
デザイン会社 btrax > Freshtrax > タイポグラフィでやってはいけな...
タイポグラフィでやってはいけない10のこと
良いデザインを作り出すには、クリエイティブである事以上に、基本的なデザイン理論とルールを理解する必要がある。言い換えると、デザインのルールを理解し守っていれば、ほとんどの場合悪いデザインにはならない。
逆に、基本的なルールを無視した場合は急にクオリティが下がってしまう。そのようなデザインはプロの目から見ても一目瞭然である。
実際にデザイナーを面接する際には「何が出来るか」よりも「やってはいけない事を理解しているか」を重要視する。
そんなデザインにおいて、最も重要な要素の一つが、文字要素を扱ったタイポグラフィーである。以前に紹介した、ミニマルデザインの記事や、フラットデザインの記事でも、タイポグラフィーの重要さが説明されている。
フォント選びや、サイズ、スタイル、文字組、行間等をルールに従い、上手に組み合わせる事で、例え ”絵” が描けなくても、タイポグラフィーをベースとしたかっこ良いデザインを作り出す事が可能になる。
そんなタイポグラフィーは、デザインの基本中の基本でありながら、実は奥が非常に深い。優れたタイポグラフィーはそうでないものに比べ、相手に伝える事の出来る情報量とその濃度に大きな差が出る。
タイポグラフィーに関する10のルール
下記の10の基本的なルールを守っていれば、デザイナーはもとより、たとえデザインセンスが無いと思っている非デザイナーの方でも、美しいタイポグラフィーデザインが実現可能になる。
1. 利用するフォントの種類が多過ぎる

利用するフォントはなるべく3つ以下
最も多いミスの一つ。色々なフォントを試してみたいが故に、一つの要素に思わず過剰な種類のフォントを使ってしまう。これにより非常に読みにくくなり、メッセージが伝わりにくくなる。利用するフォントはなるべく3つ以下に抑えたい。
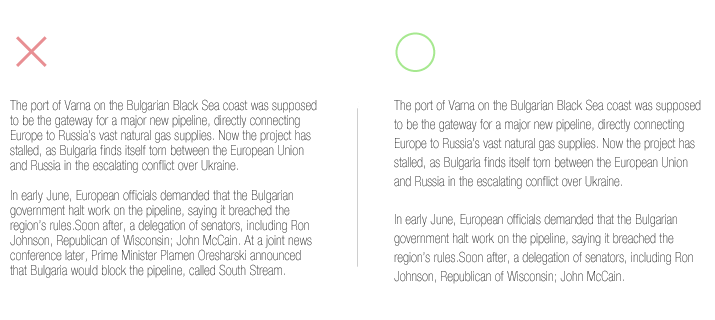
2. 行間スペースが狭過ぎる

十分に行間スペースを入れること
文章が複数行になる場合、十分に上下の行間のスペースを設けたい。スペースが狭過ぎると、とたんに読みにくくなってしまう。
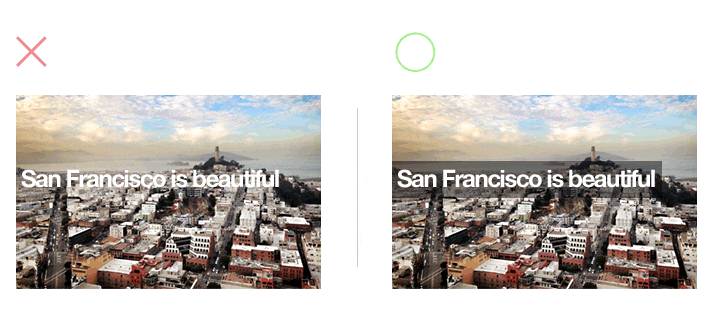
3. 背景が複雑な画像で文字が読みにくい

背景が複雑な場合は文字の後ろに色を入れる
どんなにかっこ良いデザインだったとしても、文字を読み取る事が出来なければ意味が無い。写真を背景に設定し、その上に文字を載せるパターンがあるが、その場合は文字の可読性を保持する事。
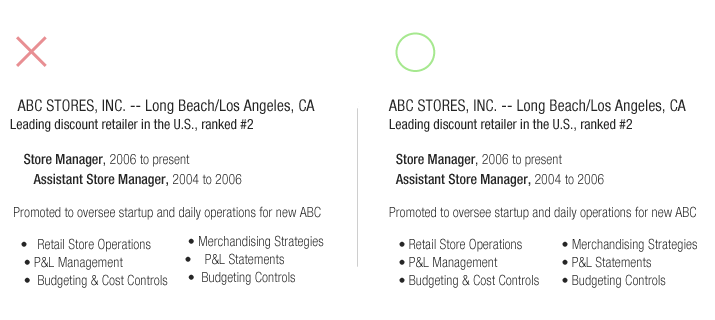
4. 文字要素の周りの余白が足りない

文字をレイアウトする際は要素ごとにスペースを入れる
デザインをするさいには、デザイン要素自体に加え、その周辺の余白の分量が非常に重要になる。タイポグラフィーにおいても、読みやすさとデザイン性を確保する為に、文字要素の周辺に十分な余白を与える事でメリハリを出す事が出来る。
5. 文章のアライメントがズレている

文字のアラインは絶対にずらさない
アライメント (文字寄せ) はタイポグラフィーの基本中の基本であるが、これが意外と出来ていないケースが後を絶たない。特に上と左が少しでもズレている場合は、一気に興ざめ。
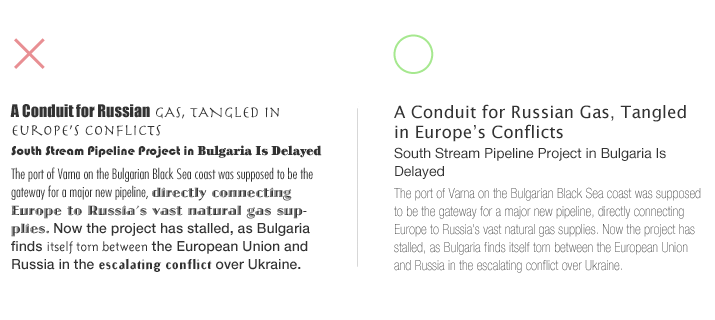
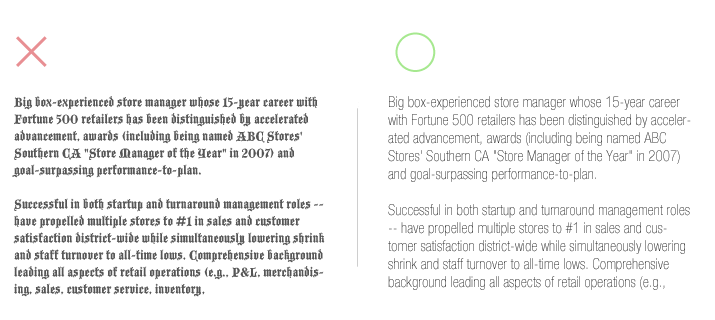
6. 本文に読みにくいフォントが使われている

装飾系のフォントを本文に利用すると非常に読みにくくなる
見出しやアクセント部分にユニークなフォントを利用するのは良いが、本文の部分にあまりデコレーション系の特徴的なフォントを利用すると、無駄なデザイン性が単純に文章を読みにくくするだけ。
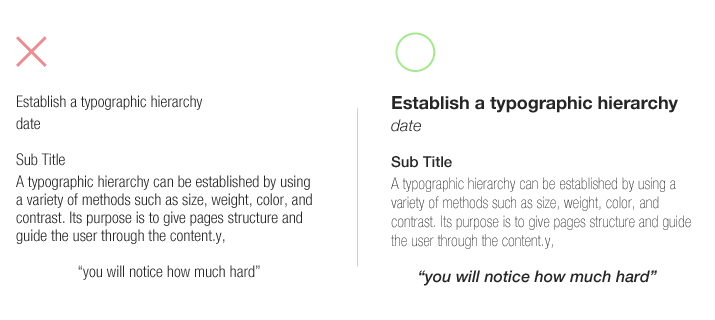
7. 見出しと本文の文字サイズのバランスが悪い

見出しと本文で文字サイズを変えることでメリハリを出す
情報のヒエラルキーを意識し、見出し、小見出し、そして本文部分、それぞれの役割に合わせた文字サイズとスタイルを適用する事で、より効果的に情報を伝える事が可能になる。
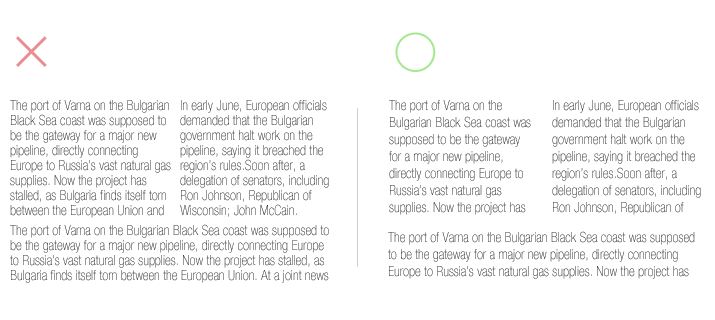
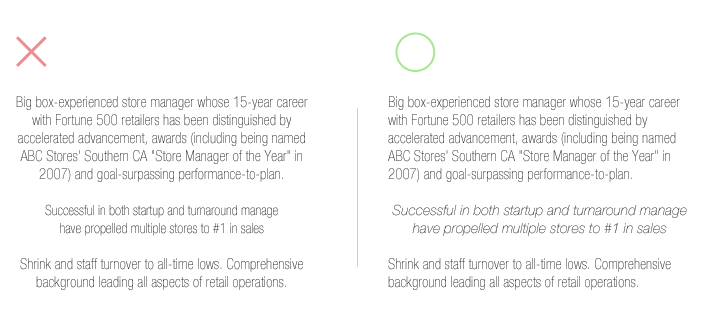
8. 文字量の多い本文のセンター合わせ

文字量の多い文章は左合わせにする
複数行に渡る文章レイアウトを作成する際にセンター合わせを採用するのは要注意。読みやすさが損なわれてしまうケースがほとんど。アクセントとして文章内の一部だけをセンター合わせにするのは問題無い。
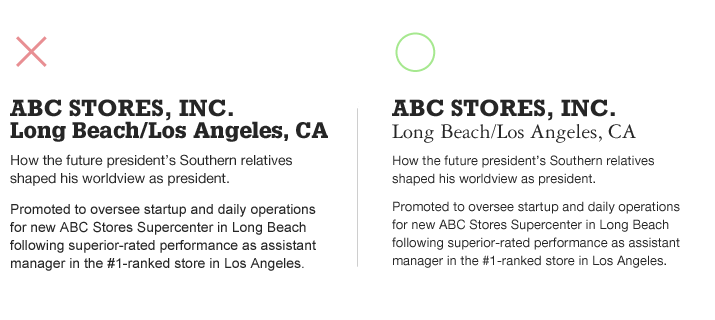
9. 類似フォントの同時利用

異なるフォントを使う場合はできるだけスタイルの異なるものを
HelveticaとArial, GaramondとTimes New Romanなど、かなり似ているが微妙に異なるフォントを同じエリアに並べてしまうと、ミョーな “ニセモノ感” が出てしまい、デザインにメリハリが無くなってしまう。そんな時はスタイルが大きく異なるフォントを合わせたい。
10. 文字を引きのばす

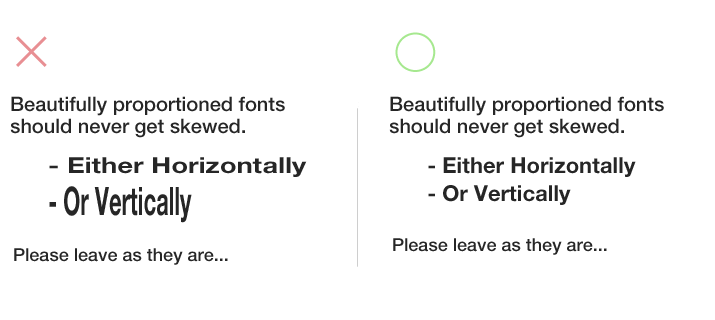
文字の引き伸ばしは絶対にNG
そして最もやってはいけない事として、”文字の引きのばし” がある。そもそもフォントはデザイナーが心血を注ぐ事で最も美しいプロポーションになっている。
したがって、それ自体がデザイン要素として完結している。それを無理矢理縦や横に引きのばすのは、十中八九の場合御法度。
まとめ
優れたデザインを生み出したければ、まずはルールを守る事。英語で”Break the rule only when you know the rule. (ルールを破るのであれば。まずはそれを理解してから)“という表現があるが、奇抜なデザインを求める前にまずはルールに従うことで “正しい” デザインをしてみよう。
タイポグラフィーの場合は、第一に読みやすさ、その次に文字要素から伝わってくるメッセージや雰囲気を大切にしたい。
タイポグラフィーは文字に生命を吹き込み、そこに書かれた言葉以上のメッセージを伝える。
筆者: Brandon K. Hill / CEO, btrax, Inc.
弊社では上記のようなユーザーリサーチ, UI/UXリサーチや市場リサーチを含めた多角的なリサーチを行い、ユーザーの潜在ニーズや不透明だった課題の可視化をサポートしています。
サービスやブランドをグローバルに展開する際は、展開先の国に合わせてコンテクストを深く掘り下げより良いソリューションやサービスを提案しています。
弊社のサービスや事例にご興味をお持ちの方はぜひお気軽にお問い合わせください。
btrax初の書籍『発想から実践まで デザインの思考法図鑑』発売!
btraxが日米のクライアントさまと約20年にわたりお仕事をしてきたナレッジを凝縮した一冊。ビジネスに活かせるデザインの考え方・メソッドをカバーしています。
これからの企業の成長に欠かせない「デザイン的マインドセット」を学ぶ第一歩として、全てのビジネスパーソンにとっての新たなバイブルとなること間違いなしです。
全国の書店、Amazonにて一般販売が開始!ぜひ詳細は下記よりチェックしてください。