年後にはフラットデザインが時代遅れのダサいインターフェイスの象徴となる可能性もある。
インタラクションがエクスペリエンスのカギを握る
フラットデザインのUIを活用する際に覚えてほしいのは、UI自体が担うユーザビリティーの比重が低いという事。静止画の状態では使い易さのレベルは図りにくく、優れたインタラクションが備わって初めて高いレベルのユーザーエクスペリエンスの提供が可能になる。
スタイルがブランディグや目的に合っているかを確認する
そして何よりデザインスタイルはサイトやアプリのブランディングとそのビジネス的目的に沿っている必要がある。ただかっこ良いという理由だけで上記にそぐわない場合は無理してフラットデザインを採用しない事。
かっこいいフラットデザインを実現するためのポイント
それではいけてるフラットデザインを実現するためのポイントを少しご紹介したい。なお、画面を構成する素材がかなり限定されるデザインスタイルなので、デザインのキホンをしっかりと抑え最細部分まで気を配る必要がある。単純に見えるフラットデザインであるが、実はシンプルであればあるほど良いデザインを達成することは難しい。下記はキホン中のキホンである。
レイアウト
基本的に直線と面を活用したグリッドレイアウトを使う。コンテンツの周りには大きめの余白を確保する。
カラー
モダンな雰囲気を演出する為に、なるべくヴィヴィッドでコントラストが強めのカラーパレットもしくはパステル系のセットを使う。その場合でも原色ではなく、すこし彩度を落した中間色の方がスタイリッシュになる。
タイポグラフィー
ほとんどの場合はサンセリフを使う。その中でもHelveticaやMetaなどのモダンで丸みを帯びたかわいらしいスタイルのものが良い。ウェイトは低めで。サイトの場合はWebフォントを活用しよう。
アイコン
かわいらしい単色イラスト系のアイコンを使う。その場合はベベルやエンボスなどの効果は厳禁。影の要素を出したいときはメインカラーに近い色をさりげなく使う。アウトラインしたアイコンも相性が良い。
エフェクト
もしグラデーションを使う時は、ユーザーには気づかれないぐらいに些細な感じで。また、その場合はオブジェクトの背景に使い、オブジェクト自体にはグラデーションを掛けない事。
フォト
フラットデザインに写真を混ぜる場合は背景画像として利用するケースが多い。フロントに使う場合はなるべく掲載量を抑える。
インタラクティブ要素
特にアプリの場合には、インタラクティブ要素が重要になる。設計の基準はインパクトよりも使い易さ重視。スムーズで柔らかな動きを目指し、可愛げがと細部まで気の利いた演出を心がける。
フラットデザインを活用したデザインサンプル
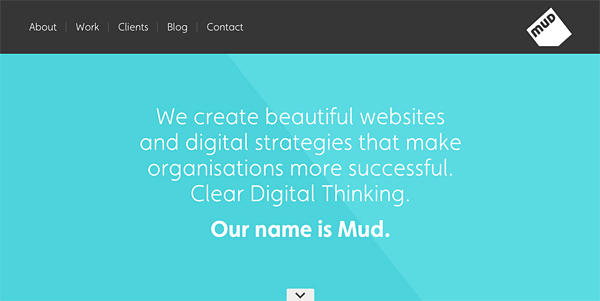
Mud
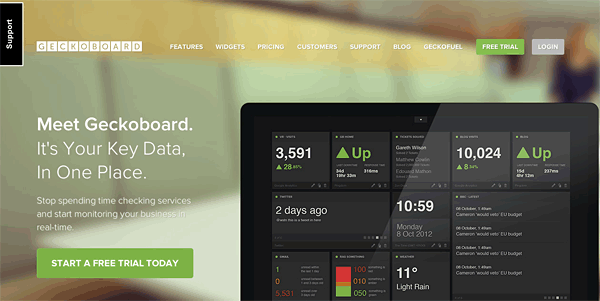
Geckoboard
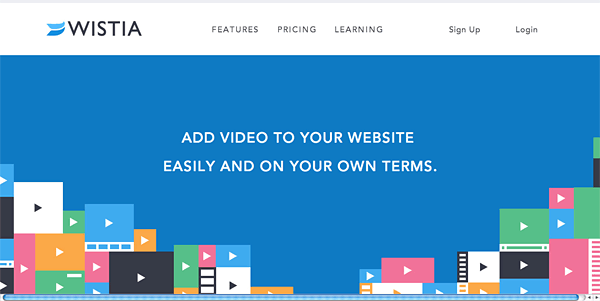
Wistia
まとめ
アメリカのユーザー視点で考えると、ビックプレイヤーの中でMicrosoftが先陣を切って大胆にもフラットデザインをOS全体に採用するとはおそらく誰も思っていなかった。その点を考えると結果的に今回のAppleが発表したiOS7は彼らの後塵を拝するカタチになっている。でもよく見てみると、厳密にはフラットUIではないと思う。
なぜなら、いくつかのアプリUIがそうであっても、iOS7自体はかなりの奥行きを持たせているからだ。スッピンのフリして、実はちゃっかりナチュラルメイクを施しているのだ。
そして、結局iOS7に搭載されるアプリのUIのその多くが、すでに多くの先進的なスタートアップがデザインしたアプリUIを見本に作られたものである事も否めないだろう。
しかし数あるメリットと大手プレイヤー達が採用しているのを考慮すると、今後フラットデザインが単なるトレンドではなく、普遍的なものとなる可能性もある。その一方で、一昔前のWeb2.0的デザインの様に時間が経つと共に飽きられて廃れていく可能性も捨てきれない。
重要なのは、インターフェイスはコンテンツを最適な方法でユーザーに伝える二次的な手段であり、目的ではない。確かにマルチデバイスへの対応を考えると、レスポンシブフレンドリーなフラットデザインは大きなアドバンテージがある。
そして、今後は”インターフェイスデザイン”の中でもインタラクションデザインの比重がかなり高まって行く事も理解しておく必要がある。とりあえず時流に合わせてフラットにすれば良いというわけではなく、インターフェイスの機能的目的やブランディングの方向性に応じて臨機応変に対応するのが良いだろう。
筆者: Brandon K. Hill / CEO, btrax, Inc.

私たちと一緒に働きませんか?
ビートラックスは、デザインを中心に、最適なユーザー体験を創造し、新しい価値の創出に貢献している会社です。協調性が高く、ポジティブで、主体性を持って仕事を進めるメンバーが集まっています。
私たちと一緒に働いて革新的なプロジェクトを共に実施しませんか?